初心者向け。Vue.jsでTodoリストのアプリの作り方の解説

2957 回閲覧されました
この記事はVue.jsの初心者がTodoアプリを作るための解説の記事です。
自分なりに丁寧に解説するのと複雑ではないと思えるコードを書きます。
Vue.jsを始めたばかりの人がインストールすると設定に時間がかかるので簡単に使うことができるjsdelivrを使います。
デモは↓でこの画面から操作することができます。

それでは解説をしますがJavaScriptの使い方を説明すると話がそれるので省略します、その代わり解説があるリンクを貼りますのでそれを見てください。
CSSに関しては解説をしませんので自分でスタイルを見てください。
最初に↓をコピペしてください。
まずは↓を表示させます。

コードを↓にします。
今の段階では画面を開いたときに「やることを入力」と書いてある部分にやることを入力して「タスクを追加する」ボタンを押しても反応しませんが反応するようにします。
コードを↓にします。
16行目ですが「やることを入力」と書いてある部分にやることを入力(v-on)して「タスクを追加する」を押したときにタスクの追加ができる(入力したタスクとタスクを追加するボタンが連携するためにv-bind)ようにします。
v-onとv-bindの両方を同時に使うのでv-modelにします。
v-modelに関してはこの記事に解説がありますがv-modelは初心者が見ると難しく感じるはずです。
私が初めて見た時は「はぁ?」ってなりました。
Vue.jsをある程度使うとその内理解できるようになるので意味が分からなかったらひとまずそんなもんと思っていいです。(流していいです)
私はこの記事を書いた時点でVue.jsを使って9ヶ月位ですがv-modelの抵抗が全くなくなりました。
19行目ですが「タスクを追加する」を押した時なのでv-onディレクティブを使います。
押した時に何をするかですが50行目〜53行目で入力したタスクを追加していく処理が書いてありますがこの説明はすぐするのでひとまずおいておきます。
まず↓の青枠に入力したタスクを表示する場所を作ります。

それが24行目〜31行目になります。
表示する所は最初空っぽの状態(画面を開いた状態だとタスクは何もないから)なので47行目があります。(配列が空にしていますが理由はあとでわかります)
入力したタスクの内容ですが繰り返しで表示するのでv-forディレクティブを使い入力した内容(todo)を表示するために28行目の{{todo}}があります。(v-forディレクティブの使い方はこの記事で解説しています)
そしてこの入力した内容(task)を追加しないといけないので19行目のaddTaskの中身の50行目〜53行目の説明になります。
51行目ですがタスクを追加していくのに「.push()」を使います。
.push()は配列の最後の要素に追加するのですがそのために表示する内容を配列で表示します。(47行目のこと)
.push()に関してはこの記事に解説があります。
これでタスクを追加できるのですが今のままでは欠点があります。
タスクを入力して追加してもフォームの中に入力した内容が残ったままです。
↓を見て欲しいです。

タスクの内容を入力してタスクを追加した後はフォームの中の内容を消すために52行目があります。
それと今のままではフォームに何も入力しなくてもタスクの追加(空白のままだけど)ができます。
↓を見ると削除ボタンだけが増えていきます。(実際は削除ボタンの左に空白のタスクがあります)

これはまずいのでフォームに何も入力しないでタスクを追加するボタンを押した時は反応しないようにします。
コードを↓に変更します。
42行目でフォームに何も入力しない時の処理があります。
この行は↓でもいいです。
ここまででフォームを追加する処理が完成しました。
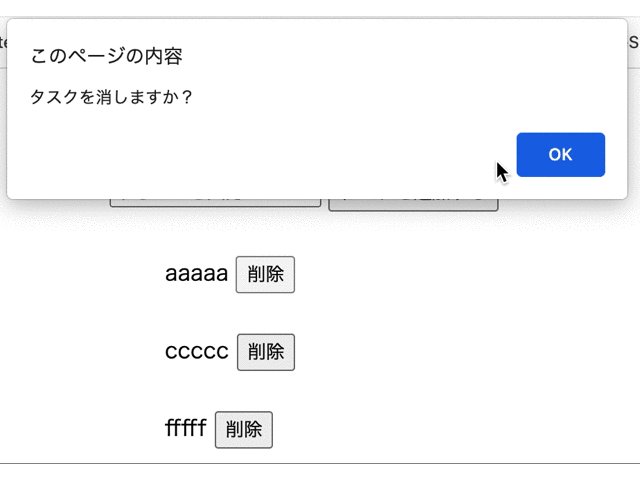
では削除ボタンを押したときにタスクが消えるようにしますがただ消えるだけでは味気ないのでメッセージが出るようにします。
まずは削除ボタンを押した時のタスクの削除です。
コードを↓にします。
23行目のindexですがv-forディレクティブで表示された内容のインデックス番号になっています。(todoを(todo,index)とすることでインデックス番号を使うことができます)
実際に確認します。

あああああの右に0が表示されていいいいいの右に1が表示されてうううううの右に2が表示されます。(0、1、2がインデックス番号です)
インデックス番号の表示するためにはコードを↓にします。(1行を変更するだけなのでその部分のコードだけ載せます)
タスクの内容のインデックス番号を削除ボタンに伝えることで指定したタスクを消すことにするので23行目を変更しています。
そしてindexを30行目で引数として使います。(削除ボタンをクリックするのでv-onディレクティブを使います)
30行目のdeleteTask(index)の内容は57行目から60行目にあります。
削除ボタンを押すたびに配列の内容を1つ消すために.splice()を使います。
.splice()はこの記事に解説があります。
これでタスクの削除はできるので最後にタスクを削除するときの確認のメッセージの表示ですが59行目です。
alert()はこの記事に解説があります。
これで完成です。
これからVue.jsを勉強する人の助けになれば幸いです。
