Advanced Custom Fields Proで求人ページを自由に編集する方法

766 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
WordPressのプラグインにAdvanced Custom Fields Pro(有料)がありますが「あるページのこの部分を管理画面から色々と変えたい」っていう時に使えます。
無料版でAdvanced Custom Fieldsがありますがこれよりもできることが増えますが管理画面で変えることは少しでいいという場合はAdvanced Custom Fieldsで問題ないです。
実務でもAdvanced Custom Fieldsを使う場合はよくあります。
ですので管理画面から細かく変更できるようにする必要がない人は↓の記事を見てください。
制作会社の上司が言うにはこれがあるだけで案件を取る交渉材料になるしリテラシーが低い会社ほど刺さるらしいです。
有料だけど使う価値は全然ありだと思います。
ずっと使ってなくて久しぶりに使ったのですが備忘として記事を書きます。
今回の解説は一ヶ所に使うのではなく複数ヶ所に使う場合です。
functions.phpの記述
functions.phpに↓の記述をします。
3行目と4行目の「求人のページ」はなんでもいいですが揃えてください。
5行目はカスタムフィールドを2項目以上使う場合は5行目の「recruit_op」を変えてください。
9行目と10行目と19行目と20行目はそのままでいいです。
コードを書くと管理画面が↓になり赤枠が追加されます。(カスタムフィールドを2項目使っています)

採用のページは今回使わないのでカスタムフィールドを1つにして求人のページだけ使います。
フィールドグループの設定
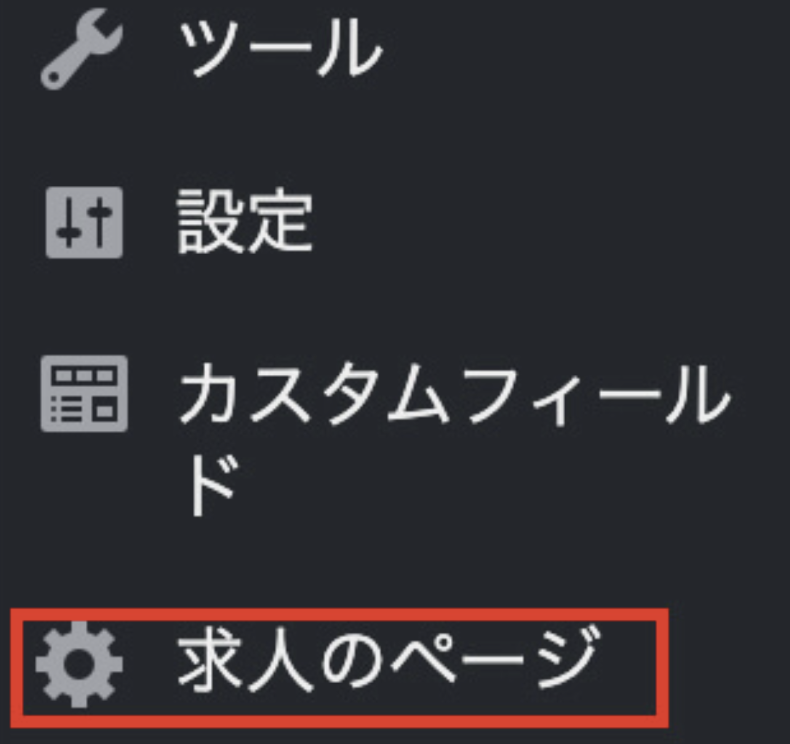
↓ の「カスタムフィールド」をクリックします。

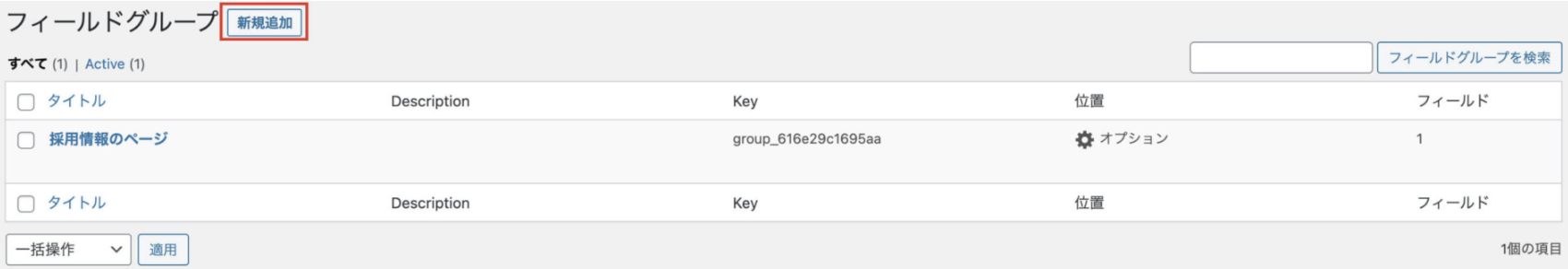
すると↓になるので赤枠の「新規追加」をクリックします。(採用情報のページと書いてある部分は私が書いたので無視していいです)

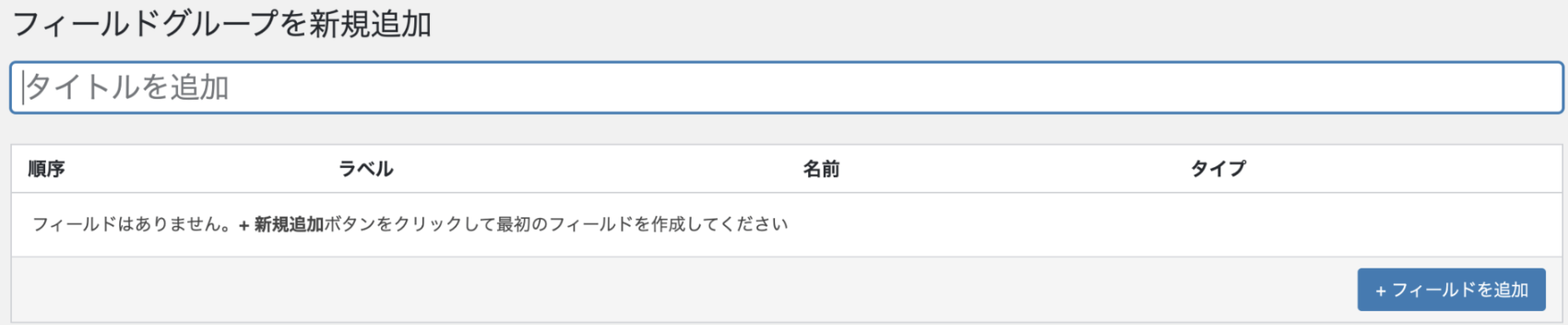
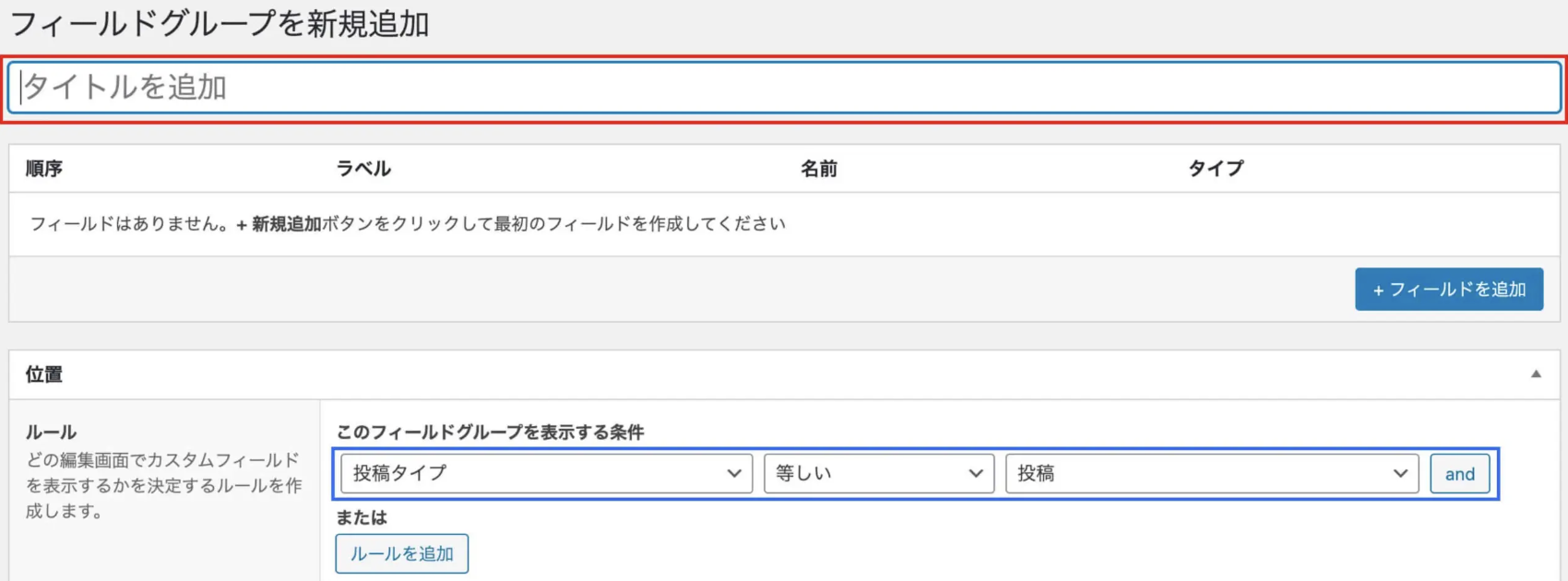
すると↓の画面になりますが設定する部分を解説します。

設定するのは↓の赤枠と青枠です。

赤枠の中は何のカスタムフィールドを作っているかを書くべきだと思いますが管理画面の左の黒い背景色にあるカスタムフィールドの名前(求人のページ)と同じ名前がいいと思います。
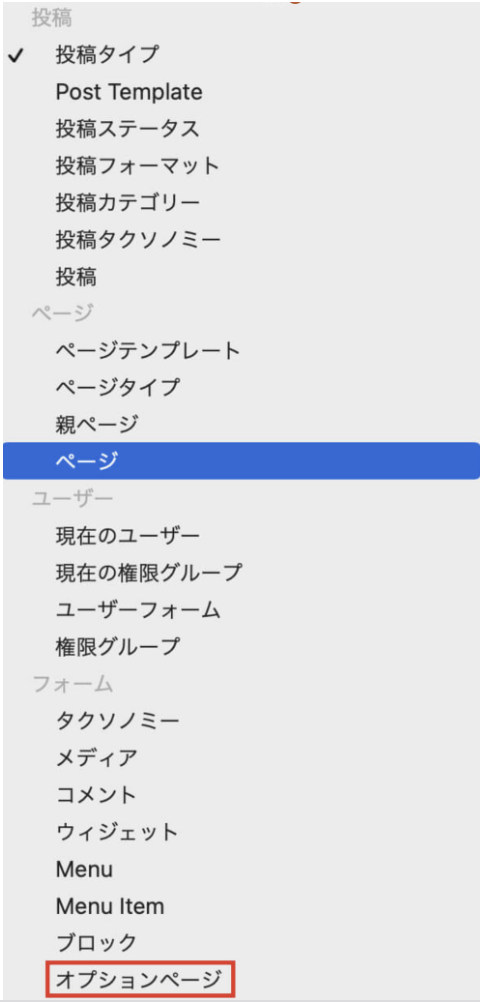
青枠ですが「投稿タイプ」を「オプションページ」にします。

「投稿」の部分は「求人のページ」にします。(最初からそうなっていると思います)

そして同じページに背景色が青色で「+フィールドを追加」と書いてある部分があるのでそこをクリックします。
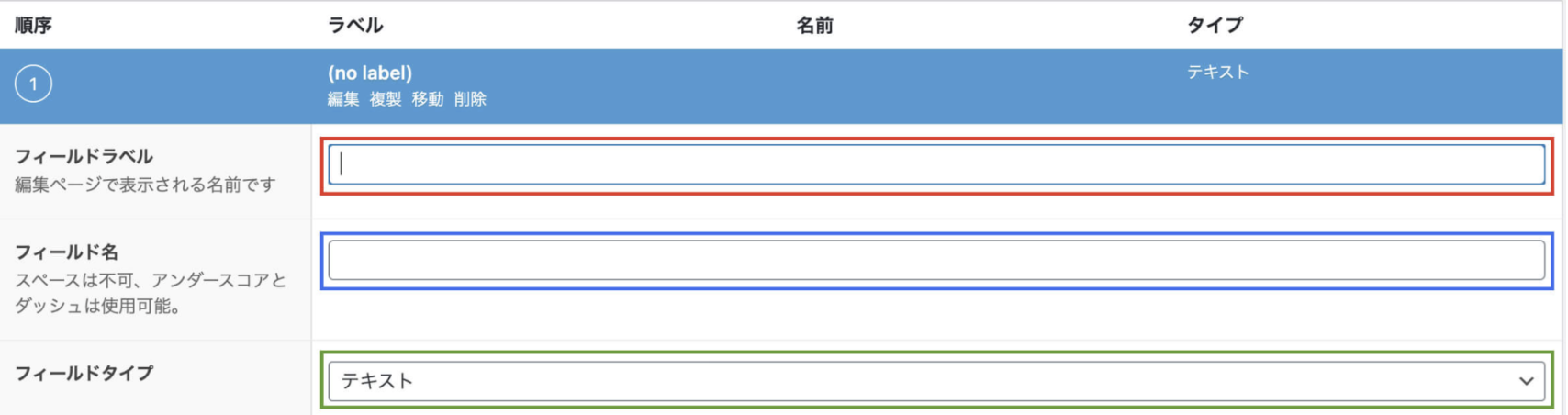
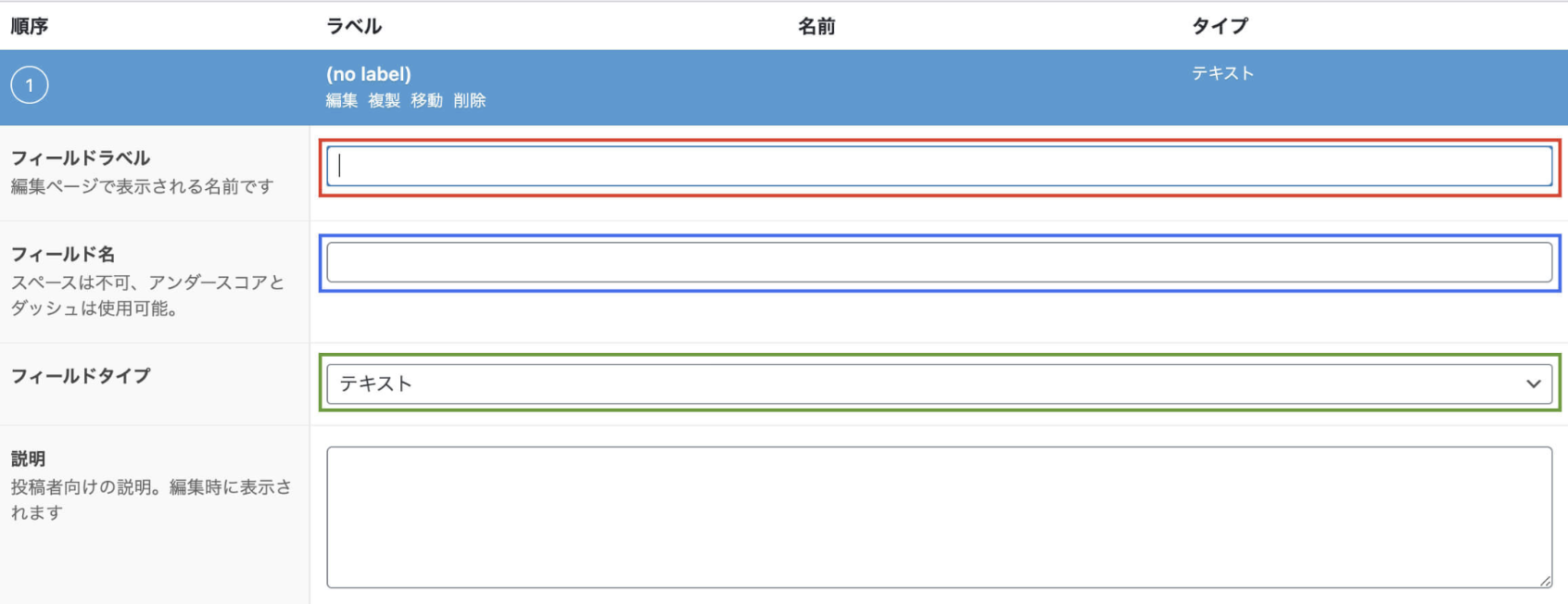
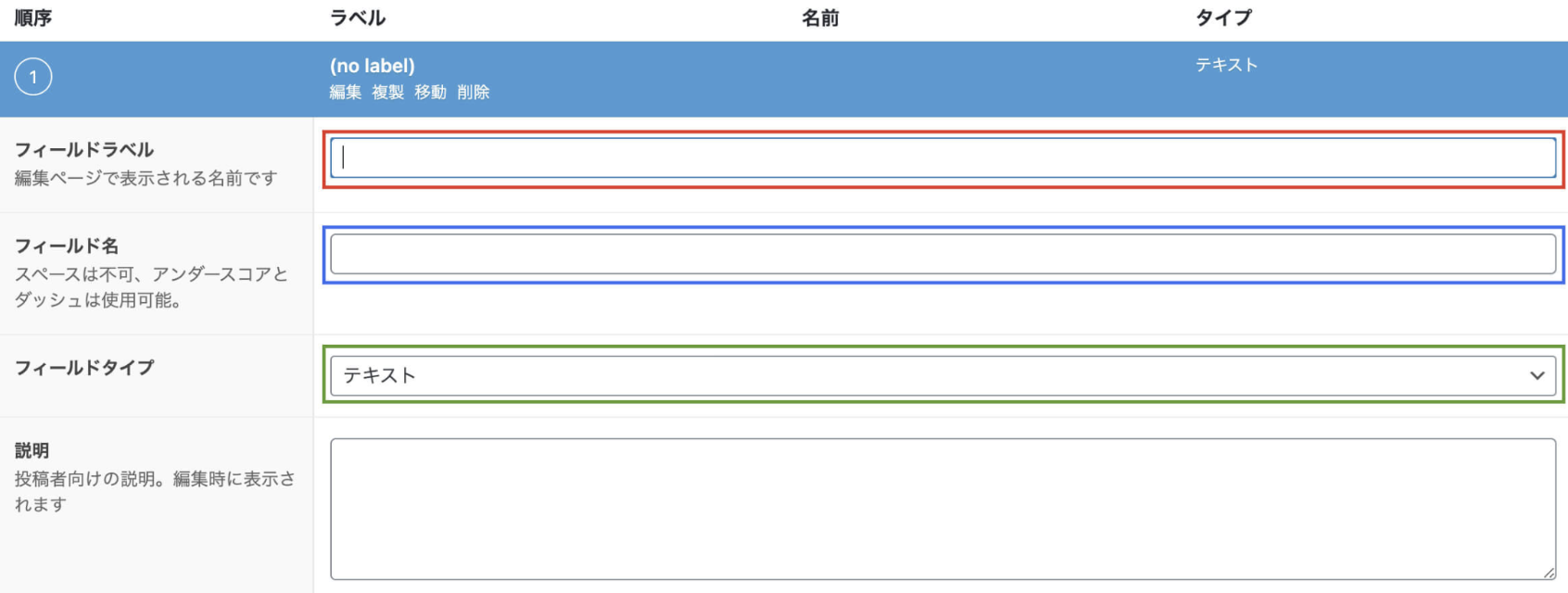
すると↓になり赤枠、青枠、緑枠の中を編集します。

赤枠は日本語でわかりやすい名前にしましょう、「採用情報」とします。
青枠は英字にしないといけません、「recruit_field」とします。
緑枠は「繰り返しフィールド」にします。

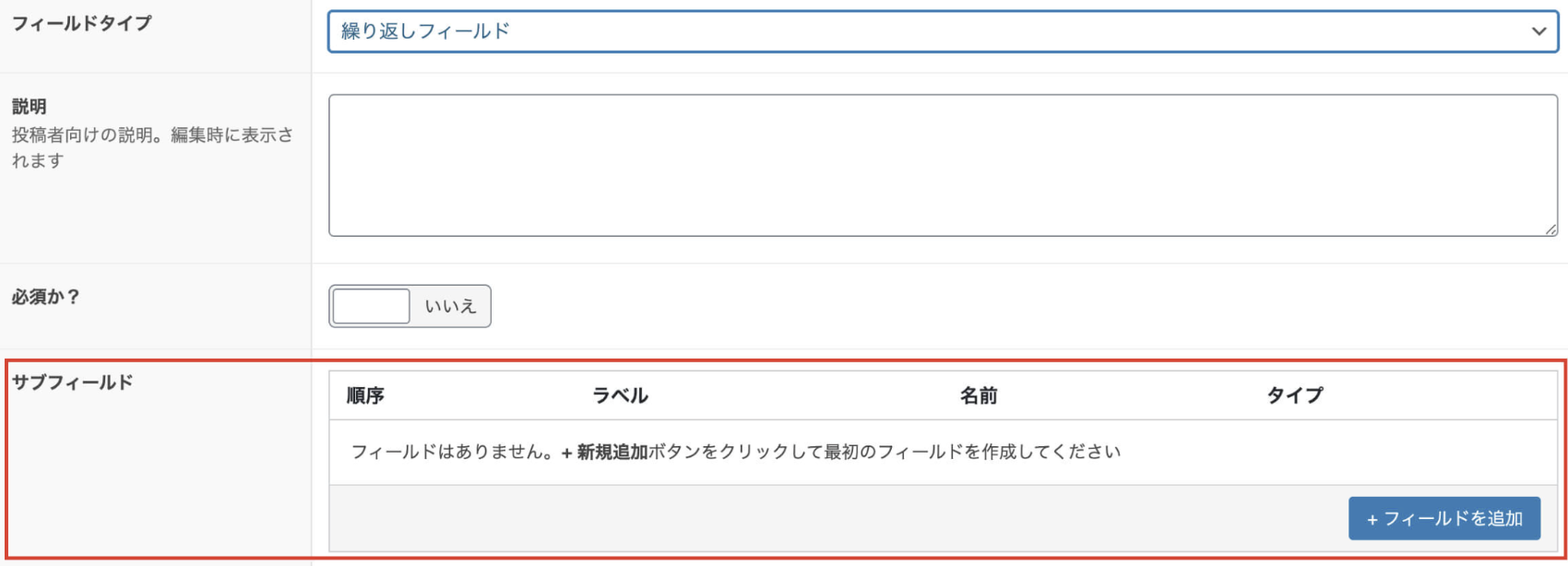
緑枠を繰り返しフィールドにすると↓のように「サブフィールド」が出てくるので「+ フィールドを追加」をクリックします。

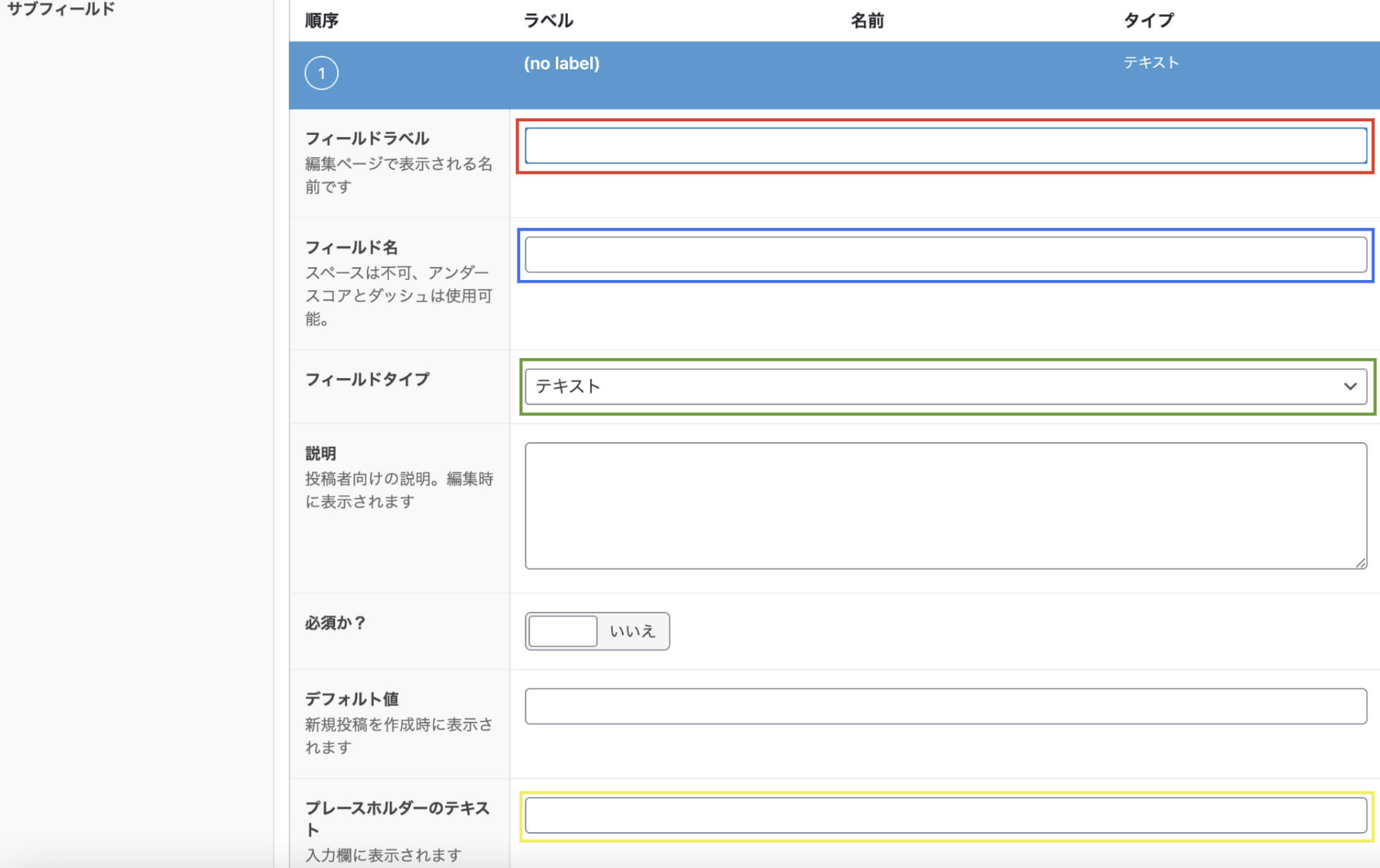
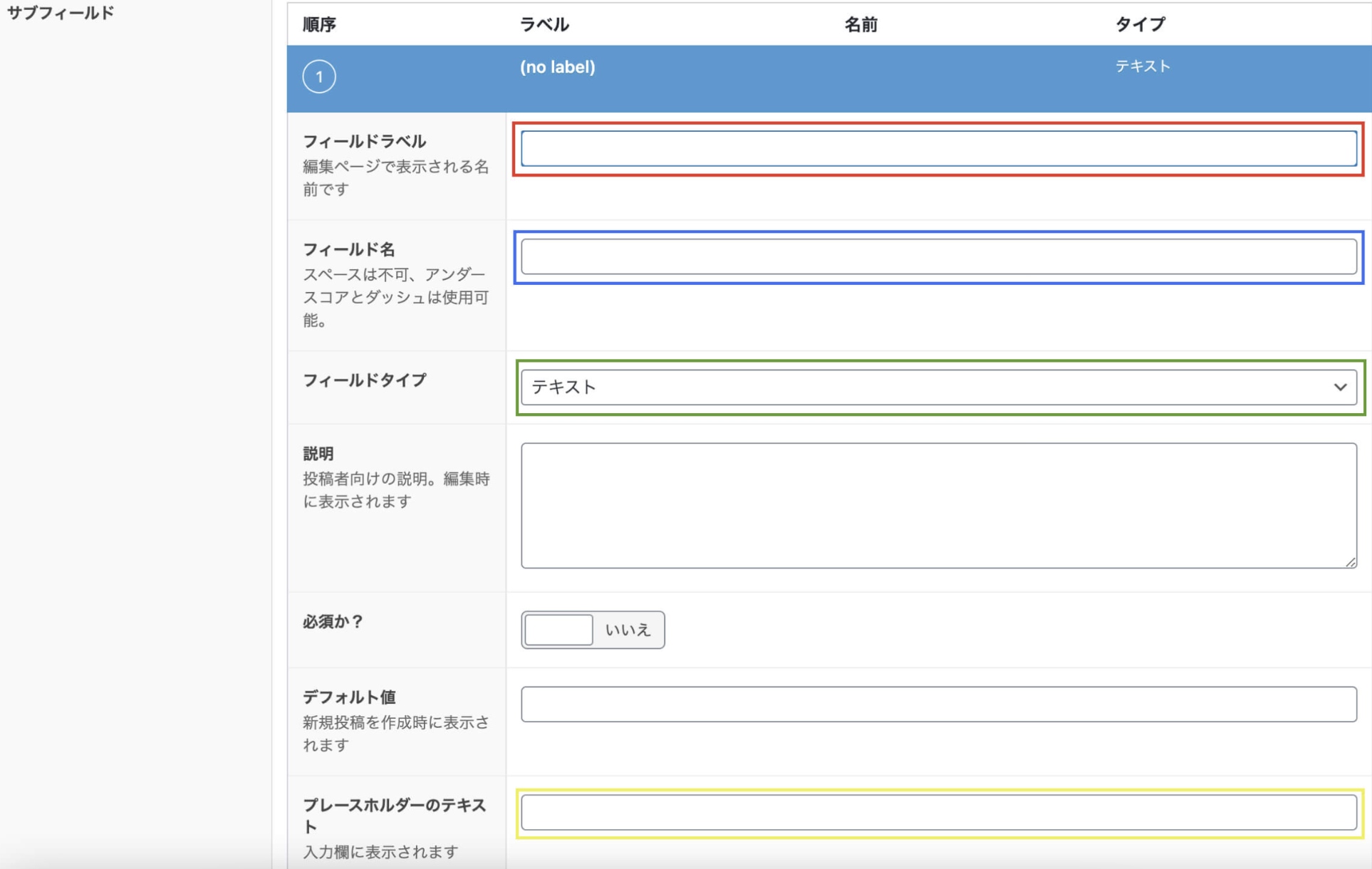
すると↓になるので赤枠、青枠、緑枠、黄色枠を設定します。

赤枠は日本語でわかりやすい名前にしましょう、「仕事内容」にします。
青枠は英字です、「recruit_content」にします。
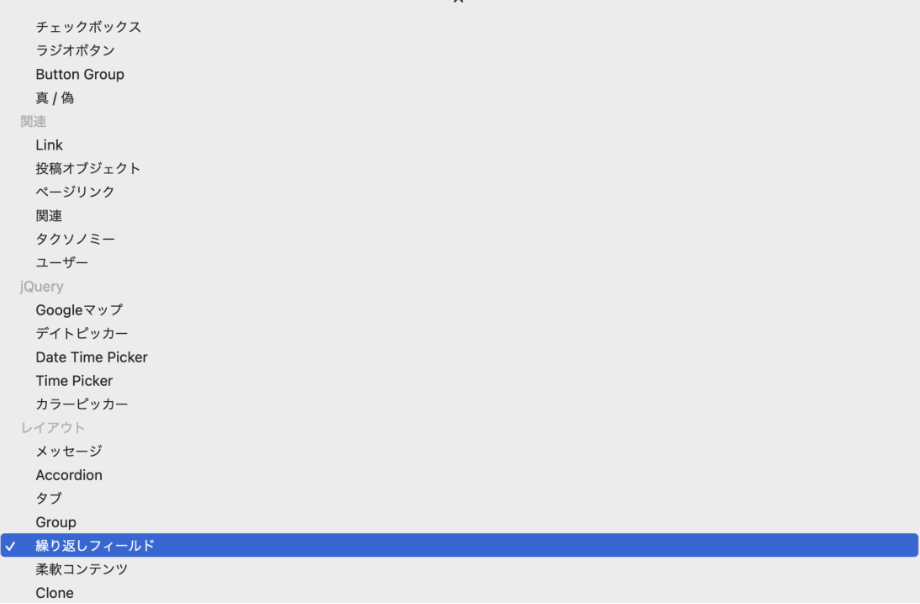
緑枠ですが今回は文章にするので「テキスト」のままにしますが自分が変えたい内容(色や画像など)に合わせて「テキスト」以外にします。
黄色枠は実際に変更したい内容のフォームの中に最初から書かれているテキストです。
↓ですがこの部分はあとで説明します。

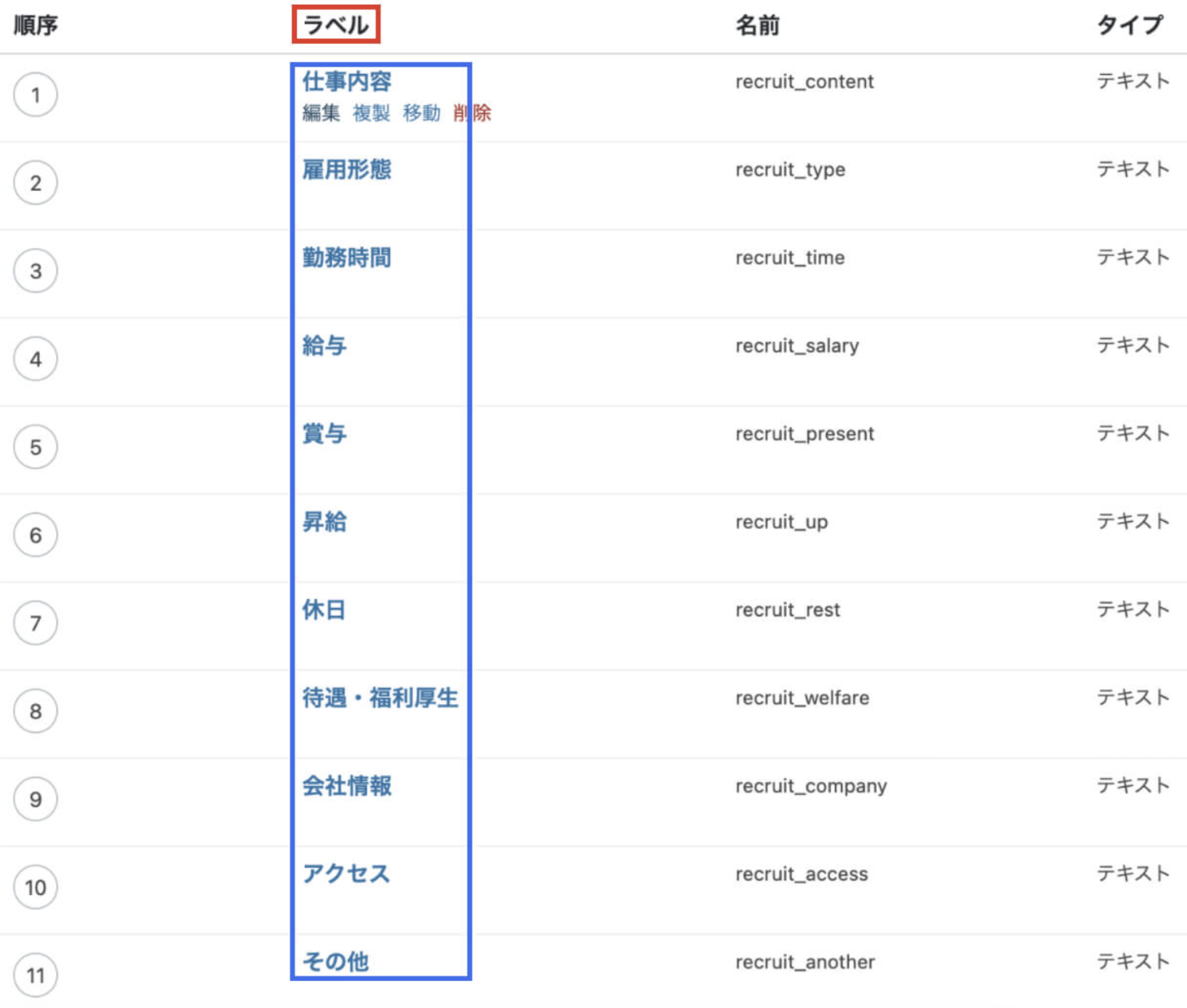
サブフィールドに全部記入して↓にしました。

では管理画面の黒い背景色の部分の「求人のページ」をクリックします。

求人のページの設定
すると↓の画面になり内容を入力できるようになりこの内容を変えることでサイトの表示を自由に変更できます。(↓の中は私が既に入力しています)

内容を入力できる部分にさっき説明した黄色枠の中に記入した文章が表示されます、黄色枠は↓を見てください。

「仕事内容」、「雇用形態」、、、などはサブフィールドのラベルの内容です。
↓を見てください。

最後に設定した内容を表示させるための記述をします。
設定した内容の表示
コードは↓です。
カスタムフィールドで表示したい部分を1行目、2行目と69行目、70行目で挟みます。
1行目と2行目の「recruit_field」はフィールド名です。
↓の青枠の左を見てください、フィールド名が書いてあります。

1行目と2行目の「’option’」はそのまま書いてください。
6行目と12行目と18行目と24行目と30行目と36行目と42行目と48行目と54行目と60行目と66行目の「,’option’」の左側はサブフィールドのフィールド名を書いてください。
サブフィールドのフィールド名は↓の青枠です。

6行目と12行目と18行目と24行目と30行目と36行目と42行目と48行目と54行目と60行目と66行目の「’option’」はそのままでいいです。
これで完成です。

