CSSがsafariで反映されないバグが出た時の対処法

10965 回閲覧されました
みなさんこんにちは、jonioです。
私はコーディングした内容をchromeで見るのですがsafariで見ると画像が原因不明の変な表示になる時があります。
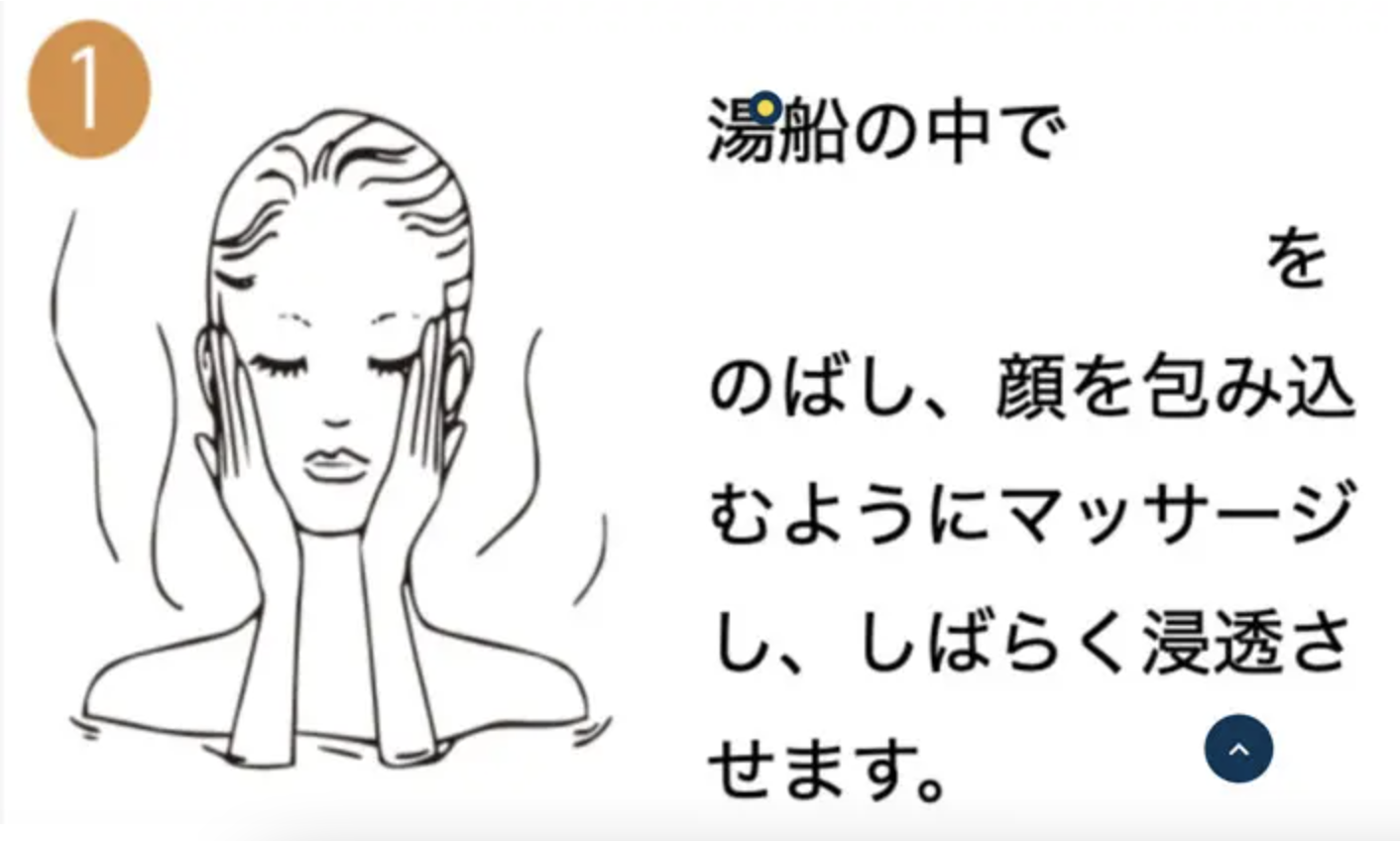
↓がchromeで見た時ですが画像は普通です。

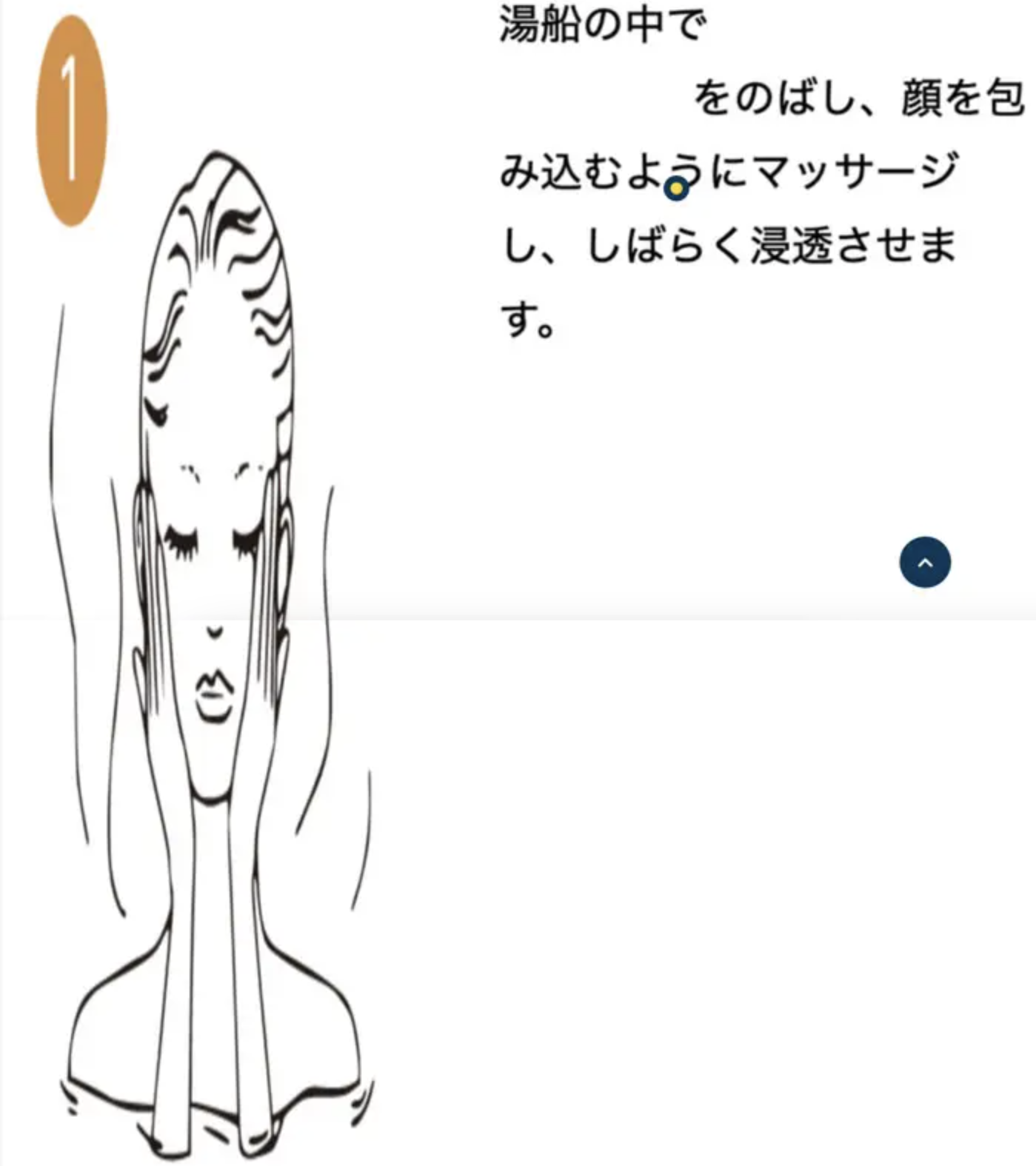
↓がsafariで見た時ですが画像が縦に伸びています。

こんな場合はsafariでは恐らくCSSが効いていません。
今回はキャッシュが消えてなかった、他との兼ね合いでcssが効いてなかったとかではなくcss自体が当たってない時の対処法です。
chromeにはデベロッパーツールがありますがsafariにもデベロッパーツールに似た開発ツールがあるのでCSSが効いているかのチェックをしましょう。
safariの開発ツールの使い方
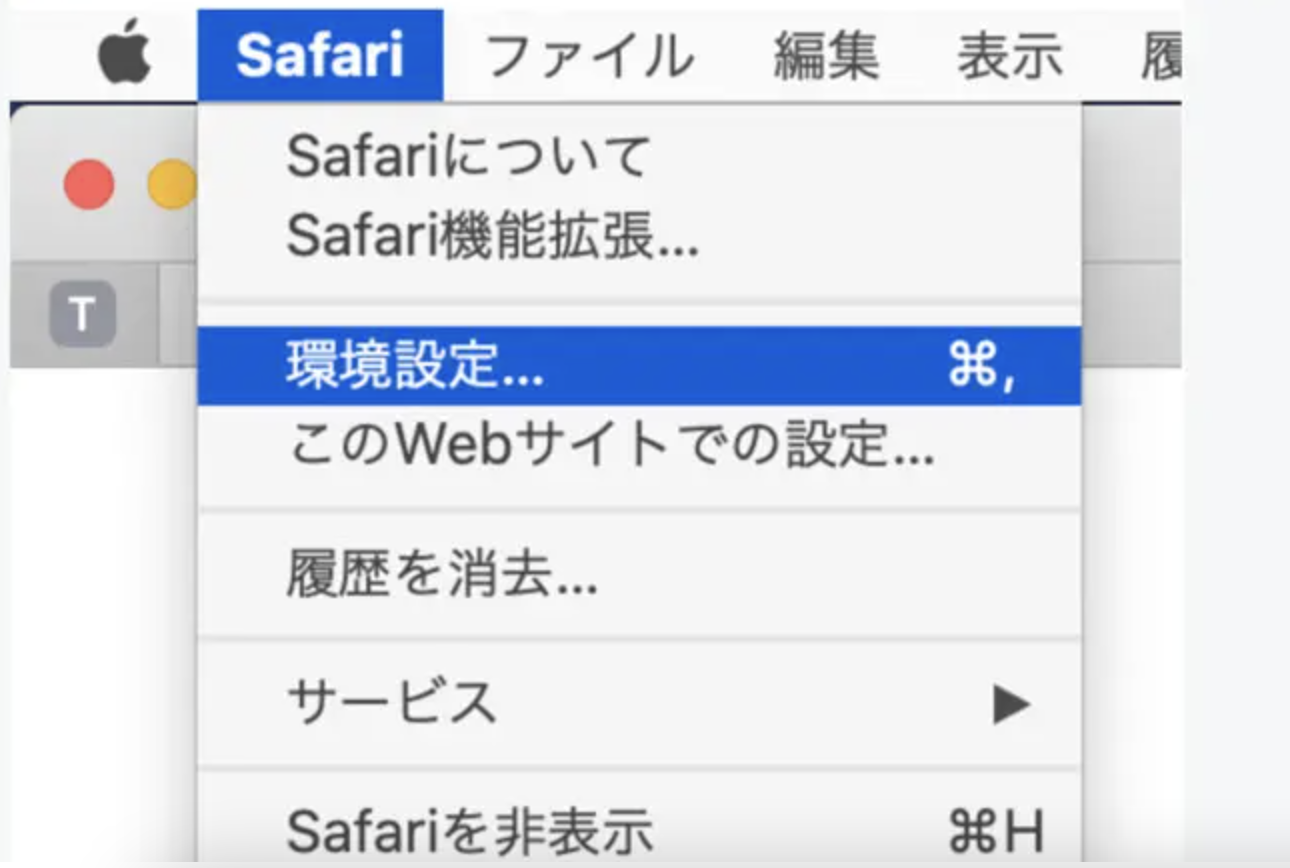
ブラウザをsafariにして画面左上のメニューの「safari > 環境設定」に入ります。

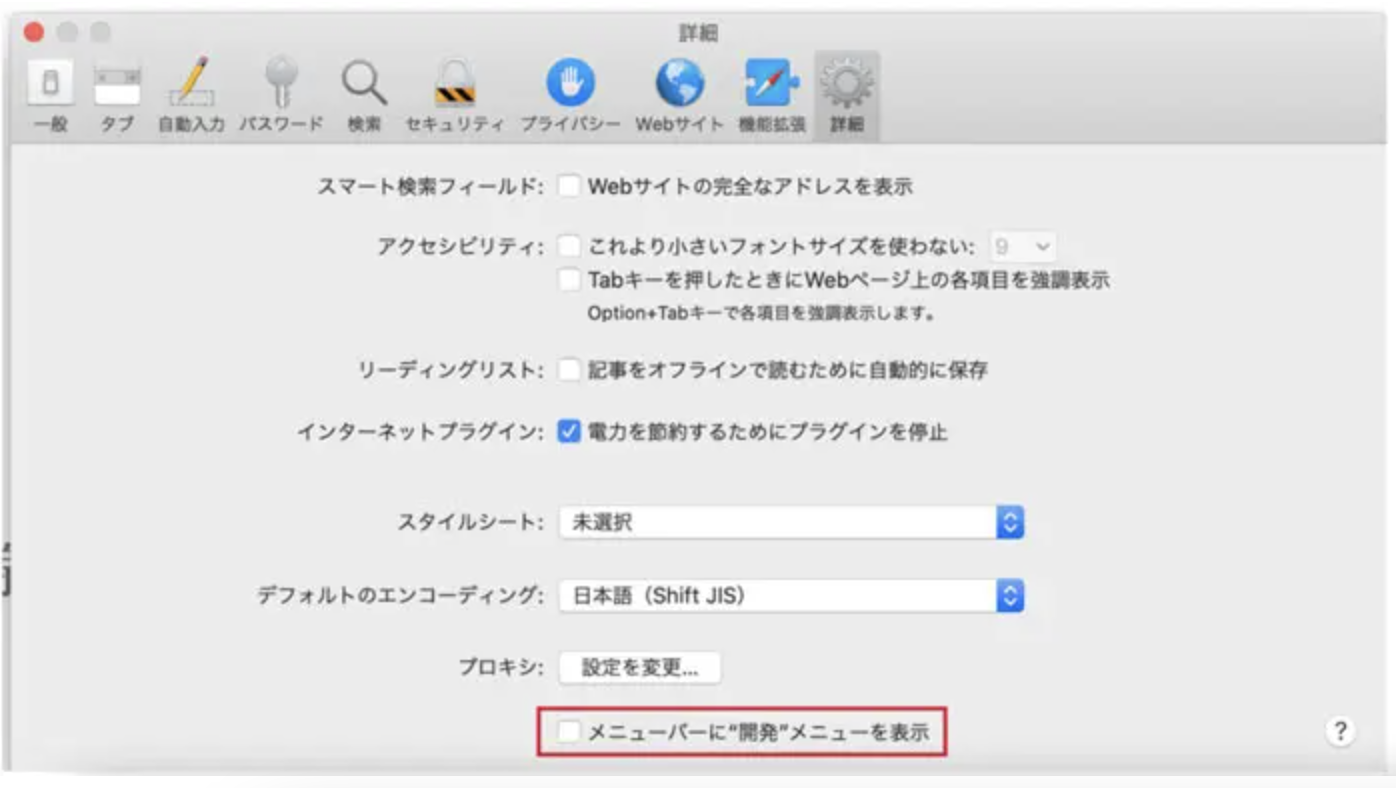
そして↓の画面になるので「メニューバーに”開発”メニューを表示」をクリックします。

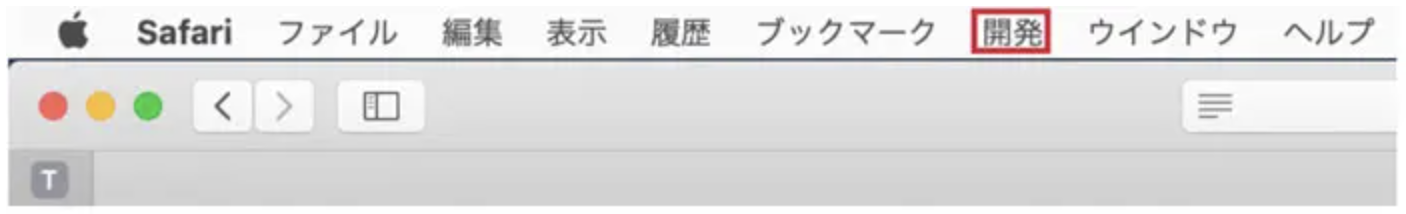
すると画面上のメニューバーに「開発」が表示されるのでクリックします。

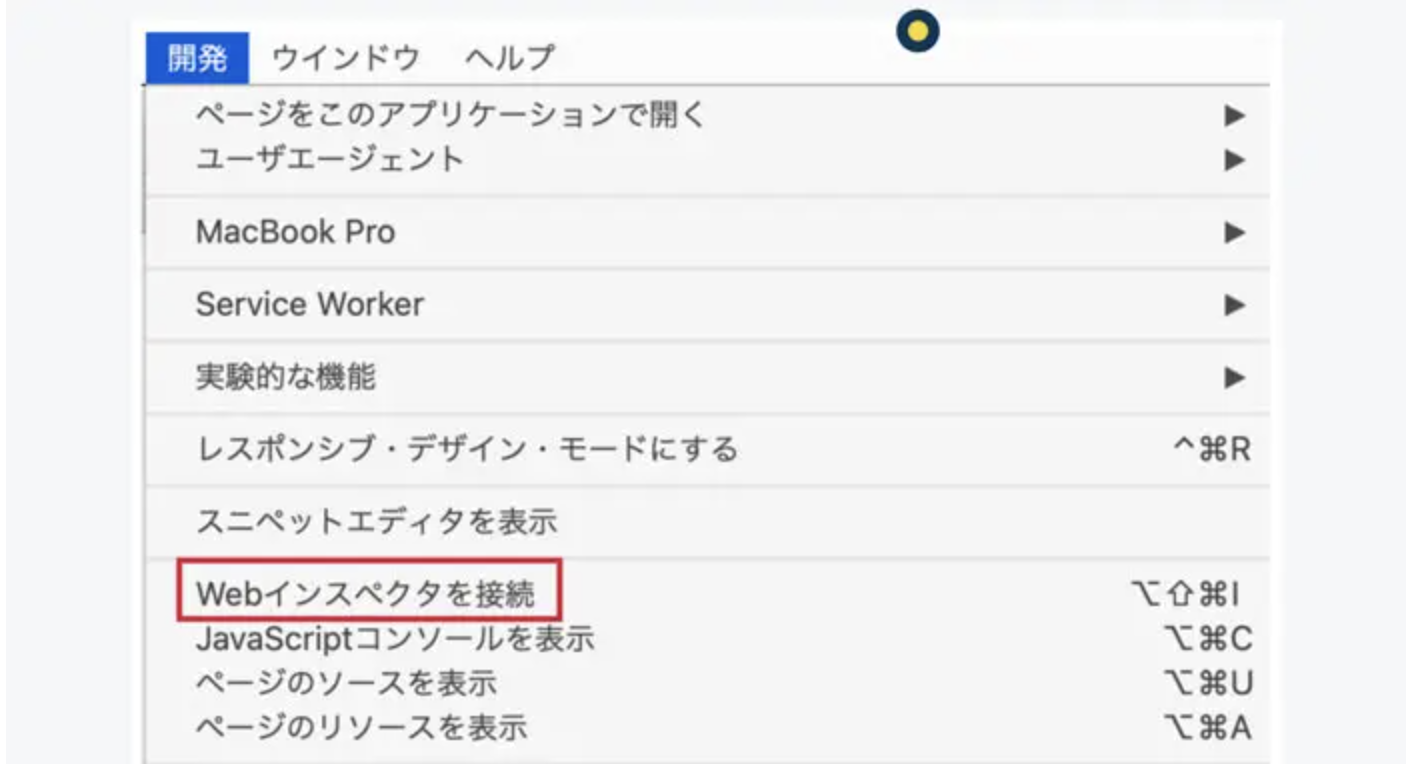
クリックすると↓の画面になるので「Webインスペクタを接続」をクリックします。

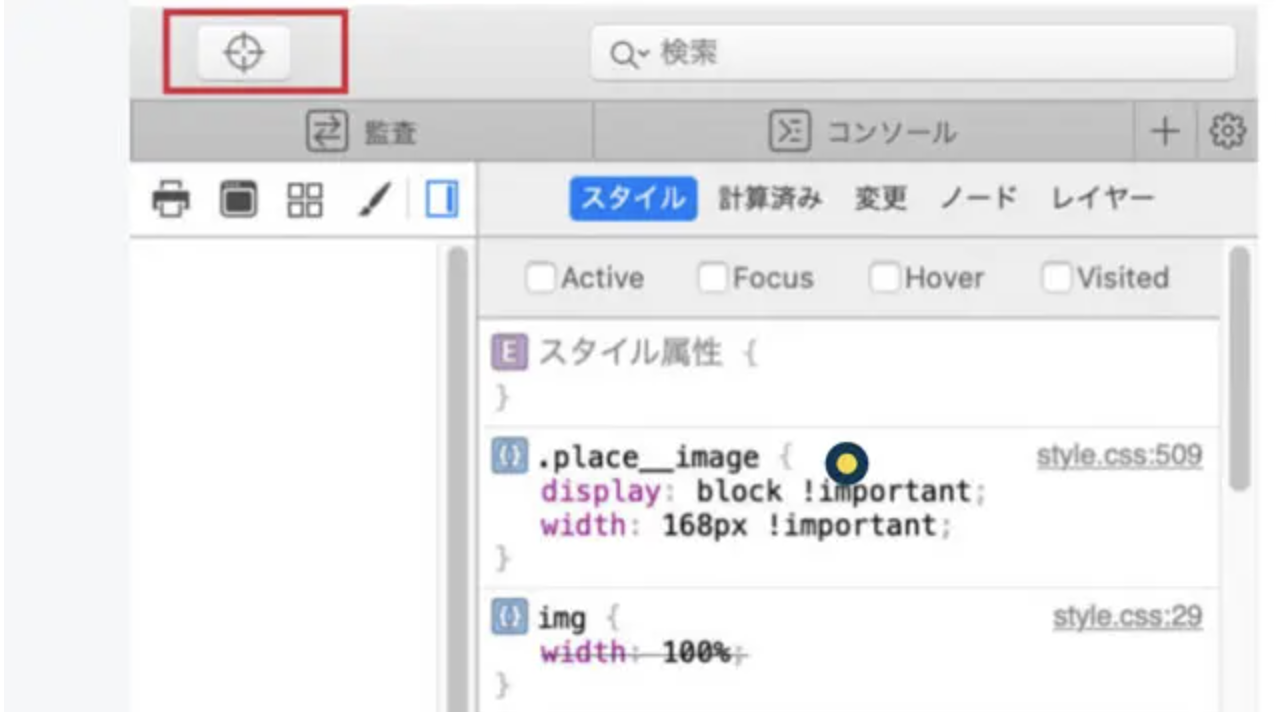
クリックすると検証ツールになります、画面右上の赤枠をクリックすると調べたい物を選べます。

safariでのcssが効かない時の対処はこうする
解決方法は↓でcssを当てたいクラスの前に「_:lang(x)+_:-webkit-full-screen-document,」を付けるだけです。
いつもchromeを使う人はsafariでも確認した方がいい
今回の原因不明のcsssが効かないのはブラウザがsafariの人から指摘されて気がつきました。
いつ画像の崩れが起きているかがわからないのでコーディングした時はsafariでも確認した方がいいです。
