超初心者用向け。Vue.jsの反射神経アプリの作り方を詳しく解説

1654 回閲覧されました
私は以前この記事を読みながら反射神経ゲームのアプリを作りました。
情報があるだけありがたいのですがこの記事は間違っている部分があったり私にとっては説明が少なくて非常に分かりにくかったです。
多分Vue.jsの勉強を始めた人にとって解説を読んでも恐らく分かりにくいと思ったので私なりの解説を付けたのとゲームの内容を少しカスタムしました。
デモは↓で実際の操作はこのページで行えます。

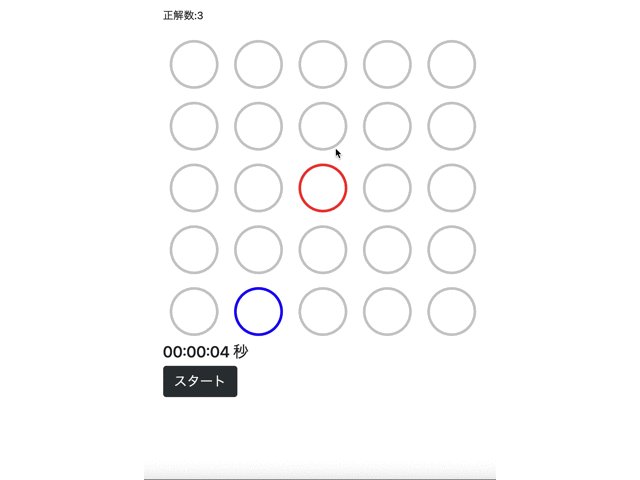
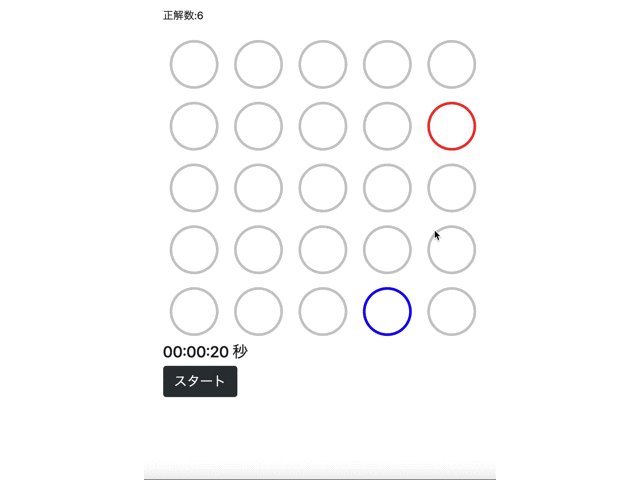
スタートボタンを押すとゲームが始まり赤のマルをクリックすると画面上にある正解数が増えていき10回になるとゲームが終了になります。
赤のマル以外をクリックするとタイムが10秒増えます。
最初は青のマルは表示されないのですが赤のマルを何度かクリックするたびに表示されて青はフェイクのマルで画面の上の方にある「正解数」は増えずにタイムが10秒増えます。
青マルが出ている時に赤マルをクリックすると一旦青マルは動きが止まってそれから赤マルをクリックするとまた青マルは動き出します。
お手軽に作れるようにjsdelivrとBootstrapを使います。
JavaScriptに関しては解説すると話がそれるので解説のリンクをつけるのみにします。
まずは↓をコピペしてください。
これで表示が↓になります。

灰色のマルをまとめて表示します。
コードを↓にします。
15行目ですがv-forディレクティブを使うと繰り返しの表示ができます。
v-forディレクティブはこの記事に解説があります。
14行目ですがマルを5個並べたら改行するための記述です。
15行目の「25」ですが全体に数字を使うことができてその場合はbuttonNumberのインデックス番号の最初が1になります。(全体に数字を使わない場合の最初のインデックス番号は0です)
↓のようにコードを加えるとわかります。
画面を表示すると↓になります。(マルの中の数字がインデックス番号です)

確認できたら3行目の「{{buttonNumber}}」を消して先に進めます。
スタートボタンを押したら00:00:00が増えていくようにします。
コードを↓にします。
まずは47行目〜55行目のスタートボタンをクリックすると時間が1秒ずつ増えていく部分の記述です。
秒が増やすための最初の状態が必要なので36行目の定義しています。
49行目〜51行目はタイマーが動いている時にスタートボタンを押したらタイマーを止めるための記述でこれをつけずに試せば分かりますがスタートボタンを連打するとタイマーの動きが変になります。
49行目でif文を使っていますが条件が必要なので37行目で定義しています。
clearIntervalはこの記事に解説があります。
52行目〜54行目はスタートボタンを押すと1秒ずつ時間が増えていくための記述です。
setIntervalはこの記事に解説があります。
40行目〜46行目はタイマーをデジタルにするための記述です。
例えば5時7分9秒をデジタルにすると05:07:09ですがこれの方がタイマーとしては適していると思います。
41行目のnumber.toStringですが文字列にするための記述でnumberに数字が入りますがタイマーは数字を表示するわざわざ文字列にするのって変ですよね。
理由は42行目にありますが「.length」を使うためです、.lengthは文字列にしか使えないから数字をわざわざ文字列にします。
そして元々の数字が1つならその前に0をつけるための記述が42行目〜45行目です。
そしてこれを62行目に使いますが59行目はsecondsを3600で割った結果を「時間」にして60行目は3600で割った余りを60で割った結果を「分」にして61行目はsecondsを3600で割った余りに対して60で割った余りを「秒」にしています。
そして58行目〜63行目の内容を57行目のcomputedで表示しますがcomputedは既存のデータに何らかの処理をしてデータを返します。
そしてそのデータですが更新する何らかの操作をしない限り情報(キャッシュ)が残ったままになります。
今回は1秒ごとにデータを更新する(1秒ずつ増えていく)のでcomputedを使っています。
methodsと似ていてよく比べられるのですがこの記事が詳しく説明いています。
次はスタートボタンを押したら赤マルがランダムに表示されるようにします。
コードを↓にします。
16行目〜18行目ですがクラス名を「:class=”buttonClass(buttonNumber)”」に変えています。
v-bindディレクティブを使っていますがダブルコーテーションの中にメソッドを使うこともできます。
v-bindはこの記事に解説がありますが今回みたいにmethod を使った解説をネットで見つけることができなかったので今回の解説で知ってください。
今回のv-bindのやり方は元々ついているクラスを上書きするやり方なのですが他の場面でも使う時が出てくるかもしれないので覚えておいた方がいいです。
何かでクラスを上書きする時はまず17行目のように「:class=”メソッド”」とします。
methodの中身は64行目〜70行目にあります。
65行目のようlet classNames = [‘変更する前の元々のクラス名 ‘]とします。(変更する前のクラス名はcircle-buttonでした)
66行目〜68行目は1から25のインデックス番号(number)とランダムに変わる数字(61行目)が同じならマルが赤色になるという記述です。
67行目の配列にクラスを追加することでクラスの上書きをしています。
.pushはこの記事に解説があります。
1から25のインデックス番号は↓です。

69行目は66行目〜68行目が正しくないならマルの色はそのままにするという記述です。
赤マルをクリックしたら次の赤マルがランダムに表示するようにします。
コードを↓にします。
赤のマルをクリックした時を考えるので15行目の赤のマルを表示する記述のの所に赤マルのボタンをクリックするコードを追加します。
「answer(buttonNumber)」の中身は66行目〜70行目です。
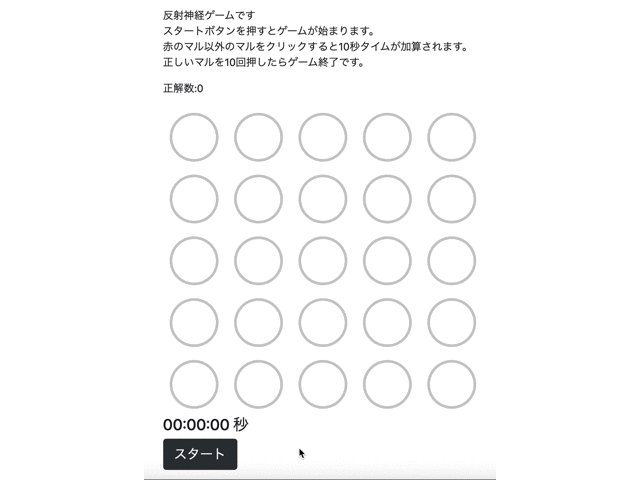
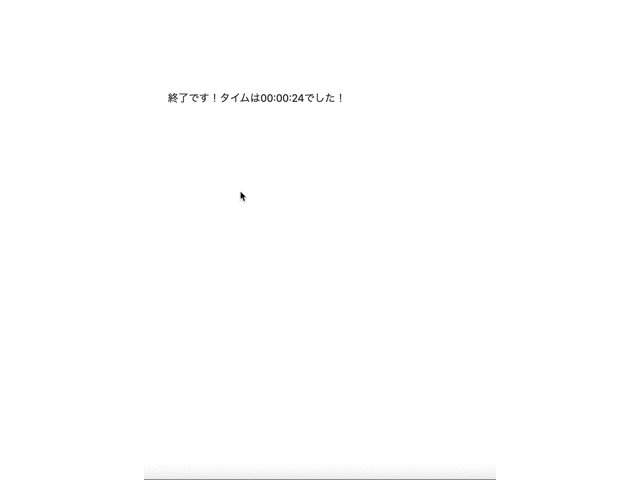
ページを開いたときに「反射神経ゲームですスタートボタンを押すとゲームが始まります。赤のマル以外のマルをクリックすると10秒タイムが加算されます。正しいマルを10回押したらゲーム終了です。」が表示されていてスタートボタンを押すとこの文章が消えて10回赤いマルをクリックするとゲームが終了して時間がどれだけかかったかを表示するようにします。
コードを↓にします。
ゲームが続いている時の状態をv-if(15行目)に入れてゲームが終わった後の状態をv-else(32行目)に入れます。
15行目で使うflagは48行目で定義しています。
16行目の説明文はスタートボタンを押したら消したいので条件を49行目で定義してスタートボタンの記述(59行目〜70行目)の中に定義しています。
赤マルじゃないマルを押したらタイマーが10秒追加される記述ですが95行目のelse以降〜97行目にあります。
これで赤マルを押す反射神経ゲームは完成しましたが少しカスタムします。
ここまでの理解が大変だった人はここまでで終わって大丈夫です。
どうカスタムするかですがダミー(青い)のマルを登場させます。
コードを↓にします。
青マルが表示されるタイミングですが赤マルを押した1回目と4回目と7回目に表示します。
青マルが表示されるための記述を17行目のv-bindの中に入れます。(nisebuttonClass(buttonNumber)です)
17行目は配列の中に2つのmethodが入っていますが2つ以上のmethodを:class=” “のダブルコーテーションの中に入れる時は配列の中にmethodを入れます。
1回目と4回目と7回目に青マルを表示する記述は118行目〜120行目にあります。
後は赤マルを表示した時とやり方は同じなので一連のゲームの流れが理解できた人は分かると思います。
これで反射神経ゲームの完成です。
これからVue.jsでアプリを作りたい人の助けになれば幸いです。
