コーディングでデザインを綺麗に見せる余白の取り方のルール

826 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
コーディングをする時に余白を取りますが「どれ位の値を取らないといけないんだろう」と悩んだ事はありませんか?
実務未経験の方や実務を始めたばかりで会社のデザインカンプの余白の取り方がめちゃくちゃな所だとどうすればいいか分からなくて迷うと思います。
段落と段落の間の余白を大きく取らないといけないのは知っていましたが「実際はどれ位の値を取るのが正解なんだろう?」と思っていました。
現在所属している制作会社で教えてもらったので私と同じように悩んでいる人の為に情報を残しますので参考になれば幸いです。
余白の値は相対で決める
どういう事かと言うと余白の値は大きく取る時にさすがに10pxとか20pxとかでは余白の意味がないのでよくないですが一般的に100pxでも70pxでもいいです。
何が大事かと言うと余白の大きさの順番を決めて余白を付けないといけないんです。
これだけでは意味が分からないと思うので具体例で説明します。
まずはブロック間の余白の取り方です。
具体例
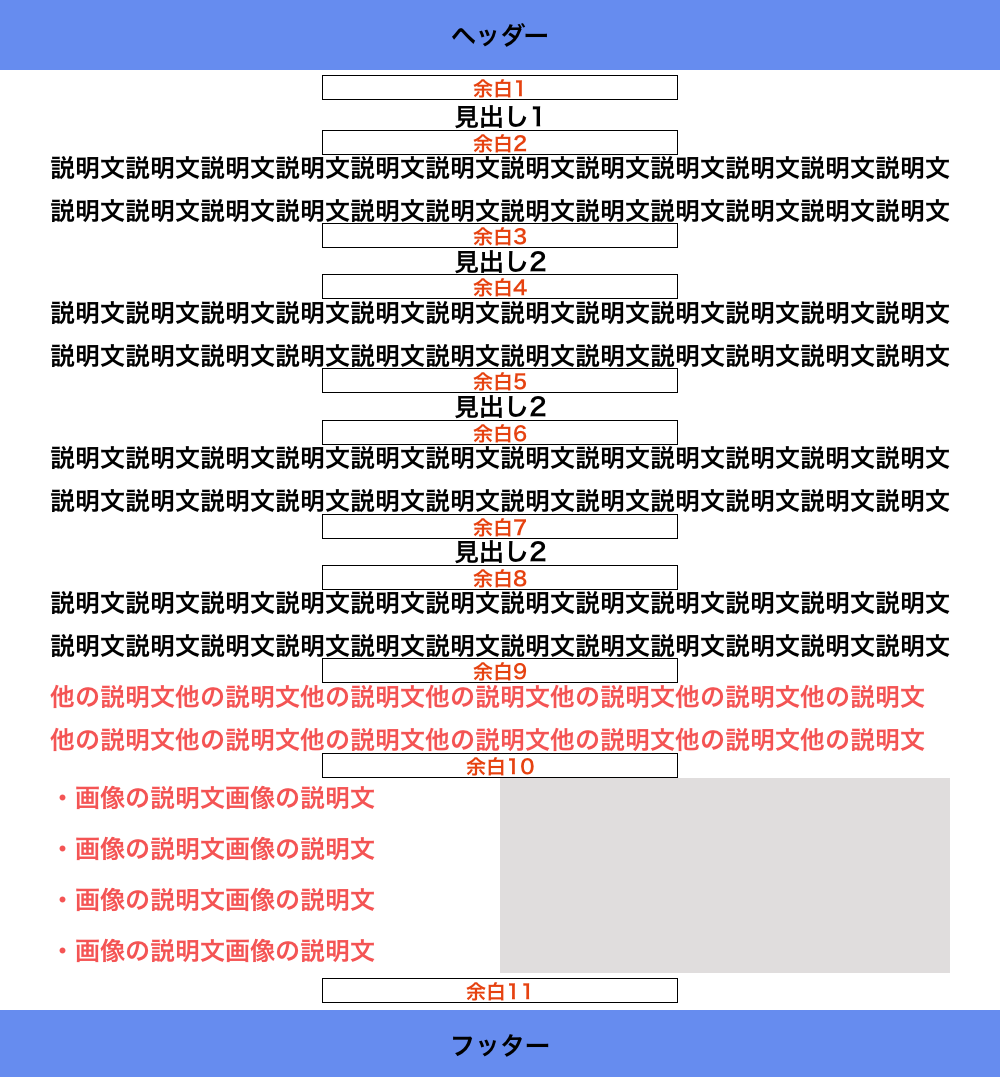
↓の図で余白の大きさの順番を考えます。

余白を取る所に「余白1・余白2・余白3・・・」と書いていますが余白の大きさの順番を考えてください。
①・②・③みたいな順番を付けるので考えてから見てください。
答え
①が余白が一番大きくて②・③・・・と余白が小さくなっていくと思ってください。
また①・②・③・・のそれぞれで余白の幅を同じにしてください。
一番大きな余白に幅を100px取ったとして大体の余白の値も説明します。
①は余白3・余白5・余白7です。
理由は段落と段落の間なので違う内容が書いてあるブロックなのを意識させるためです。
②は余白1・余白11で余白の大きさは70pxです。
理由は余白1がサイトのタイトルなので余白を大きく取った方がいいけど余白3・余白5・余白7程大きくしないからです。
③は余白2・余白4・余白6・余白8で余白は25pxです。
理由は説明文は大きく開けすぎると何に対する説明文かが分からなくなるからあまり余白を取らない方がいいからです。
④は余白9・余白10で余白は15pxです。
理由は余白8の説明文の続きなのでこれよりも余白の幅を小さくしないといけないからです。
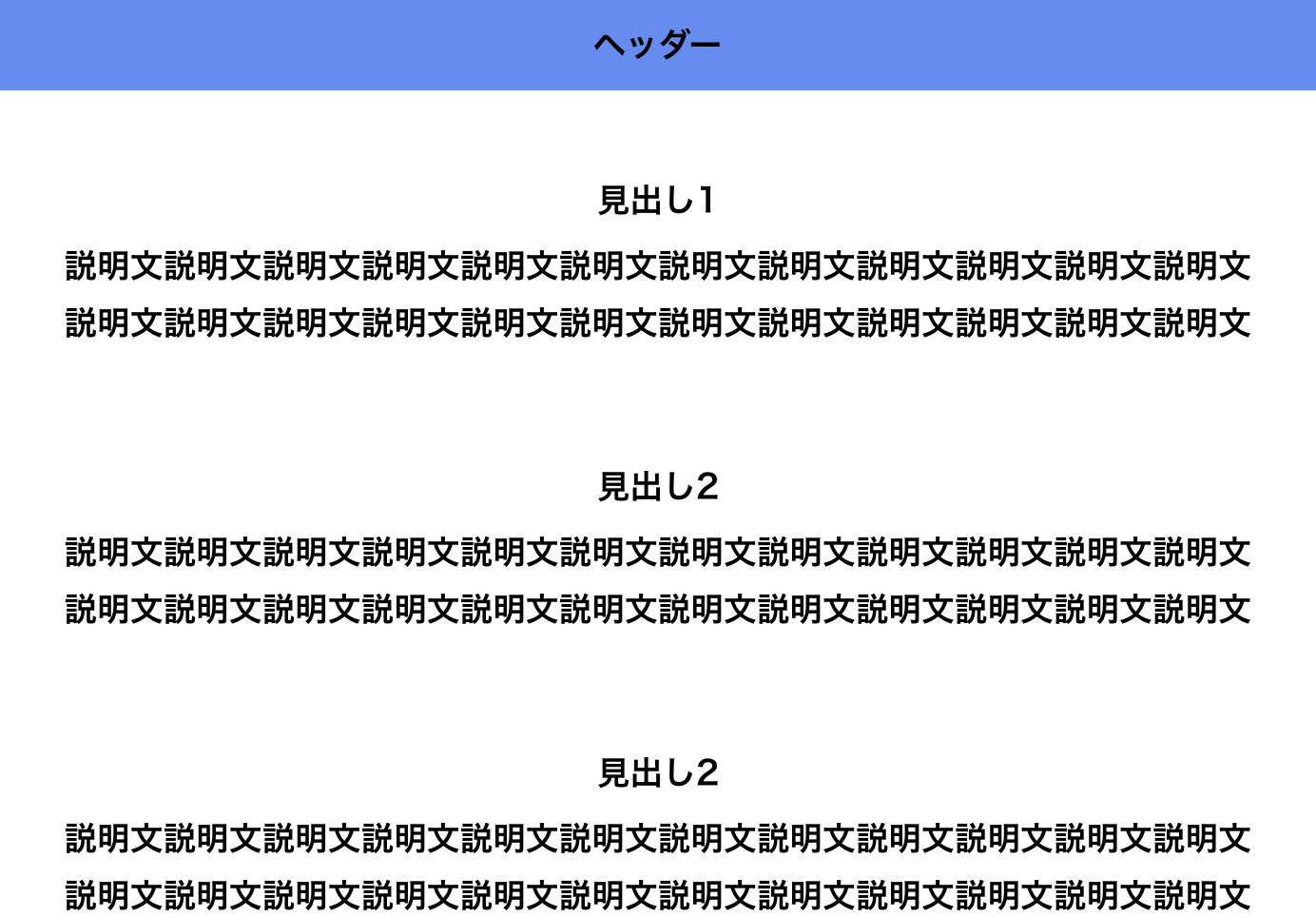
この余白の取り方で図を作り直すと↓になります。



なぜこの考え方になるのか?
私が実務をしている会社で教えてもらったのですが人間は普段見慣れている物が基準になってそうではない物を見ると違和感を感じます。
WEBサイトの場合見慣れていないレイアウトだとサイトの閲覧を止めるかもしれません。
だから見慣れたサイトの余白を取らないといけないからです。
次は文章間の余白の取り方です。
文章間の余白の取り方
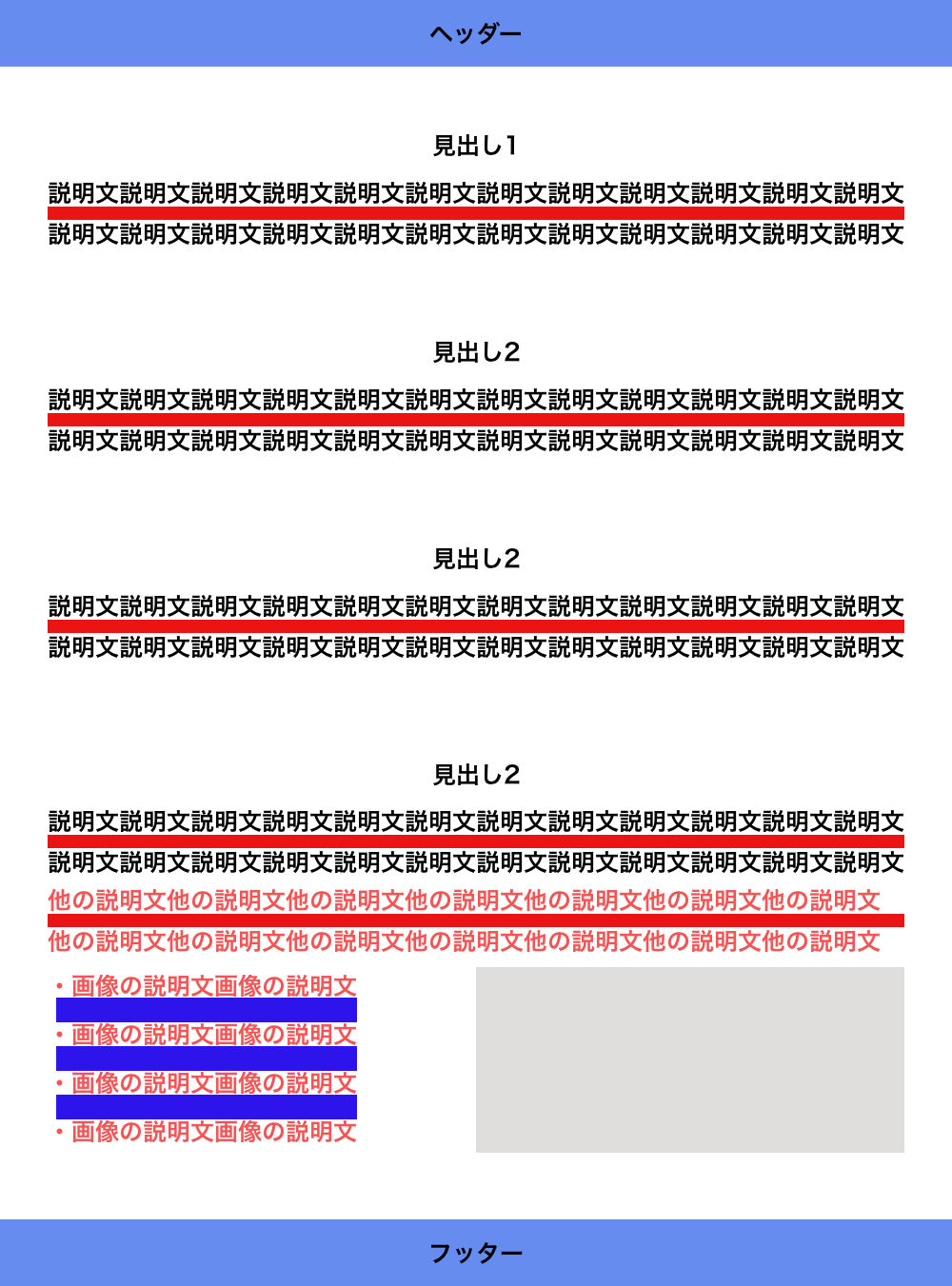
↓の図で考えます。

赤色の背景色と青色の背景色がありますがどっちが余白を大きくしないといけないかを考えてください。
答え
文章の行間は基本的に大きく取った方が見やすくていいです。
だから赤枠は「line-height:2em」や「line-height:1.8em」とかにした方がいいですが青枠みたいなliタグの場合は赤枠みたいに広げない方が良くて「margin-top」や「margin-bottom」で10px位にした方がいいです。
だから赤枠の方が青枠よりも余白は大きくします。
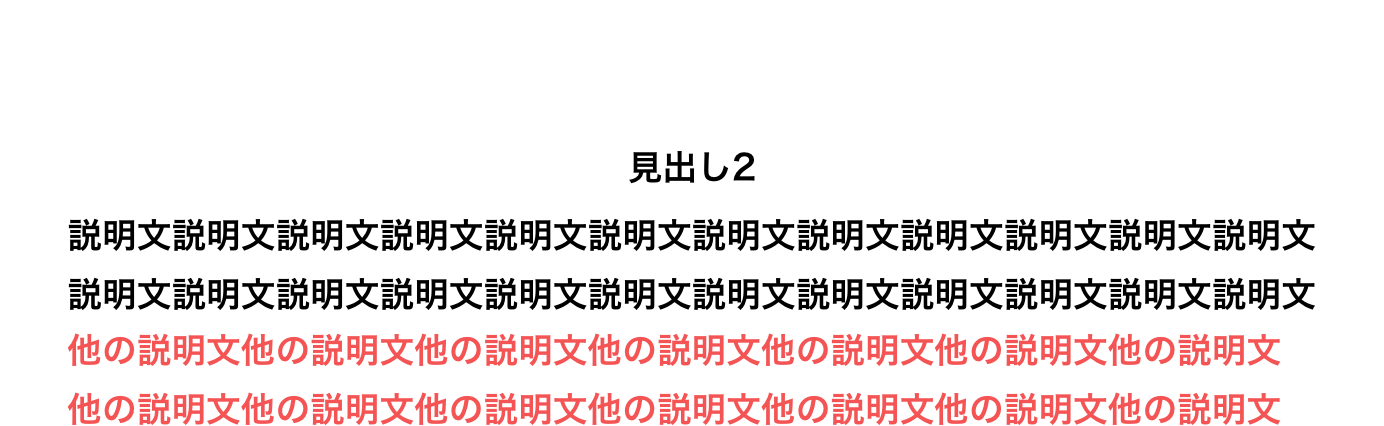
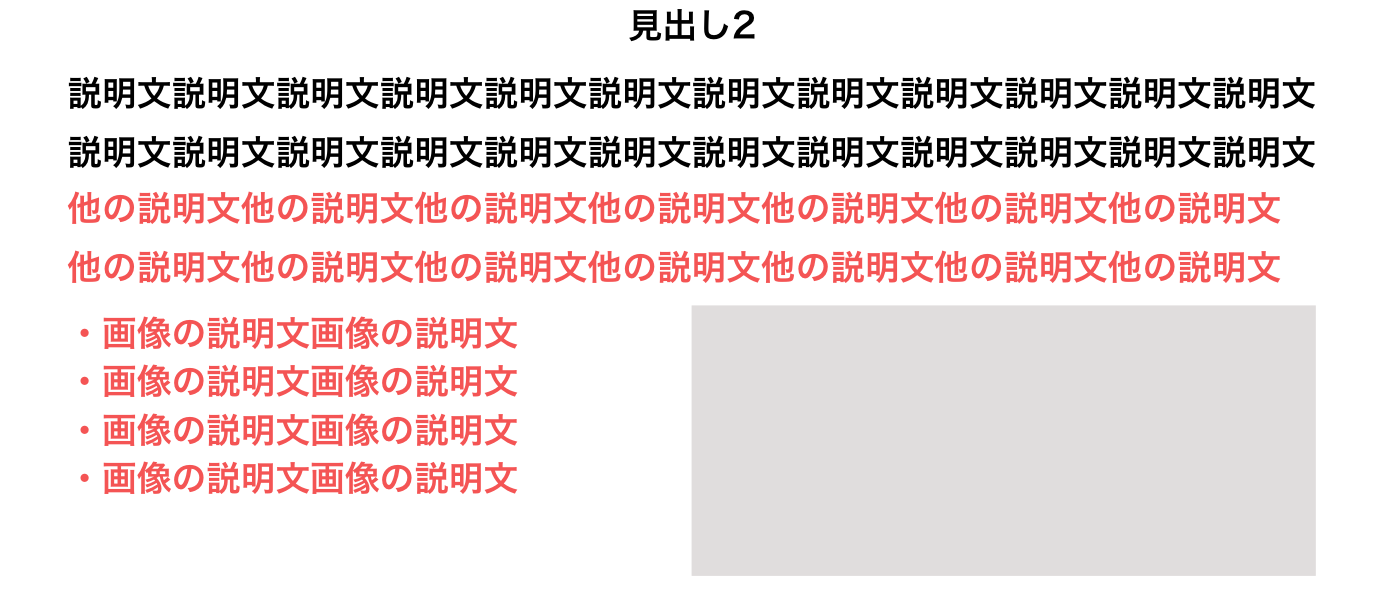
この余白の取り方で図を作り直すと↓になります。(全体の図は必要ないので部分的に載せます)

フッターの文字サイズ
おまけで説明を追加します。
見出しや説明文の文字サイズは会社によって多少の違いが出るはずですがフッターに関してはほぼ同じはずです。
文字のサイズは「12px」とかのかなり小さいサイズでいいです。
例としてアップルのサイトのフッターも文字サイズが小さくて12pxです。

今回説明したやり方でコーディングができるようになれば見た目が綺麗なサイトになりいいサイトを作ることができる人に近づけるのでぜひ真似してください。
