composer require laravel/uiが何かとBootStrapの導入方法

2759 回閲覧されました
みなさんこんにちは、jonioです。
現在Laravelを勉強していますが学習当初「composer require laravel/ui」が何なのかを知らずに何となくコマンド入力していましたが調べて分かったので同じように何をしているかが分からない人の為の記事を作成しました。
私が調べたのでもしかしたら間違っていたり情報が足りないかもしれませんがご了承ください。
目次
composer require laravel/uiとは
Laraveのバージョン6以降でデフォルトで入っていてReact.js・Vue.js・Bootstrapなどを使う事ができる様にするライブラリをインストールするコマンドです。
使い方
ターミナルで「composer require laravel/ui」と入力します。
スカフォールドの選択
スカフォールドは雛形を自動的にインストールしてくれる便利な物です。
例えばBootStrapを選択した場合はHTMLにBootStrapのクラス名が付いた雛形が自動的にインストールされます。
例えば↓です。
スカフォールドは他にはReact.js・Vue.jsの選択が考えられますが今回はBootStrapで話を進めます。
BootStrapのインストール
コマンド入力は「php artisan ui bootstrap」ですがログイン機能も一緒に入れる場合は「php artisan ui bootstrap —auth」です。(—は-を2つ付けて下さい)
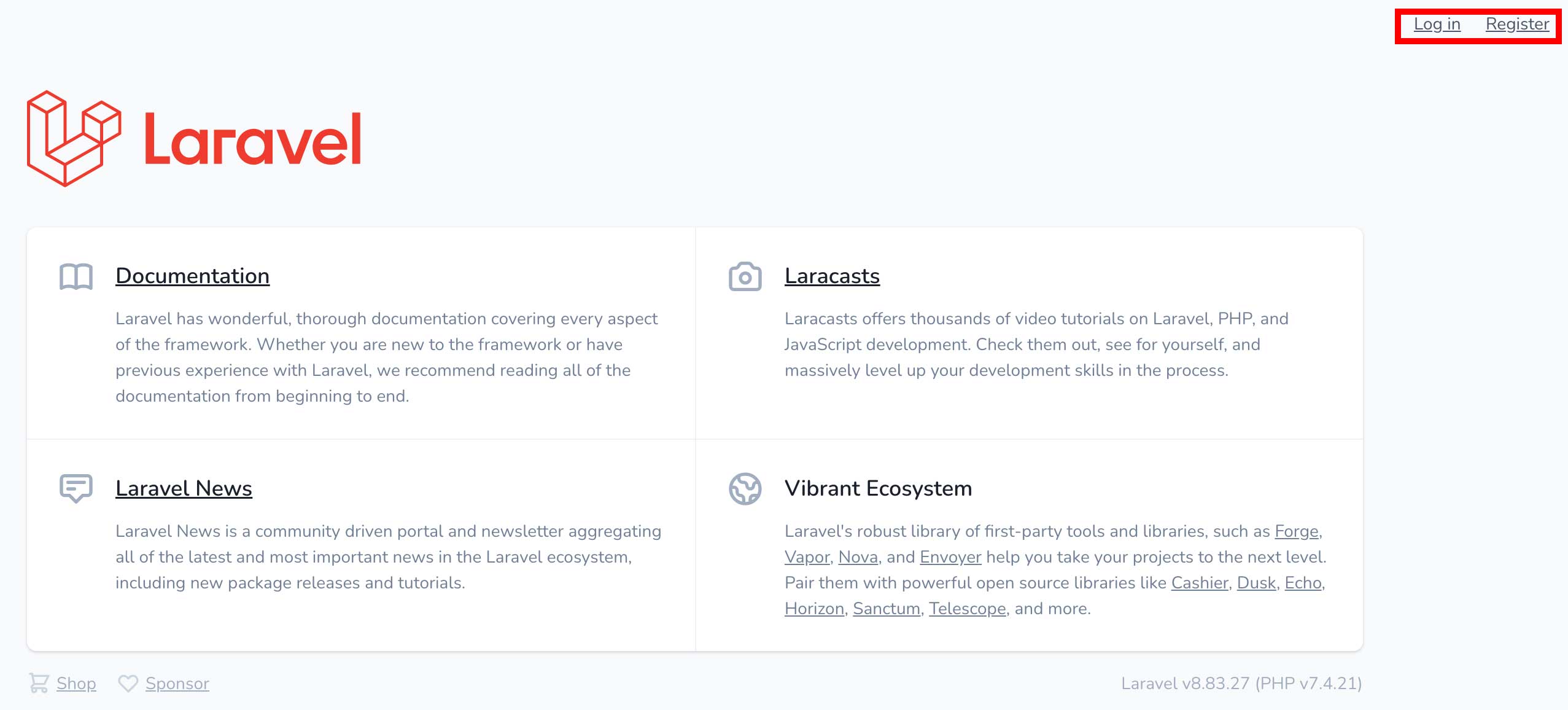
ログイン機能は↓の赤枠の表示です。

npm install
Laravelのプロジェクト直下に「package.json」がありますがその中に記載があるBootStrapをLaravelのプロジェクトにインストールするのですが「npm install」で行います。
「npm install」についてはこの記事で詳しく解説しています。
そして「npm run dev」をして下さい。
BootStrapを導入するための記述
BootStrapの公式サイトからファイルをダウンロードします。
↓の赤枠です。

ダウンロードしたら圧縮データを解凍してその中にあるファイルを移動します。
名前が長いので「Laraveのプロジェクト > public」をAとして「ダウンロードしたフォルダを解凍したフォルダ」をBとします。
ファイルの移動は2つです。
- 「B > JS > bootstrap.min.js」を「A > js」に入れる
- 「B > CSS > bootstrap.min.css」を「A > css」に入れる
そして「Laravelのプロジェクト > resources > views > layouts > app.blade.php」のheadタグにBootStrapを読み込むためのコードを記述します。
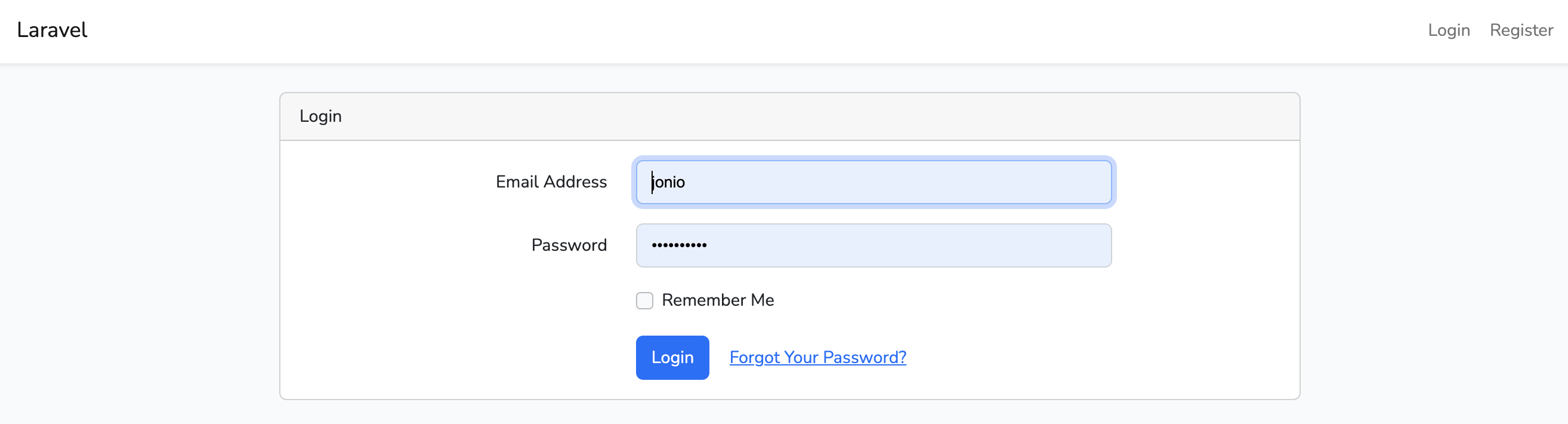
これでログイン画面に入ると↓の様にBootStrapが適用された画面になります。
 新規登録画面も同様です。
新規登録画面も同様です。

