初心者向け。WEB制作でvscodeのおすすめの拡張機能を使ったコーディング

1587 回閲覧されました
コーディングをする時に効率的にできた方が時間の短縮とストレスが減ります。
実務でずーっとコーディングしている時があるのですがとにかく疲れます。
私はエディタにvscodeを使ってコーディングしていますが自分で見つけたり所属している会社から教えてもらったお勧めの拡張機能があるのでその解説をします。
コーディングを初めてある程度経ってから色んな拡張機能を知ったのですが「もっと早く知っていればよかった〜」と悔やんでいます。
まだvscodeを使ってなくてこの記事を見ている人はこれを機会にエディタを変えみてはどうでしょうか?
特にコーディングを始めたばかりの人は後になって「もっと早く使っておけばよかった〜」って思うかもしれません。
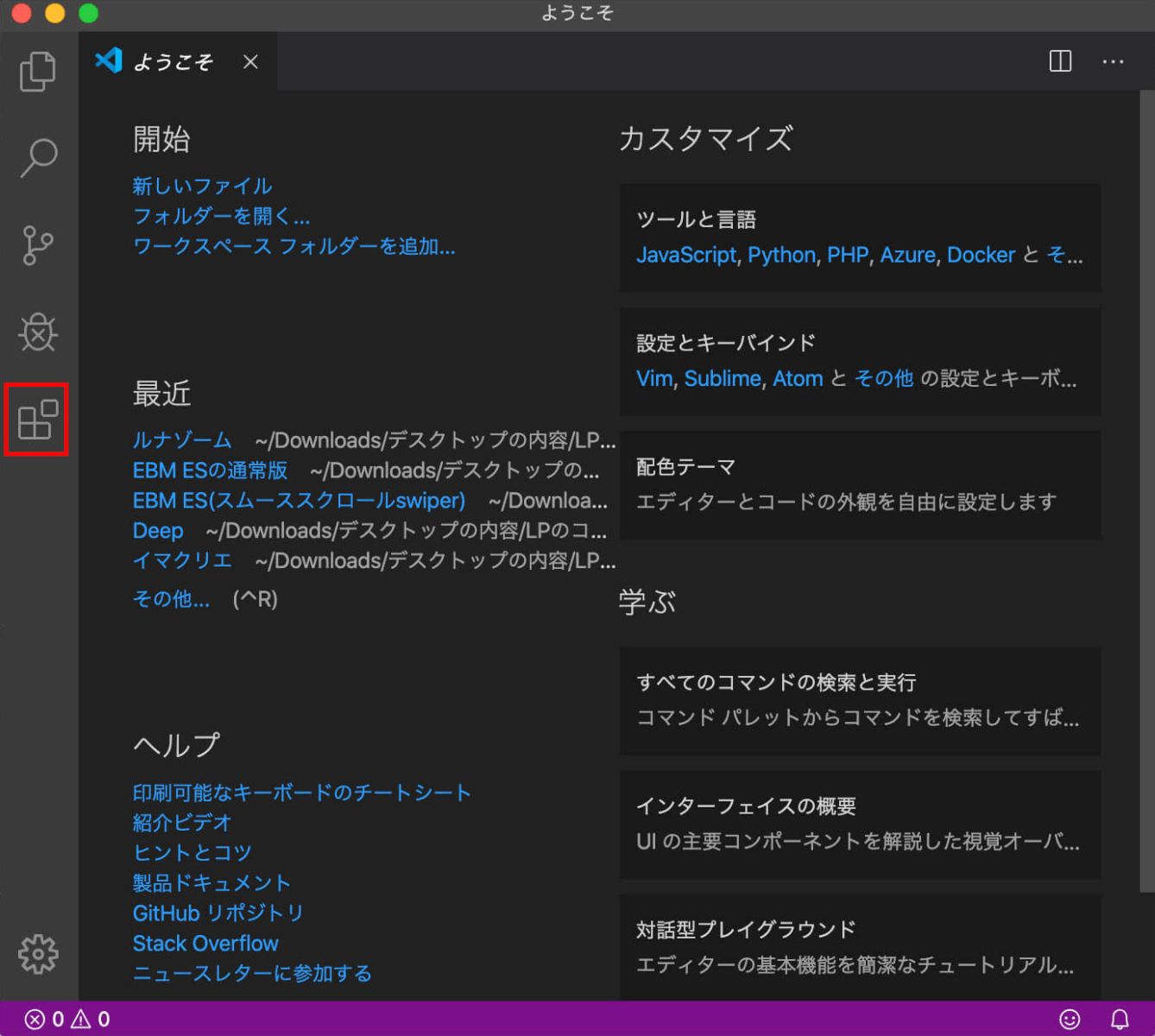
それでは説明しますが拡張機能を追加する所は全て同じでまず↓の赤枠をクリックします。

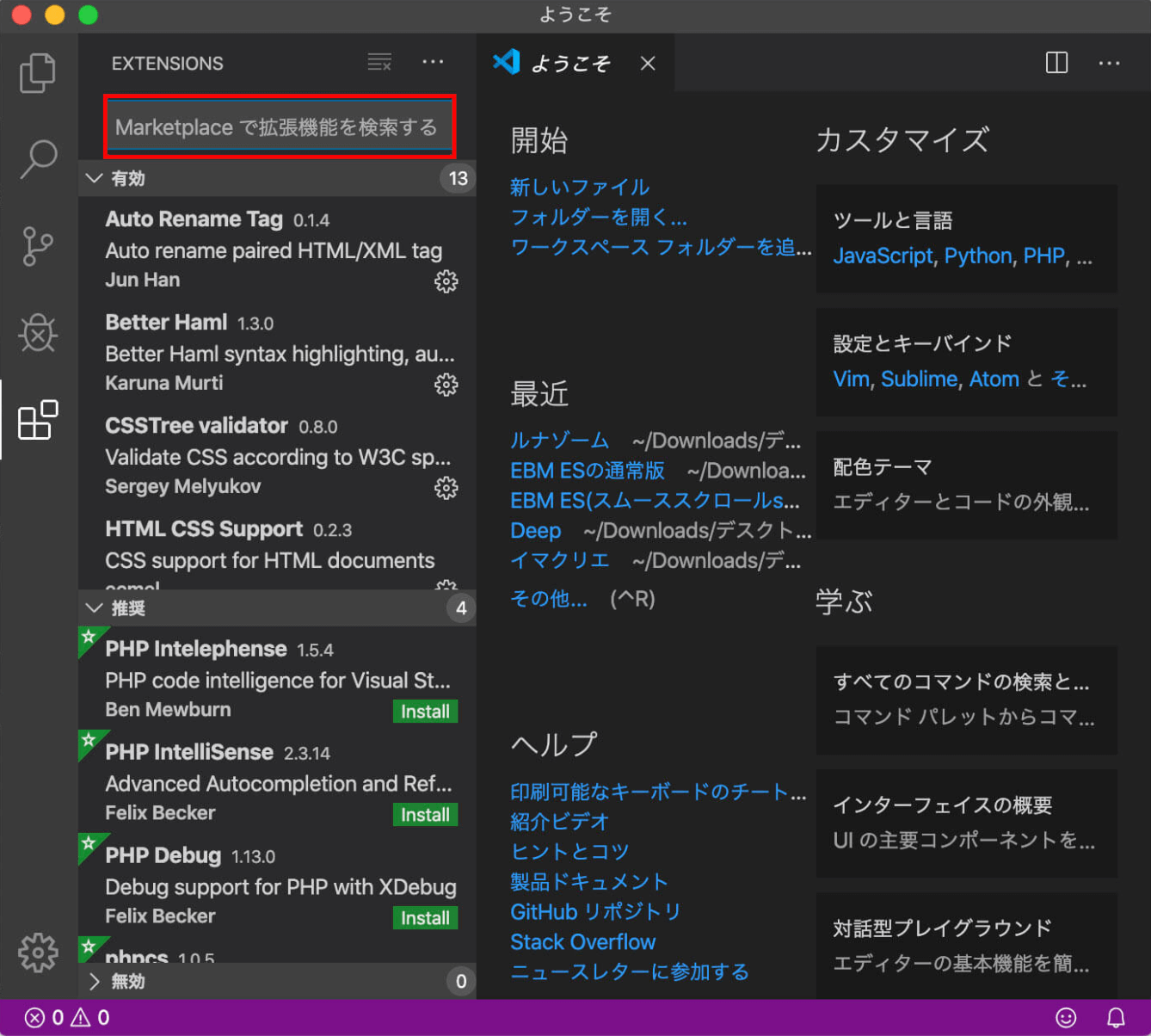
↓の赤枠に入れたい拡張機能名を入れれば拡張機能が出てきますのでインストールしてください。

目次
- 1 コーディングした内容を自動更新するLive Server
- 2 cssのショートカットEmmet
- 3 全角を教えてくれるzenkaku
- 4 scssを使うのに必須なLive Sass Compiler
- 5 scssにBEMを使うとさらにいい
- 6 一度使うと戻れなくなるAuto Rename Tag
- 7 brタグをショートカットで入れる事ができるInsert <br> tag
- 8 書いたHTMLの上からタグを付けることができるhtmltagwrap
- 9 コードの最後にスペースがあるのを教えてくれるTrailing Spaces
- 10 クラス名に連番を付けることができるvscode-input-sequence
- 11 パスを自動で選択できるPath Autocomplete
コーディングした内容を自動更新するLive Server

私はこれを知ってエディタをvscodeに変えました。
何ができるかですがコーディングの時にCSSを変えたら画面をリロード(再読み込み)しないといけないですよね?
それを自動でやってくれます。
LPを作っている時に何度も何度もリロードしないといけないのですがこれがあると相当面倒なのがなくなりました。
リロードストレスフリーで「もうLiveServerなしでコーディングしたくないけど」って感じです。
こんな素晴らしい拡張機能を作った人は神様です 笑
Live Serverの使い方
vscodeを開いた状態でcommand+Oをします。
するとフォルダが開ける状態になるのでコーディングしたいフォルダを選びます、ファイルは開いてはいけないので気を付けて下さい。
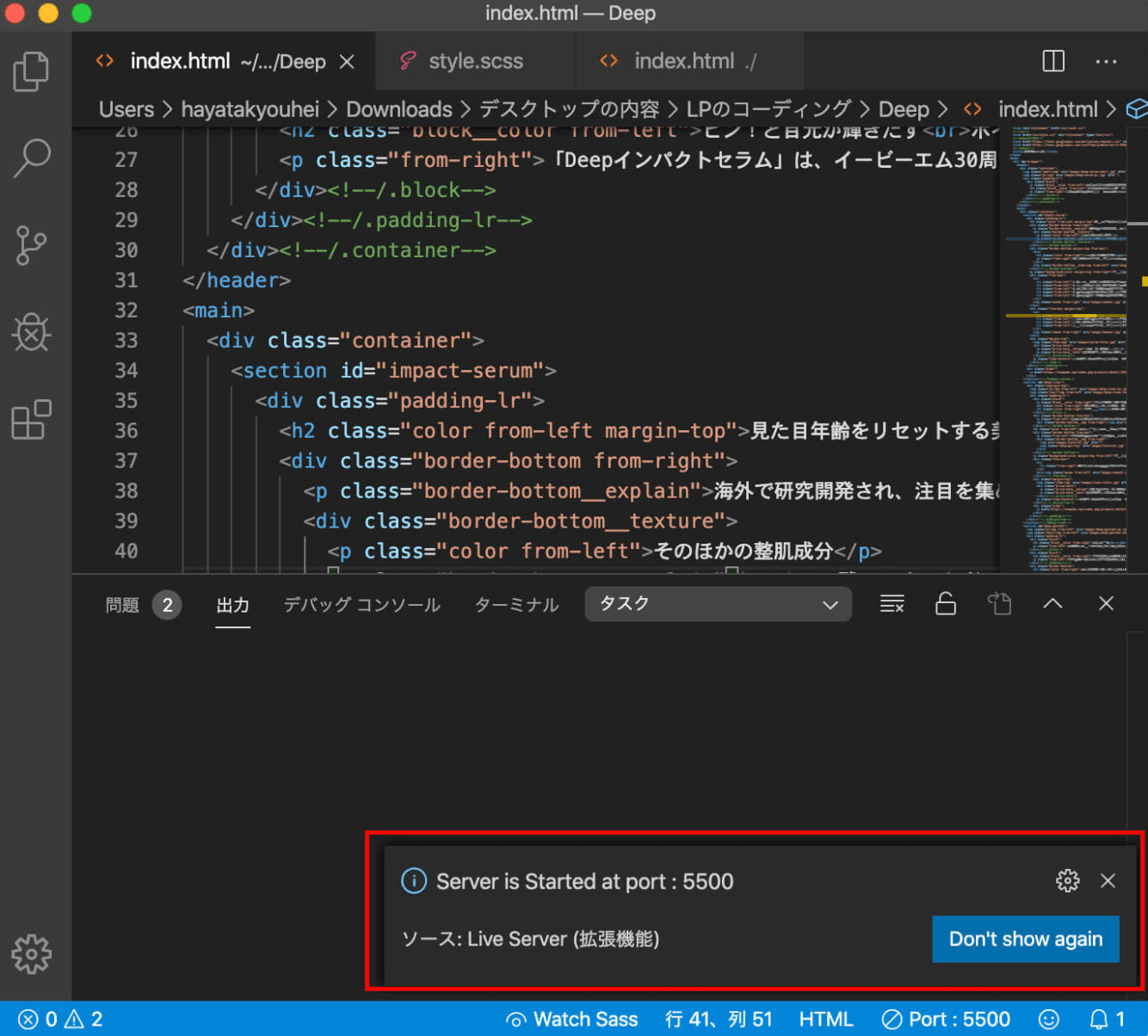
するとエディタの画面の右下に「Go Live」が表示されるのでクリックします。

すると↓の様にファイルが選択できるようになるのでコーディングするファイルを開きます。(選択画面にならず画面が開く時があります)

画面右下が↓になっていたらLive Serverを起動している状態になります。

本当におすすめなので使って欲しいです。
cssのショートカットEmmet
何ができるかというとcssの短縮ができます。
例えば「display:flex;」はMacなら「dfとTab」(windowsはdfとAlt)で表示できます。
コードを数回しか書かないならそのままでもいいですけどずーっとやってるとこの拡張機能のありがたさがよく分かるはずです。
この拡張機能はvscodeに最初から入ってます、こんな便利な物が最初から入っていて無料で使えるからヤバイです。
Emmetの使い方
私が使うプロパティは元々のコードから連想できる短縮した形の↓ですが短縮形を入力します。(macの場合で書いています)
display
- 元々のCSS : 「display:block;」 => Emmetを使う場合 : 「db + Tab」
- 元々のCSS : 「display:inline-block;」=> Emmetを使う場合 : 「dib + Tab」
- 元々のCSS : 「display:inline;」=> Emmetを使う場合 : 「di + Tab」
- 元々のCSS : 「display:flex;」=> Emmetを使う場合 : 「df + Tab」
余白
- 元々のCSS : 「padding-top:10px;」 => Emmetを使う場合 : 「pt10+Tab(marginも同じ)」
- 元々のCSS : 「padding-bottom:10px;」=> Emmetを使う場合 : 「pb10+Tab (marginも同じ)」
- 元々のCSS : 「padding-left:10px;」=> Emmetを使う場合 : 「pl10+Tab(marginも同じ)」
- 元々のCSS : 「padding-right:10px;」=> Emmetを使う場合 : 「pr10+Tab(marginも同じ)」
- 元々のCSS : 「padding:5px;」 => Emmetを使う場合 : 「p5+Tab(marginも同じ)」
- 元々のCSS : 「padding:10px 5px;」=> Emmetを使う場合 : 「p10-5+Tab(marginも同じ)」
- 元々のCSS : 「padding:2px 5px 6px 7px;」=> Emmetを使う場合 : 「p2-5-6-7 + Tab」
中央寄せ
- 元々のCSS : 「text-align:center;」 => Emmetを使う場合 : 「tac+Tab」
色
- 元々のCSS : 「background-color:#ffffff;」 => Emmetを使う場合 : 「bgc#f+Tab」
- 元々のCSS : 「color: #ffffff;」=> Emmetを使う場合 : 「c#f+Tab」
文字のサイズ
- 元々のCSS : 「font-size:10px;」=> Emmetを使う場合 : 「fz10+Tab」
- 元々のCSS : 「font-weight:bold;」 => Emmetを使う場合 : 「fwb+Tab」
- 元々のCSS : 「width:100px;」=> Emmetを使う場合 : 「w100+Tab」
- 元々のCSS : 「width:100%;」=> Emmetを使う場合 : 「w100p+Tab」
私はこれだけしか使ってないですがコーディングが圧倒的に楽になりました。
全角を教えてくれるzenkaku

何ができるかですがコーディングしていて半角で書いているつもりが全角でスペースを開ける時があります。
その場合cssが反映されなかったりwordpressのテンプレートだとエラーになります。
でもzenkakuがあれば↓の様に全角でスペースを開けている部分が白色と波線がついて教えてくれます。

欠点もあり
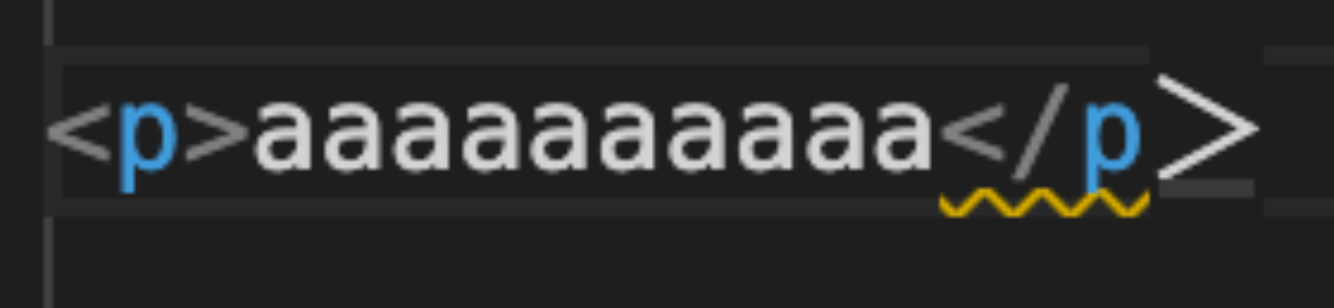
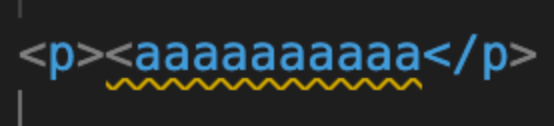
これの欠点ですが<p><あいうえお</p>などとするとpタグの中の「<」にzenkakuが反応してエラーの波線が付きます。(実際はエラーではないから大丈夫です)

こんな感じでエラーではない物も拾いますが私はタグの中の記号のエラー(<のこと)しか見たことがないです。
scssを使うのに必須なLive Sass Compiler

何ができるかですがcssをscssで書くことができます。
scssはcssを短縮して書くことができる物と思っていいです。
Live Sass Compilerの使い方
Live Serverを開いた状態にしてcssフォルダの中に拡張子がscssのファイル(style.scssとか)を作ります。
そして↓の赤枠をクリックします。

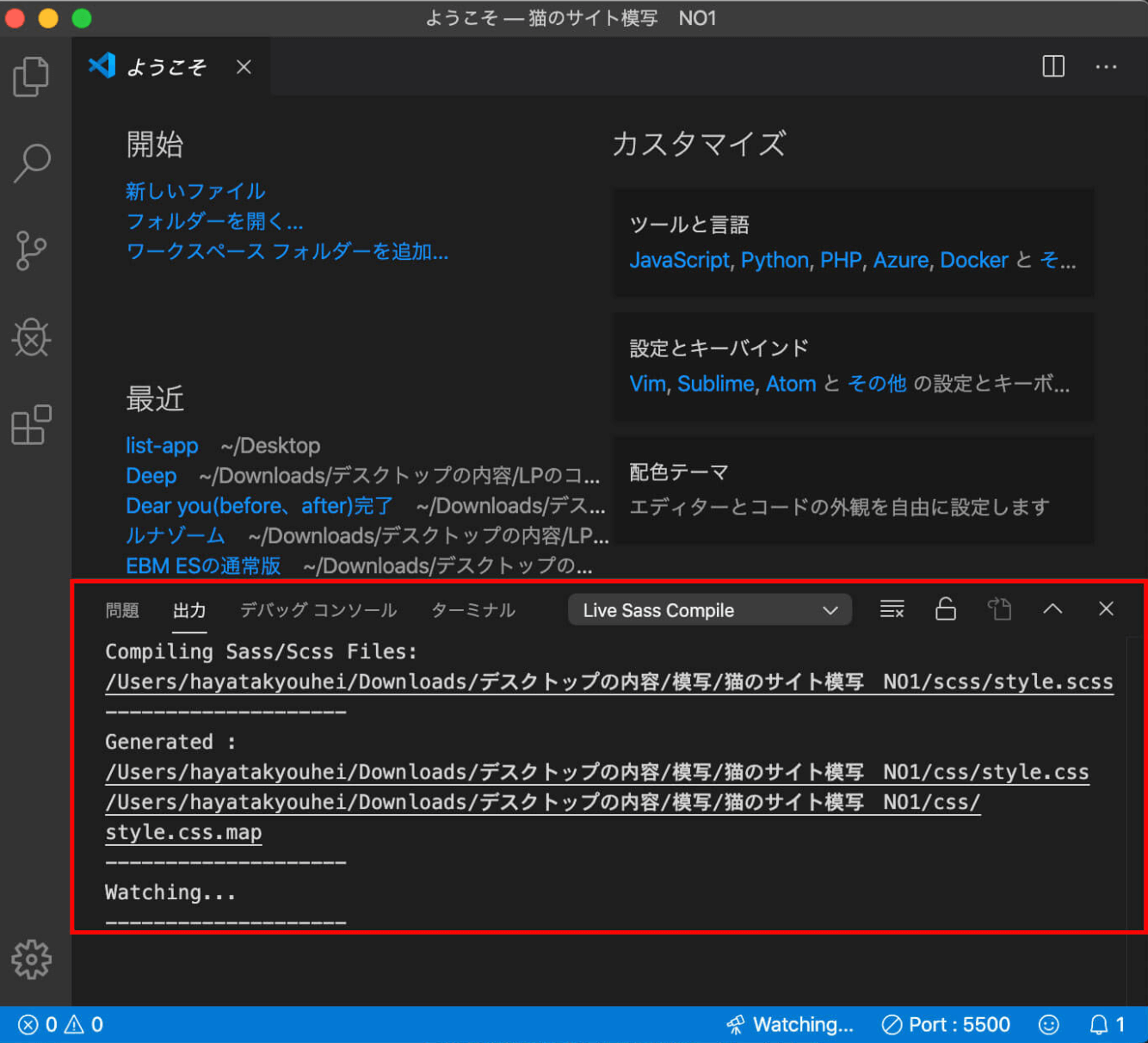
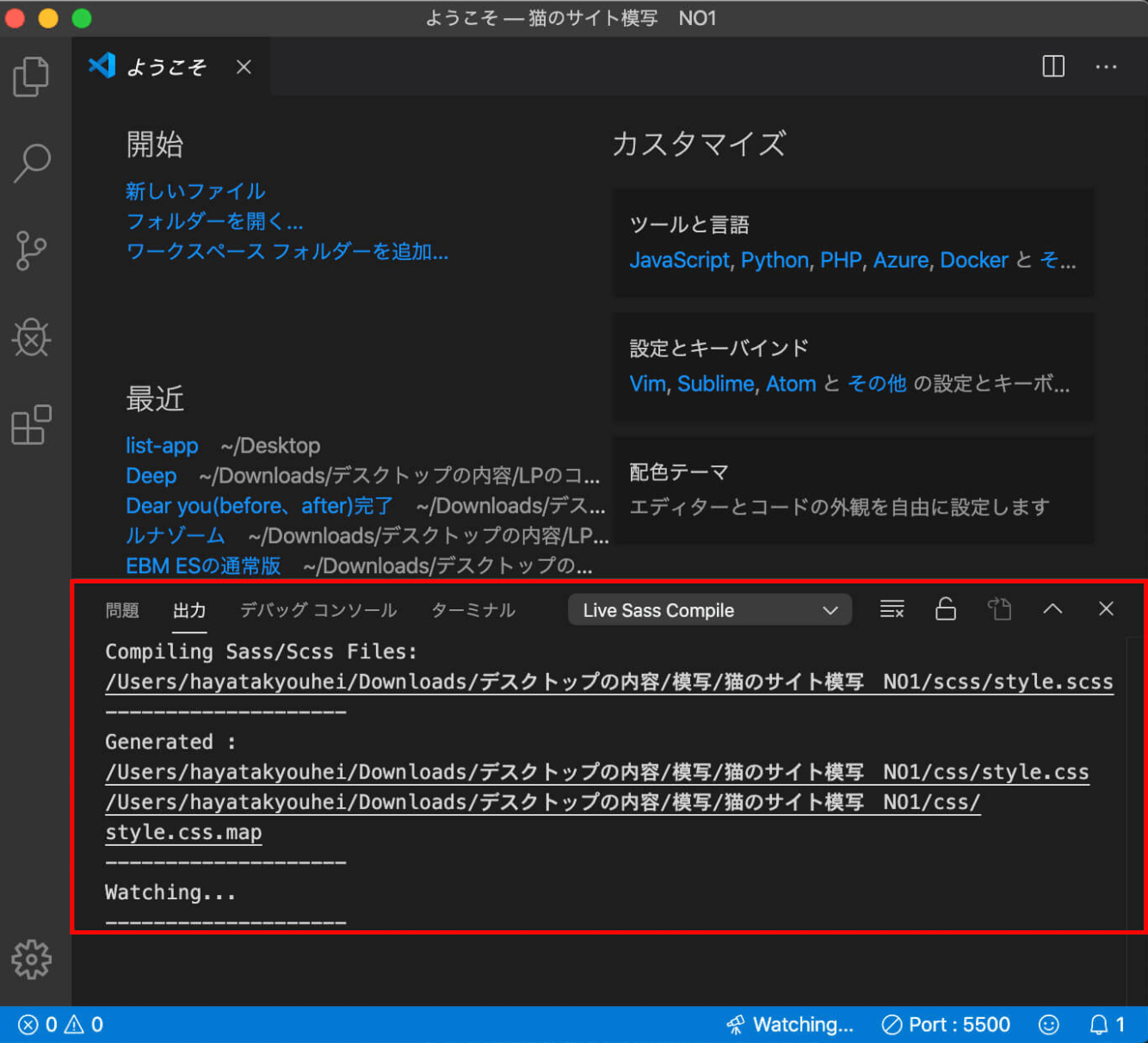
そして↓になったらscssが反映されます。

scssの欠点
LiveServerと併用するとcssが反映されない時があり私が見たことがあるのは2通りです。
ケース1:記述間違い
これが一番多いと思いますがscssが反映されない時はまずエディタ(vscode)を見ましょう。
↓になったら記述間違いのエラーになっていてエラーの部分が記載されているのでそれを修正しましょう。
全て英語ですが今後経験するプログラミングエラーの解決の練習と思いましょう。

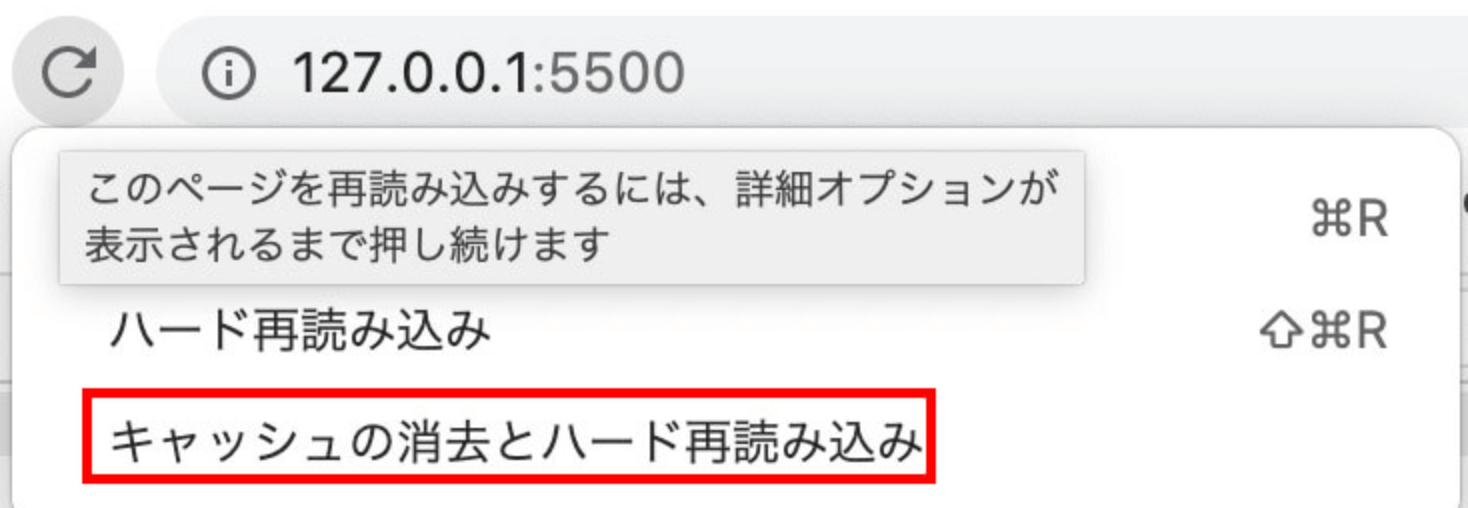
ケース2:キャッシュが残っていてスーパーリロードでも消えない
スーパーリロードはデベロッパー(開発)ツールの状態で画面のリロードを右クリックでするやつです。

これをすると普通はscssの更新がされるのですが理由が分からないけど更新されない時があります。
そういう時は何でもいいのでどこかのプロパティの値の変更するかHTMLのどこかのテキストを変更しましょう、そうすればscssの更新がされます。
初めてこれを経験した時どうすればいいか分からなくてたまたまプロパティの値をたまたま変えて気がつきました。
それか↓の「Watch Sass」を一旦無効にして再び有効にすればcssが反映されます。

scssは親要素と子要素の関係を見やすくする
見慣れたcssだと親要素と子要素の関係が見えにくいです。
また私はよくやっていたのですがセレクタに対するcssを指定したのに下の方でまた同じセレクタに指定していました。
cssの2度付けです。
でもscssで書いてからは親要素と子要素の関係が見えやすいのでどこにcssをつけているかが分かり同じセレクタにcssの2度付けをすることがなくなりました。
子要素にcssを当てる時ですが親要素の中に書くので子要素が増えれば増えるほどコードが減ります。
親要素の直下の子要素やnth-childを使う時は↓になります。
scssを使うときの注意点
親要素に対して子要素はインデントしないとcssが反映されないので注意しましょう、↓とします。
scssにBEMを使うとさらにいい
BEMはクラスの命名規則で↓の略称です。
- Block (親要素に使う)
- Element (子要素に使う)
- Modifier(親要素と小要素を装飾する時に使う)
BEMを使うとclass名を細かくするので同じclassを二度以上使うことがなくなりcssを重複して画面崩れしたり想定外の表示になるのを防げます。
BEMの使い方
↓で親クラス(Block)に「texture1」を選んで子クラス(Element)に「pタグ」を選んだとします。
子classのpタグにclass名を付ける時は(親classの名前)__(子classの名前)にします。
例えば↓で1つ目のpタグのclass名は「textue1__name」で2つ目のclass名は「
装飾したい(Modifier)時は(classの名前) — (装飾の時に自分で付けるclassの名前)とします。
↓の18行目の「list__image — change」です。
cssを書く時ですがscssを使うとコードの量をもっと減らせます。
親要素に対する子要素を書く時は↓になります。
親要素に対する子要素のMODIFIERを書く時は↓になります。
ネットで見つけて自分で使っているのはこれ位なのですが色んな人のコードを見てもめっちゃ細かく説明されている内容がなかったので恐らく細かすぎる書き方はないと思います。
class名が長くなるのが嫌で我流のルールを加えている人が結構いました。
一度使うと戻れなくなるAuto Rename Tag

何ができるかですがvsocodeで例えば<div>を書いたとします。
通常閉じタグの</div>を付けないといけないのですがそれを自動的にやってくれます。
さらにタグの名前を変えたら閉じタグの名前も自動的に変えてくれます。
brタグをショートカットで入れる事ができるInsert <br> tag

コードを書いた後にbrタグを追加したいって時が度々ありますがこのプラグインを入れると「Shift + Enter」でbrタグを入れる事ができます。
このプラグインは現在所属している会社で教えてもらいましたが本当に便利です。
書いたHTMLの上からタグを付けることができるhtmltagwrap

コードを書いた後に上からタグを付けたい場合に役に立ちます。
コードの最後にスペースがあるのを教えてくれるTrailing Spaces

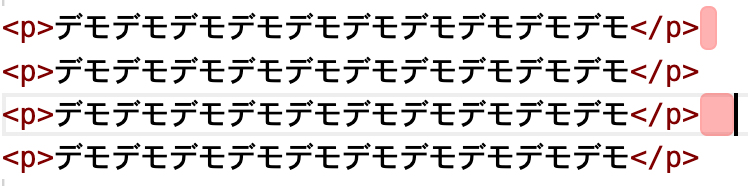
この拡張機能は入れておくだけで閉じタグの後ろにスペースがある場合は背景色が付いて教えてくれます。
↓はpタグの後ろにわざとスペースを入れていますが背景色がピンク色になっています。

クラス名に連番を付けることができるvscode-input-sequence

クラス名にtag1・tag2・tag3みたいに連番を付ける事ができます。
同じクラス名の1つをなぞって「command + d」で全てを選択します。
そして「option + command + 0(数字のゼロ)」を押すと画面上に入力欄が表示されるので数字を入力すると連番のクラスができます。
パスを自動で選択できるPath Autocomplete

この拡張機能を入れておくとパスが存在すれば自動的に表示されます。
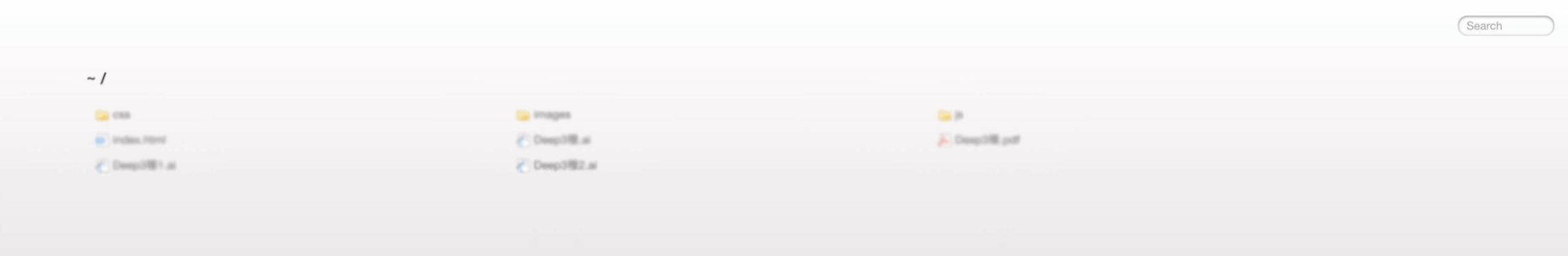
試しにimgタグのパスを書いてみます。
画像のフォルダ構成は↓です。