Nuxt.jsとWordPressでヘッドレス化1:とりあえず表示する

2120 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
今回から数回に渡ってNuxt.jsとWordPressでヘッドレスのサイトを作る方法を解説します。
普通のサイトを作るとあまりに解説が長くなるのでポートフォリオサイトを作ることを目指します。
それでは解説します。
目次
ヘッドレスサイトとは
WordPressの場合は管理画面と表示するページ(トップページとか)の両方がありますが表示するページにWordPressを使わず他の言語(今回はNuxt.js)で表示して管理画面のみをWordPressに依存するサイトの作り方です。
ヘッドレスにするメリット
画面の表示スピードの速さ
Nuxt.jsは画面の表示スピードが速いのでSEO的に有利になります。
体感でわかる位表示スピードの速さに違いが出ます。
セキュリティが強くなる
WordPressでログイン画面にアクセスして不正ログインするなら「WordPressのURL/wp-login.php」ですがページを表示するのはNuxt.jsになるので「Nuxt.jsのURL/wp-login.php」として不正ログインしようとしてもログイン不可能なのでセキュリティに強くなります。
開発の幅が広がる
WordPressの中でサイトの機能を使うと制約がかかるので相当やりにくくなりますが見た目をNuxt.jsで作る事で開発の幅を広げることができます。
ヘッドレスにするデメリット
完全なセキュリティ対策はできない
ログイン画面のセキュリティ対策はできますが画像のパスはWordPressのパスが表示されるので完璧にセキュリティ対策はできません。(私はやり方を把握していませんがパスの対策はできるみたいです)
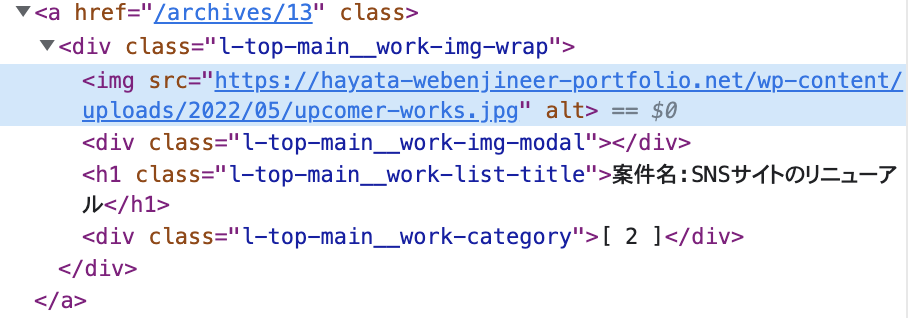
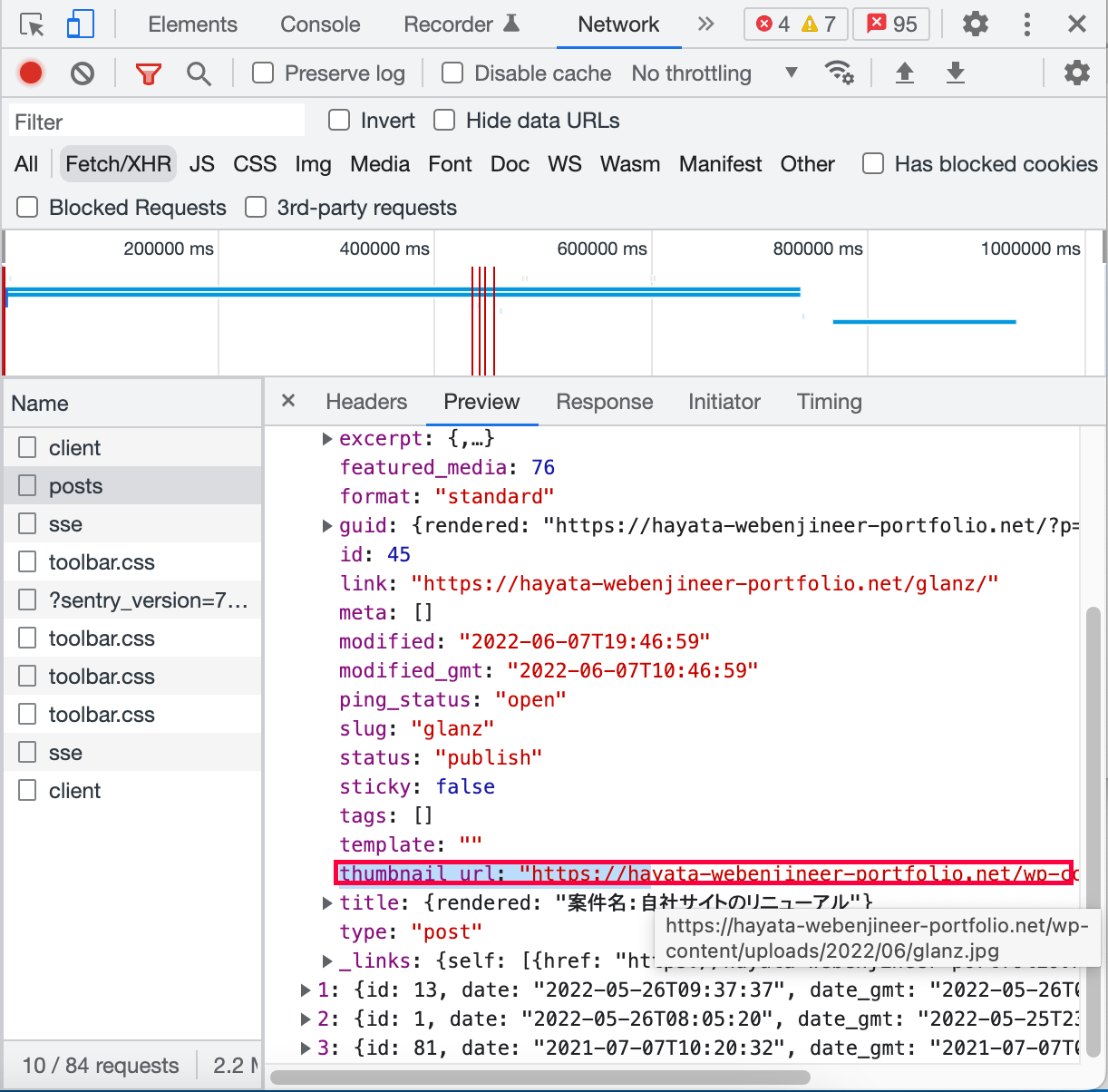
例えば↓を見てください、ヘッドレス化したサイトですが画像のURLからWordPressのサイトが分かります。

画像のパスを見て不正ログインする人はまずいないはずですがこのままの状態ではWordPressのURLが分かるので完璧にセキュリティ対策ができるとは言えません。
ライブラリがあるかが分からない
特にWordPressのサイトからヘッドレスのサイトに作り替える場合ですがライブラリが使えない可能性があります。
だからライブラリを使わないと実装できないアニメーションを実装する場合は注意しないといけません。
私が自分のポートフォリオをヘッドレスにして感じたメリットとデメリットはこんな感じです。
それではサイトを作りますがNuxt.jsをインストールしたのを前提に話を進めます。(Nuxt.jsをインストールする際の設定はGitを使えるようにするなら何でもいいと思います)
今回実装する内容
トップページと記事の中身のページの作成です。
ポートフォリオの機能としては十分だと思います。
ページネーション(次のページへの移動)も実装したかったのですがネットの情報が少なすぎて今の自分には実装できませんでした。
実装できたら記事を追加します。
公開方法
公開ツールにFirebaseを使いFirebaseで公開されるサイトのURLとレンタルサーバー(エックスサーバー)のURLを紐づけてレンタルサーバー上で表示しているように見せます。
その際にWordPressと表示するページのURLを別にしたいので下記の様にURLを2つに分けます。
- 公開するURL : https://表示するサイトのURL/
- WordPressのURL : https://表示するサイトのURL/WordPressのURL
フォルダ構成
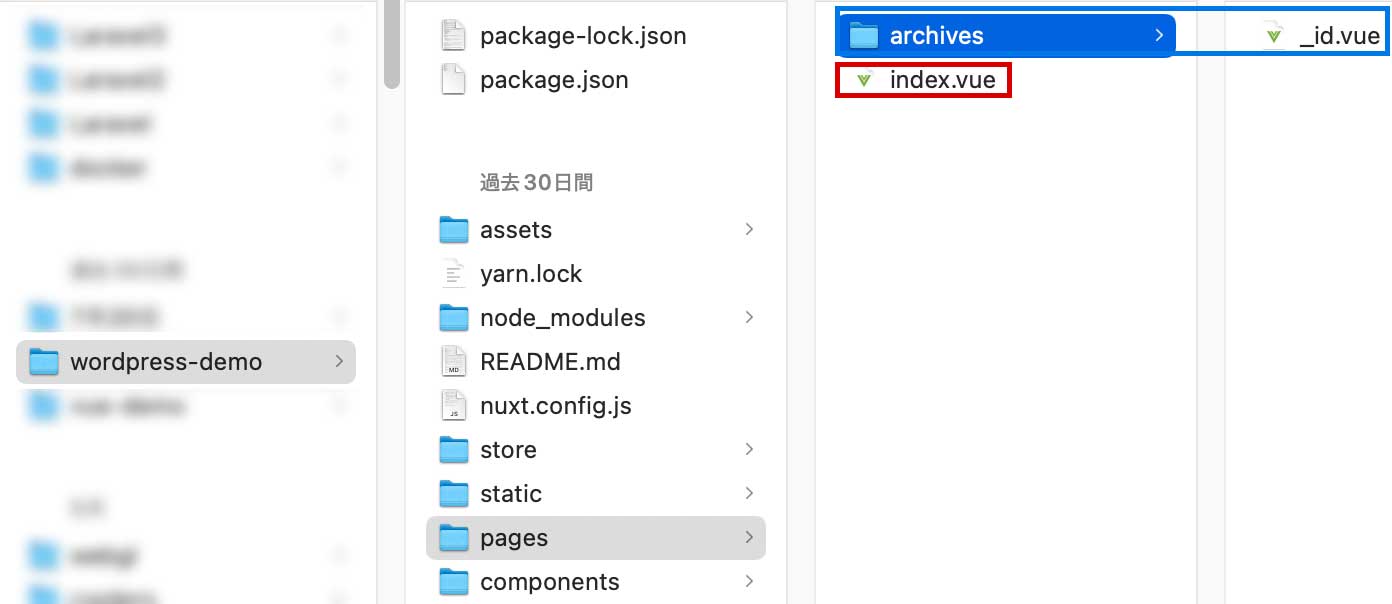
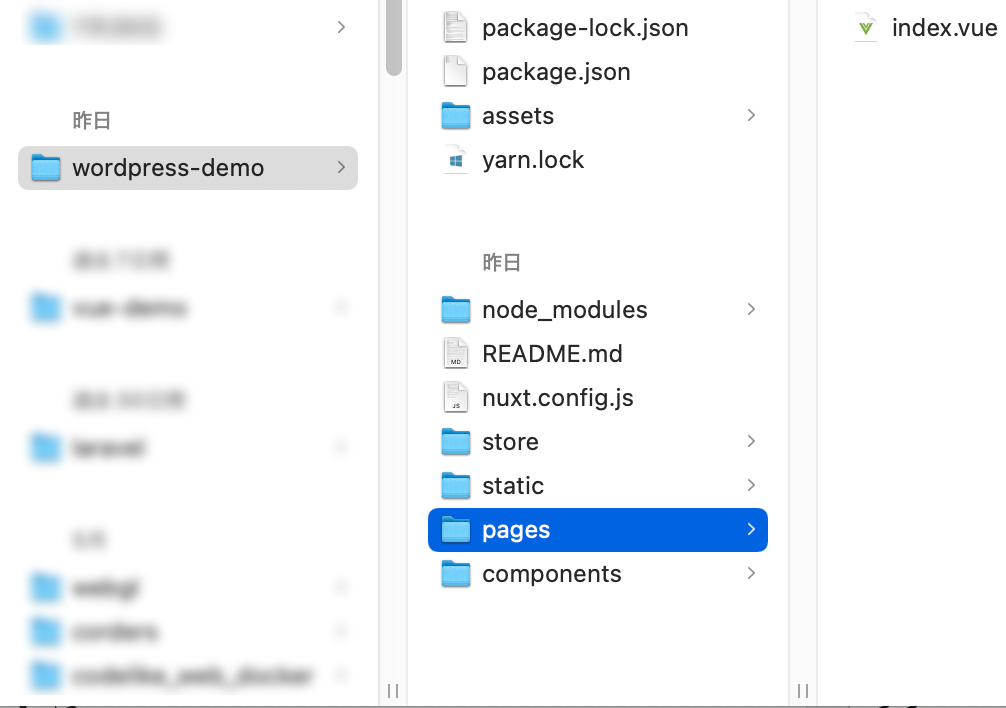
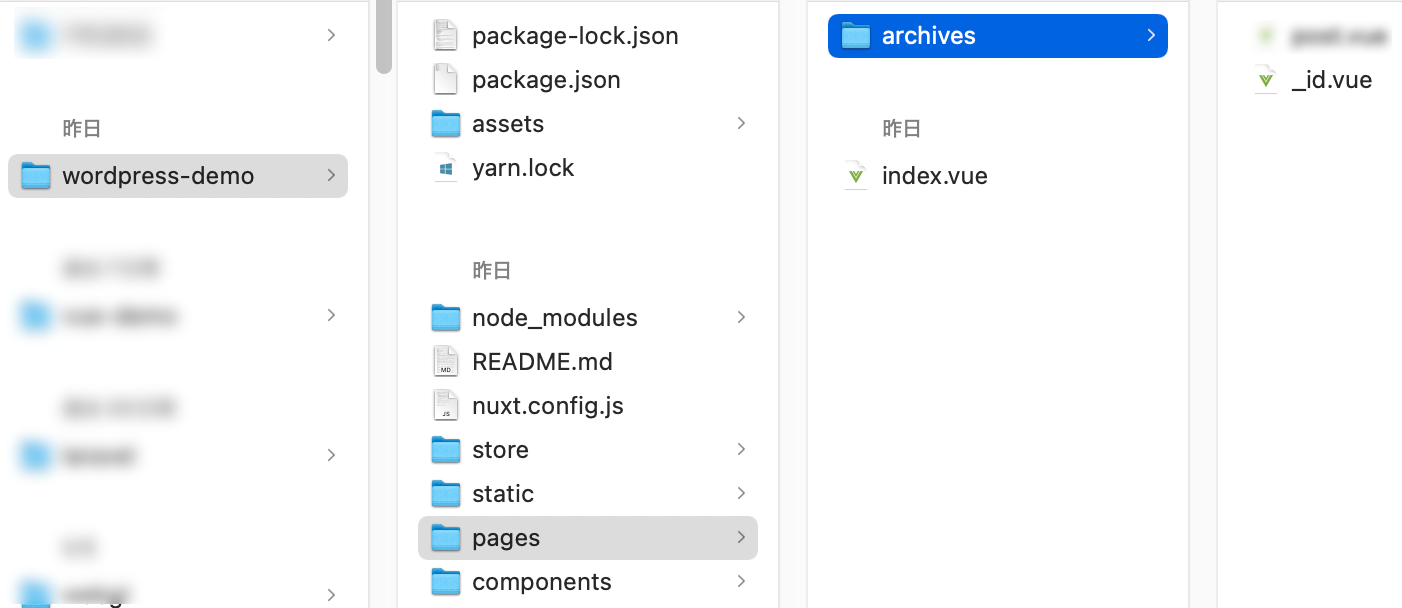
「プロジェクト名 > pages > index.vue(↓の赤枠)」をトップページにします。
記事のページですがpagesの下の階層にarchiveを作りその下に「_id.vue(↓の青枠)」を作成しそれを記事のページにします。

それではサイトを作成します。
index.vueの修正
WordPressの記事をNuxt.jsで表示するにあたり「WP REST API」を使います。
「wordpress-demo > pages > index.vue」の中のコードを修正します。

index.vueのコードを↓にします。
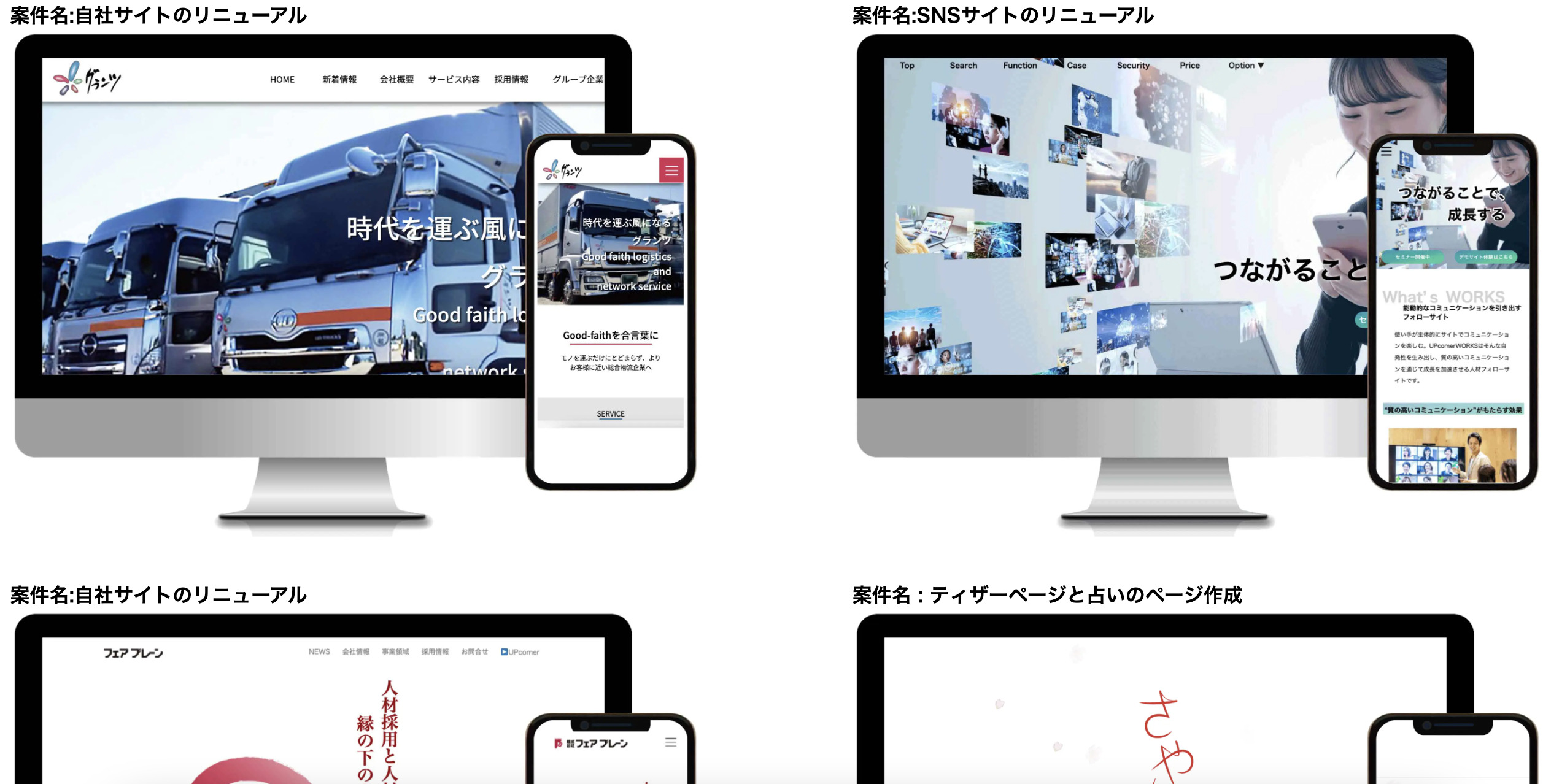
これで表示が↓になりWordPressの記事で作った内容のアイキャッチ画像と記事のタイトルが表示されます。(CSSの説明はしないので無視しくてください)
 それではコードの説明です。
それではコードの説明です。
axios-moduleを使う準備
25行目〜28行目でWordPressから情報を取るための準備をしています。
25行目〜28行目を有効にするために「axios-module」を使いますがターミナルで「cd プロジェクト」とした後に↓のコマンドを入力します。
そしてプロジェクト直下にある「Nuxt.config.js」に↓の記述をします。
axiosの利用
25行目〜28行目ですが「asyncData」はNuxt.jsの独自のメソッドでページコンポーネントで使うことができ、ページが表示される前に実行されます。
そしてasyncDataの中でhttp通信をするためにaxiosを使います。(http通信はこの記事に詳しい説明があります、axiosはhttp通信をするためのjavaScriptのライブラリです)
axiosの書き方はこの記事かこの記事の説明が詳しいと思います。
WordPressの内容の表示
jタイトルは10行目の「{{ post.title.rendered }}」で表示してアイキャッチ画像は13行目の「post.thumbnail_url」で表示しています。(アイキャッチ画像は今のままでは表示することができなく今の時点では恐らく画面にエラーの表示がされるので13行目はコメントアウトにしてください)
WordPressで記事のタイトルや記事の内容や抜粋など色々と設定したのをWP REST APIを使って表示しますが表示するための名称をどこから探すかを説明します。
表示するための名称の探し方
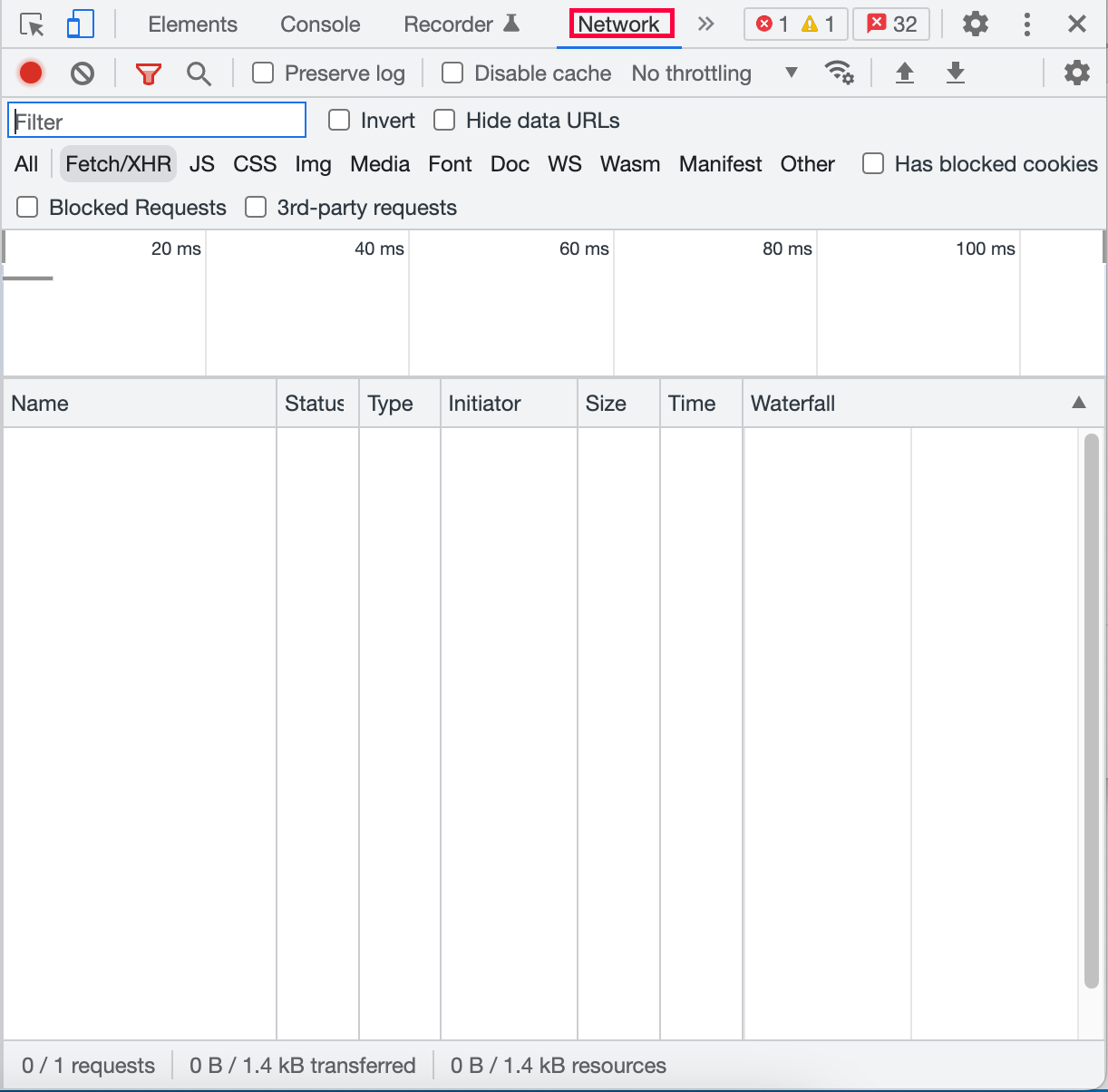
デベロッパーツールで「Network」をクリックします。(表示されていない場合はElementsやConsoleとかがある右側の「>>」をクリックすると表示されます)

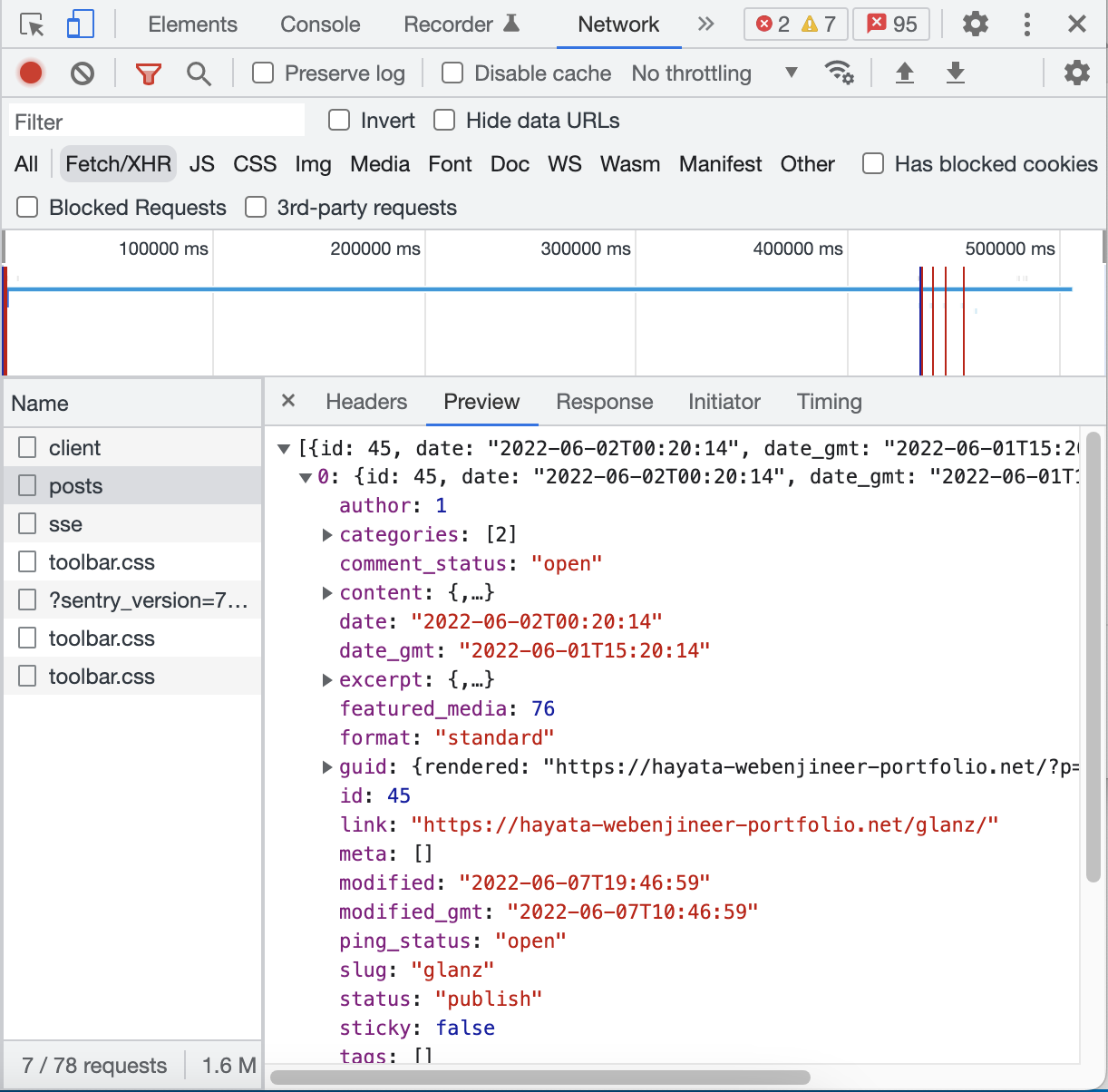
そして画面を読み込みすると↓が表示されるので赤枠をクリックします。

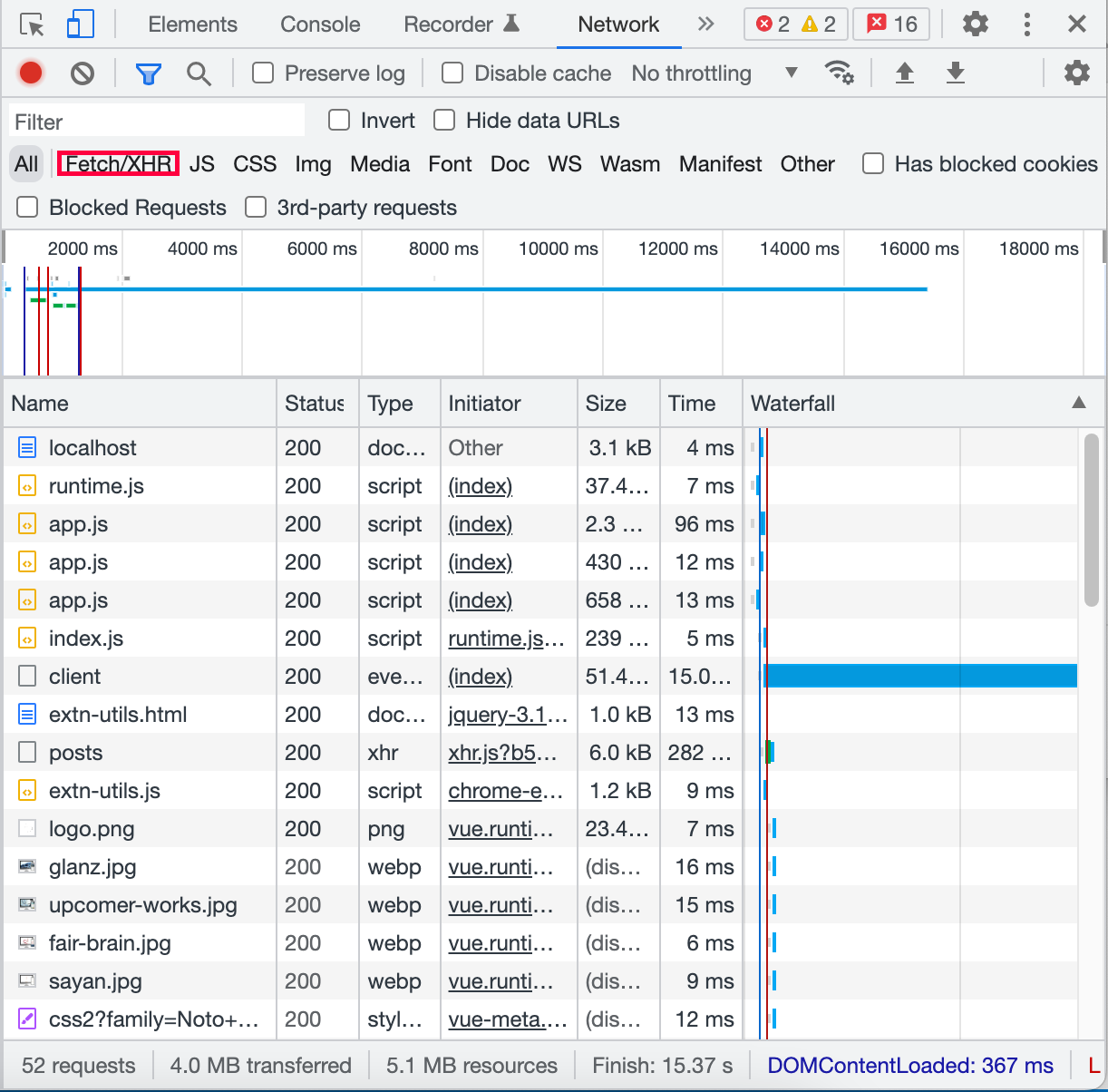
すると↓になるので赤枠をクリックします。

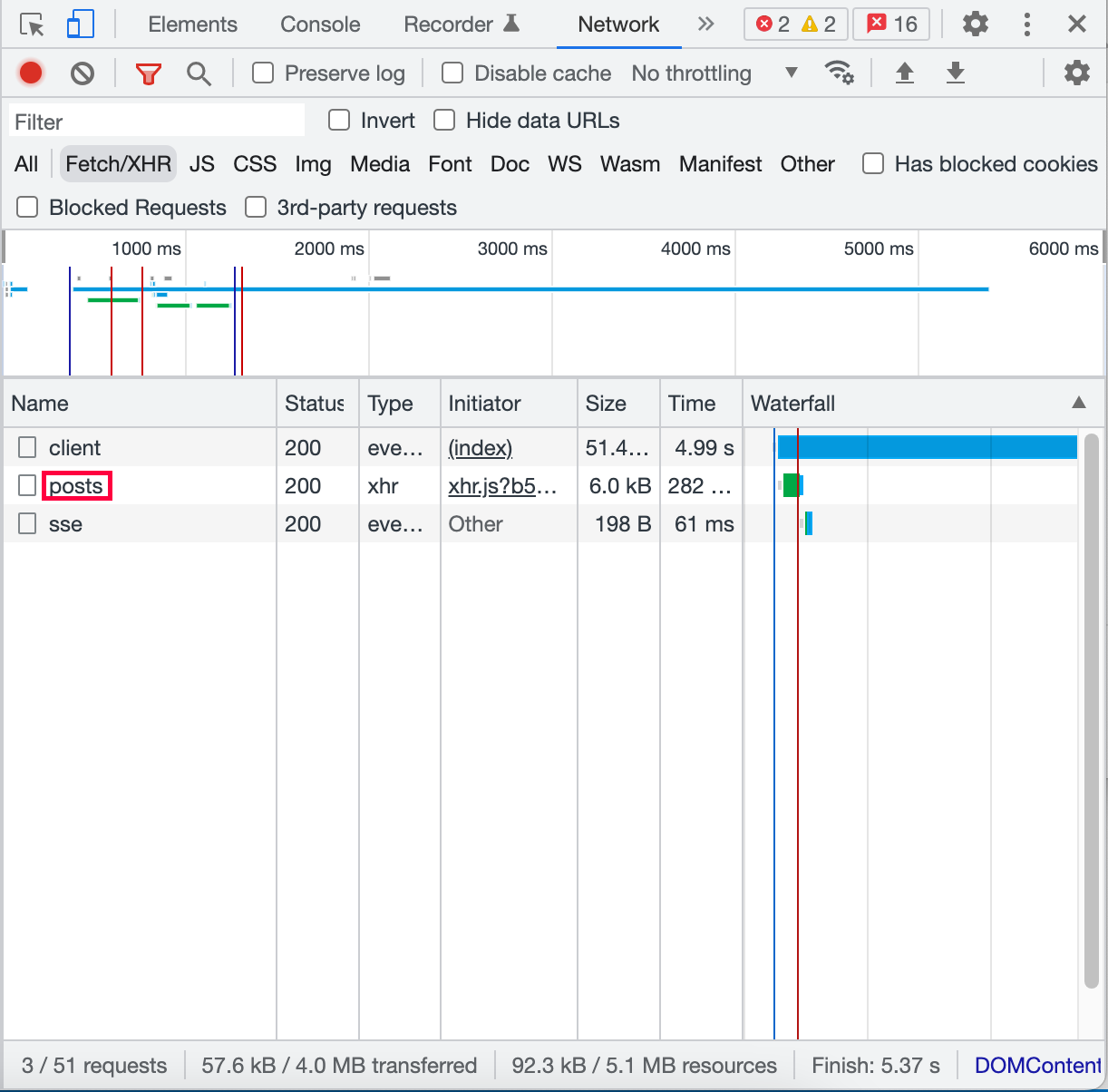
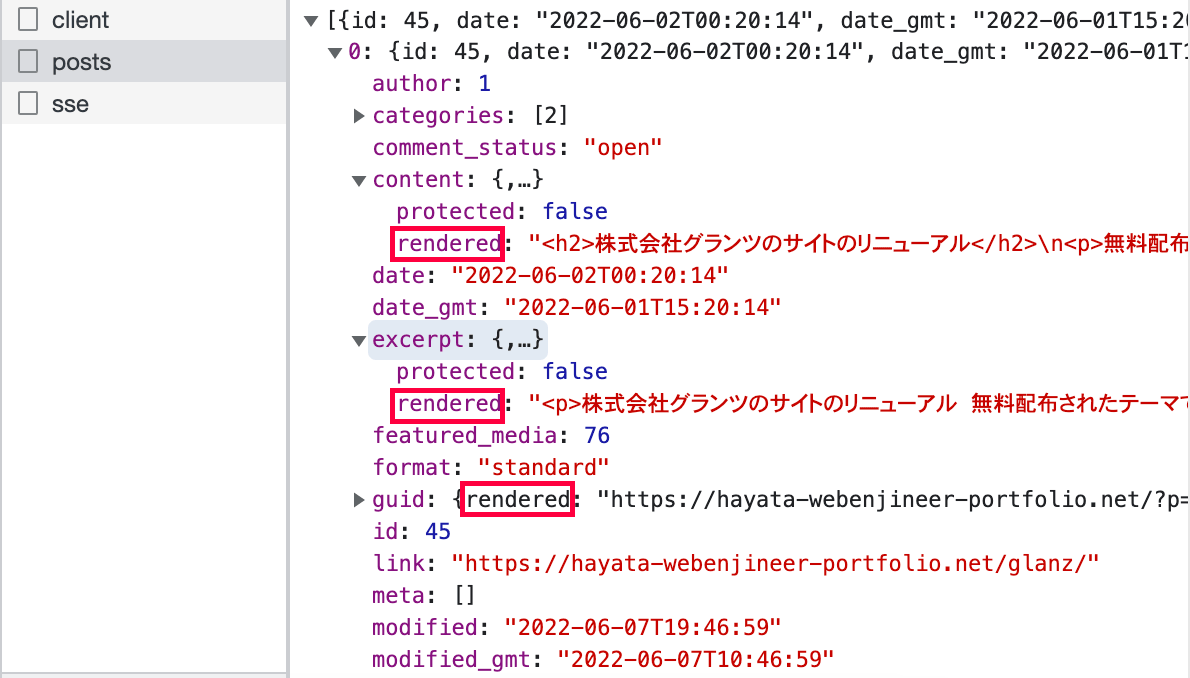
すると↓になり赤枠をクリックしたとします。

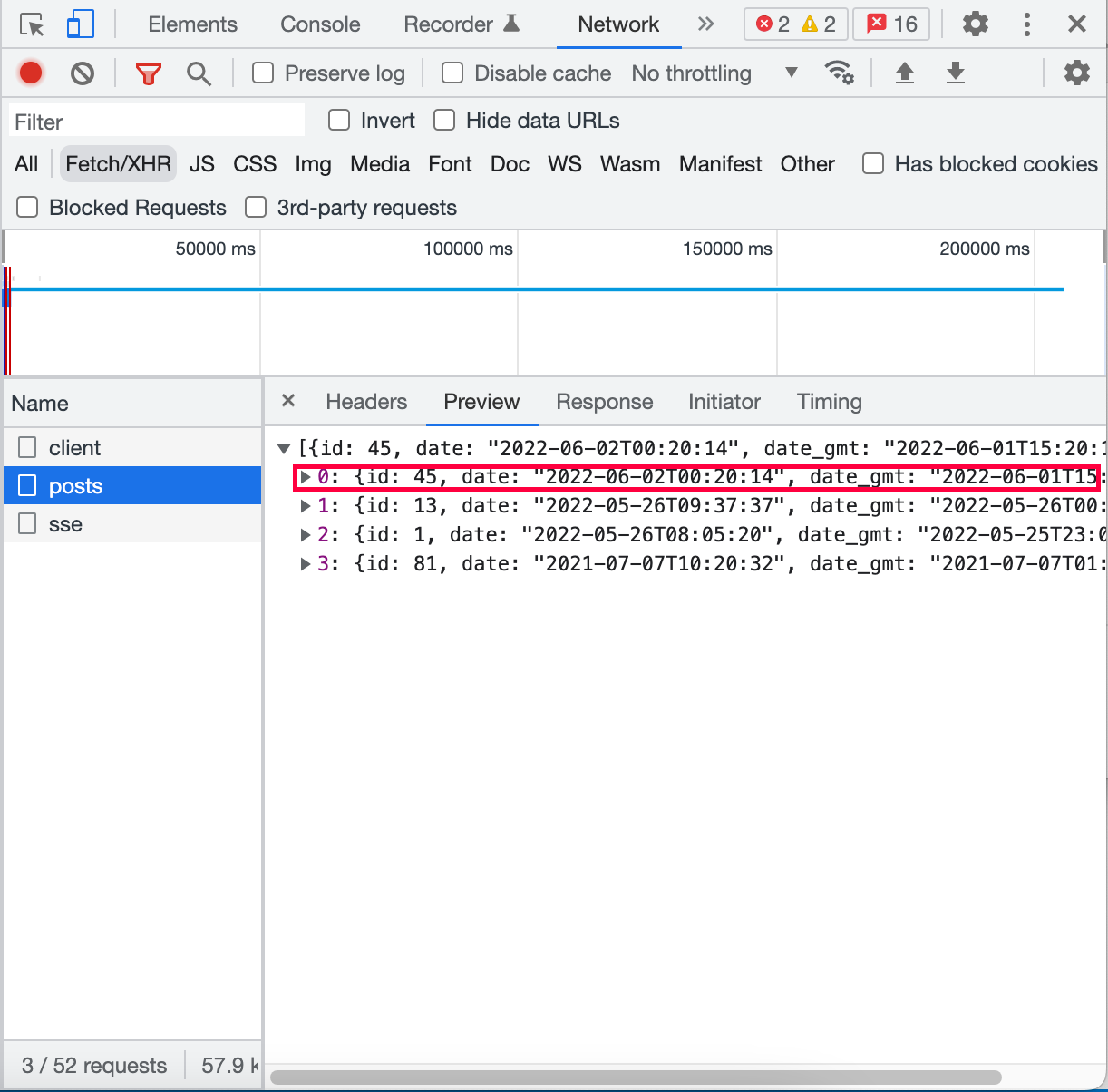
すると↓になり紫色の文字(authorとかcategoriesとか)が名称ですが種類が多すぎるのでゆっくり使い慣れた方がいいと思います。

アイキャッチ画像ですが今の段階では名称(thumbnail_url)が表示されてないのですが表示されるようにします。
アイキャッチ画像の名称の表示
WordPressの「functions.php」に↓の記述をします。
コードの解説はこの記事で詳しくされています。
これでアイキャッチ画像を表示するための名称が表示されます。(↓の赤枠)

これでアイキャッチ画像を使うことができるようになったので「index.vue」のコメントアウトした13行目に「thumbnail_url」を使うことでアイキャッチ画像を表示しています。
表示させるための書き方
index.vueをもう一度書きます。
表示させるための記述は下記になります。
- 10行目のタイトル : {{ post.title.rendered }}
- 13行目のアイキャッチ画像 : post.thumbnail_url
10行目と13行目の「post」は6行目の「post」の事です。
「.rendered」が付くのは名称の所に「rendered」がある場合です。
具体的に見せると↓の赤枠がある場合です。

記事の中身へのリンク
11行目の「:to=”‘/archives/’+post.id”」が記事をクリックした時に中身のページに飛ぶための記述ですが飛び先のファイルを作ります。(WordPressのsingle.phpにあたります)
プロジェクト直下のpagesフォルダの下にarchivesフォルダを作ってその下に「_id.vue」ファイルを作ってください。
ファイル名を「_id.vue」にするのはこんなものだと覚えて大丈夫だと思います。
11行目の「post.id」の「post」は6行目のpostの事です。

そして「_id.vue」のコードを↓にします。
これで表示が↓になって完成です。(WordPressで言うsingle.phpの内容が表示されます)

次はindex.vueに表示している記事のカテゴリー名の表示の解説です。

