初心者向け。Vue.jsのデジタル時計アプリの作り方を詳しく解説

1743 回閲覧されました
この記事はこれからVue.jsでアプリを作りたい人のための解説の記事です。
気軽に作ることができるようにjsdelivrを使います。(ターミナルでコマンドを叩いてVue.jsをインストールした場合はmethodsやdataなど書き方が変わりますので注意してください、今回の解説はjsdelivr用です)
デモは↓で実際の操作はこのページでできます。

javascripも出てきますがどんな内容かも説明すると話がそれるので解説の記事のリンクを見てください。
cssについては解説しないのでコードを見てください。
それではまず↓をコピペしてください。
すると↓になります。

13行目と14行目ですがここを変化させる(13行目が日付で14行目が時刻)のでvue.jsで記述をします。
変えることができるように13行目と14行目の中身を一旦空にします。
コードを↓にします。
すると↓になります。

では日時を表示しますが現在の日時を取得するのは「new Date」でできます。
new Dateはこの記事に解説があります。
↓のように{{console.log(new Date)}}を書いてデベロッパーツールを見ると現在の日時が表示されます。
 この表示ではデジタル時計として使えないのでデジタル時計用に修正しますがまずは日付から表示します。
この表示ではデジタル時計として使えないのでデジタル時計用に修正しますがまずは日付から表示します。
コードを↓にします。
これで↓になります。(時間がすすむのをわざと遅くしています)

31行目ですが時間の取得が「getHours()」で分の取得が「getMinutes() 」で秒の取得が「getSeconds()」です。
年度の取得が「getFullYear()」で月の取得が「getMonth()」で日の取得が「getDate()」で曜日の取得が「getDay()」です。
次は年月も表示します。
コードを↓にします。
30行目ですが年度の取得が「getFullYear()」で月の取得が「getMonth()」で日の取得が「getDate()」で曜日の取得が「getDay()」です。
「(currentDate.getMonth()+1) 」に関してgetMonth()で月を表示する場合は0月〜11月になり1月ずれます。
1月〜12月にするためにgetMonth()+1にしないといけません。
またcurrentDate.getMonth()+1を( )でくくっていますがこれがないとcurrentDate.getMonth()+1はcurrentDate.getMonth()
と1を繋いだ数字になります。(例えばcurrentDate.getMonth()
が9ならcurrentDate.getMonth()+1は91です)
「getDay()」ですが曜日を数字で表示して日が0、月が1、火が2、水が3、木が4、金が5、土が6で表示されて数字のままでは曜日の表し方として変です。
30行目の「this.week[currentDate.getDay()]」を「currentDate.getDay()」にすると表示が↓のように25日の右が6(土曜)になります。

表示を日〜土にするために24行目に配列を定義してcurrentDate.getDay()を配列の引数にしてthis.week[currentDate.getDay()]で曜日を表しています。
33行目ですがmountedはライフサイクルと言われてmountedとcreatedがよく使われますがmountedはDOM(HTML)にアクセスする時に使います。
mountedはVue.jsを始めた人にとって難しいので意味が分からなかったらとりあえずそんなものと思ってください。
Vue.jsに慣れたらわかるようになると思います。
mountedの解説はこの記事が割とわかりやいと思います。
35行目のsetIntervalは一定時間おきに何かをしたいとき(今は時間の更新をする)に使います。
1秒おきに変化させたいので1000を使っています。
setIntervalはこの記事に解説があります、似た内容のsetTimeoutの解説も一緒にあります。
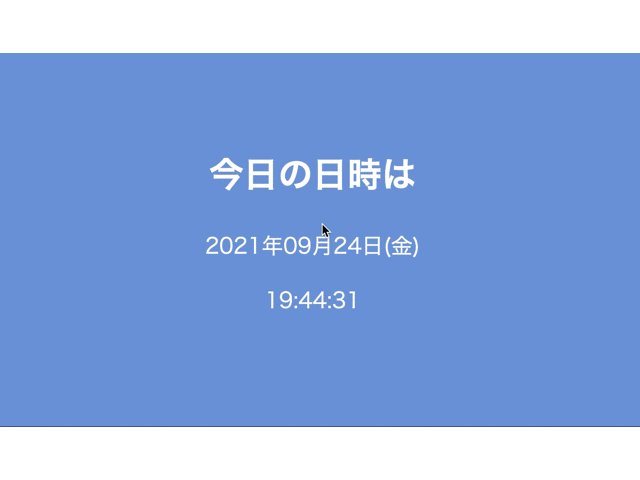
これで↓になります。

日時の部分の表示はデジタル時計になっていますが時間がデジタル時計になっていないので修正します。(例えば9時5分が9:5なのを09:05にするという意味です)
ここからも難しいと思うのでここまでの説明で難しく感じたら日時を表す時計は完成しているのでやめて大丈夫です。
コードを↓にします。
38行目〜44行目でデジタルにしていますがこういう仕組みになっています。
まず空っぽの数字の列を作ります。(39行目)
そこにfor文を使って0を並べます(40行目〜42行目)が0を並べるのが41行目ですでlenが2ならfor文はiが0と1の時になるので「zero == 00」となります。
43行目の「( zero + num)」ですがlenが2でnumが3なら「+」でzero(00)とnum(3)を繋いで003になります。
そして.slice(-2)で003の一番右から2番目までを切り取って03にします。
これを32行目と33行目に使っています。
.slice()はこの記事に解説があります。
最後に「ここをク14リック」を押したら時計が表示されるようにします。
コードを↓にします。
画面の表示を切り替えるのv-ifとv-elseを使います。
v-ifとv-elseの解説はこの記事に解説があります。
14行目ですがv-ifの条件にplayingを使います(34行目でtrueにしています)
14行目の「ここをクリック」をクリックしたときに表示を切り替えるのでv-onディレクティブを使います。(@で省略形にしています)
v-onディレクティブの中身を52行目〜54行目にしていて「ここをクリック」をクリックしたときにplayingをfalseにすることでv-elseの内容(16行目〜20行目で時計の表示)をします。
これでデジタル時計の完成です。
これからVue.jsを勉強したい人の助けになれば幸いです。
