初心者向け。Advanced Custom Fieldsで自己紹介ページを作る方法

829 回閲覧されました
こんにちは、WEB制作のエンジニアのjonioです。
Advanced Custom Fieldsにカスタム投稿タイプを合わせてカスタム投稿タイプから投稿することで自己紹介ページの人を動的に増やす方法を解説します。
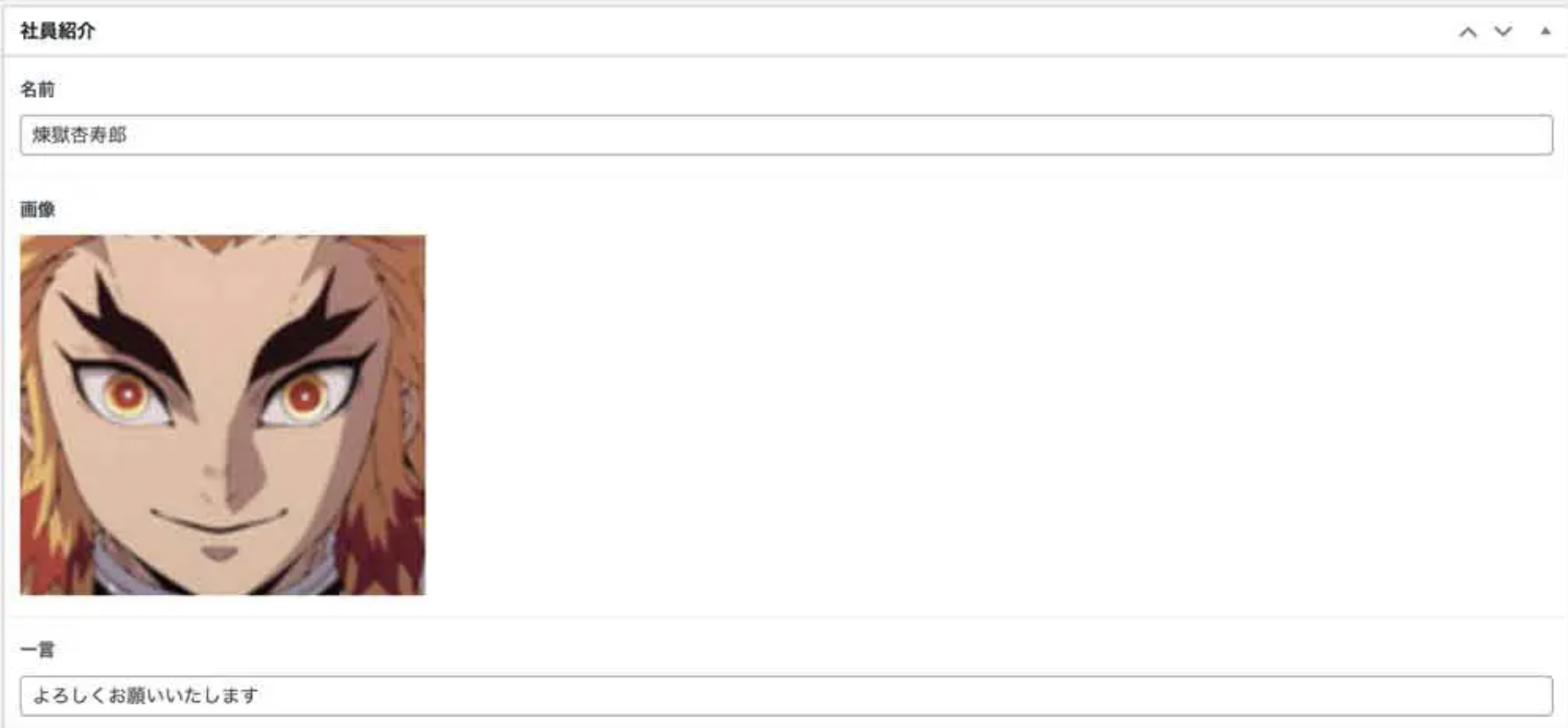
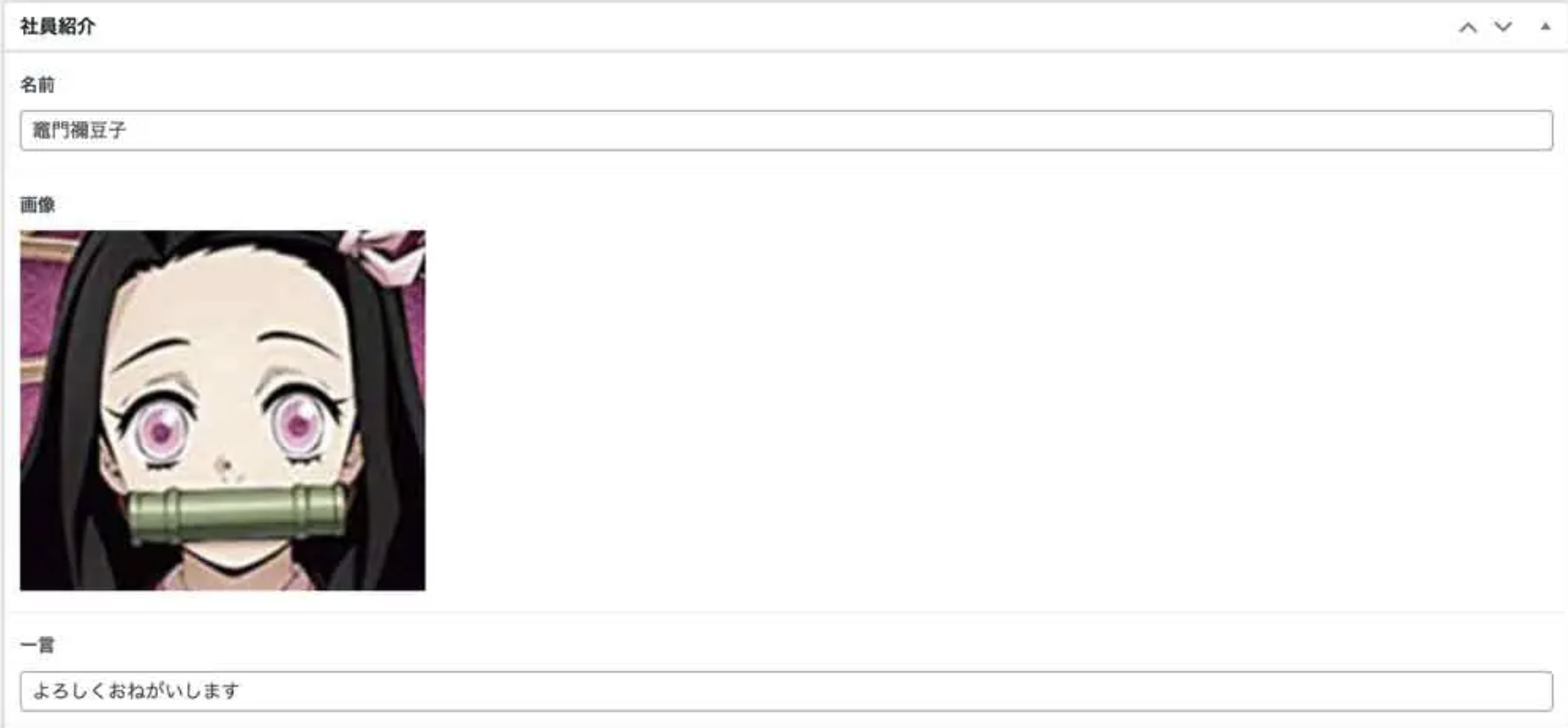
今回は↓の様に名前と画像と一言を入力できるようにします。(スタイルは当ててないのでレイアウトは自分でやってください)

カスタム投稿タイプを設定(下で解説しています)することで↓の様に管理画面の背景色が黒色の部分に項目が追加する事ができます。

目次
functions.phpにカスタム投稿タイプの設定
管理画面の黒い背景色の部分に「社員紹介のページ」の項目を追加できるようにします。
functions.phpに↓のコードを書きます。
9行目の「members」は自由に変えることができますがadvanced custom fieldsに使うので分かりやすい名前にした方がいいです。
私は「members」にしています。
14行目の「5」は表示したい社員の数です。
私は5人表示したいので5にしていますがお好きな数字にして下さい。
11行目の「社員紹介のページ」は管理画面の黒色の背景色の部分に追加したい項目の名前でお好きな名前をどうぞ。
これで管理画面の黒色の背景色の部分に「社員紹介のページ」の項目が追加されます。
advanced custom fieldsの設定
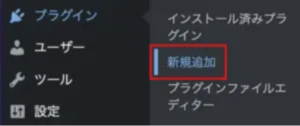
管理画面で「プラグイン > 新規追加」をクリックします。

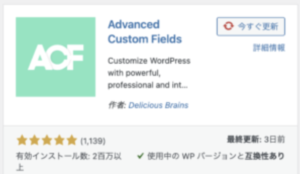
そしてadvanced custom fieldsを追加して有効にして下さい。

自己紹介で自分で自由に書くことができる内容の設定をします。
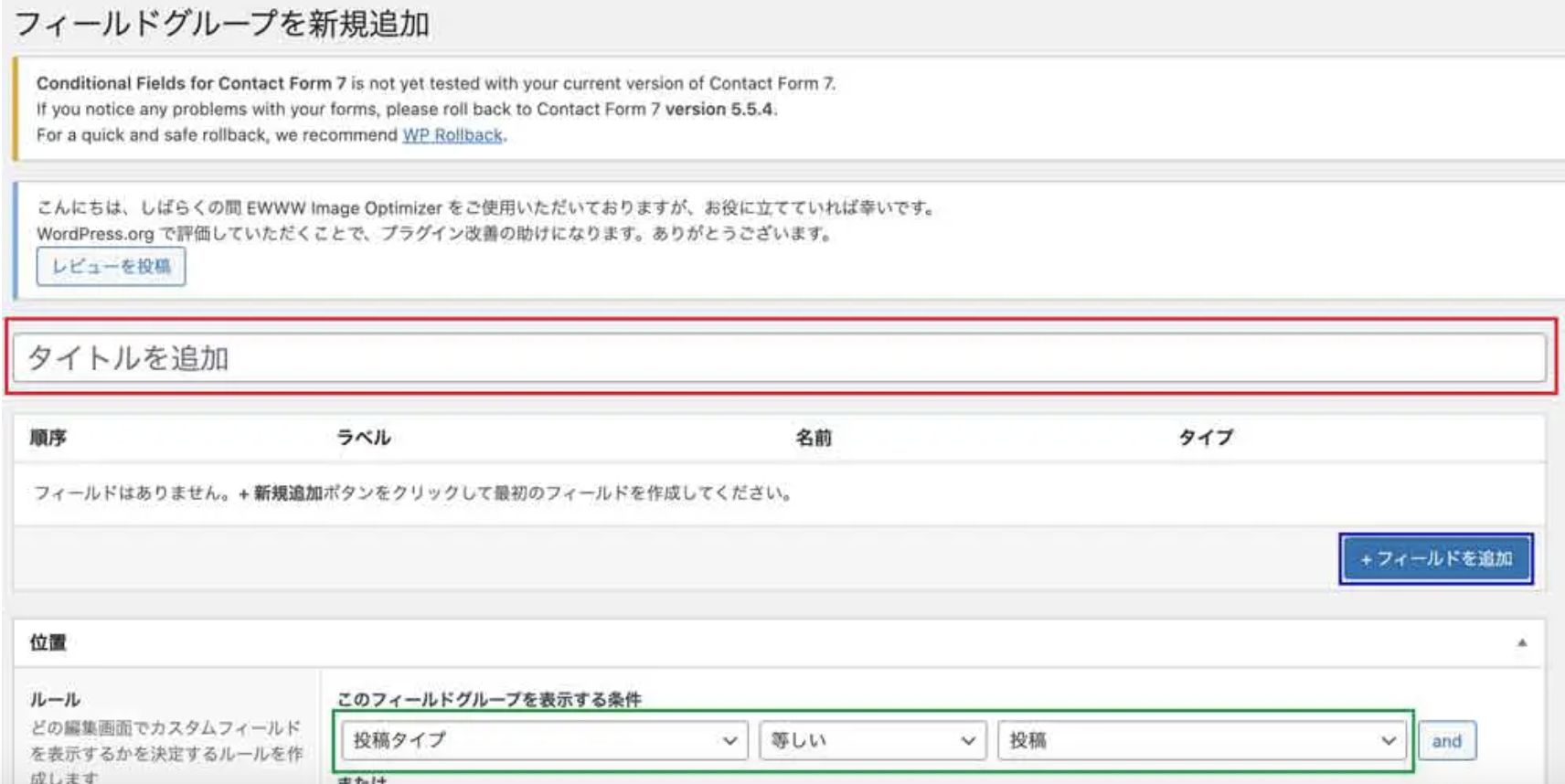
管理画面で「カスタムフィールド > 新規追加」をクリックしてください。


赤枠と青枠と緑枠の設定をしますがまずは赤枠です。
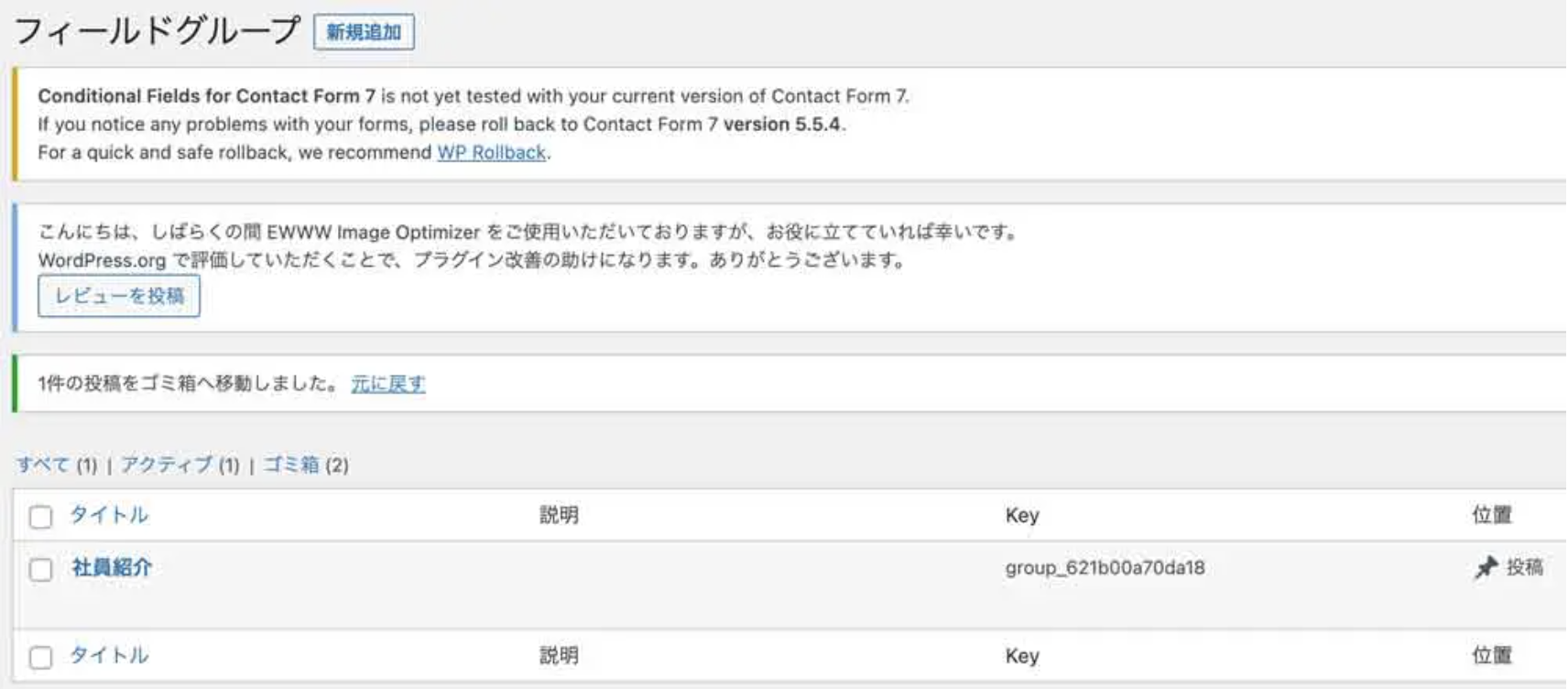
フィールドグループの赤枠の設定
赤枠は管理画面で「カスタムフィールド > フィールドグループ」をクリックした時に表示されるカスタムフィールドの名称なので何に対してカスタムフィールドを使っているかが分かる名前にしましょう。
私は「社員紹介」にしています。

フィールドグループの青枠の設定
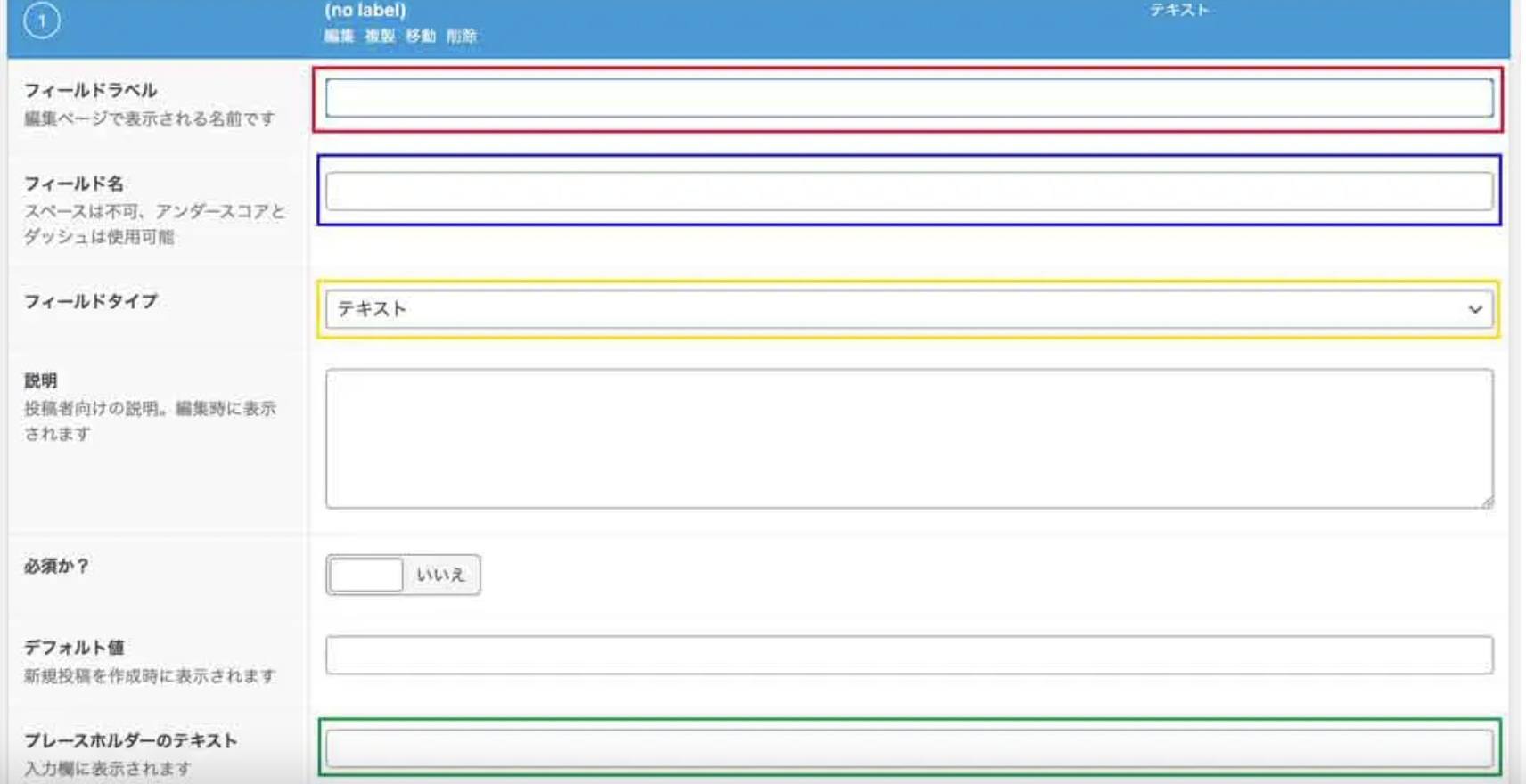
青枠ですが「+フィールドを追加」をクリックします。
すると↓になり赤枠と青枠と黄色枠を編集します。(緑枠は入力する内容が文字の場合に入力前の状態で表示される内容なので入力しなくてもいいです)

赤枠は社員紹介のページで書き込む内容のタイトルです。
分かりやすい名前にしましょう、私は「名前」にしました。
青枠は赤枠を英字にした内容と思って大丈夫です、私はnameにしました。
黄色枠は文字や画像など何を入力するかを選択します、私は名前(文字)を入力するので「テキスト」にしました。
全て入力が終わった状態が↓です。(私は緑枠の内容も入力しています)

追加する項目を増やす場合は↓の「+フィールドを追加」をクリックすれば増やせます。
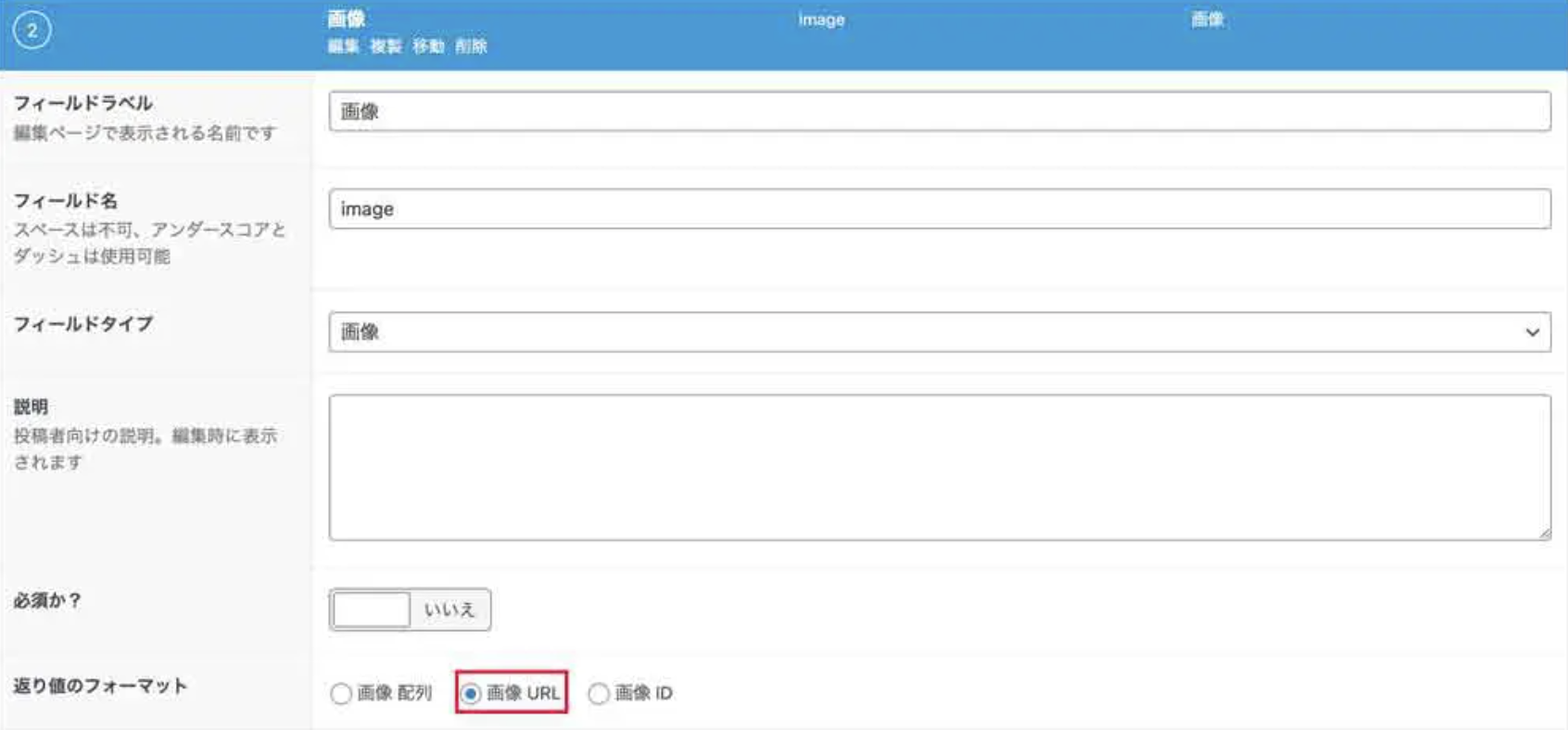
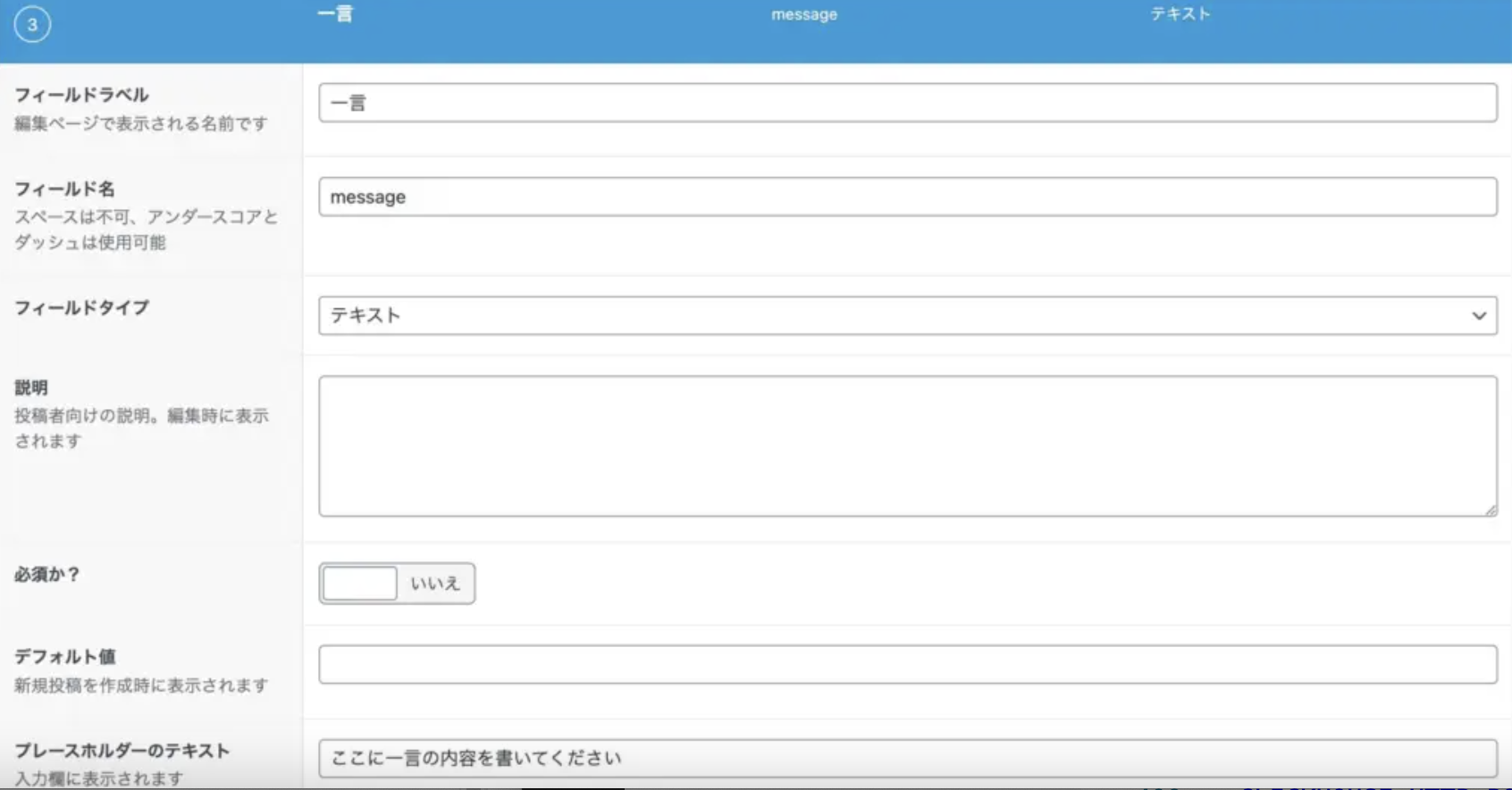
画像と一言は名前の時とやり方が同じですので↓を見て下さい。
フィールドタイプを「画像」にした場合返り値のフォーマットも選択しないといけないのですが私は「画像 URL」にしています。


次は緑枠の設定をします。
フィールドグループの緑枠の設定
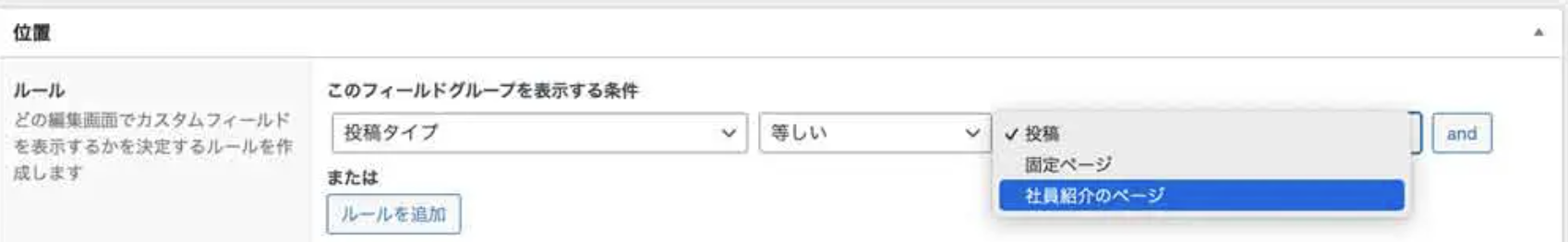
3ヶ所設定する部分がありますが一番右を↓の様にfunctions.phpの設定をする時に決めた管理画面のカスタム投稿タイプの名称と同じにしてください。
私は「社員紹介のページ」としたので一番右の選択項目に「社員紹介のページ」と表示されています。

社員紹介のページで入力する内容の設定をする
管理画面から社員紹介のページに入って記事を新規作成します。
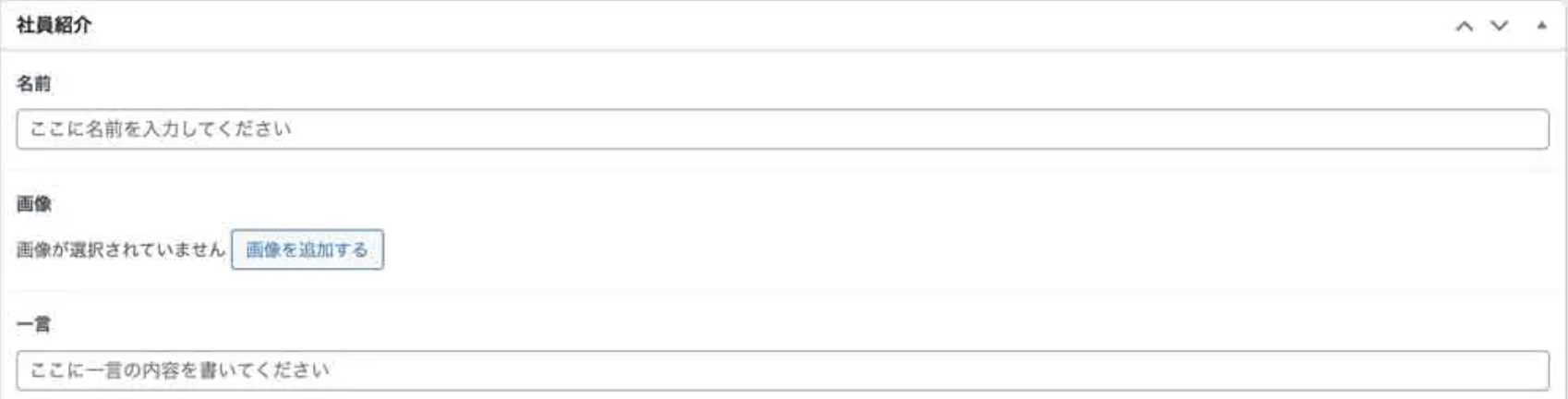
するといつも見ている記事を作成する内容があって下の方にカスタムフィールドの内容が表示されます。

記事の名前と社員紹介の名前を同じにすれば誰に対しての内容かが判別しやすいと思います。
最後に入力した内容を表示できるようにします。
私は↓にしています。


入力した内容をページで表示する
内容を表示したいページに↓のコードを書きます。(私はトップページに表示したかったのでindex.phpに書いています。)
8行目の「member」ですがfunctions.phpのコードの9行目の「member」と同じにして下さい。
これで完成です。
画像ではなくPDFを埋め込む場合
画像の他にPDFを埋め込みたい場合もある思いますがそんな場合はこうします。
functions.phpでカスタム投稿タイプの設定をします。
コードを↓にします。
これで「PDF」のカスタム投稿タイプの項目ができるてカスタムフィールドの設定をします。
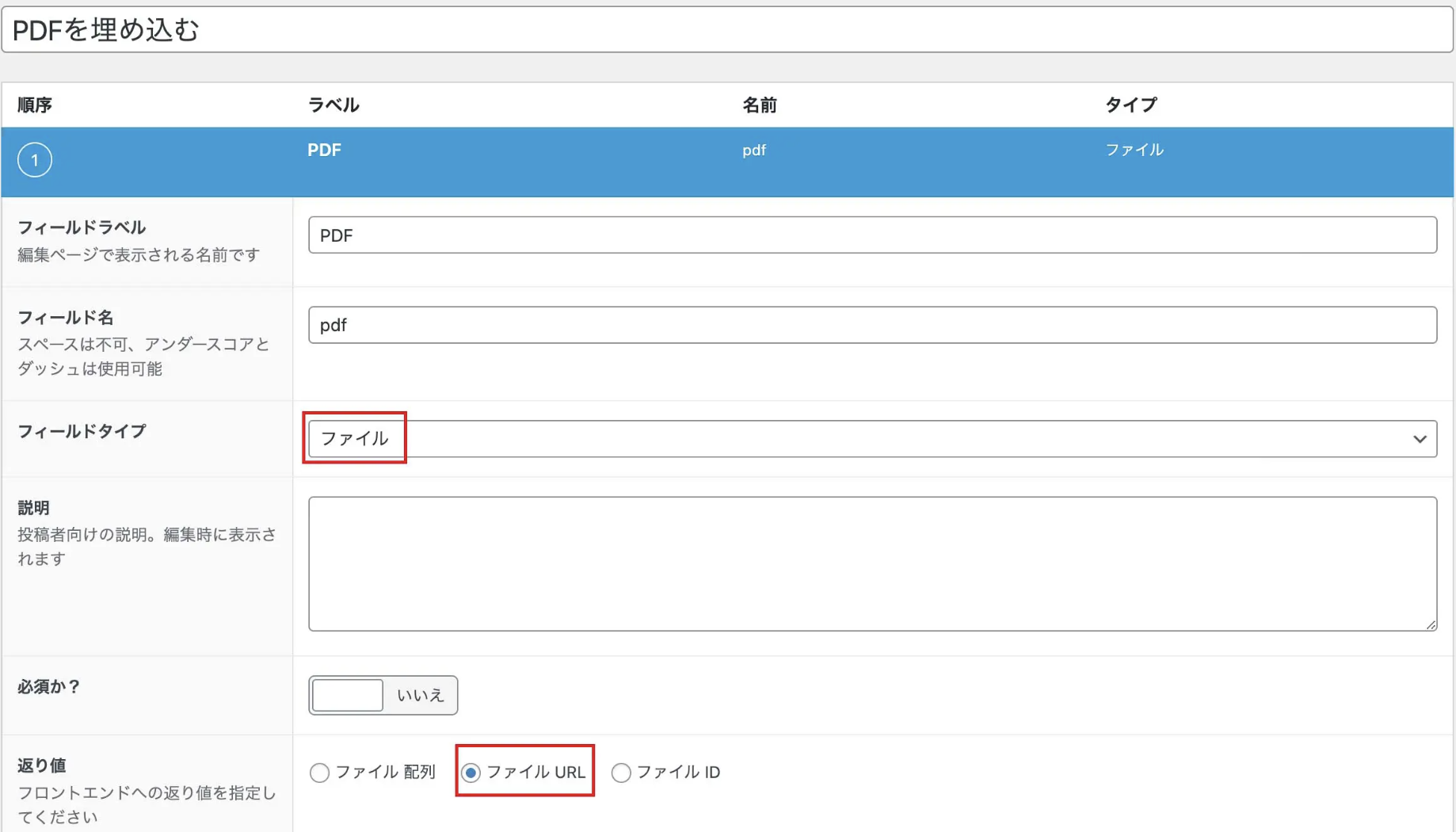
私の設定のスクショを載せますが「フィールドタイプ」を「ファイル」にして、「返り値」を「ファイルURL」にして下さい。

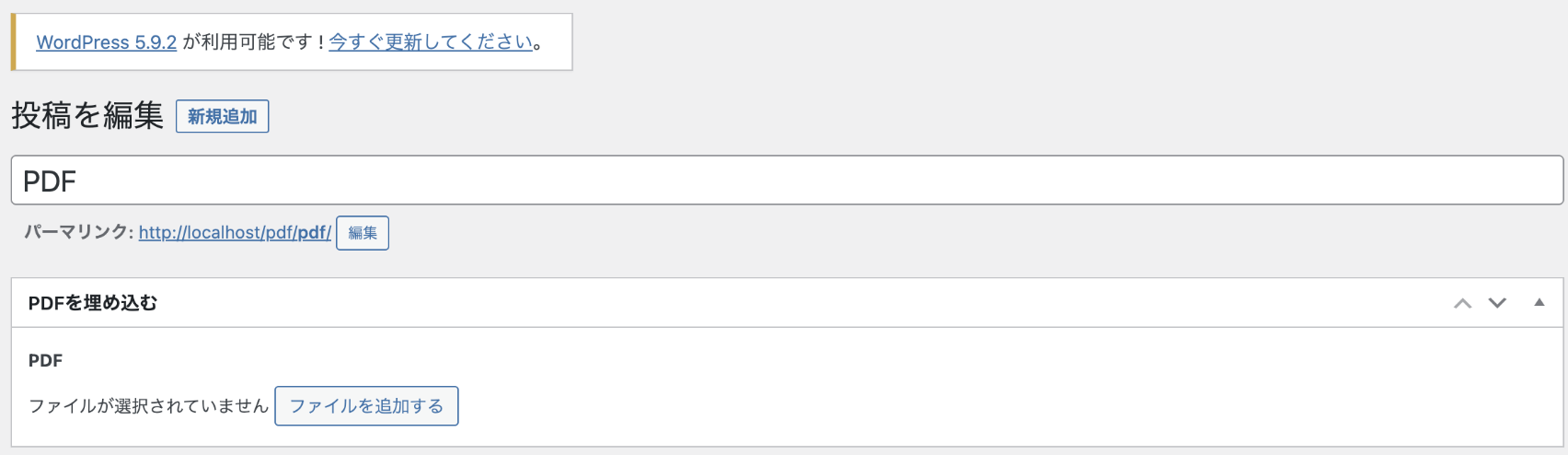
そしてカスタム投稿タイプの投稿画面でPDFを追加します。

追加したPDFの内容を表示しますが私はindex.phpで表示することにします。
コードを↓にします。
10行目の「pdf」はカスタム投稿タイプ名で17行目の「pdf」はカスタムフィールドのフィールド名です。
これで完成です。
