WordPressサイト作成チュートリアル⑤最後の仕上げ

680 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
前回はトップページを完成させる所までを解説しました。
今回はお問い合わせフォームの作成とその他の設定の解説をします。
今回で解説は終わりです。
お問い合わせフォームの作り方
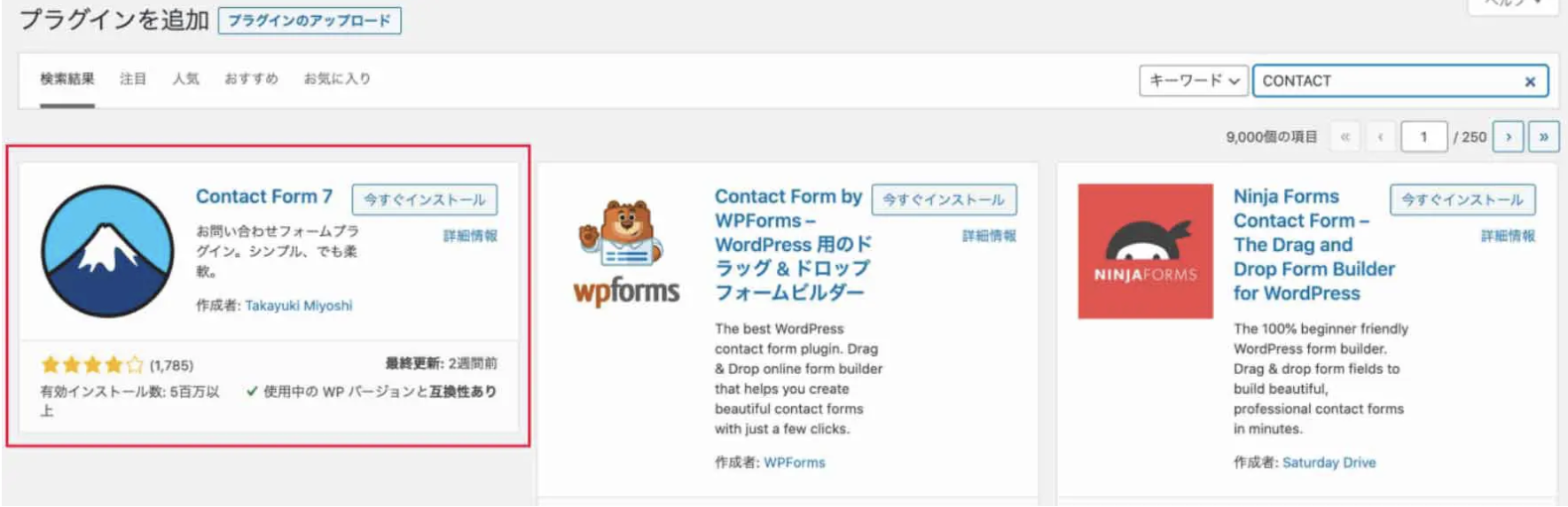
まずプラグインのCONTACT FORM7をインストールします。
↓の赤枠の中がContact Form7です。

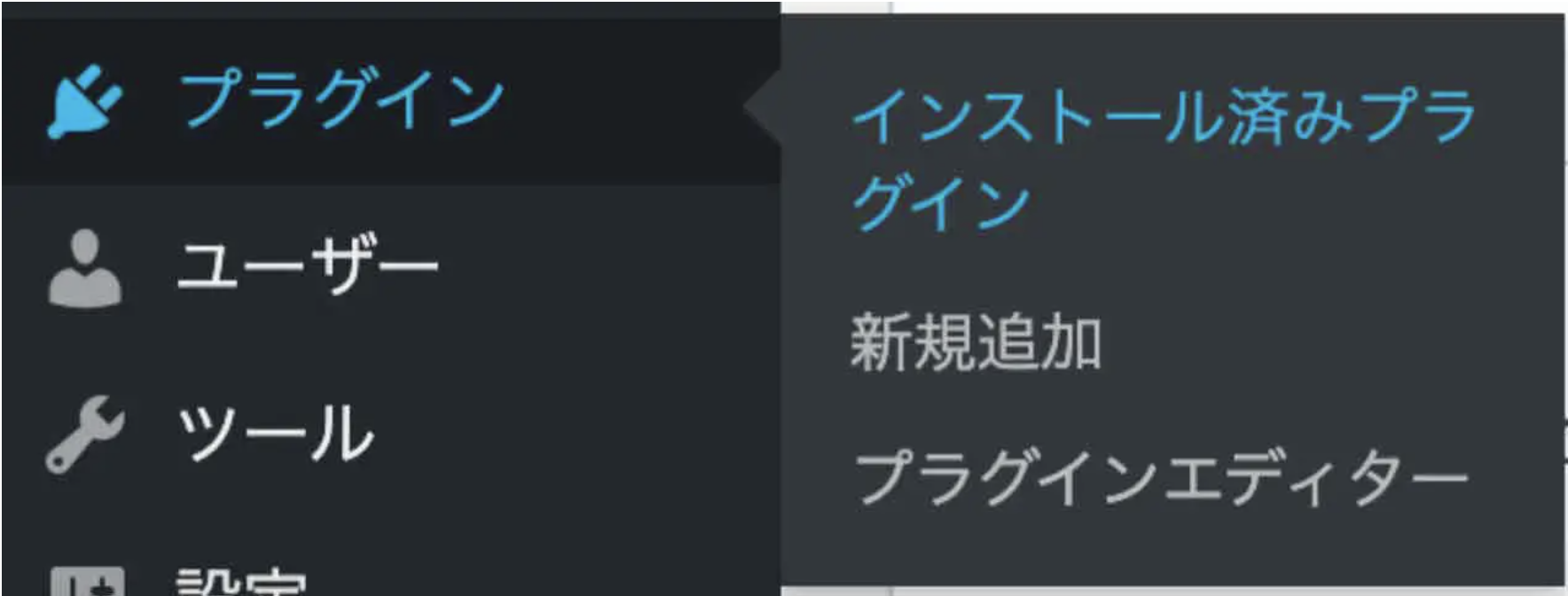
管理画面(ダッシュボードと言います)で「プラグイン > インストール済みプラグイン」をクリックします。

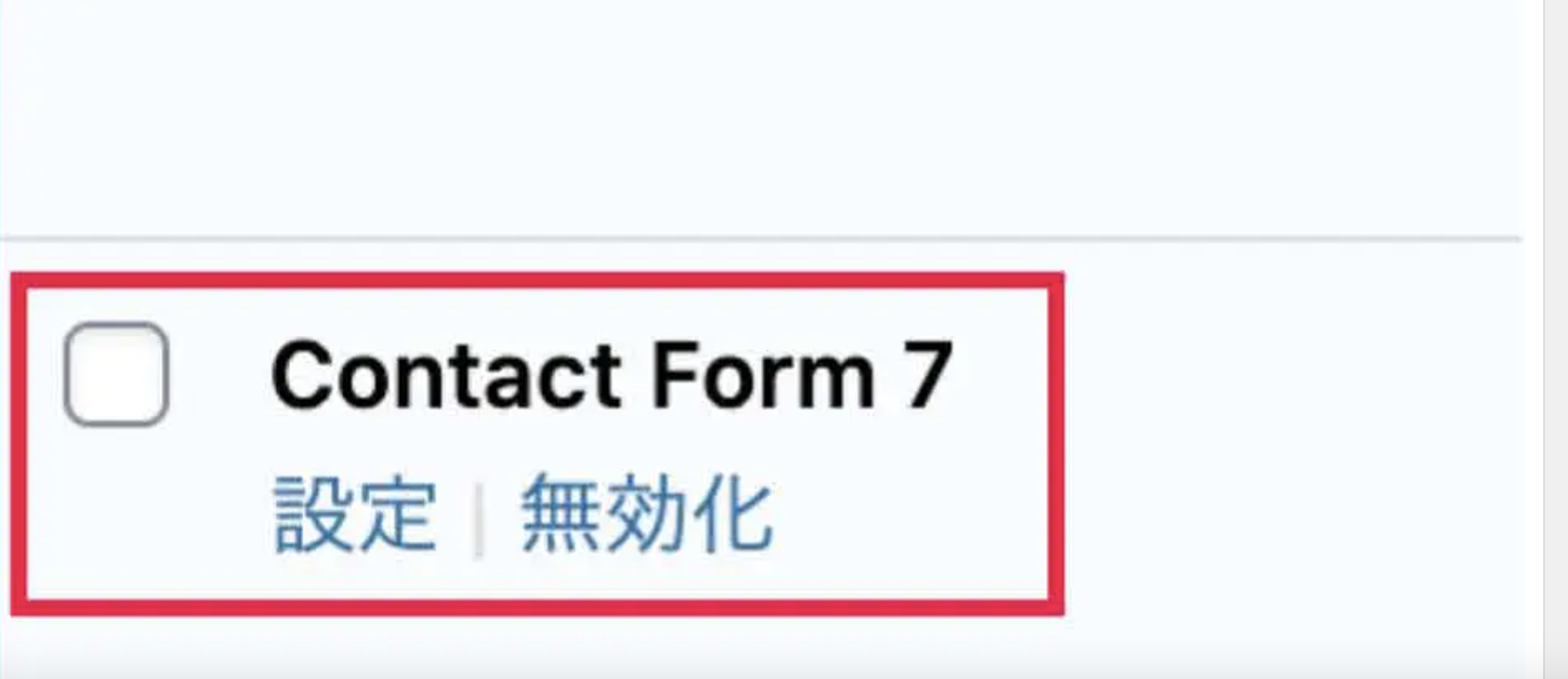
Contact Form7の設定をします。

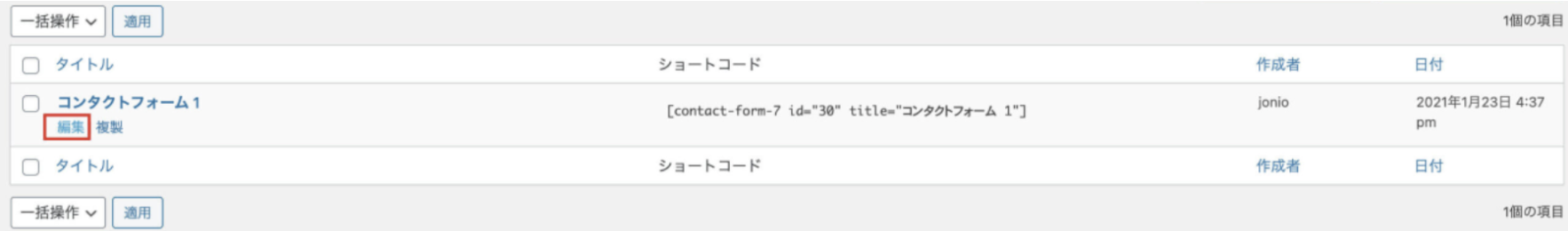
そして↓の画面になるので赤枠をクリックします。

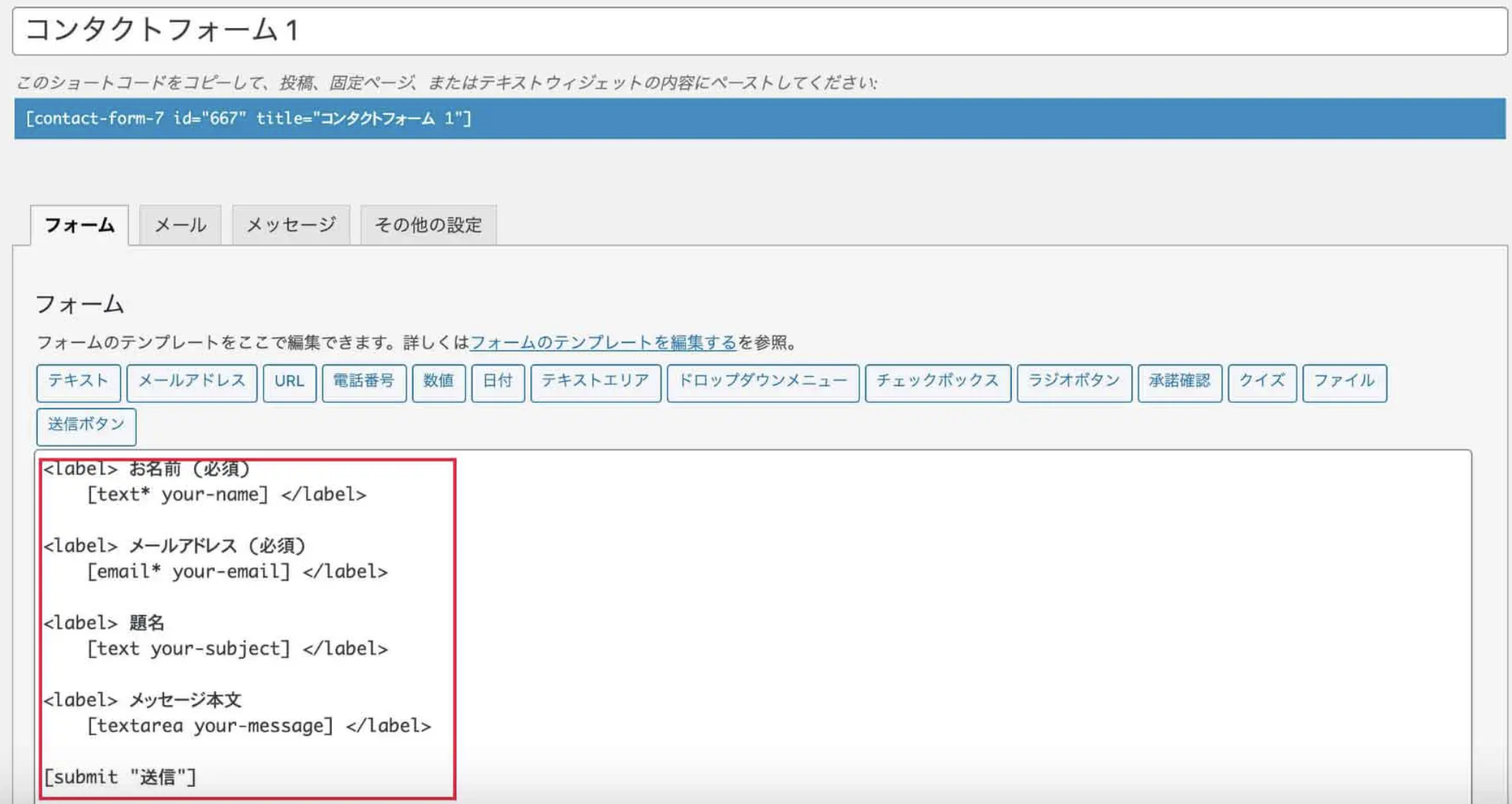
そうすると↓の画面になるので「フォームのタブ」を赤枠の中を編集します。

赤枠の中ですが↓をそのままコピペでいいです。
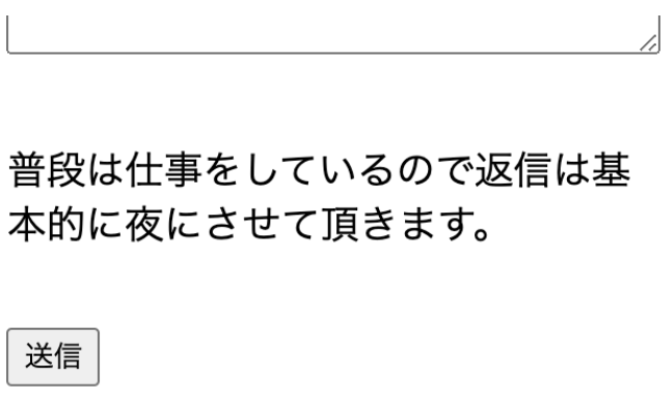
「普段は仕事をしているので返信は基本的に夜にさせて頂きます。」は好きに変えて下さい。
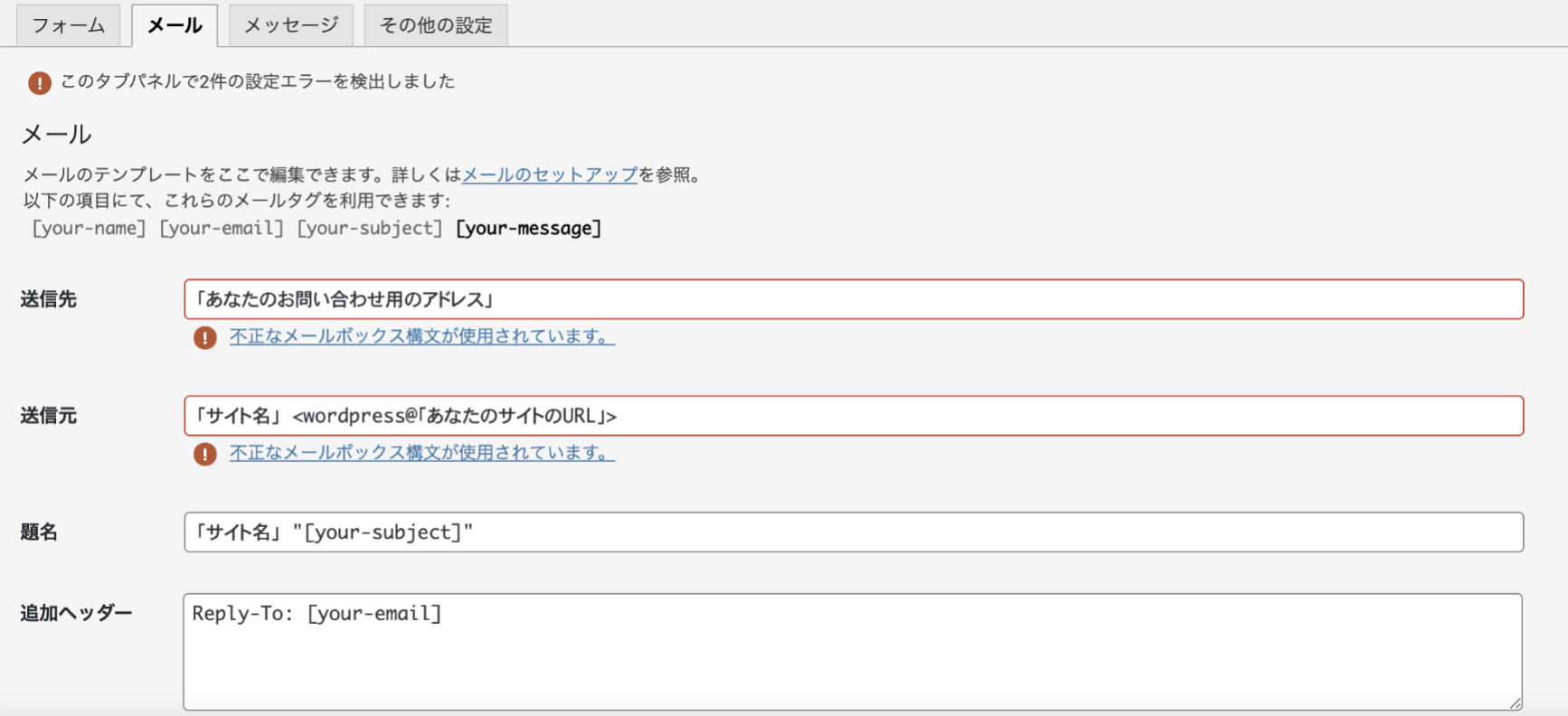
メールのタブは↓にして下さい、変えた方がいい部分は全て「 」を付けています。
「!」マークがついている部分は無視して下さい。

そして画面の下の方にスクロールすると「メール(2)」が出てくるのでクリックします。

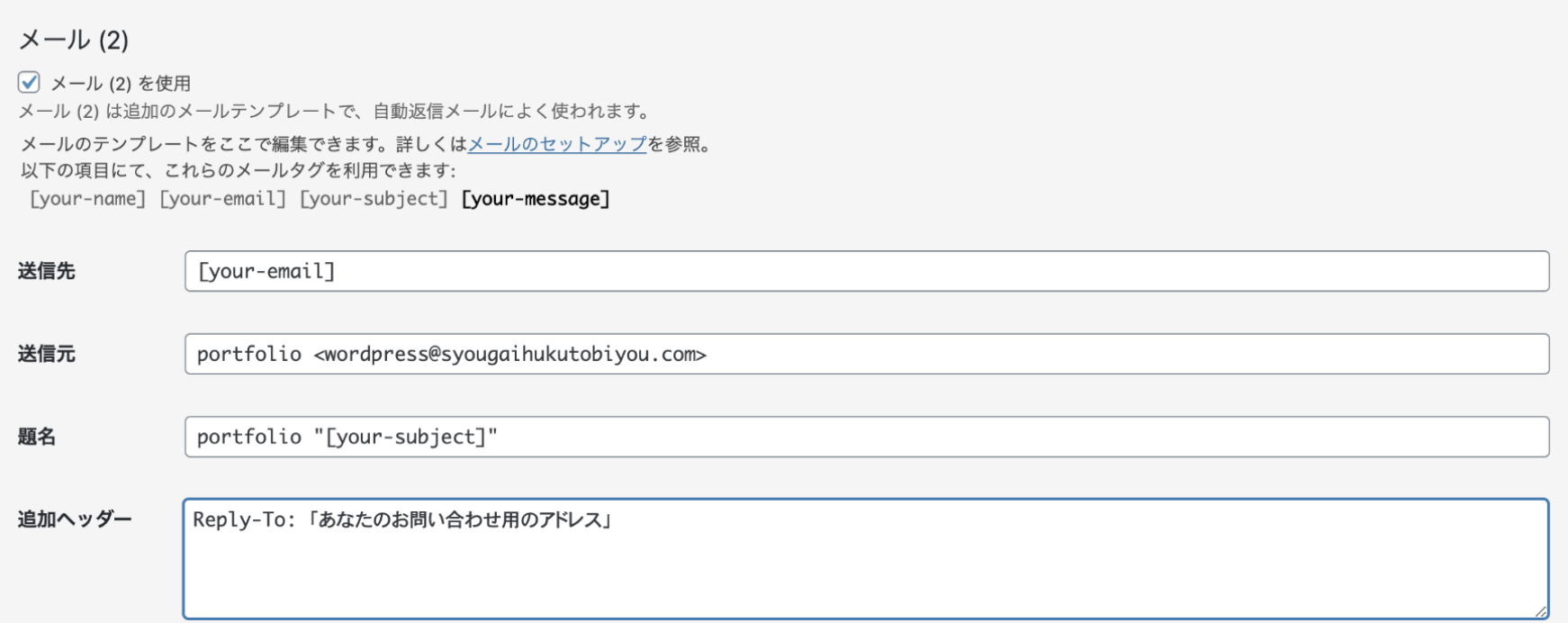
さらに書き込む所が出てくるので↓の「 」の中を変えて下さい。

「メッセージ本文」は↓をコピペして下さい。
変えたら画面一番下の「保存」をして下さい。
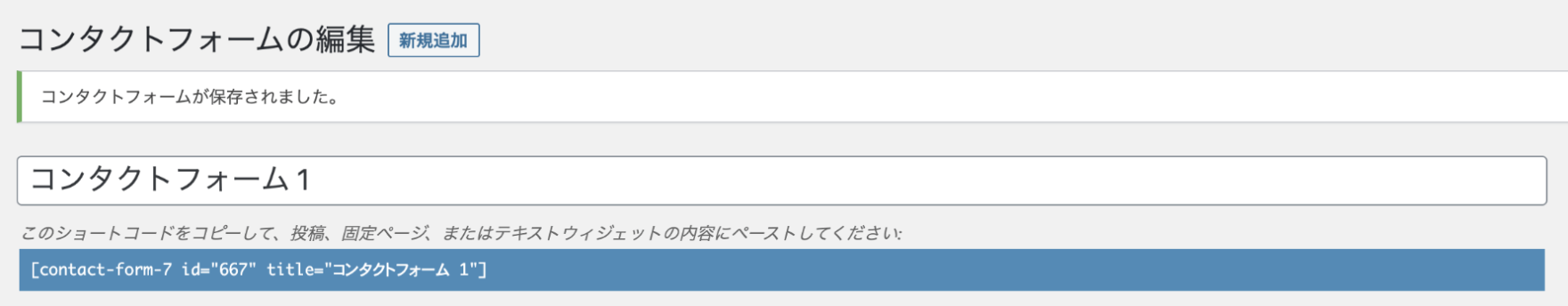
できたらコンタクトフォームの編集画面の一番上にある青枠の中をコピペして下さい。

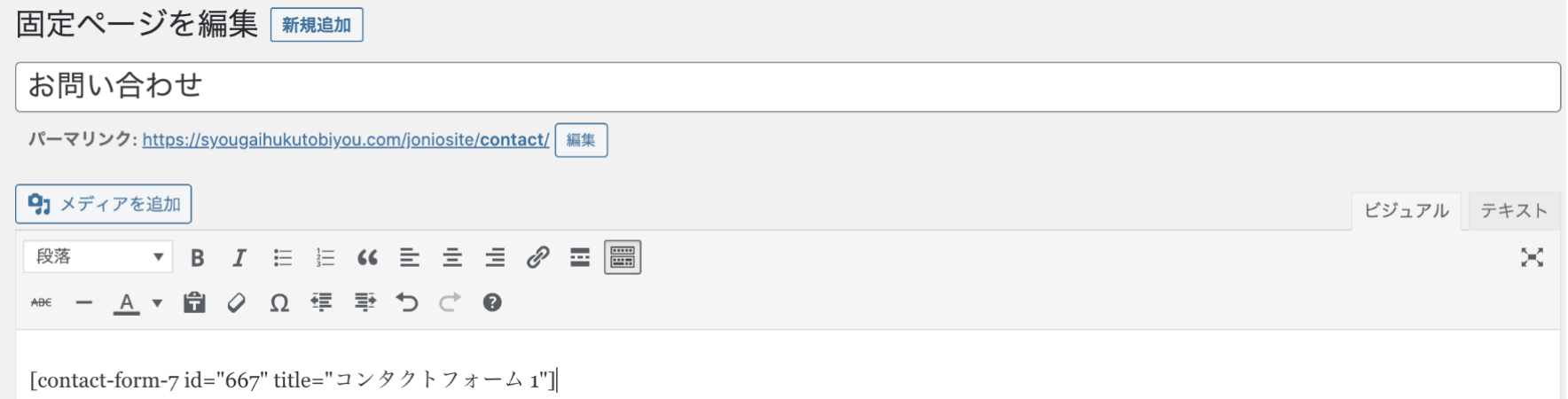
コピペしたら管理画面の固定ページの中にあるお問い合わせページの編集画面に入ります。
そしてコピペした内容を本文を書く所に貼り付けます。

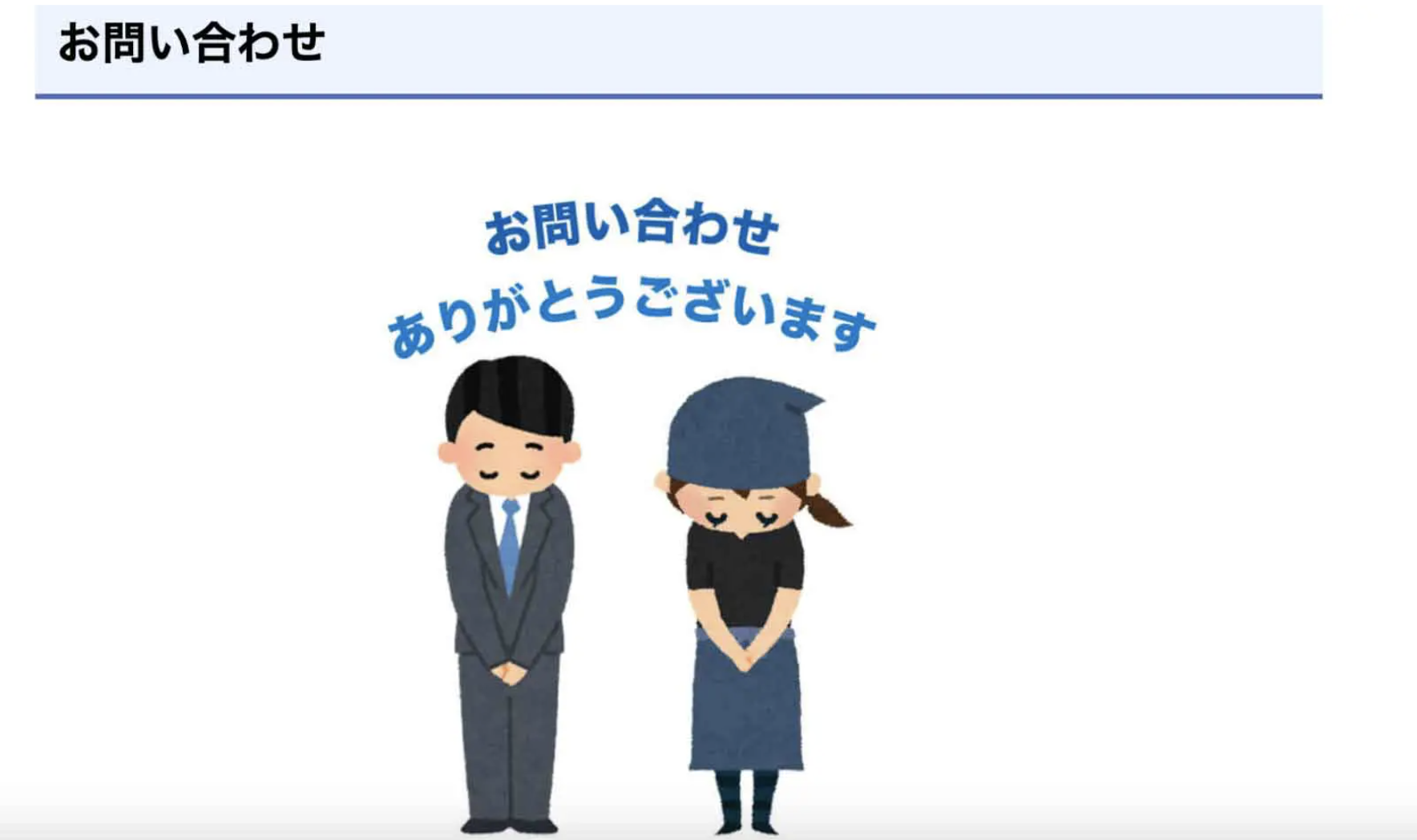
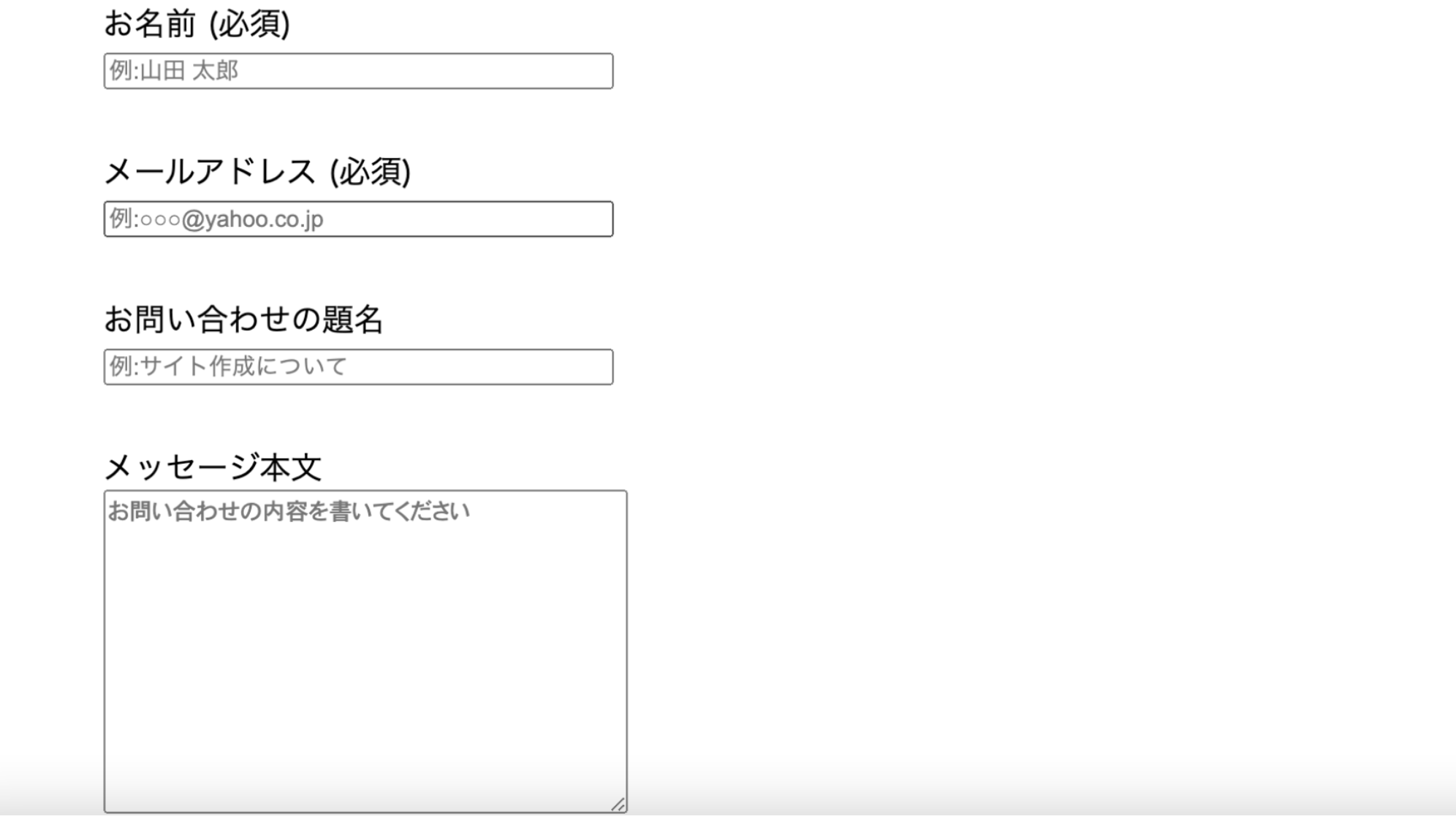
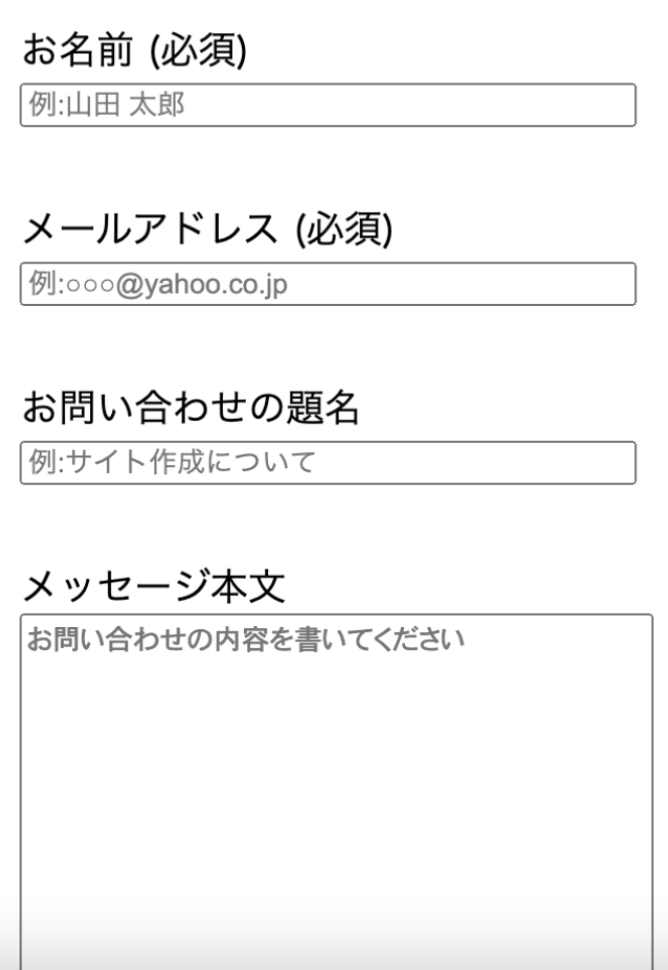
そして公開して↓の画面が表示されたら設定はできています、「お問い合わせありがとうございます」と書いてある部分の画像はアイキャッチ画像です。



追加CSS
お問い合わせページですが今のままだとレイアウトの感じに違和感があります。
だからCSSで調節しますが管理画面で外観 > テーマエディターでできるけどwordpressはテーマの更新があると追加して書いた内容がリセットします。
だから通常は子テーマを使いますがもっと簡単にできる方法があり「追加CSS」を使います。
追加CSSはWordPressテーマのアップロードがあってもCSSのリセットは起きません。
どこにあるかというと管理画面で「外観 > カスタマイズ」から追加CSSがある画面に入れます。

追加CSSの画面に入ったら矢印のコードをコピペして下さい。
できたら保存してお問い合わせページに入り↓になっていたら設定が完了です。


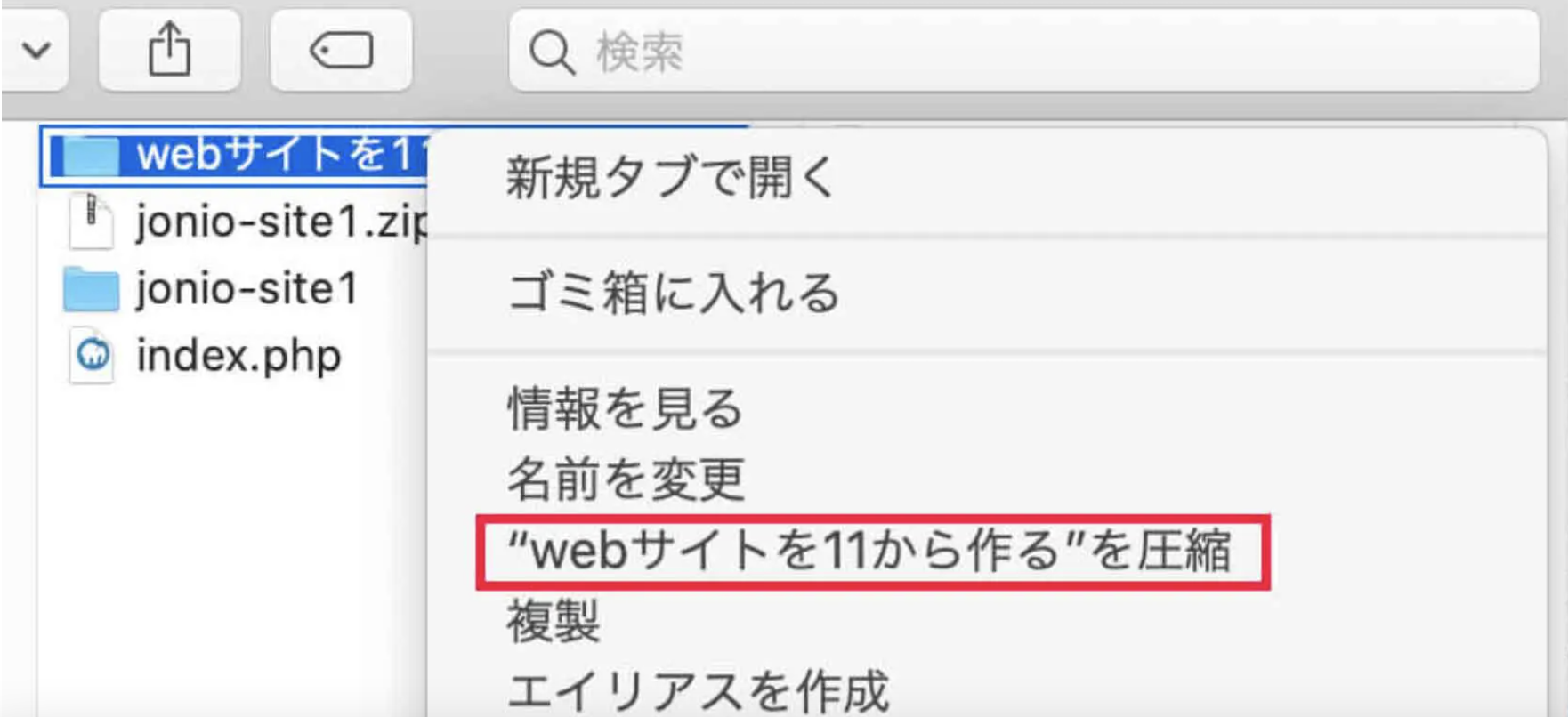
テーマが入っているファイルは圧縮して使う
ここまでできたらあとは簡単です。
コーディングデータを右クリックすると圧縮できるのでして下さい。

圧縮したデータをwordpressで使う時はまずサーバーとドメイン契約をしないといけないです。
私も使っていておすすめはxserverです、ドメイン永久無料キャンペーンとかもあるし2年位使ってるけど今の所サーバーのトラブルもないです。
絶対にやめた方がいいのは「お名前.com」です、勧める人が結構いますがググると評判の悪さが分かります。
みんな何でオススメするかというとアフィリエイトをしてるからです。
アフィリエイトはAさんが貼ったリンクからBさんが契約するとAさんにお金が入る仕組みです。
xserverがリンクになっていますがアフィリエイトじゃないのでご安心を。
私は人を騙してお金を貰うのが大嫌いなんですよ。
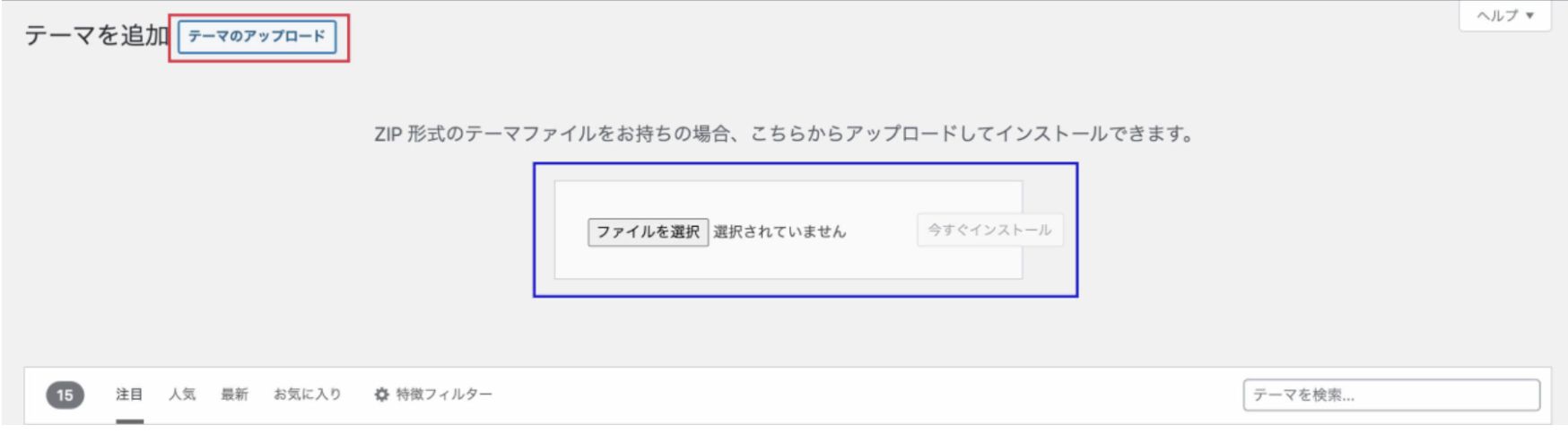
サーバーとドメインを取得したら自分が作ったテーマを追加するのですが管理画面の「外観 > テーマ」に入ります。

そしたらテーマを選択する画面になるので↓の赤枠をクリックして青枠をクリックすると圧縮したテーマを追加できます。

圧縮したテーマを追加したらテーマを使うことができます。
これでサイト作成は終わりです、新しいことがいっぱい出てきて訳が分からなくなっていると思うので何度も同じサイトを作って慣れていって下さい。(私も最初はあなたと同じでした)
WordPressテーマを作る演習用のデータ
この記事でサイトを作る事ができるようになったら↓の記事でサイトを作る演習ができますので使ってください。

