初心者向け。Vue.jsのv-forディレクティブの基本的な使い方と使用例

1441 回閲覧されました
みなさんこんにちは、jonioです。
少し期間を開けるとv-forディレクティブの使い方を忘れるのですがそんな私やこれからvue.jsを勉強する人のためのメモです。
注意点
純粋にv-forディレクティブの使い方のメモなのでデータベースから情報を取得する方法のメモは残していません。
しかしv-forディレクティブの書き方は「<li v-for=”item in items”></li>」ですがデータベースを使った場合のitemsの部分の取得方法が今回の場合と違うだけでv-forディレクティブ自体の書き方は同じなのでデータベースから情報を取得したけどそれをv-forディレクティブで書く方法が分からない人には参考になると思います。
v-forディレクティブの基本の書き方
難易度は高くなくjQueryが多少理解できれば大丈夫です。
例えばhtmlでliタグを使う時は下記の記述みたいにliタグの中に表示したい内容を直接書きます。
しかしvue.js(というかプログラムを書くとき)では liタグの中に直接書きません、下記にします。
使い方の説明をします。
繰り返しをしたい内容に「v-for=”〜”」を付けます(今だと4行目)が分かりやすい名前がいいので私はitem in itemsとしています。
itemsの名称は何を書くか決まっています(すぐ説明します)がitemの名称は何でもいいです。
そしてv-for=”item in items”の下に必ず「:key=”item.id”」(5行目)をつけてください、つけないとエラーになりますがこれはそんなもんだと思っていいです。
また4行目と5行目の「hogehoge」を同じにして下さい。
そして表示するための内容をdata属性に書きます。(18行目〜34行目)
18行目から34行目の書き方はそのまま覚えていいです。
5行目と18行目のitemsですが同じ名前にして下さい。
items:[ ]の中にオブジェクトの形で書きます。(オブジェクトの意味が分からない人はこんな書き方をすると思えばいいです)
そして表示したい内容を8行目に書きます、「{{item.li}}」です。
item.liのitemは6行目のitemと同じ名前にしてitem.liのliは20、23、26、29、32行目のliと同じです。
これで1つの内容を繰り返で表示するのはできましたが情報ががーっと出てきて混乱するかもしれないので「<li v-for=”item in items” :key=”item.id”>{{ item.li }}</li>」まとめます。
- item in itemsのitems : data属性のitems
- item in itemsのitem : 名称は何でもいいがitemsに似た名前にした方があとでコードを見た時にわかりやすい
- :key=”item.idのitem : item in itemsのitemと同じ名前にする
- {{ item.li }}のli : data属性の中にあるli
次は使用例を見ていきましょう。
使用例
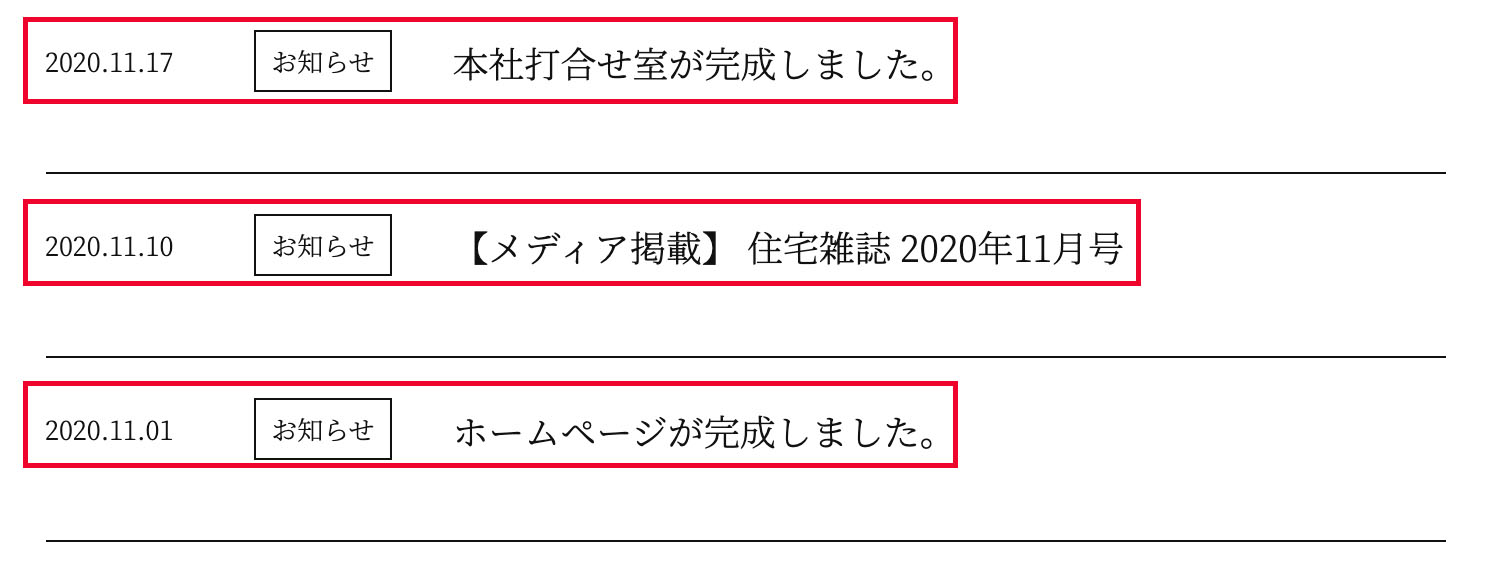
例えば↓みたいにブロック(日付、お知らせ、内容)を繰り返しで表示したかったとします。(例なのでCSSの解説はしません)

そんな場合はコードを↓にします。
やり方は簡単でdata属性のinformationsの項目を増やして8行目〜12行目のように{{information.〜}}の「〜」を増やせばいいだけです。
画像の読み込み
今度は↓のように画像を読み込みたかったとします。

その場合はコードを↓にします。
23、29行目で赤枠の中の図を表示していて26、32行目で青枠の中の図を表示しています。
画像を表示するときのコード(11行目)は「:src=”hogehoge.hugahuga”」みたいにすればいいです。
リンクの付け方
リンクをつける時はコードを↓にしますが画像の時とコードの書き方はほとんど同じです。
4行目の「:href=”hogehoge.hugahuga”」とすればいいです。
3行目は別タブで開くための設定なのでなくてもいいです。
