Breezeをインストールした時の「x-app-layou」と「x-slot」

4165 回閲覧されました
みなさんこんにちは、jonioです。
Laravelで認証機能を追加するのにBreezeがありますが「dashboard.blade.php」を見ると「x-app-layou」と「x-slot」があったのですが気になったので調べた内容を記事にしました。
考え方として「@extends」に似ていると思います。
目次
dashboard.blade.phpを表示しているのはapp.blade.php
ログインしたら自動的に↓のページに移動します。

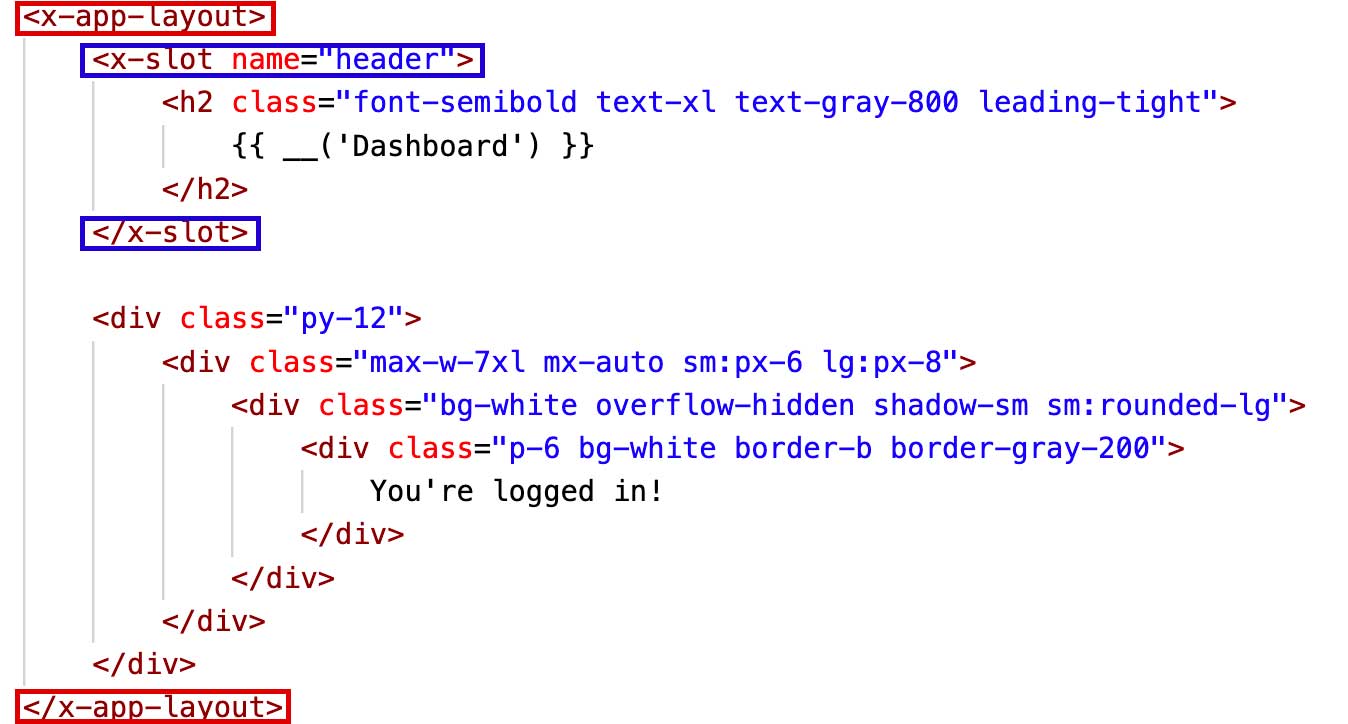
これは「Laravelのプロジェクト > resources > views > dashboard.blade.php」が表示されていますがこのファイルの中に
「x-app-layou」と「x-slot」が記載されています。

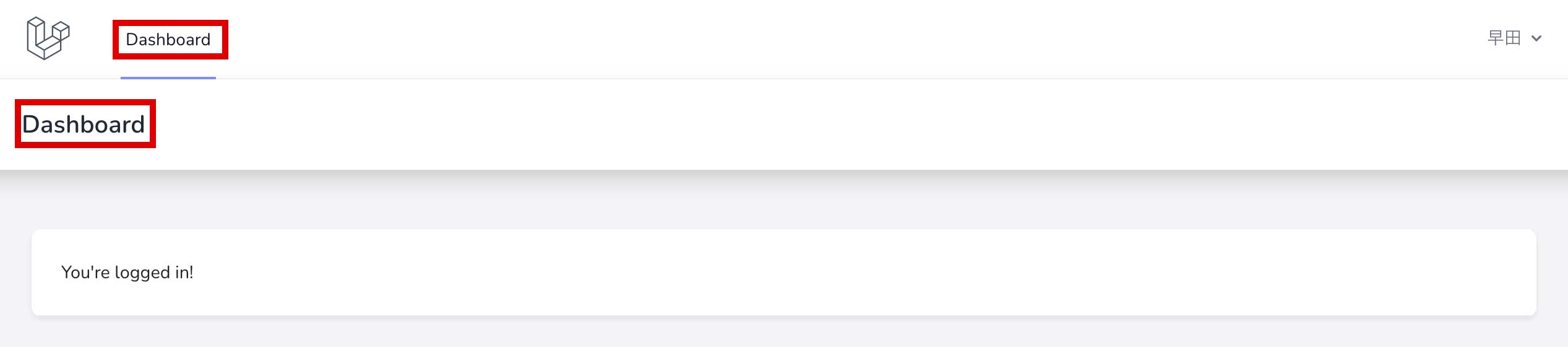
dashboard.blade.phpには画像を表示するパスや↓の「Dashboard」の文字(↓の赤枠)など色々と記載がありません。

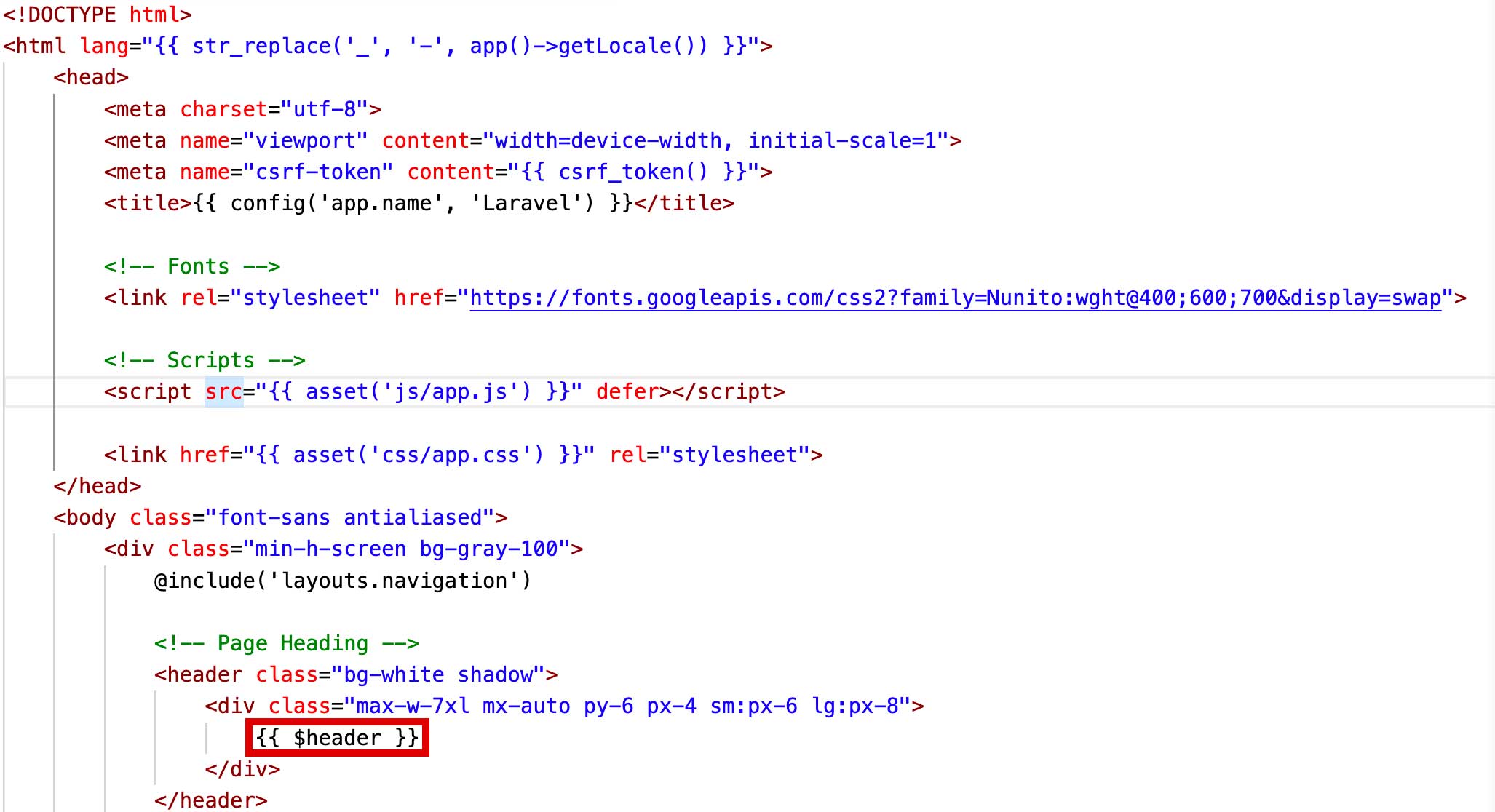
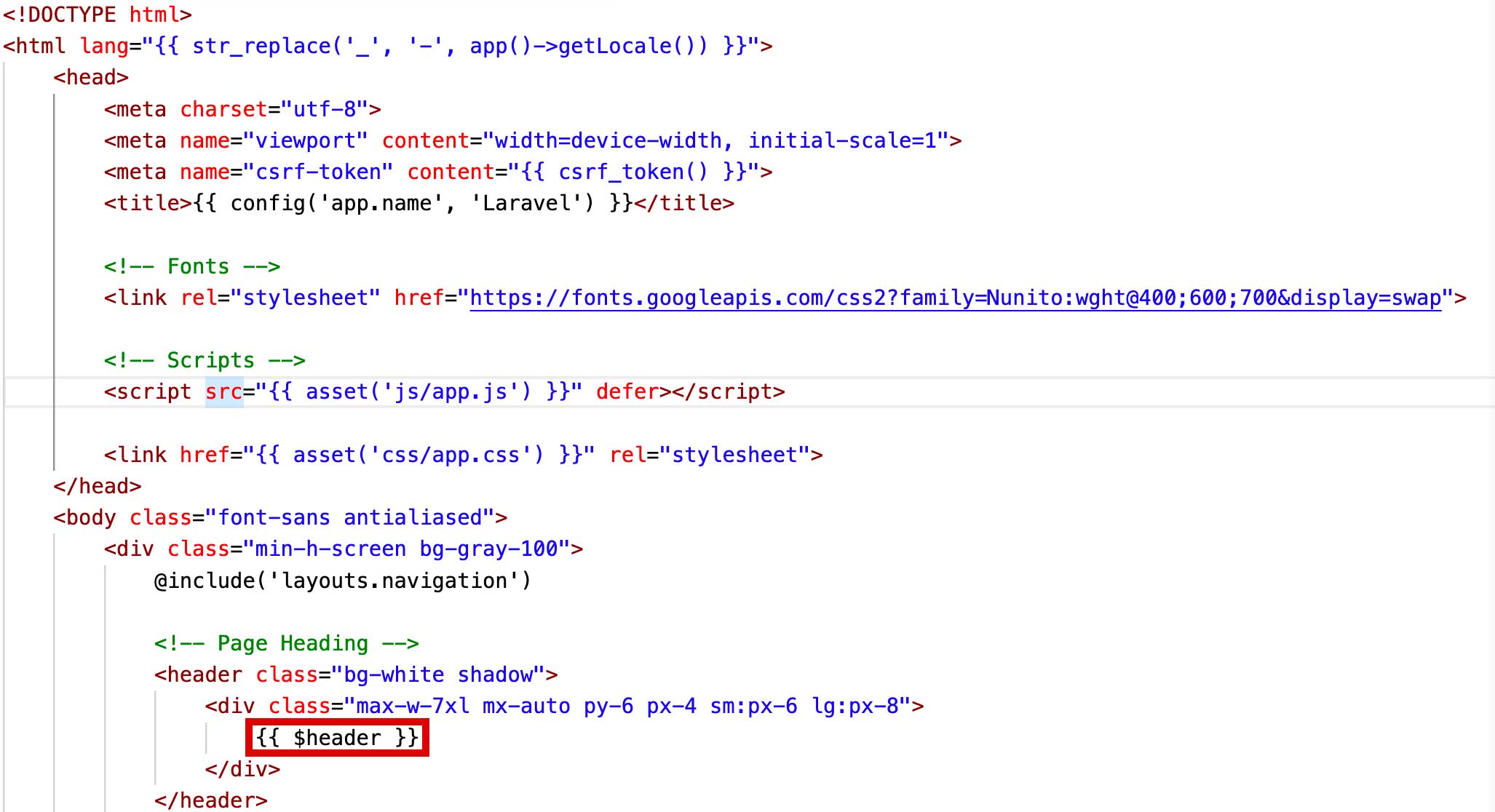
なぜ記載がないかというとdashboard.blade.phpを表示する大元は「Laravelのプロジェクト > resources > views > layouts > app.blade.php」だからです。


だからdashboard.blade.phpで表示している内容を探すならapp.blade.phpを見ればいいです表示を変えたい部分も場合によっては出てきます。
そんな場合はdashboard.blade.phpで変更します。
対応のさせ方について説明します。
まずはapp.blade.phpの「{{$header}}」とdashboard.blade.phpの「name=”header”」です。
「{{$header}}」と「name=”header”」
app.blade.phpとdashboard.blade.phpの枠線の色を対応させてください。
↓がapp.blade.phpですが「{{$header}}」を変更するとします。

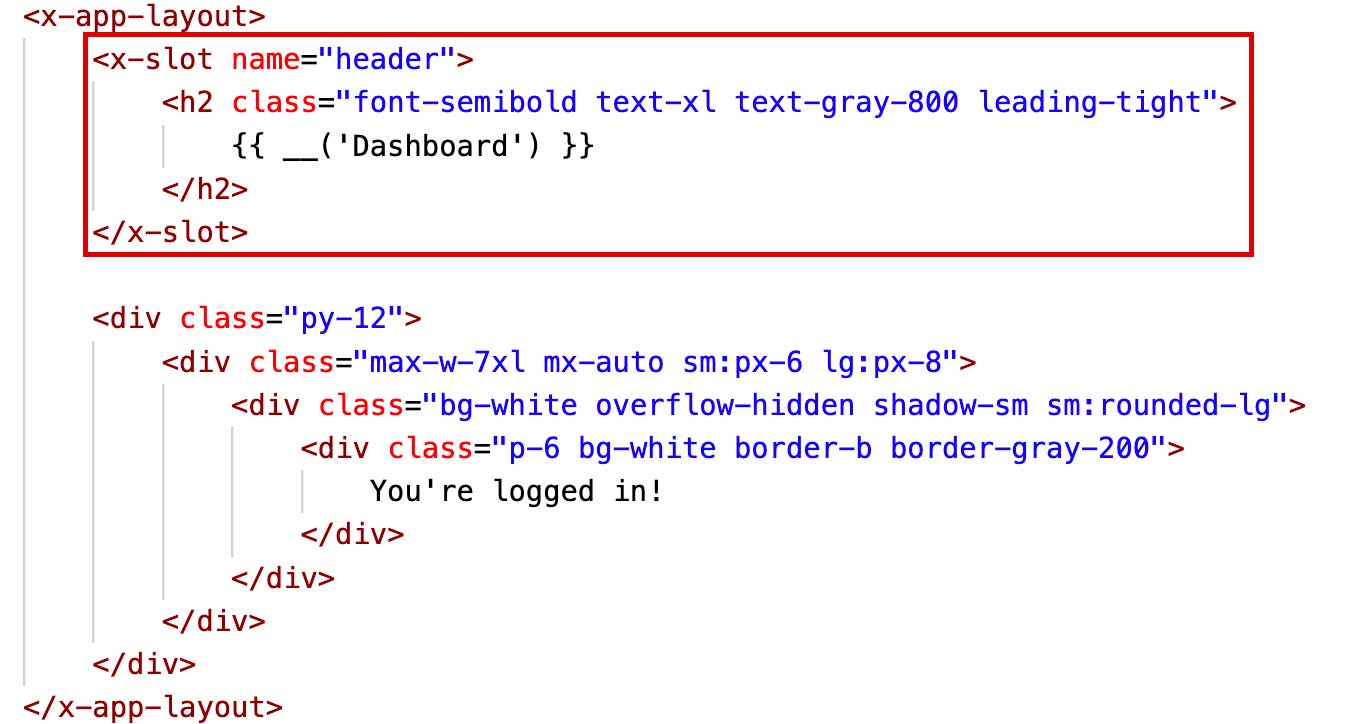
対応させるdashboard.blade.phpは↓で「<x-slot name=”header”>」と「</x-slot>」の間に対応させる内容を「記述」します。

2つのファイルとも「header」が共通していて共通の名称で対応させますが必ずheaderにしないといけない訳ではなく同じ名前なら何でもいいです。(partsとかcontentとか)
共通化させる部分は複数回使用可能
共通化させる部分ですが1度しか使えない訳ではなく新しく名称を付ければ何箇所でも作成する事ができます。
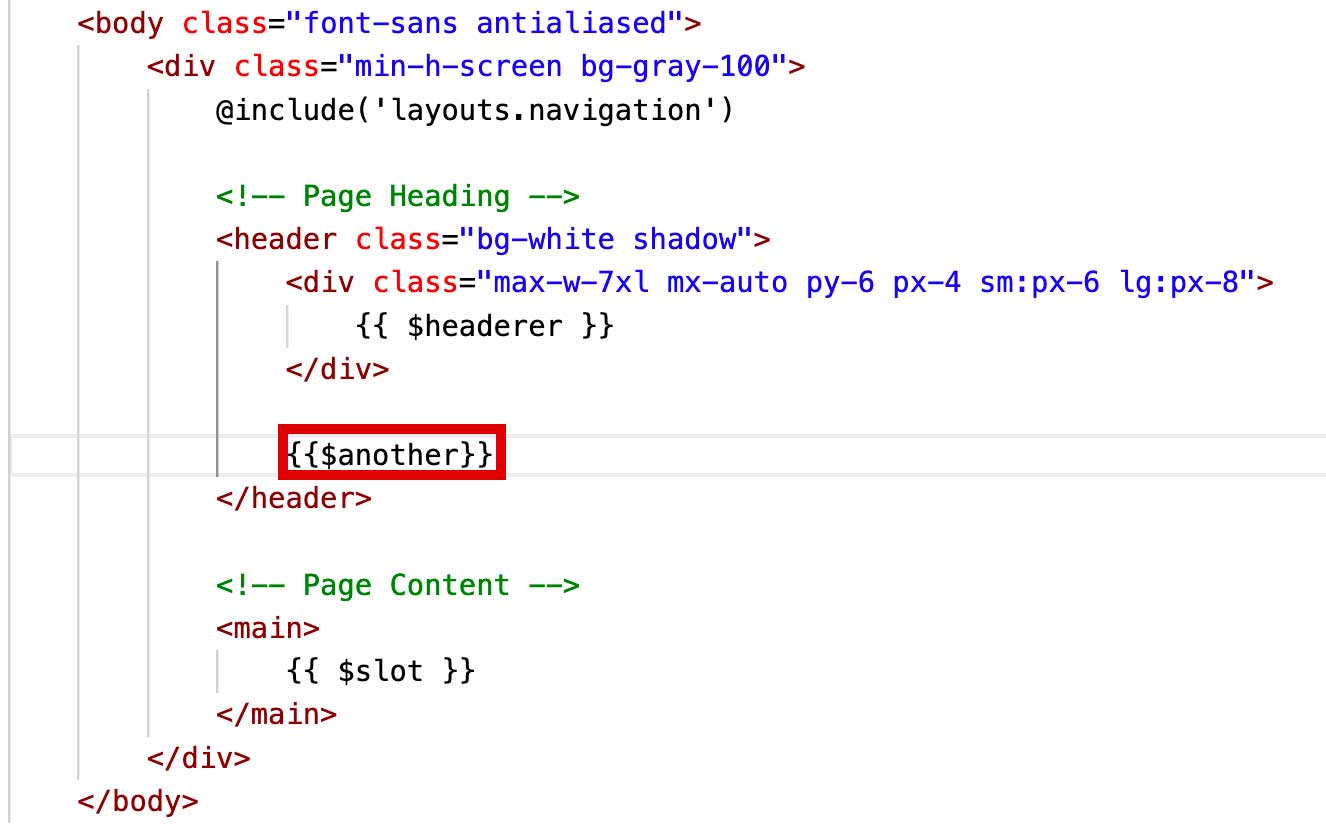
例えば↓の様に新しく共通部分を作ります。
まず↓がapp.blade.phpです。

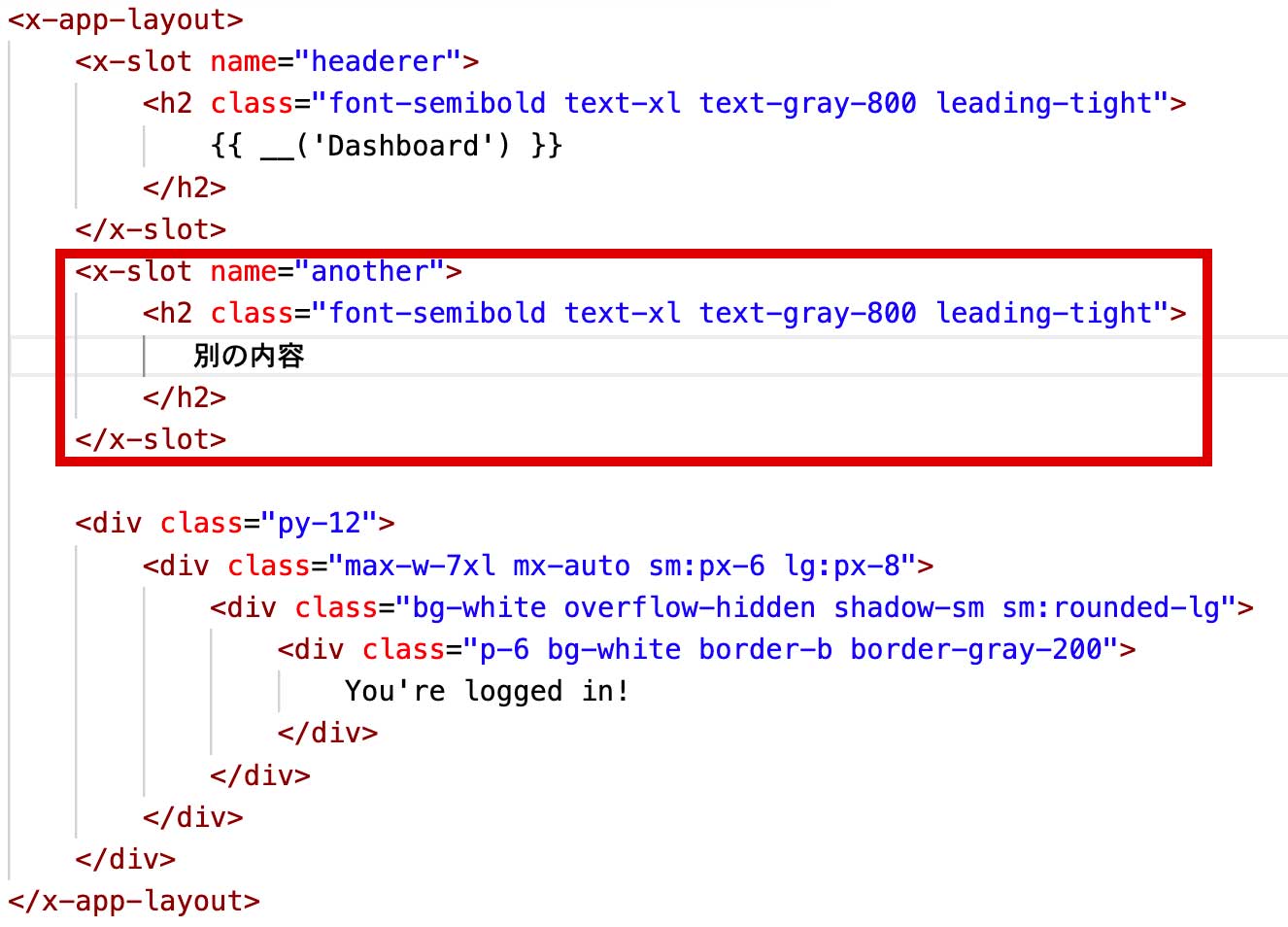
そして↓がdashboard.blade.phpです。

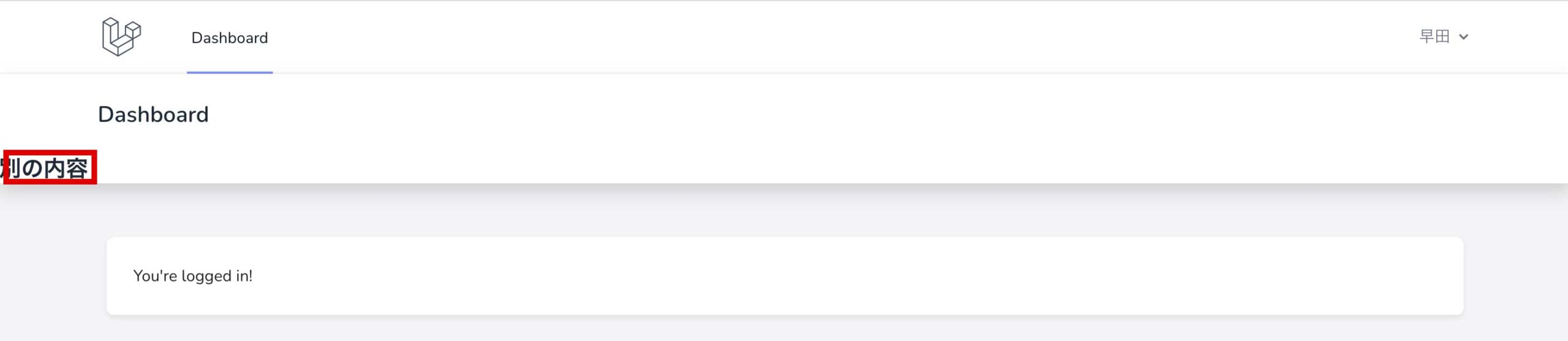
これで表示が↓になります。

次は{{ $slot }}ですがこれは共通化する部分に名称を付けない場合です。
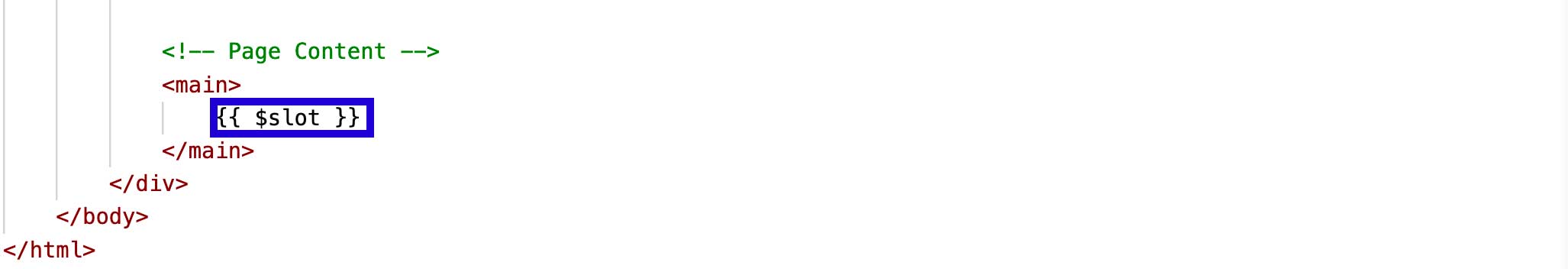
{{ $slot }}
「$slot」は「$header」の時と違ってapp.blade.phpの「$slot」の部分とdashboard.blade.phpの「x-slot name=”header”」以外の部分(name=”〜”がない部分)を対応させます。
図にすると↓です。
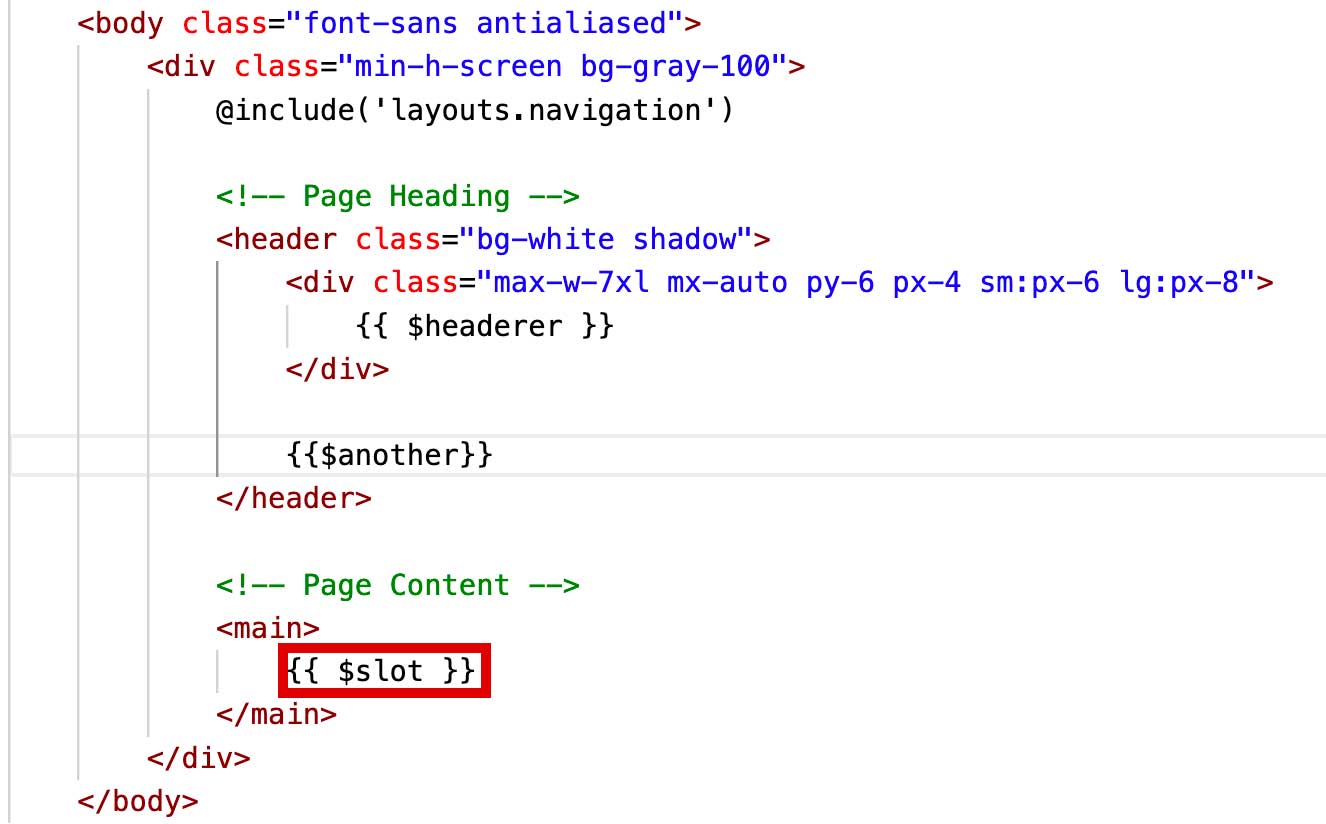
app.blade.phpの「$slot」の部分は↓です。

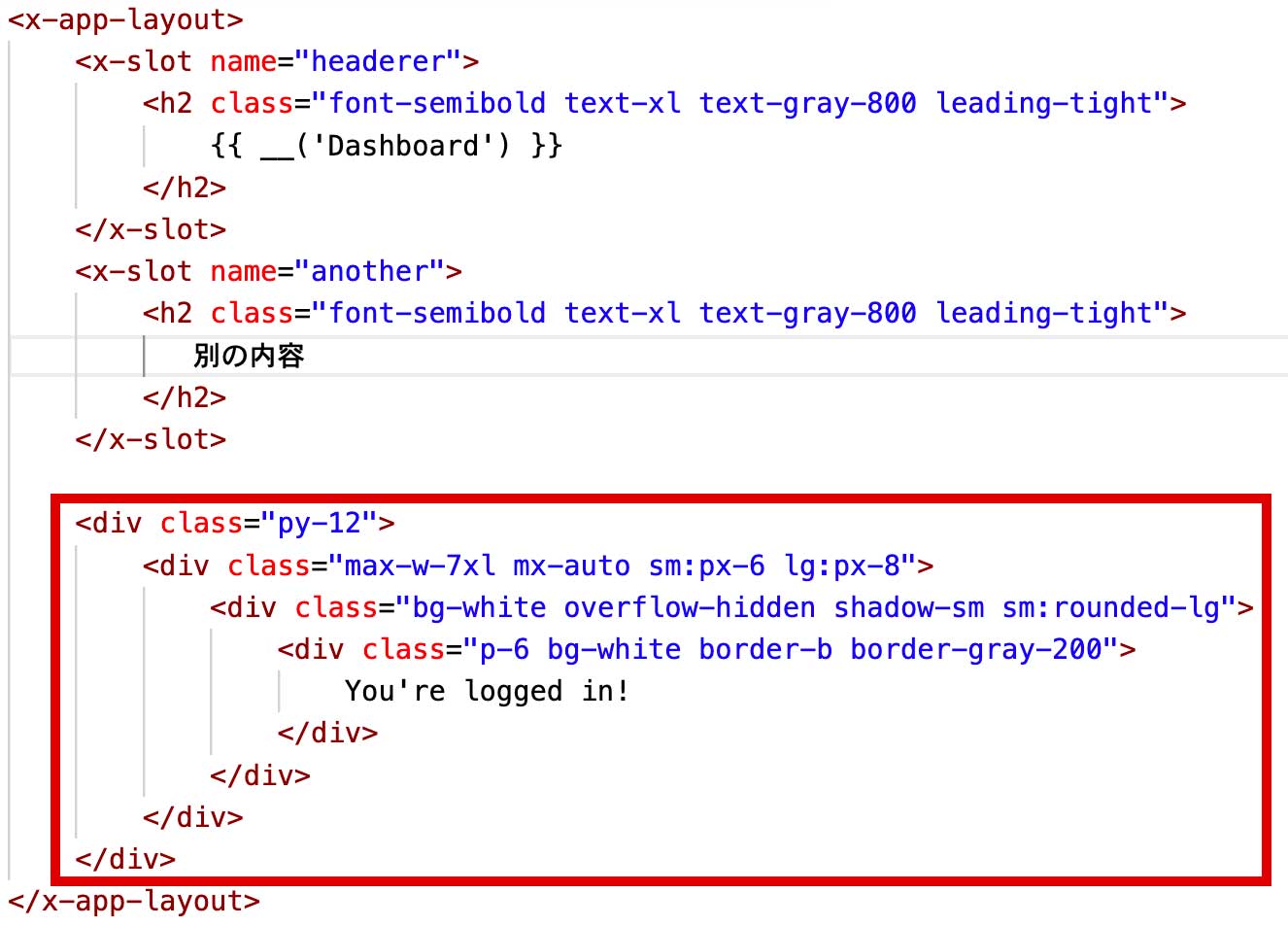
対応させるdashboard.blade.phpは↓です。

今回の考え方を使う時の注意点
app.blade.phpとdashboard.blade.phpを対応させていますが前提としてdashboard.blade.phpに「<x-app-layout>」と「</x-app-layout>」を書いてその中で対応させる内容を記述しないと対応させる事ができないので注意しましょう。