初心者用向け。Vue.jsで電卓ミニアプリの作り方

2523 回閲覧されました
この記事はVue.jsでこれからWEBアプリを作りたい人のための解説です。
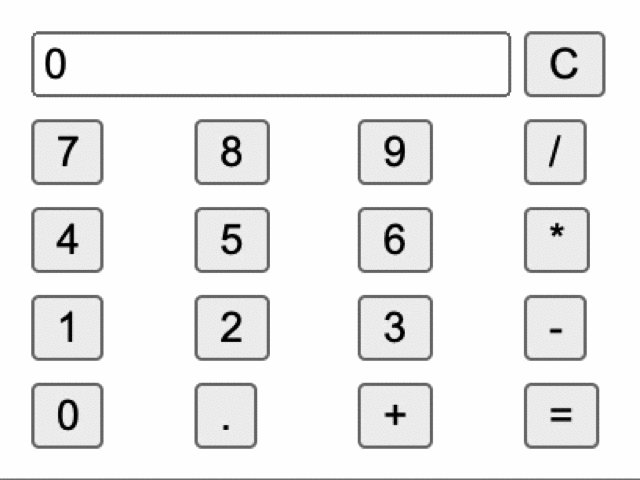
デモは↓で実際の操作はここからできます。

コードが短いので完成形のコードを載せて解説します。
↓のコードをコピペしてください。
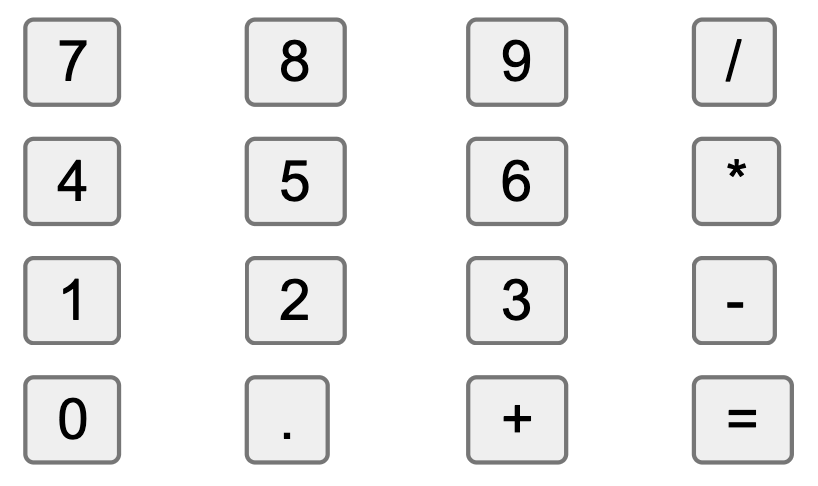
19行目〜23行目で電卓のボタンを作ることができます、↓です。

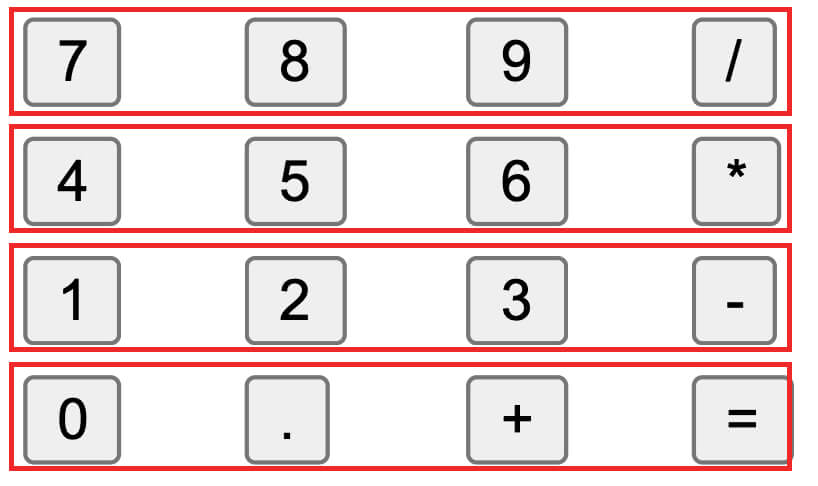
19行目で↓の赤枠を作ることができます。

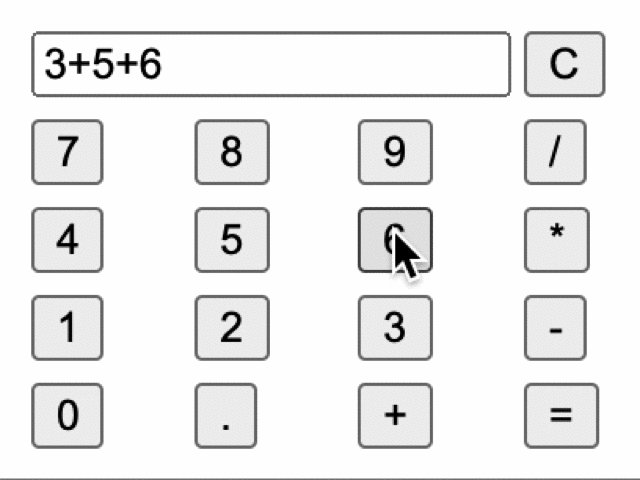
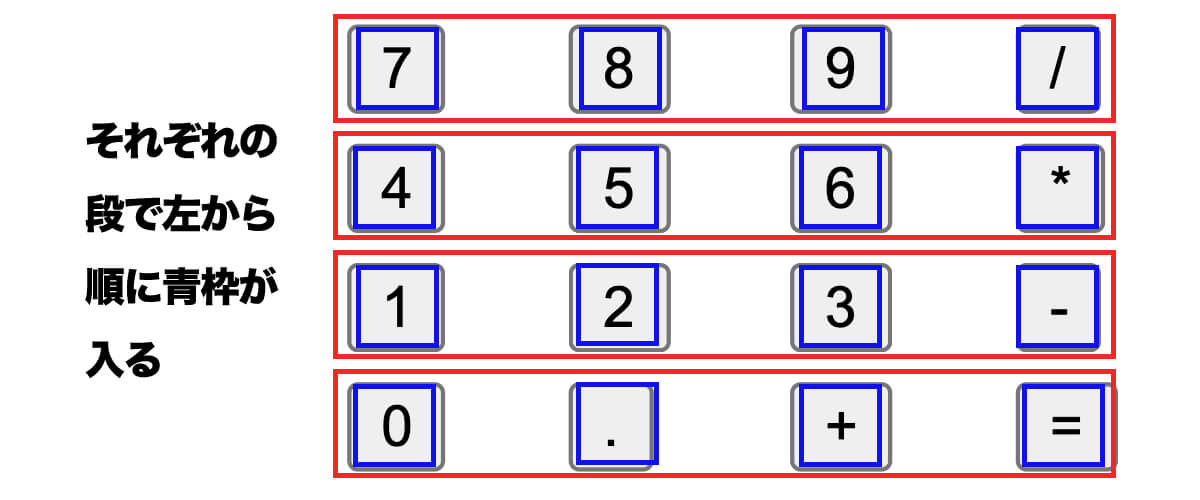
20行目の記述があると↑の4つの赤枠の段のそれぞれで↓のように青枠を左から順番に作ることができます。

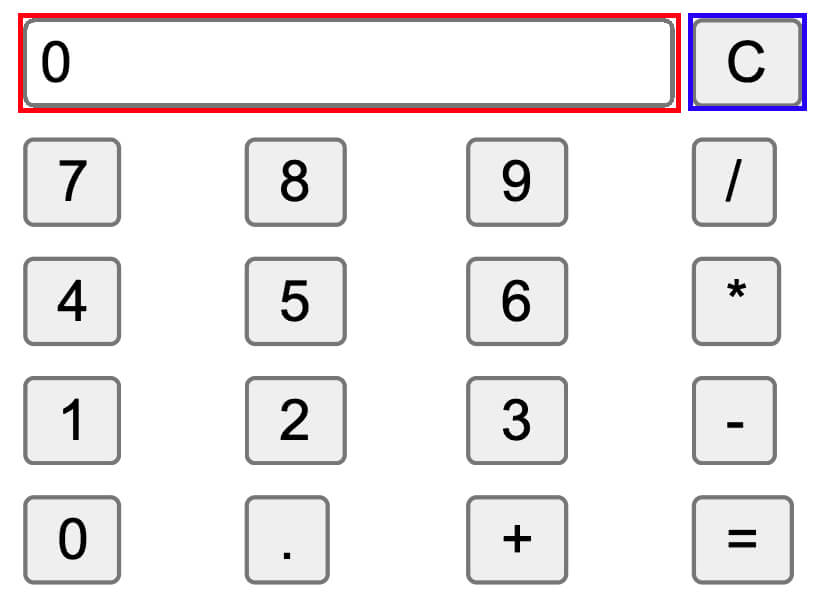
13行目は↓の赤枠で16行目は↓の青枠です。

13行目ですが↑の赤枠の中の数字は数字や+などが書いてあるボタンをクリックしたときに変化させたいのでv-modelディレクティブを使っています。
v-modelはこの記事に詳しい解説があります。
16行目と21行目にv-onディレクティブがありますが「c」のボタンとそれ以外のボタンを使うmethodsを同じした方が管理がしやすいのでmethods名が同じ(calculate)になっています。
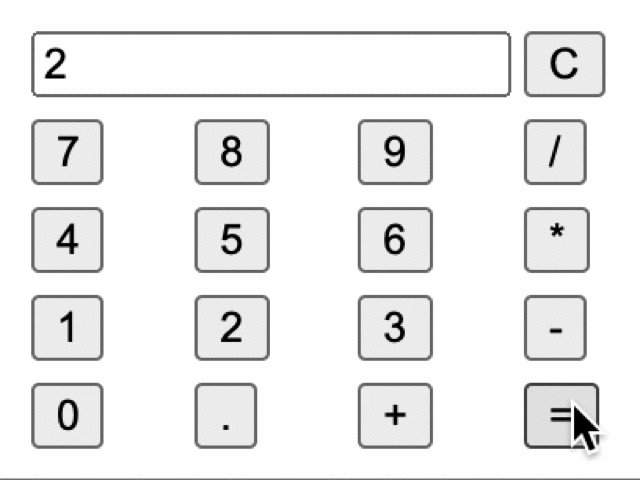
calculateの中身は42行目〜52行目にあり43行目、44行目は「=」ボタンをを押した時です。
44行目のeval(this.result)ですが計算した最後の結果を表示します。
eval()はこの記事に解説があります。
45行目のelse ifから46行目ですが「c」ボタンを押すと電卓の表示の数字が0になる記述です。
47行目のelse ifから48行目ですが電卓に表示されている数字が0の場合は電卓の数字のボタンを押すとそれが表示される記述です。
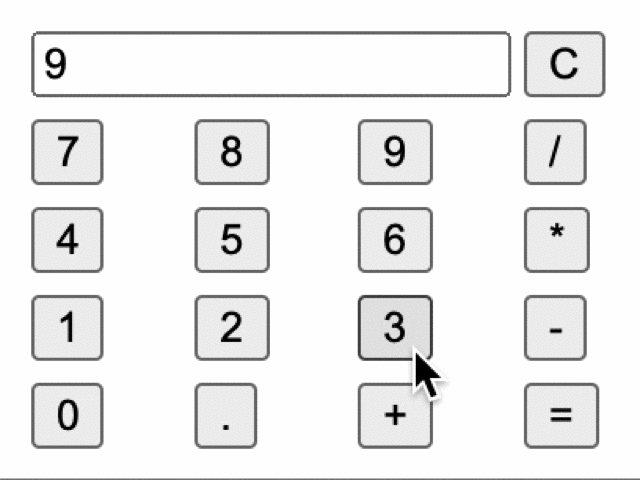
49行目のelseから50行目ですが電卓の数字のボタンを押すと値が加えられていく記述です。
こんな感じの簡単な電卓ですがこれからVue.jsでWEBアプリを作りたい人の助けになれば幸いです。
