Vue.jsの親→子・子→親のコンポーネントにデータを渡す仕組み

3950 回閲覧されました
Vue.jsの親コンポーネントから子コンポーネント、子コンポーネントから親コンポーネントにデータを渡す仕組みの備忘録です。
後で自分が見た時に思い出せるように細かく説明を書いているつもりです。
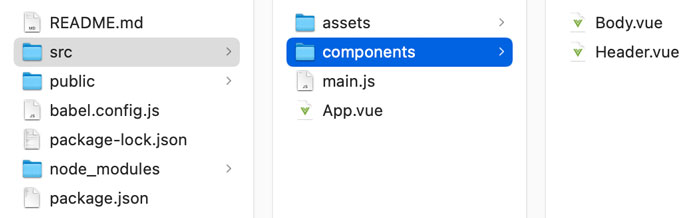
ターミナルからVue.jsのプロジェクトを作ったとします。
componentsフォルダに「Header.vue」、「Body.vue」を作ったとします。

親コンポーネントから子コンポーネントへデータを渡す
srcフォルダの中のApp.vueにBody.vueとHeader.vueを使うとします。
データを親から子に移すときはまず親のコードを書くのですがApp.vueのコードを↓にします。
4行目の「:header = “headerName“」ですが「headerName」がApp.vue(親コンポーネント)からHeader.vue(子コンポーネント)に渡すデータです。
データを親コンポーネントから子コンポーネントに渡すときは「:名称 = “渡す内容のタイトル”」と書きます。
今だと名称が「header」で渡す内容のタイトルが「headerName」です。
headerNameですが中身を書かないといけなくdataの中に書きます、24行目です。
書き方は「渡す内容のタイトル:”内容”」と書きますが今だと渡す内容のタイトルが「headerName」で内容が「ここはヘッダーです」です。
6行目から8行目がApp.vue(親コンポーネント)からBody.vue(子コンポーネント)にデータを移しているのですがHeader.vueの時と書き方は同じです。
親のコードを書き終わったら子のコードを書きます。
Header.vueとBody.vueのコードを↓にします。
親から子に渡すデータを表示する時は親コンポーネント(App.vue)から子コンポーネントに渡すデータheaderをHeader.vueの3行目の様に{{header}}と書けばいいです。
Body.vueにデータを渡す時も書き方は同じです。
データを渡す際に9行目〜13行目にあるpropsオプションの記述をしないといけないです。
書き方は↓です。
2行目の「名称」ですが親から子に渡すデータのことでHeader.vueならheaderでBody.vueならbodyです。
11行目ですが親から子に渡すデータが文字なのか数字なのか配列なのかなどを書いています、Stringは必須です。
この記事にもっと細かい説明があります。
子コンポーネントから親コンポーネントにデータを渡す
Body.vue(子コンポーネント)でボタンを押した回数をApp.vue(親コンポーネント)に渡してApp.vueでボタンを押したトータルの回数を表示します。
App.vueのコードを↓にします。
Body.vueのコードを↓にします。
ひとまずボタンを押すとBodyコンポーネントのボタンを押した回数は増えていきますが子から親に情報を渡してないからトータルの数は増えません。
それでは子から親に情報を渡します。
まずはBody.vueのコードを↓にします。
子から親にデータを渡す時は「this.$emit(“イベント名“,渡すデータ); 」とします。
今回はイベント名を「add」とし渡すデータを「this.count」(17行目のcountを使っています)とします。
子から親にデータを渡す時ですがpropsオプションは書かなくていいです。
次にApp.vueのコードを↓にします。
4行目と7行目ですが「@add = methodsで使う関数名」で子コンポーネントのデータを親に渡します。(addは子コンポーネントのイベント名です。)
子のデータを親に渡しているのでBody.vueのcountを32行目の様に引数に使うことができます。
これで↓となります。
