タームとカスタムフィールドとカスタム投稿タイプで不動産サイトの作り方

1075 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
不動産サイトの物件を投稿するページをカスタム投稿タイプで作って表示する物件の内容をカスタムフィールドから自由に編集できるようにして編集した内容をタームを使って表示する方法を解説します。
これができればショッピングサイトにも応用できます。
私が実装する際にネットで情報を探したのですが情報はなかったので情報をつなぎ合わせて実装したのですがどうやって実装するのかわからなくて困る人が絶対にいると思いこの記事を書いています。
目次
内容を実装する前に知っておかないといけない内容
カスタムタクソノミーという言葉を知りましょう。
これは何かというとWordPressで記事を投稿するときにカテゴリーがありますが特殊なカテゴリーという認識でいいです。
次はタームですが記事を投稿するときにカテゴリーを選択できますがカスタムタクソノミーを設定した場合は1つ1つのカテゴリーの事をタームと言います。
↓の赤枠です。

これをわかった上で説明します。
カスタム投稿タイプとカスタムタクソノミーの設定をする
functions.phpにカスタム投稿タイプとカスタムタクソノミーの設定をします。
funcitions.phpのコードを↓にします。
3行目はカスタム投稿タイプ用のslugです。
カスタム投稿タイプで作った記事の中身の表示で使うので何に対するカスタム投稿タイプなのかがわかるようにしましょう。
slug名の「manshon」 ですが22行目も同じにしてください。
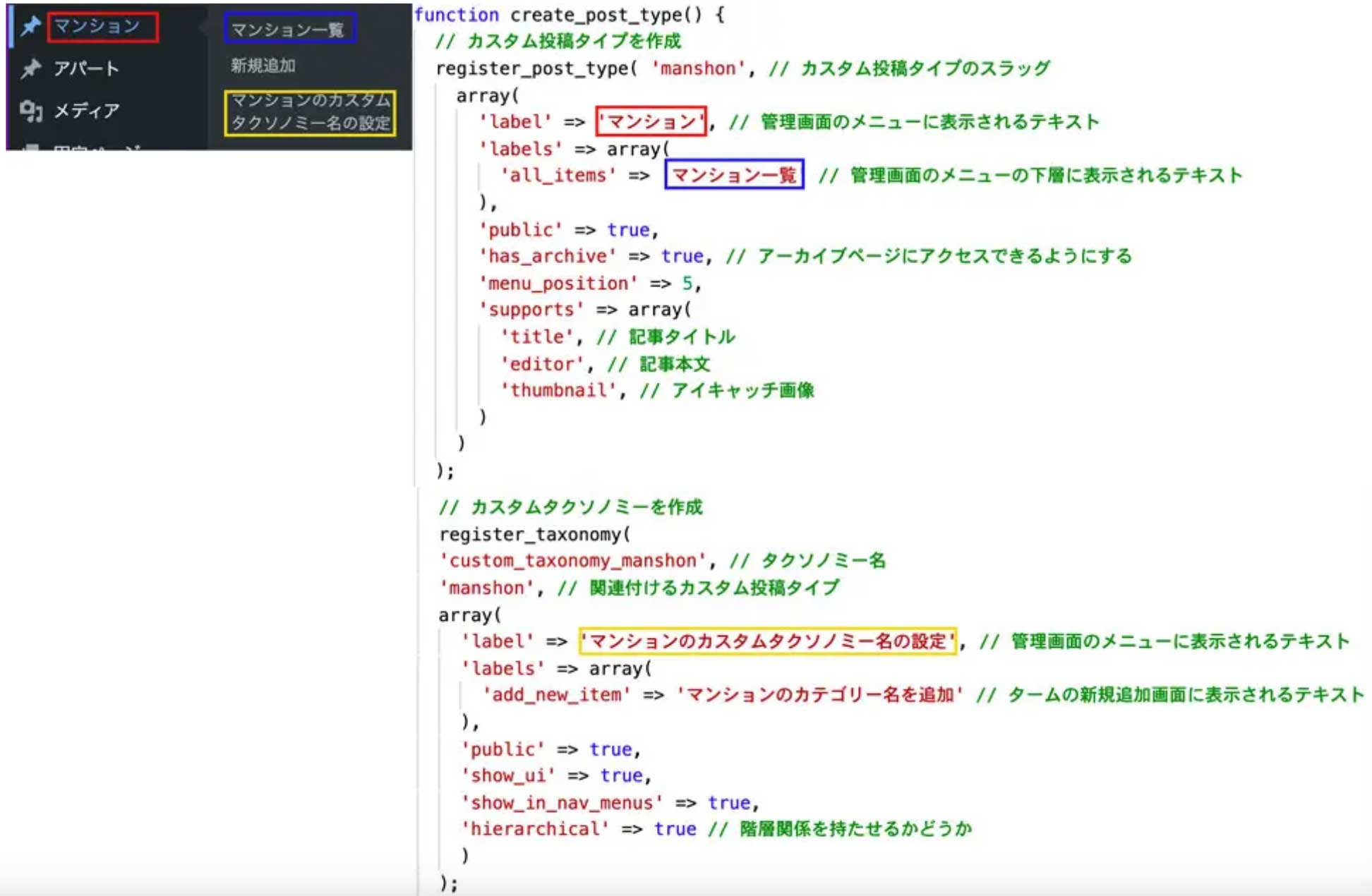
5行目の「マンション」、7行目の「マンション一覧」、25行目の「マンションのカスタムタクソノミー名の設定」、27行目の「マンションのカテゴリー名を追加」 は↓の図の対応を見た方が早いです。
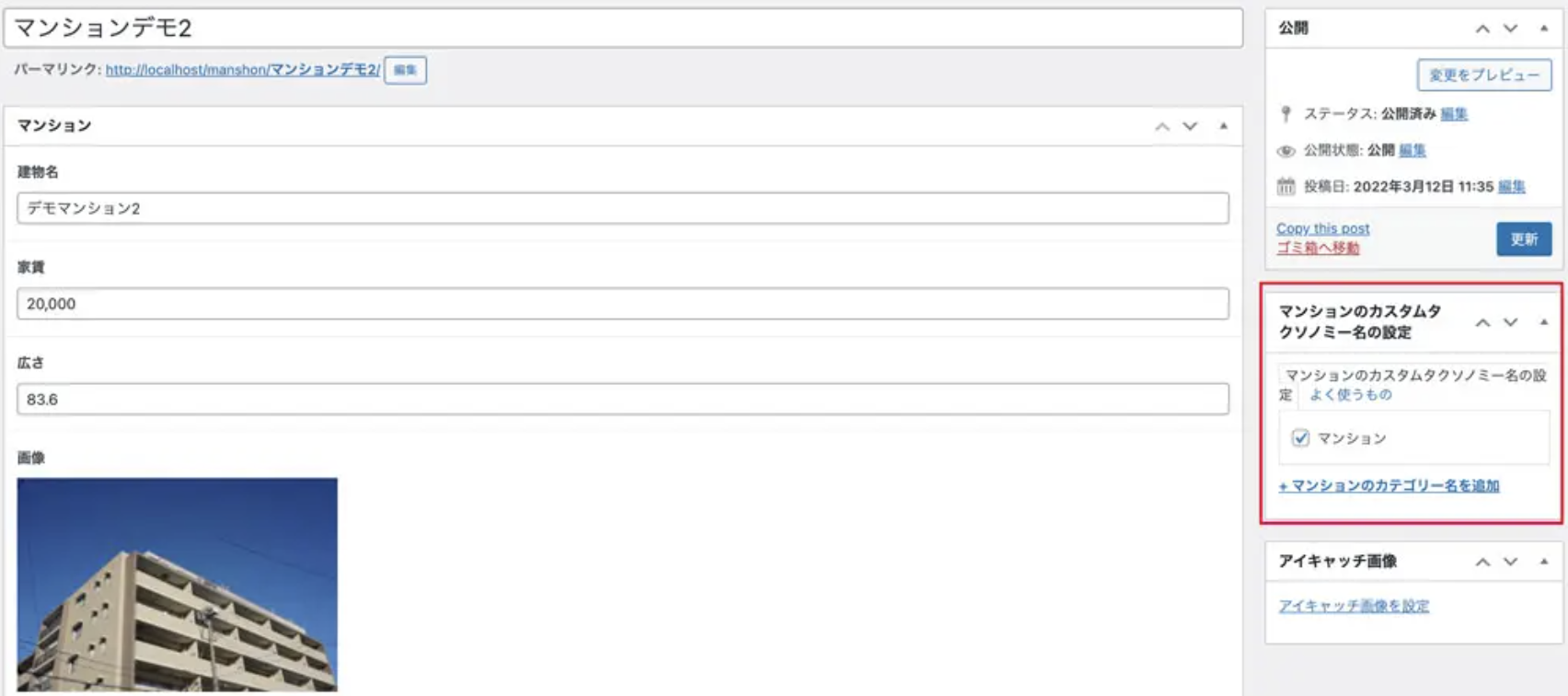
↓は管理画面とコードの対応です。

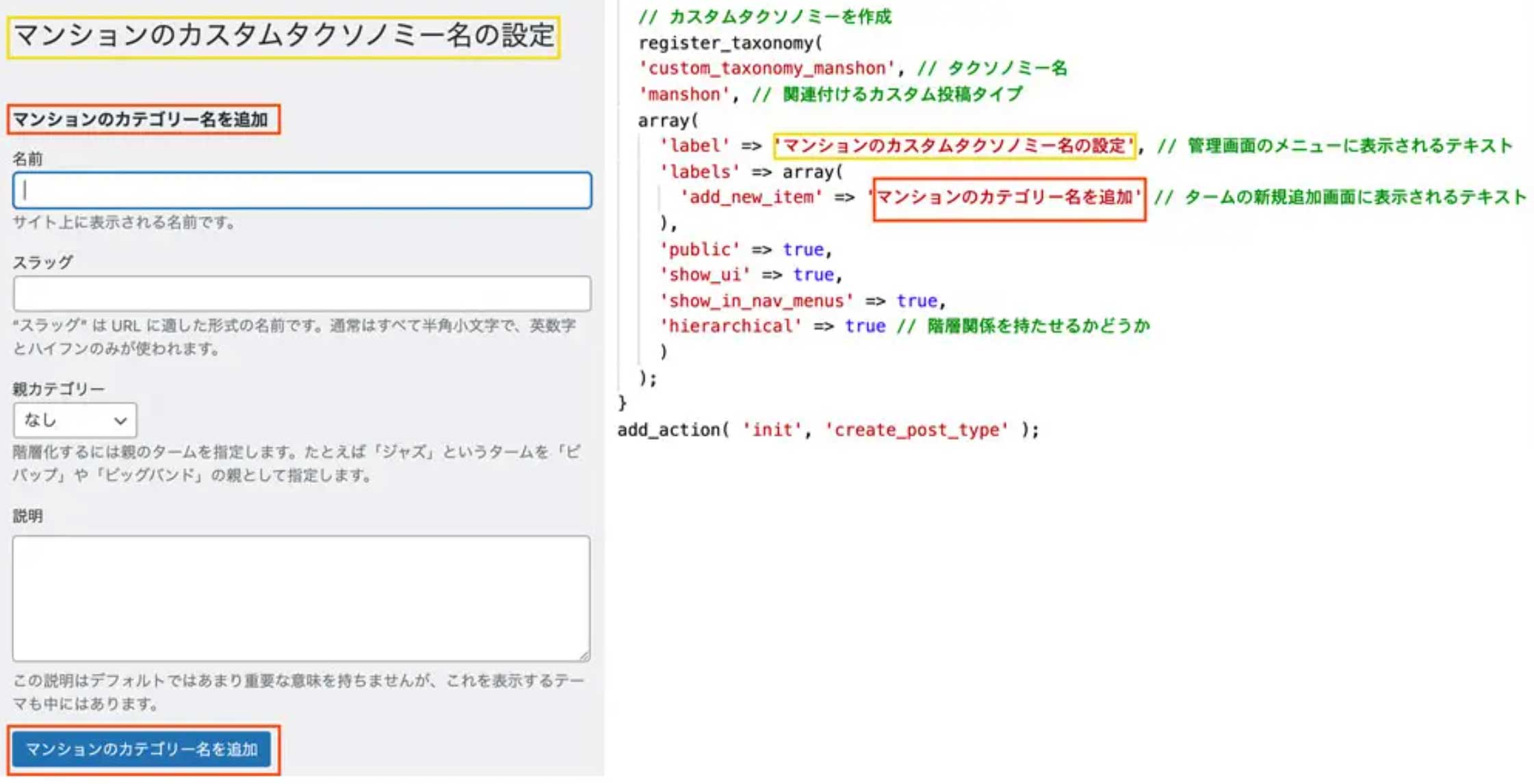
↓は↑の管理画面側の「マンションのカスタムタクソノミー名の設定」をクリックして中に入った時の画面とコードの対応です。

32行目はタームの中に子タームを作るかの記述です、今回は必要ないのですが一応trueにしています。
22行目はタクソノミー名ですが何に対するタクソノミー名かが分かるようにしましょう。
他の部分はコピペでいいです。
これで管理画面に「マンション」のカスタム投稿タイプの項目ができます。
カスタムフィールドで入力する物件内容の設定
Advanced Custom Fieldsを使うのですがこの説明をすると話がそれるので解説の記事を見てください。
かなり詳しく解説しています。
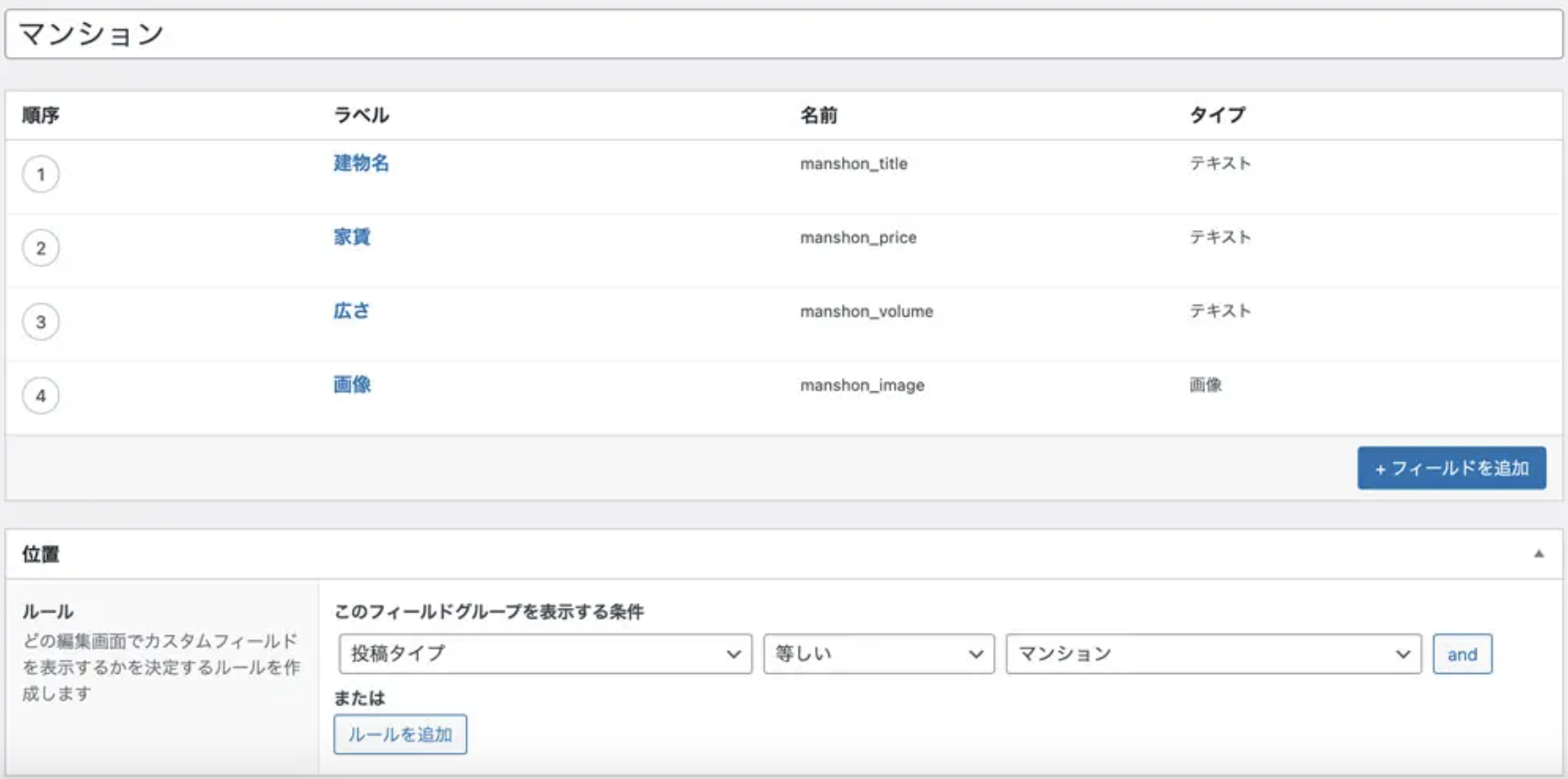
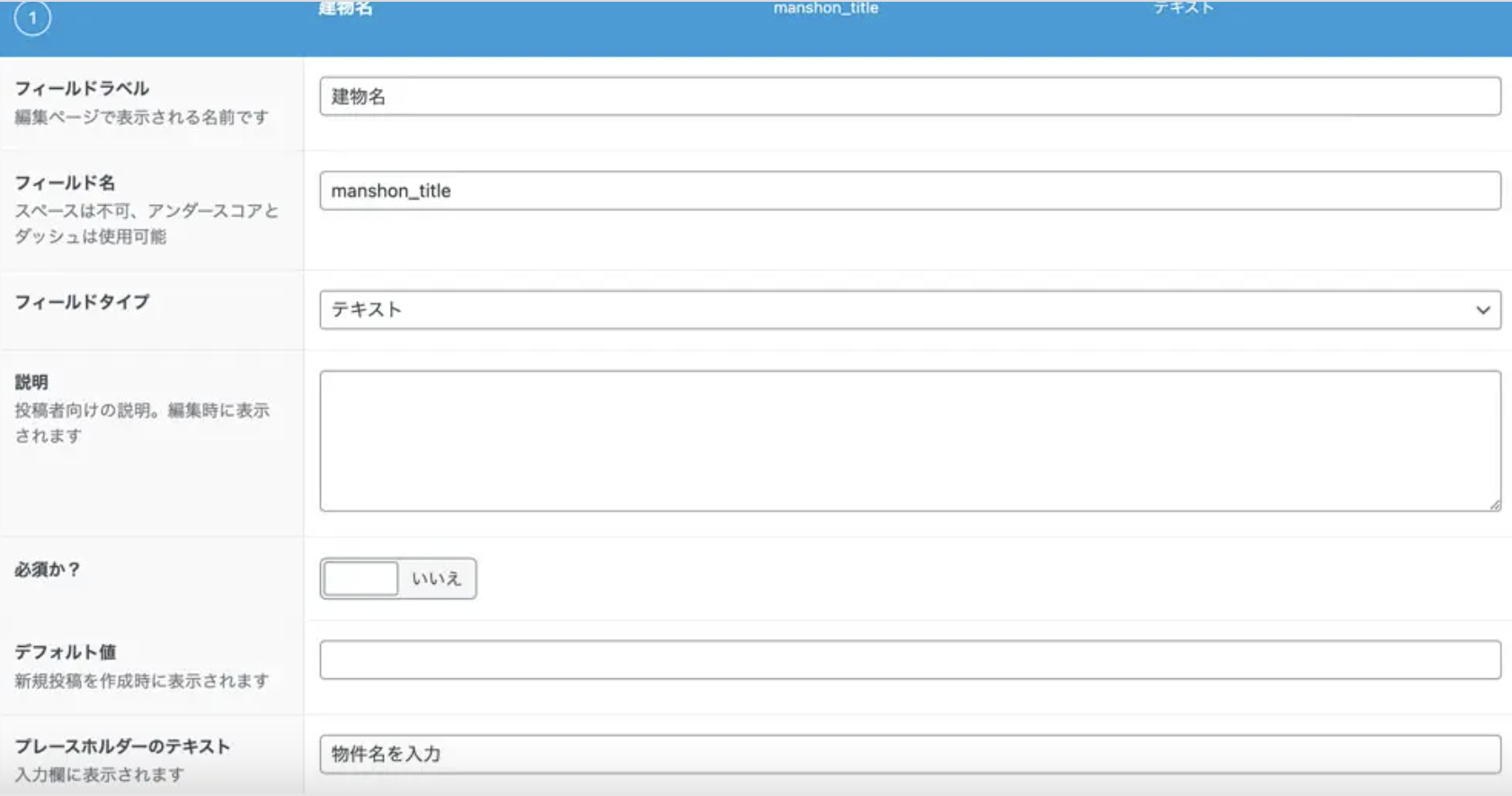
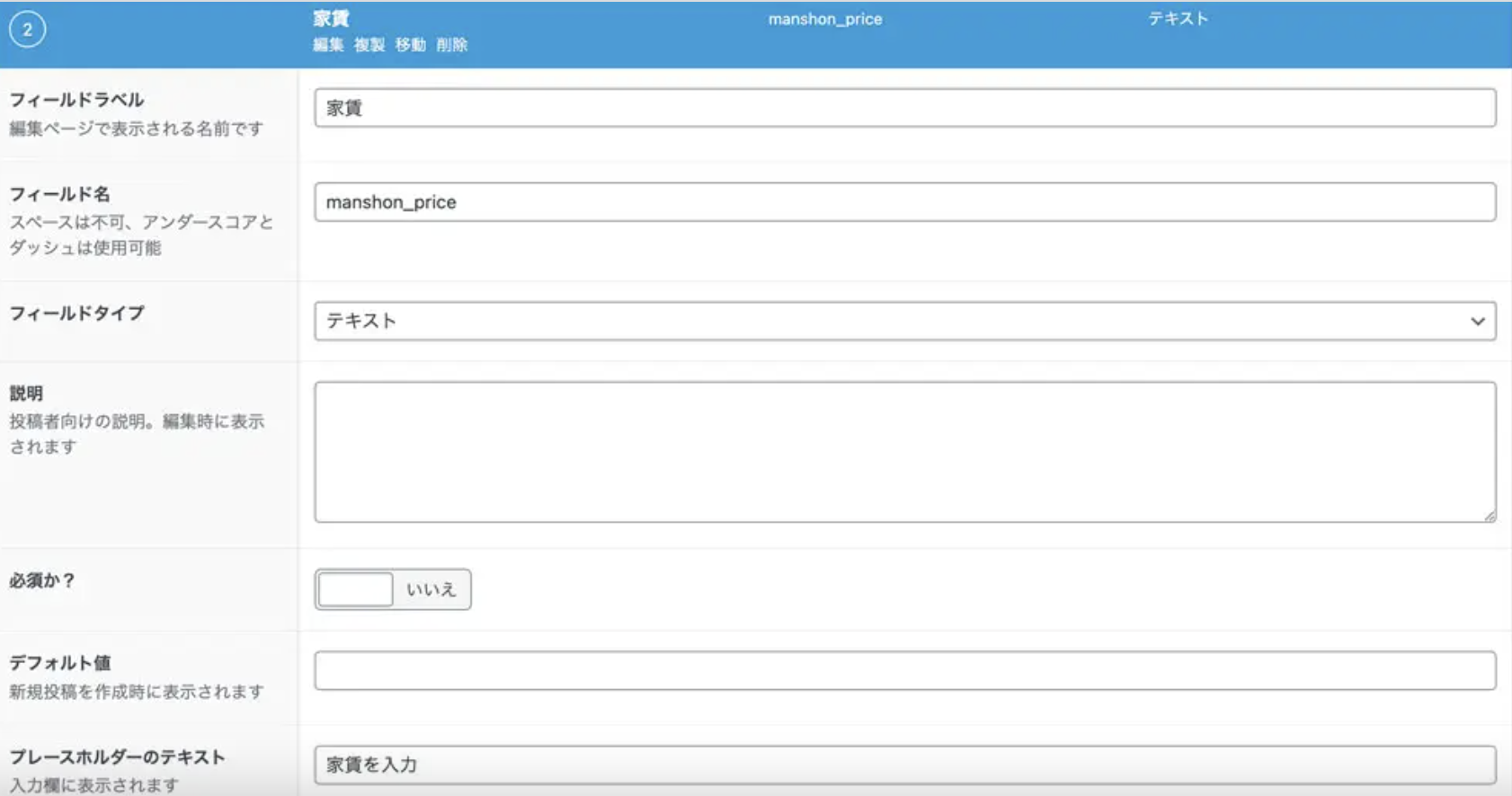
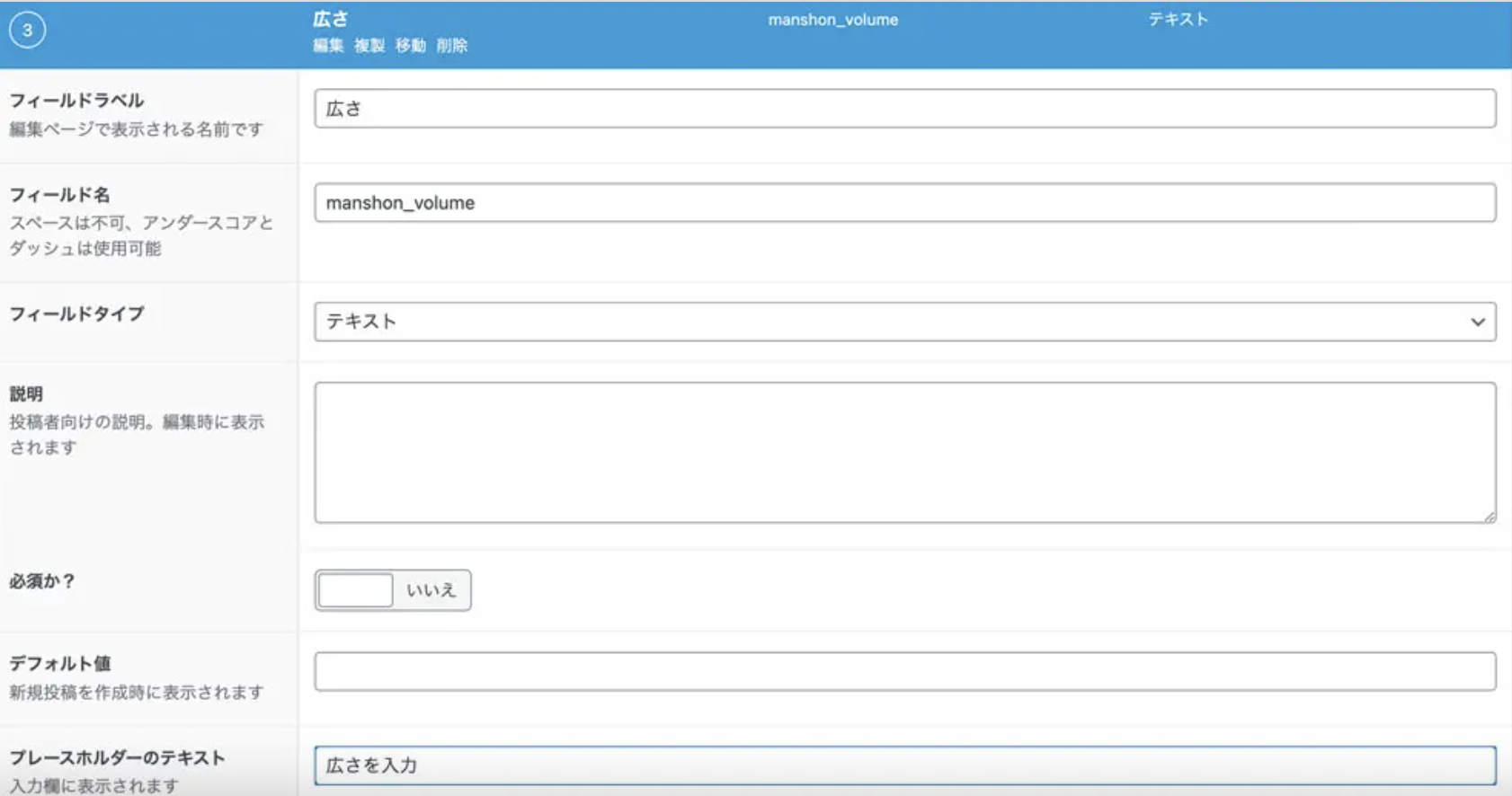
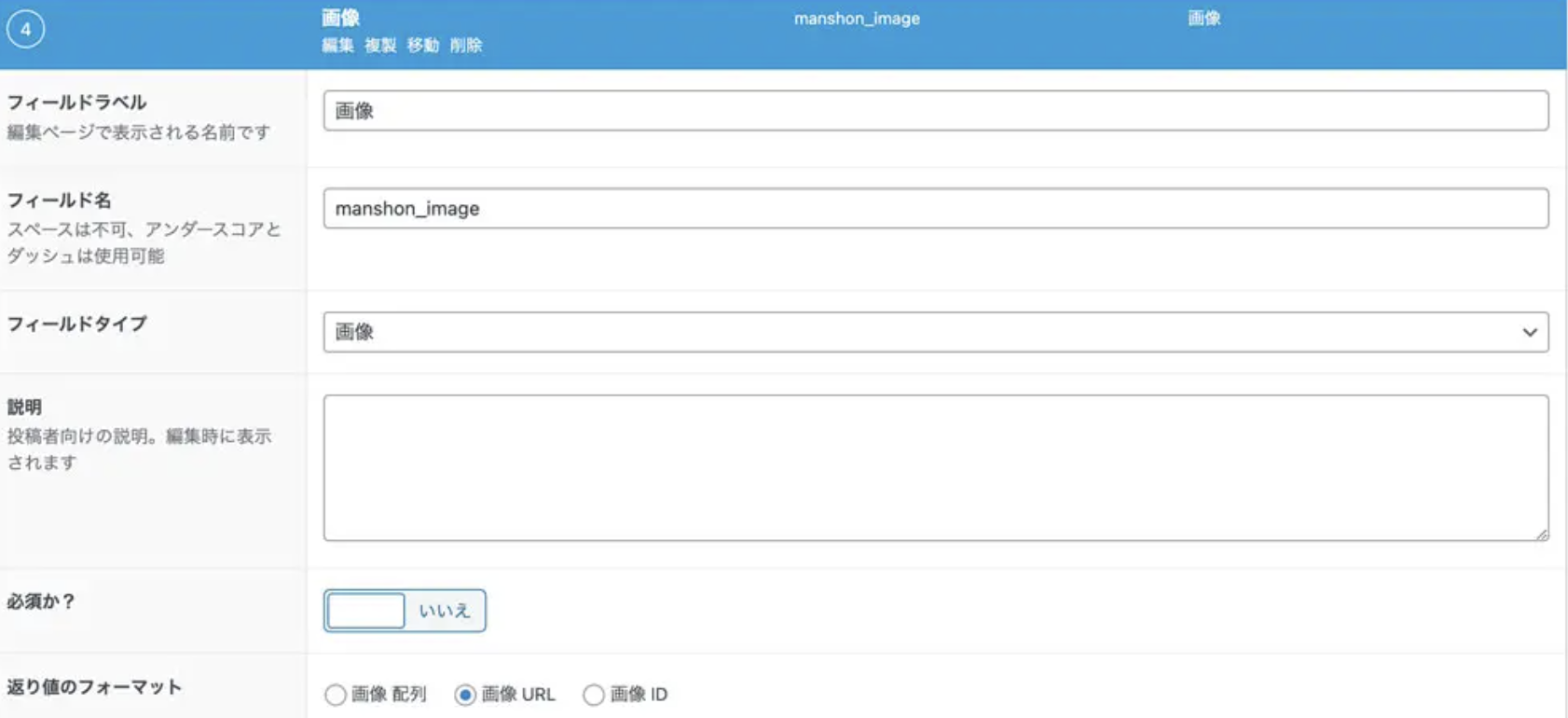
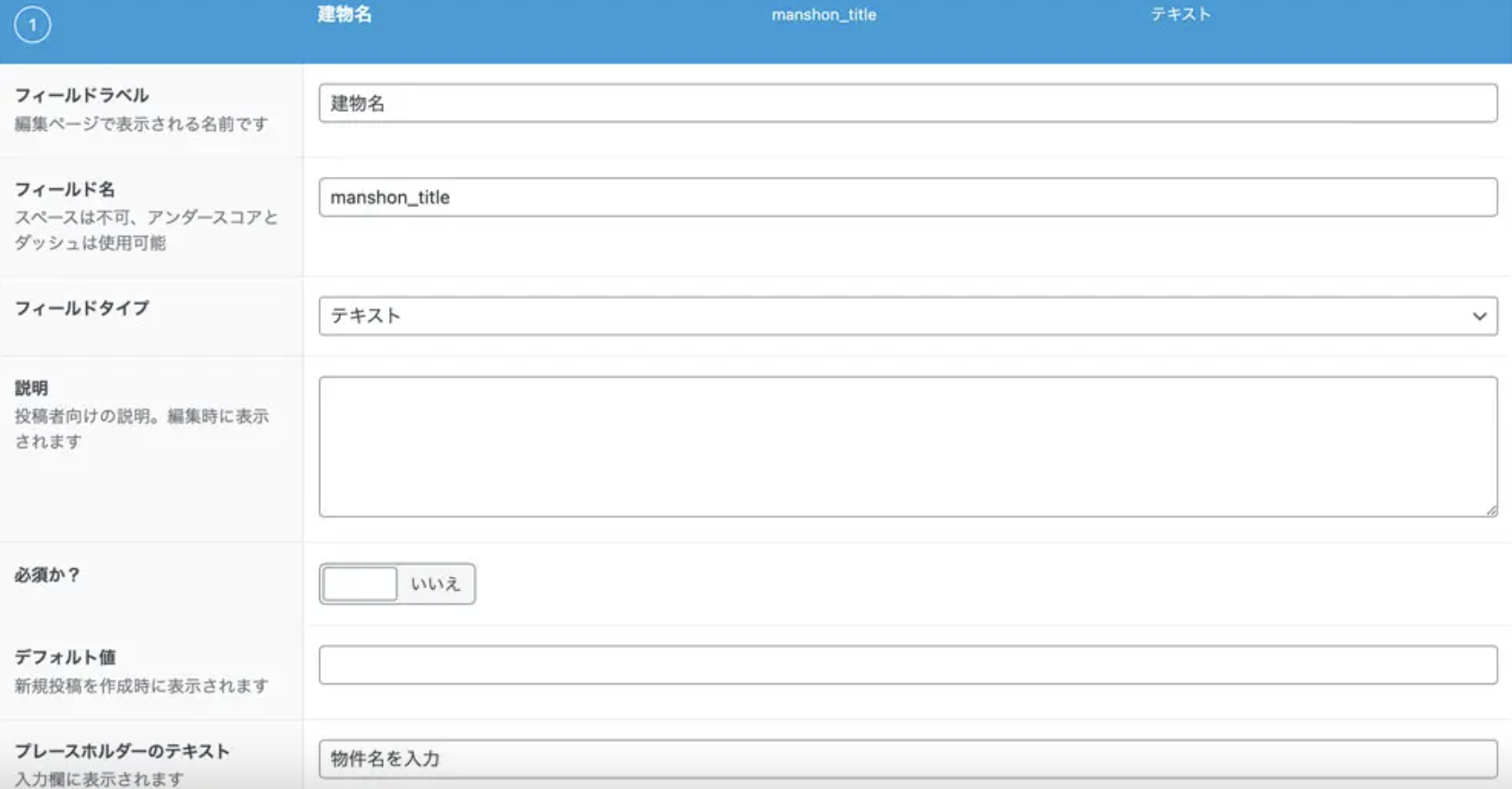
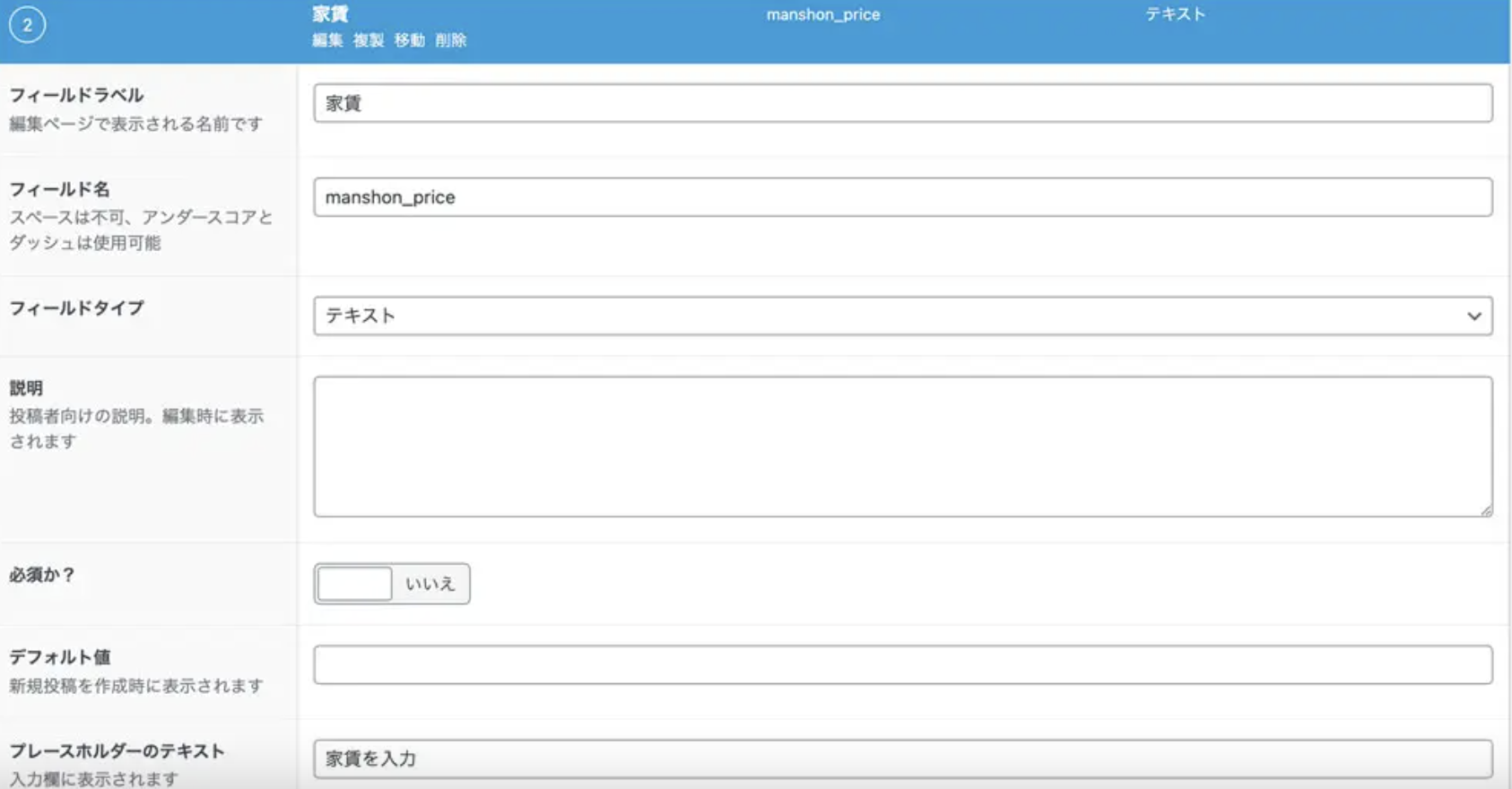
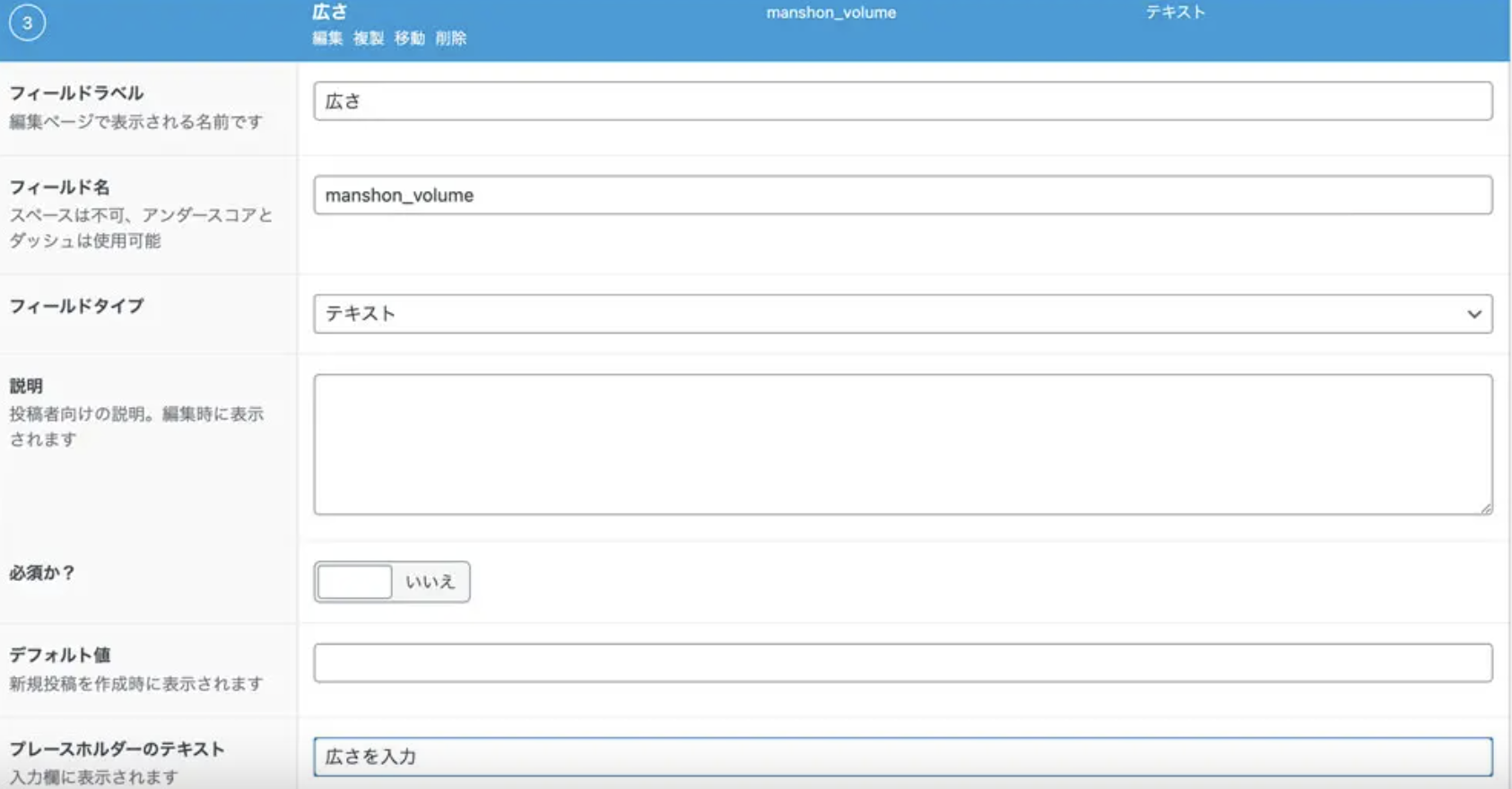
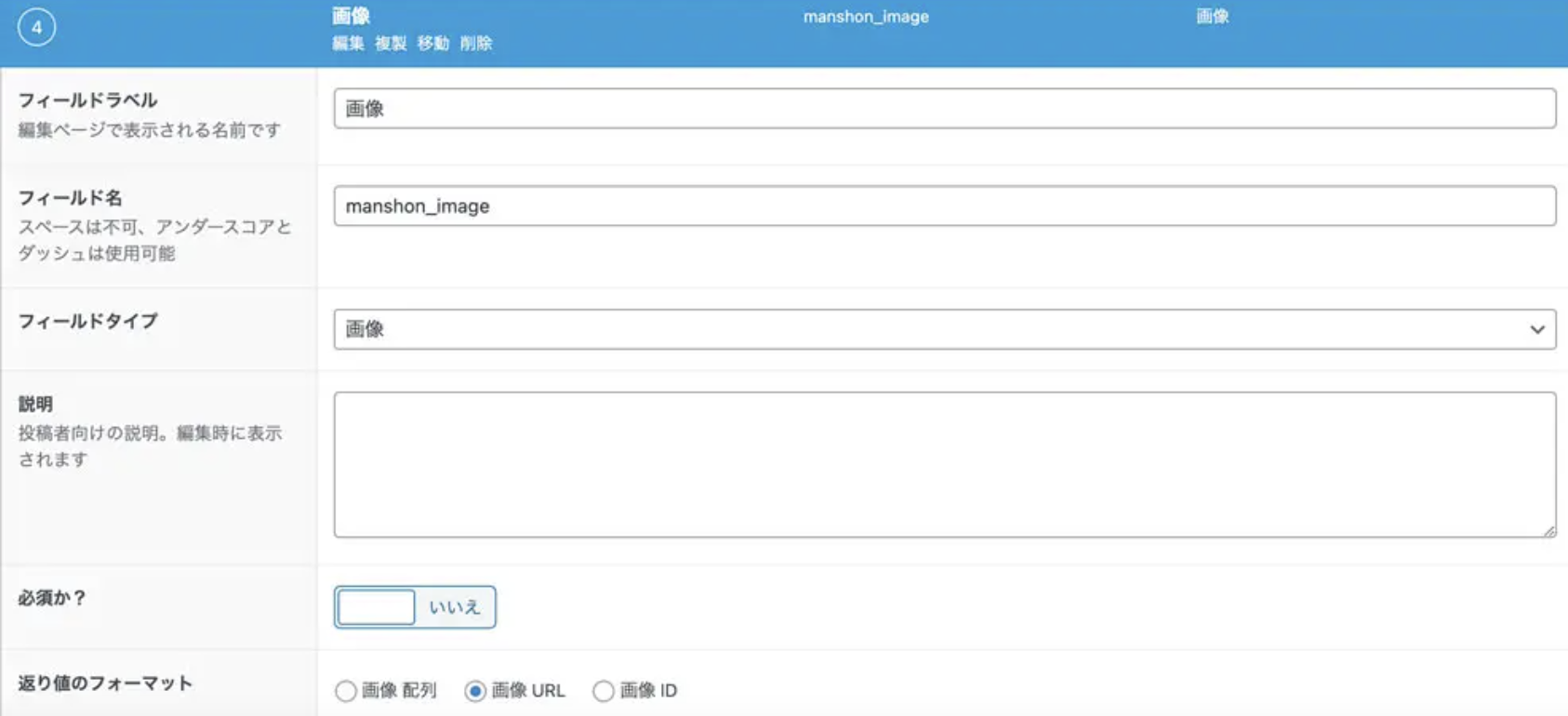
私が設定した内容のスクショを掲載しますのでそれを見てください。





カスタム投稿のページから投稿する内容の入力
「マンション」のカスタム投稿のページから投稿する内容を入力します。
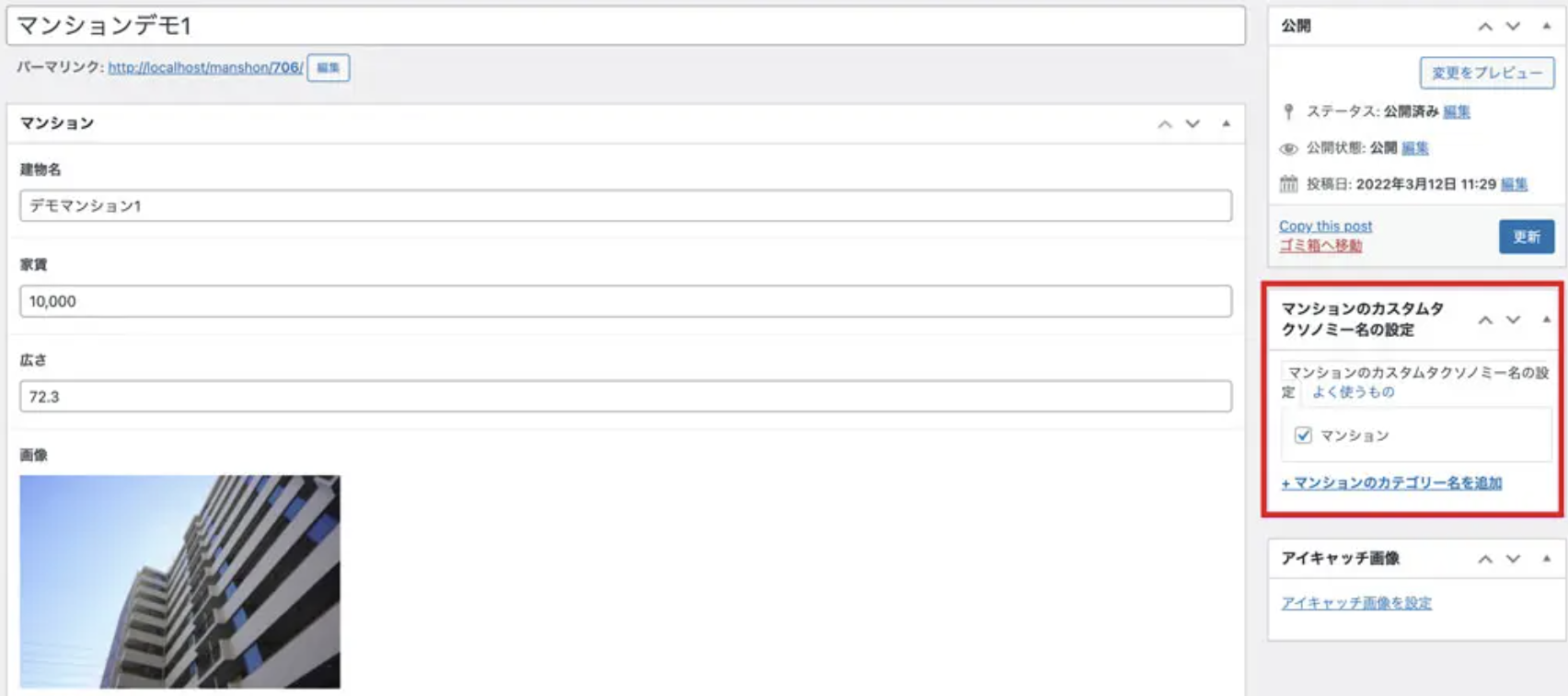
入力をどこにするかは普段ブログをやっている人なら分かると思うので私が入力した内容のスクショを掲載します。
記事は2つあって「マンションデモ1」と「マンションデモ2」があります。
↓はカテゴリー(ターム)にマンションがありますがこの記事を読んでいる人はマンションのカテゴリー(ターム)はないので作ってチェックを入れてください。



タームのslug名の設定
物件内容を表示する際にタームのslugを使うので設定します。
管理画面から設定できますが「マンションのカスタムタクソノミーの設定」をクリックしてください。

slug名の入力はサイトを使っている人ならやり方がわかるはずなので私のスクショを掲載します。

カスタム投稿で入力した内容の表示
カスタムフィールドで入力した内容を表示します。
私はindex.phpに表示しますが↓のコードを書きます。
9行目の「custom_taxonomy_manshon」ですがfunctions.phpの22行目の「custom_taxonomy_manshon」と同じです。
13行目の「manshon」ですが管理画面の「マンションのカスタムタクソノミーの設定」の中で設定したslug名です。
↓の赤枠です。

37行目の「manshon_image」、44行目の「manshon_title」、49行目の「manshon_price」、54行目の「manshon_volume」はカスタムフィールドで設定した時のフィールド名です。
フィールド名は↓を見れば分かります。




33行目〜39行目は「マンション」のカスタム投稿タイプの投稿画面で値や画像を入力してない場合は何も表示されないための記述です。
特に画像は物件によって枚数が違う場合があるので何もない場合は非表示にするのは必須です。
何も入力してない場合は35行目が表示されますがここを空にすれば(「カスタムフィールド【sample】の値が空の時、ここに記載した内容が表示されます。」を消せば)何も入力がない場合は非表示になります。
これで物件が表示された状態になりました。

今の状態は物件をクリックしても中身が表示されないのでクリックした時に中身が表示されるようにします。
single-manshon.phpを作る
カスタム投稿タイプ用の記事の中身を表示できるページを作ります。
single-slug.phpを作りますがfunctions.phpの3行目でslugを「manshon」にしたので「single-manshon.php」をテーマの直下に作成します。(index.phpやheader.phpがある階層です)
single-manshon.phpのコードを↓にします。
これで完成で入力した内容のページは↓になります。


