初心者向け。Flexboxで画像が縦に伸びる時の2つの対処法

2093 回閲覧されました
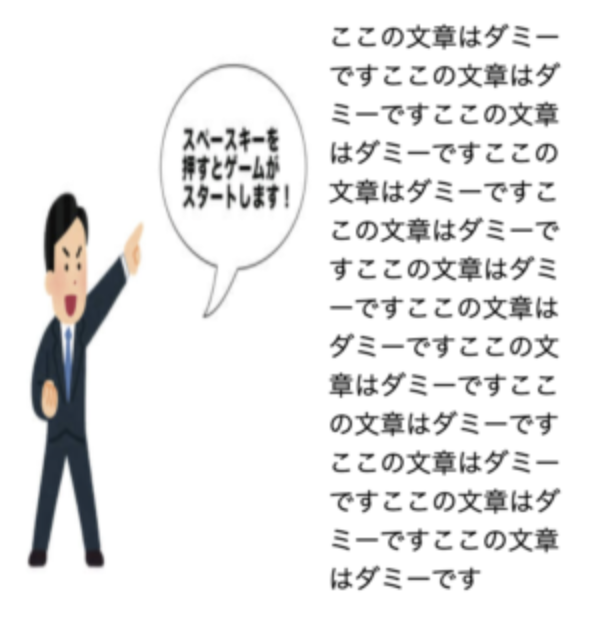
flexboxで画像と文言を横に並べる時がよくありますが男性の画像が↓の様に縦に伸びる時があります。

この時のコードは↓です。
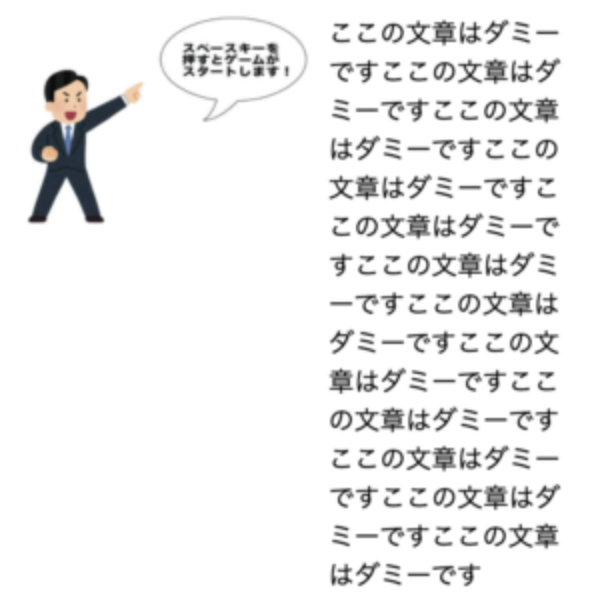
本来想定していたのは↓の様に男性の画像が縦に伸びていない画像です。

原因はflexboxを使った時にalign-items:stretchになるからです。
「stretch」は要素(今の場合は画像と文言です)の長さを比較して縦に一番長い要素の長さに他の要素の長さが合わせるためです。
それでは対処方法を2つ解説します。
対処法の1つ目:align-items:flex-startにする
align-items:flex-startは要素を全て上揃えにします。
サイトを作っている時は対処法としてはこれが一番いいと思います。
対処法の2つ目:HTMLの作り方を変える
コードを↓にします。
これで対処はできますがdivタグで囲まないといけないのでコードが若干複雑になります。
特にサイトを作っている時は他のコードも加わるのでHTMLがかなり複雑になる為コードを減らす事ができるなら少しでも減らした方がいいです。
よって対処法1でやるのを私はおススメします。
