WordPressサイト作成チュートリアル①下準備〜テーマの認識

5278 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
この記事はWordPressの最低限の機能を持ったオリジナルテーマのブログサイトを作るための無料のチュートリアルで今回から数回に渡って解説をします。
完成サイトはこのサイトと同じになります。
パソコンはmacに対応していますのでwindowsユーザーの方はコマンドをwindows用に変換してください。
WordPressサイトを初めて作るのにプログラミングスクールで勉強すると10万とかかかりますがはっきり言って必要ないです。
無料で使って欲しいという気持ちでこのチュートリアルを作りました、サイトを作るのに必要なコーディングデータも無料で使えますのでぜひ使ってください。
ただ申し訳ないのですが2020年の3月に実務を始めて3ヶ月の段階で作ったサイトなのでcssの組み方が汚いです。
実務ではコーディングをする際にFLOCSSというスタイル設計をするのですがそんなのは知らなくSASSすら知らない時に作りましたがサイト自体は作ることができます。
経験が浅い段階で作ってるからW3Cの文法ルールにひっかかっているとSEO的(検索順位)に下がるらしいのですが問題ないです。
チュートリアルの内容でこのサイトを作っていますが検索順位的に問題ないので。
サイトを色々と作って自分の感覚では今の所(2022年4月の段階では)文法ルールはSEOに大きく影響がない感じがします。
またこのサイトをポートフォリオに使ってもいいです。
この記事だけで実務にも使えるサイトを作ることはできますが非常に長い解説になるので少しずつ完成させてください。
まずは下準備です。
目次
コーディングをする時のおすすめのエディタ
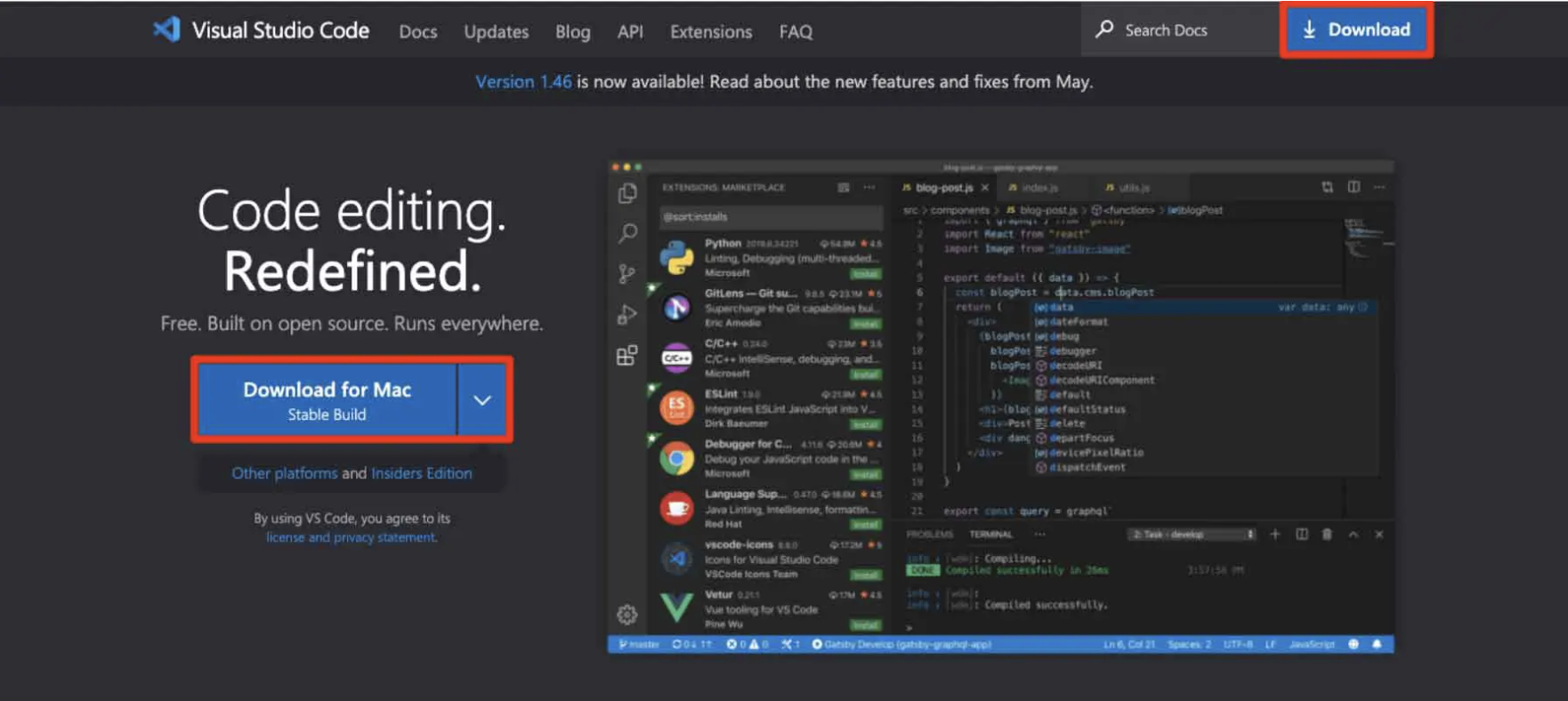
エディタはVidual Studio Code(VScode)が使いやすいのと機能が充実しているのでおすすめです。
ここからダウンロードページに飛びます、すると↓の画面になるので赤色の枠で囲った所をクリックします。
Vscodeのダウンロードのやり方に関してはいっぱい解説があるはずですのでネットで「vscode ダウンロード」みたいな調べ方をしてください。

ではサイト作成で私が必要と思う機能だけ紹介します。
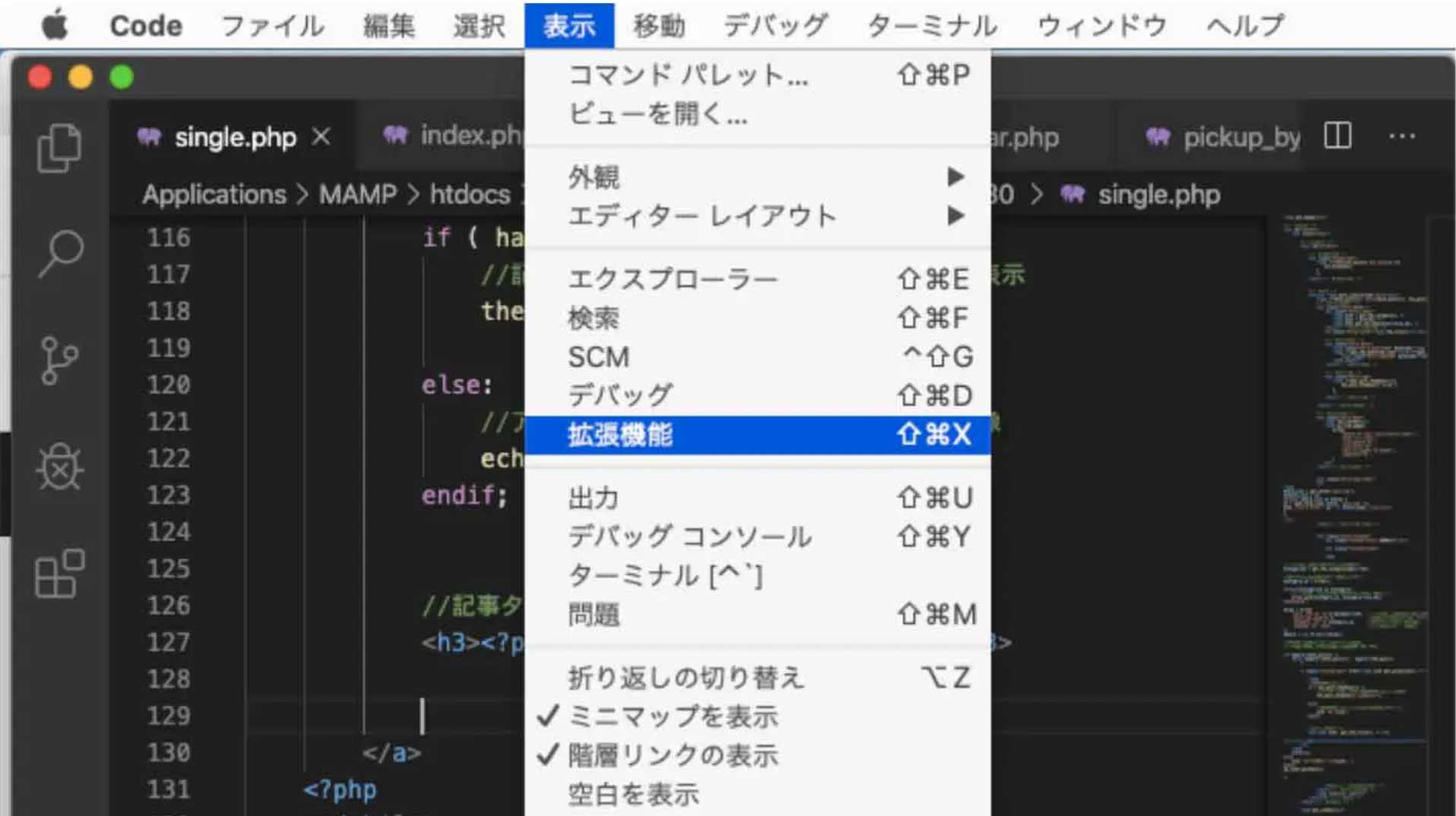
ちなみに拡張機能の追加はVSCodeを開いて画面左上のメニューの表示(英語の場合View)>拡張機能(英語の場合Extensions)から追加します。
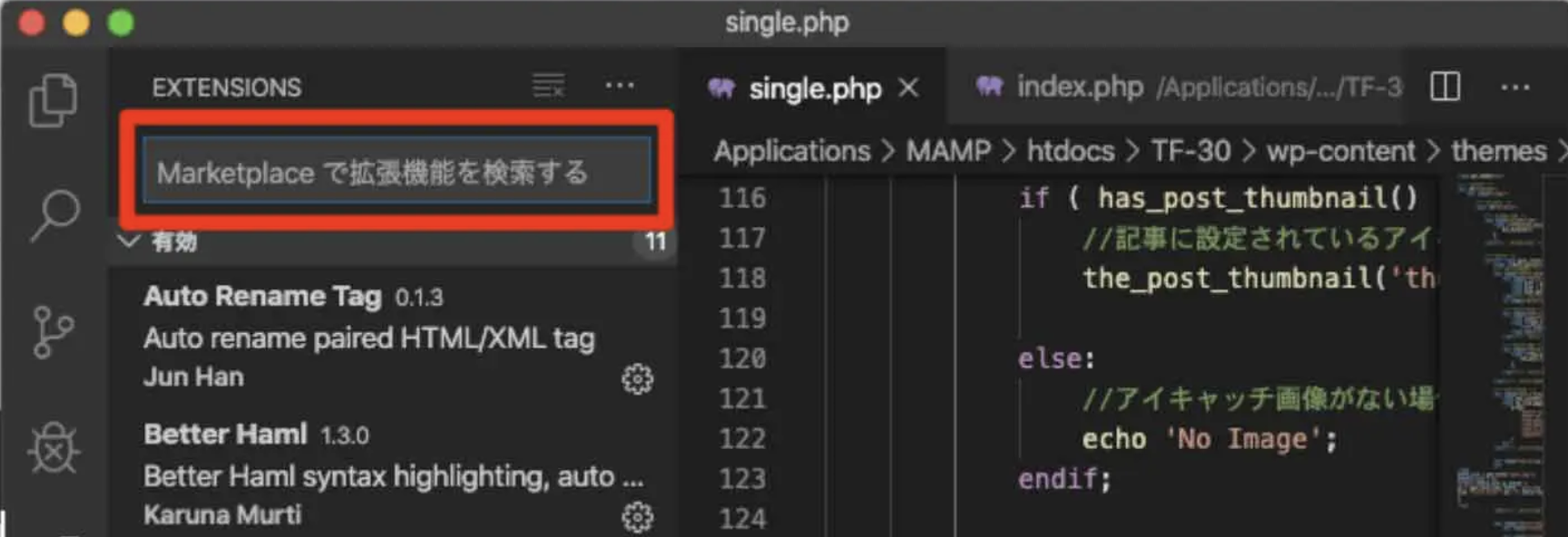
そして画面左上の赤枠の所に追加したい拡張名(zenkakuを使いたいとします)を入力します。


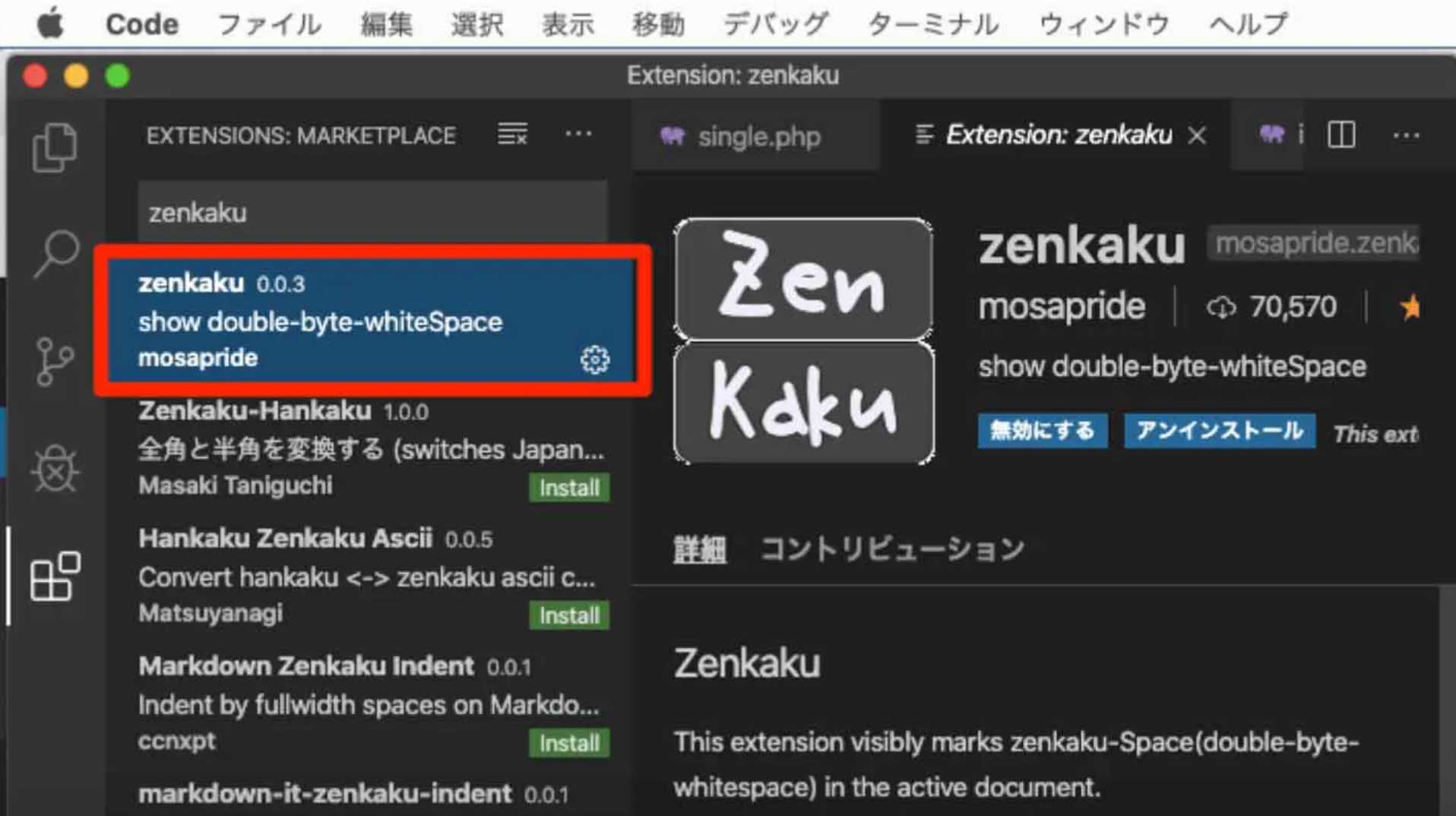
すると↓の画面になるので赤枠をダウンロードしてください。

zenkaku
コードに全角でスペースを入れるとエラーにるのですがどこが全角スペースなのかがわからなくてイライラします。
でもこれがあると薄く白色が付いて気がつくようになります。

Auto Close Tag
これはHTMLの閉じタグを自動で入れてくれるのでコードを書く量を減らせます。
例えば<p>と書けば自動で</p>が付きます。
Emmet
これは本当におすすめです、例えばdisplay:flex;と入力する時「df+tab」でよくコードを書く量を大幅に減らせます。
ちなみにEmmetはVscodeに最初から入っているので拡張機能の追加はしなくていいです。
ショートカットキーは↓によく使う物が載っていますが「これはショートカットできないかな?」と思ったらググってください。
拡張機能で必要なのはこれ位だと思いますが他にもないか探したかったらググると色々見つかります、私は他にも何個か入れています。
オリジナルテーマの元のコーディングデータのダウンロード
ここからデータのダウンロードができます。
WordPressチュートリアルのデータ (2725 ダウンロード )
開発環境(MAMP)
ローカル環境(自分のパソコンのこと)でサイトを作りますが私はMAMPを使っているので今回のサイトを作る解説はMAMPで説明をします。
このやり方が恐らく一番簡単です。
MAMPをダウンロードしてデータベース(wordpressを使えるようにする場所みたいな物です)の作成をしてそこにwordpressを設置する方法はMAMPのバージョンが上がるとやり方が変わる可能性があるので他の人のサイトに載っているやり方を掲載します。
解説サイトはここから。
それが終わったらコーディングのデータをMAMPの中に入れます。
まずFinderを開きます。
Macの画面下にありますが↓の赤枠です。

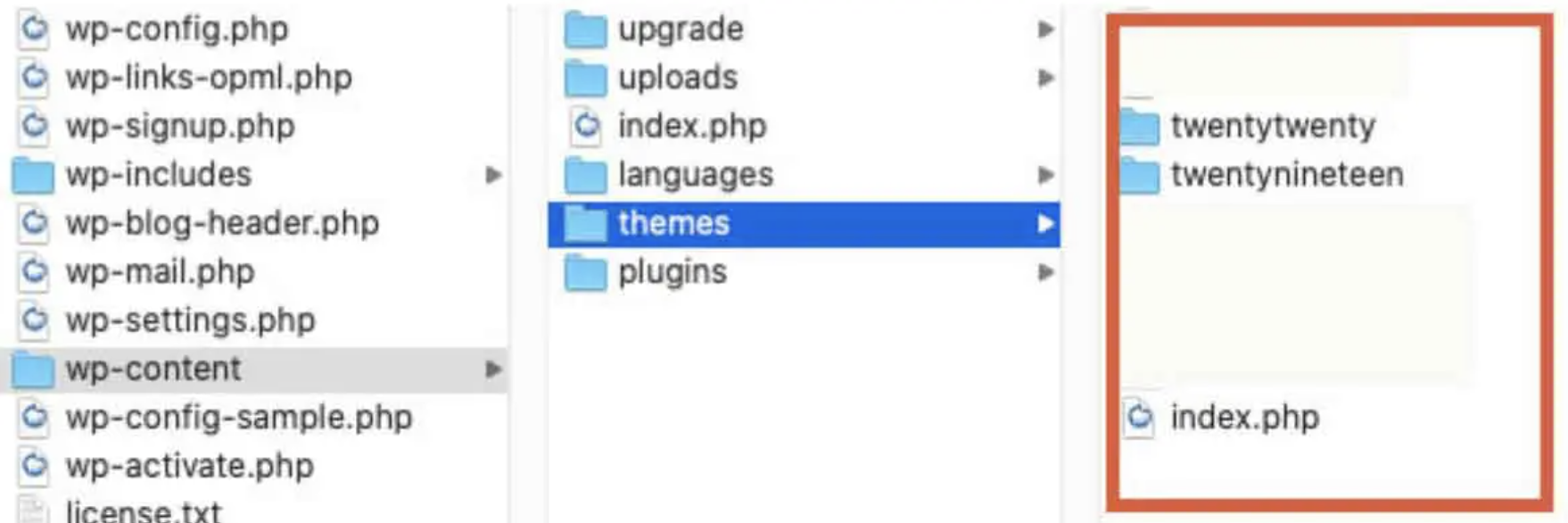
そしてアプリケーション/MAMP/htdocs/あなたが付けたwordpressのフォルダ名/wp-content/themes /「 」の「 」の中にコーディングデータを起きます。
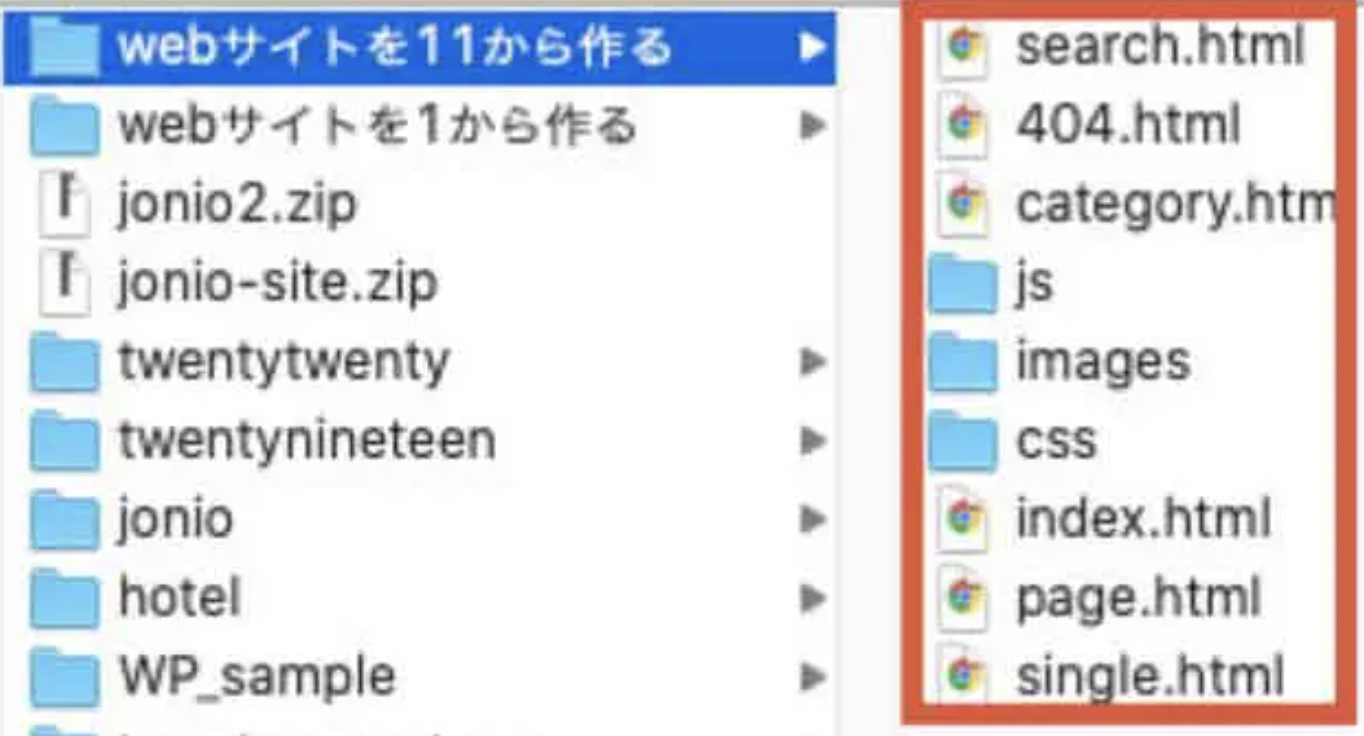
↓の赤枠の中にコーディングデータを置きます、↓にはtwentytwentyとtwentynineteenとindex.phpがありもしかしたらあなたは違うかもしれないですがそうだとしても気にしなくて大丈夫です。

それではサイト作りを始めます。
MAMPを起動してwordpressの管理画面を開く
まずはMAMPを起動しますがパソコン画面の下にあるバーの中のLaunchpadをクリックします。
↓の赤枠です。

そうするとアプリケーションがずらっと出てくるのでMAMPをクリックしてください。

すると↓の画面が出るので赤枠をクリックしてください。

すると↓の画面になって黒く塗りつぶした部分にあなたが付けた名前のファイルが表示されます。

そしてあなたが付けた名前のファイルをダブルクリックすると↓の画面になるので赤枠をクリックします、赤枠内に書いてある名前はMAMPでWordPressをダウンロードする際に付けた名前です。

画面左上にサイト名が表示されない場合
サイト名が表示されていなく↓の場合があります。

私がこれを初めて見た時は相当焦りました。
この場合は画面の左上にあるURLを入力する所の最後に「wp-login.php」と入力してください。

そうするとwordpressのログイン画面になって(WordPressをインストールする時に決めたユーザー名とパスワードで)ログインすれば赤枠(サイト名)が表示されます。

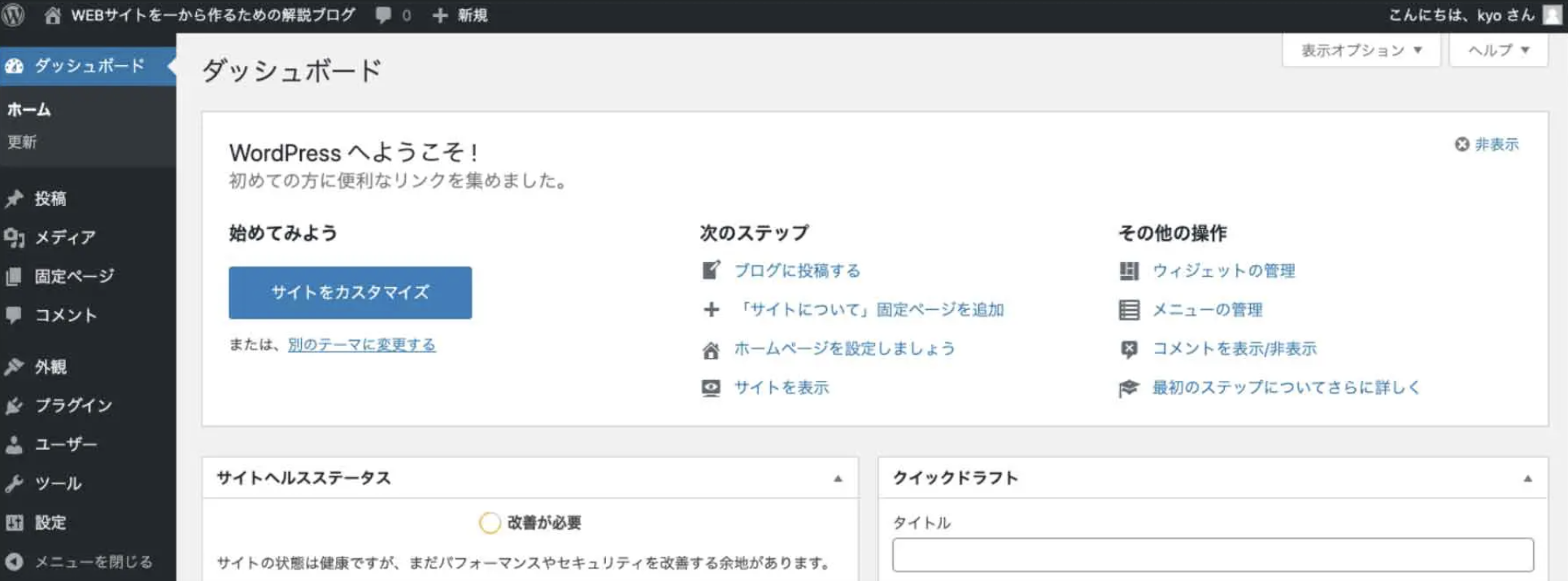
↑のログインをクリックしたら↓の画面になりますがこれがwordpressの管理画面です。

初めて見た時は私は訳が分からなかったのですがすぐ慣れますのでしばらくの間は我慢してください。
テーマを使えるようにする
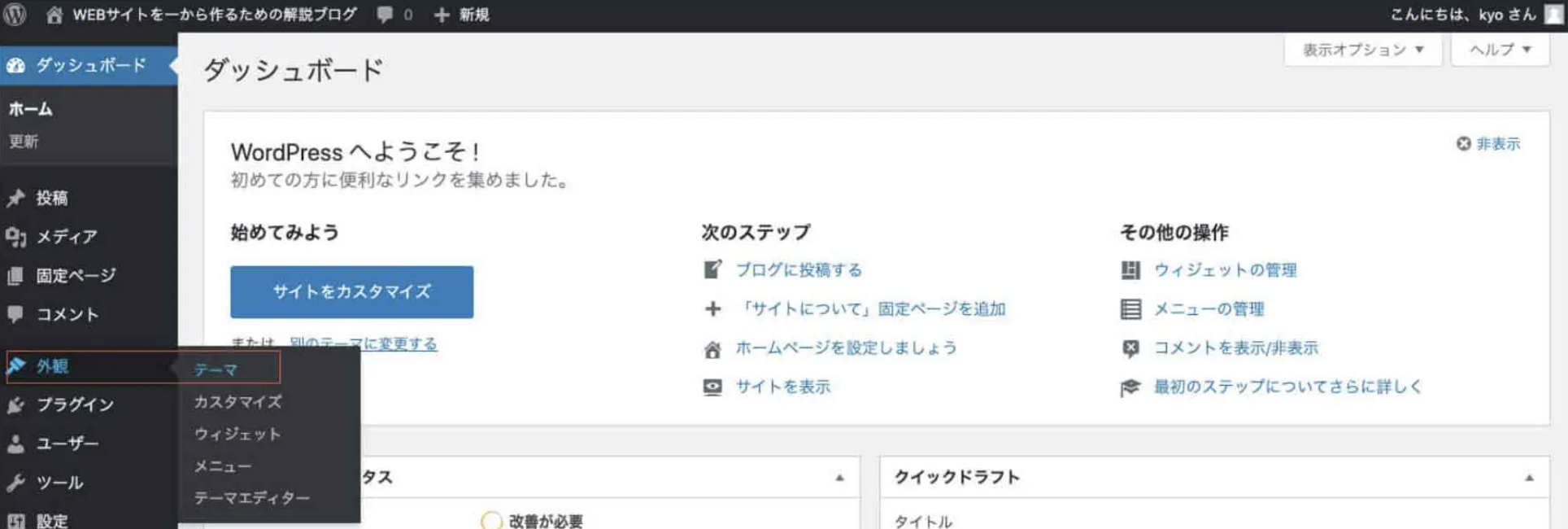
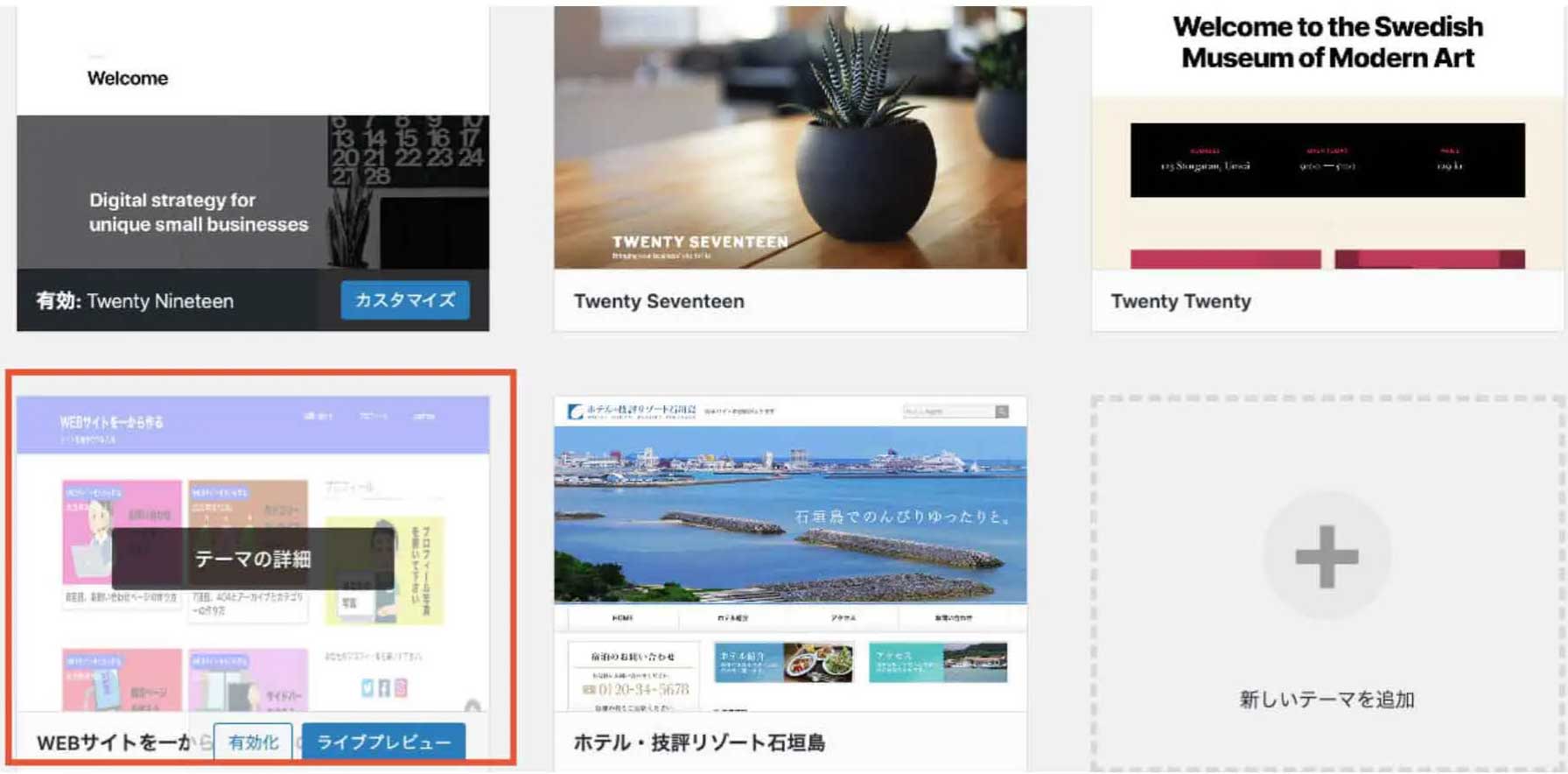
↓の画面の赤枠の「テーマ」と書いてある所をクリックします。
テーマは何かですがWEBサイトってサイトによって見た目が違いますよね?
サイトの見た目を変える物という認識で大丈夫です、着せ替え人形の服みたいな感じです。

今のままではテーマが有効ではないので有効にする
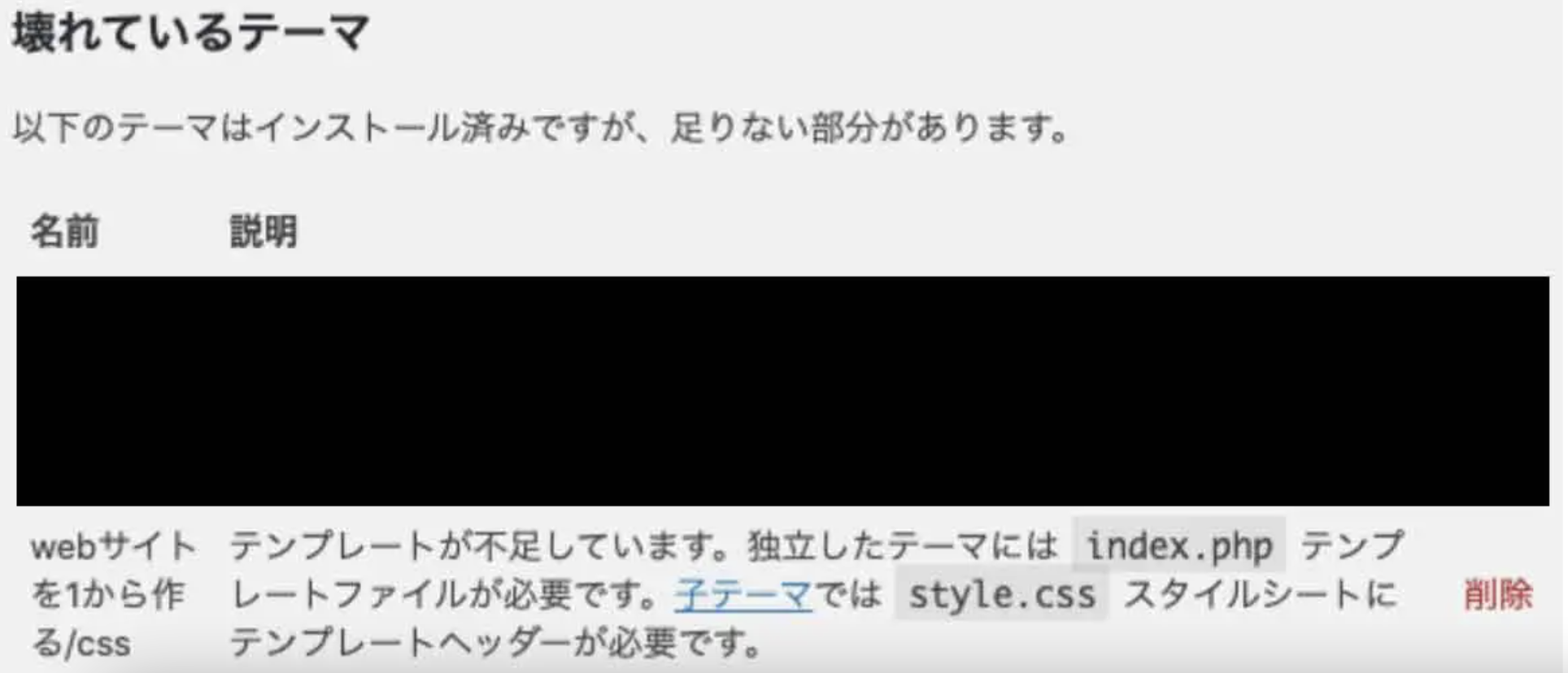
テーマをクリックすると画面の下に↓が表示されるはずです。

こうなったのは「index.php」と「style.css(cssフォルダの中にあるstyle.cssではないです)」がないからです。
MAMPの中に置いたコーディングデータをWordPressのテーマとして認識されるにはindex.phpとstyle.cssがテーマフォルダの直下にないといけないことを覚えておきましょう。
MAMPのコーディングデータを置いてある中に「index.html」がありますがダブルクリックしてファイル名を「index.php」に名前を変えます。
「style.css」は↓の画面の赤枠の中に作ります。

ファイルの作り方はvscodeを開いてcommand+Nでできます。
style.cssですが↓を書きます。
そのまま使っても問題ないですが変更してもいい部分を説明します。
2行目のTheme Name:あなたのWEBサイトの名前を付けて下さい。
3行目のDescription:あなたのWEBサイトがどういうサイトかの説明です。
5行目のAuthor:あなたの名前を付けて下さい。(本名じゃなくてもいいです)
それが終わってテーマの画面をリロードしてください、ショートカットはcommand+Rです。
すると↓になるので赤枠をクリックして「有効化」してください。

そして管理画面の一番左上のサイト名をクリックするとトップページになります。
今回はここまでにします。
次回からサイト作成に入るので何度も繰り返してWordPressでテーマを作るための手順をマスターしてください。
チュートリアル②の解説は↓から読む事ができます。

