Laravel初心者向けの無料チュートリアル②ページを表示するまでの流れ

1794 回閲覧されました
みなさんこんにちは、jonioです。
今回はLaravelでアプリを作る時に絶対に理解してないといけないルーター・コントローラー・ビュー・モデル(MVCといいます)が何なのかとページを表示するまでのコードの書き方の流れの解説です。
1回目の解説から読んで欲しいのですが読んでない方は↓からどうぞ。
ページを表示するまでの流れ(MVC)
MVCはモデル・ビュー・コントローラーの略です。
登場するのはルーター・コントローラー・ビュー・モデルです。
それぞれについて説明しますがこれを理解できないとLaravelでアプリを作る事ができないので時間がかかってもいいので仕組みを理解しましょう。
ルーター
あるサイトのあるページを見たい人がURLを入力してクリックしたとします。(これをリクエストと言います)
そうするとルーターがコントローラーにあのページを見せてあげてと指示を出します。(これをルーティングと言います)
ルーターは司令塔みたいな役割です。

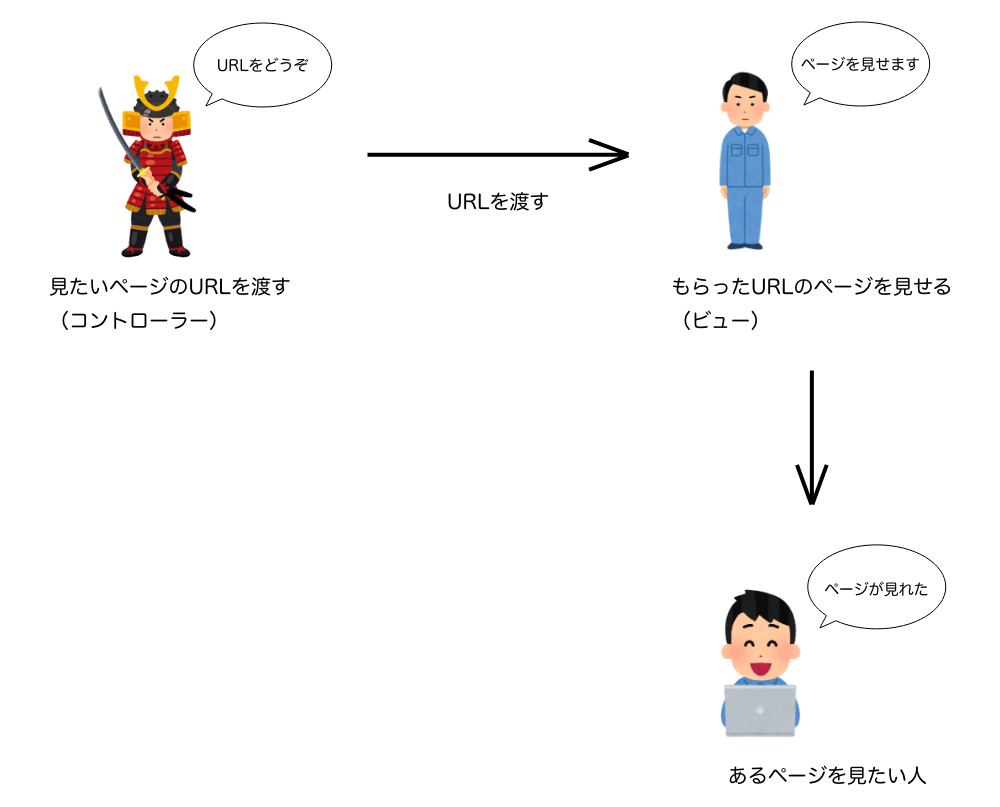
コントローラーとビュー
コントローラーはルーターから指示を受け取りますが指示を受けてからビューに「ページを見たい人にこのURLのページを見せて」と情報を渡します。
URLを受け取ってそれをページを見せたい人に見せるのがビューです。

初めて見たと思うので流れが頭に入らないと思いますが何度も同じ事をすれば慣れるので我慢してください。
ここまででまだ登場していない人がいます。
それはモデルです。
モデル
モデルは何かするかというとデータベースというネット上に情報を保管してある所から情報を取ってくる人です。
モデルに「データベースから情報を撮ってきて下さい」と指示を出すのはコントローラーになります。
モデルはデータベースで情報を取ってコントローラーに渡します。
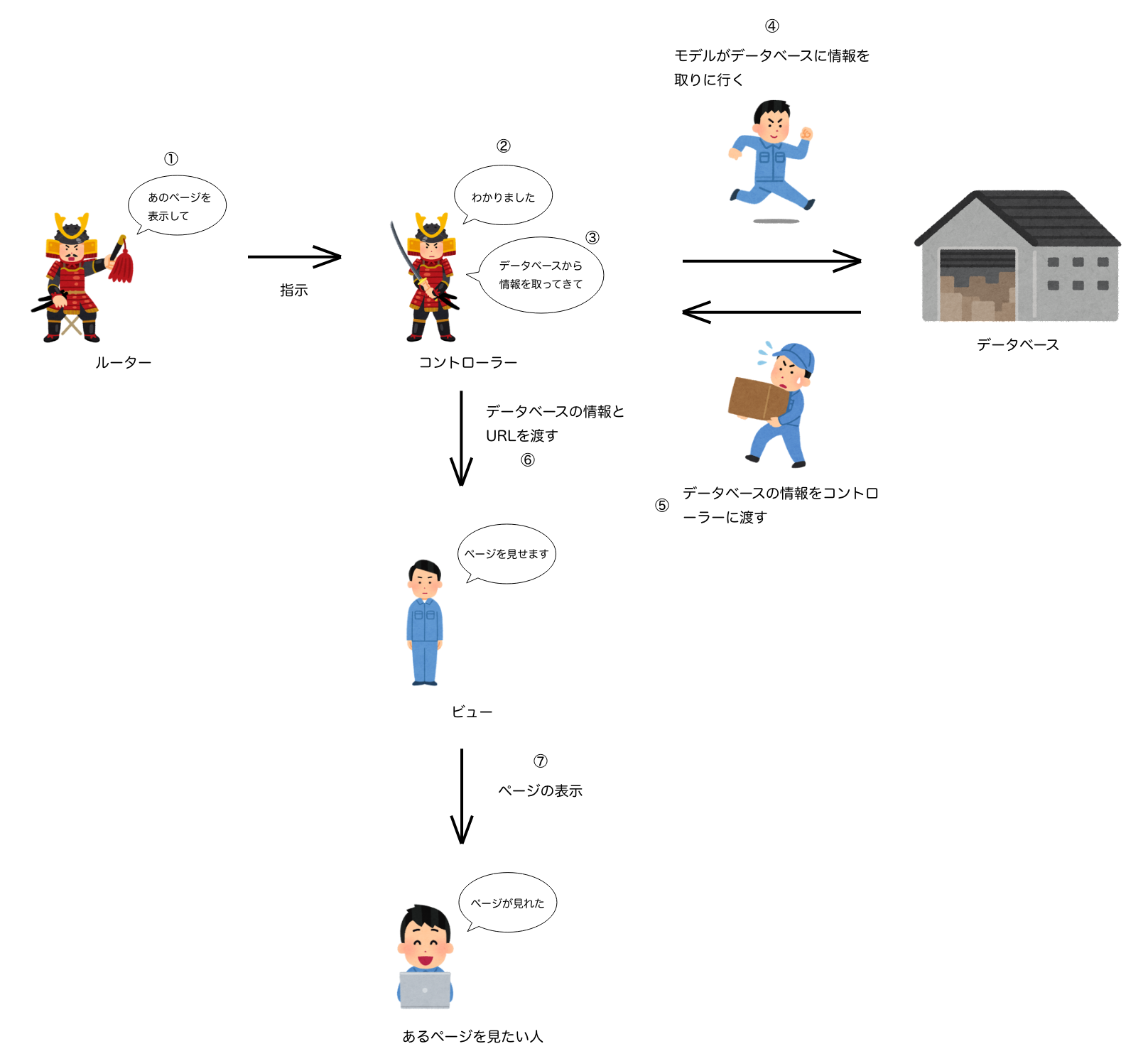
モデルがある時の流れは「ルーターがコントローラーに指示→コントローラーがモデルに指示→モデルがデータベースから情報を持って来てコントローラーに渡す→見たいページのURLとデータベースの情報をビューに渡す→ビューが見たいページを表示する」になります。
↓の①〜⑦で流れを確認して下さい。

ページを表示するまでの流れがルーティング→コントローラー→ビューなのでコードを書く時もこの流れで書くとやりやすいと思います。
ネットを見ると一貫性のない流れのコードの書き方をしている説明が多いですがそのやり方をすると初心者はかなりやりにくいはずです。(私は苦労しました)
それではコードを書きますがとりあえずページを表示だけさせようと思うので今回の解説ではモデルを使いません。(他の回の解説で使います)
ルーティング
どのコントローラーに指示を出すかを決めないといけないのですがコントローラーがないといけません。
だからまずコントローラーを作成します。
ターミナルでLaravelのプロジェクト(アプリ)に移動します。
コントローラーを作成するコマンドは「php artisan make:controller コントローラー名」ですが今回はリソースコントローラー(後で説明します)というのを使いますので「php artisan make:controller コントローラー名 –resource」とします。
今回はコントローラー名を「PostController」とします。
よってコマンドは「php artisan make:controller PostController –resource」になります。
PostControllerのPとCですがコントローラー名の単語の最初の文字(PとCの事)は大文字にして下さい。
また何をするコントローラーなのかを考えて命名した方が後で修正する時にどのコントローラーに対して修正するのかが分かりやすいです。
今回のアプリはつぶやきを投稿するのでPostControllerにしています。
ルーティングを書くファイルは「Laravelのプロジェクト名 > routes > web.php」です。
web.phpのコードを↓にします。
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Auth::routes();
Route::get('/home', [App\Http\Controllers\HomeController::class, 'index'])->name('home');
Route::resource('/post','PostController'); //この行を追加24行目を追加していますがこれがルーティングです。
ルーティングの解説の前にリソースコントローラーの説明をします。
リソースコントローラー
ルーティングを説明する前にリソースコントローラーから説明しないといけないのですがその前にCRUDという考え方を説明しないといけません。
C・R・U・Dはそれぞれの役割を英語にした時の先頭の文字を繋げてCRUDになりますが役割は下記になります。
- C : Create(作成する)
- R : Read(読む)
- U : Update(更新する)
- D : Delete(消す)
PHPでもこの考え方を使いますがLaravelはもっと細かく分けて書きます。
今回のアプリはつぶやきアプリなのでそれを使って説明します。
- index : つぶやき一覧の表示
- create : つぶやきの作成
- show : 複数あるつぶやきの内の1つの表示
- store : 作成したつぶやきの保存
- update : つぶやきを編集した時の更新
- edit : つぶやきの内容の編集
- destroy : つぶやきの削除
この7つを1つのコントローラーにまとめる事ができるのがリソースコントローラーです。
既にリソースコントローラーは作成しているので中身の確認をしましょう。
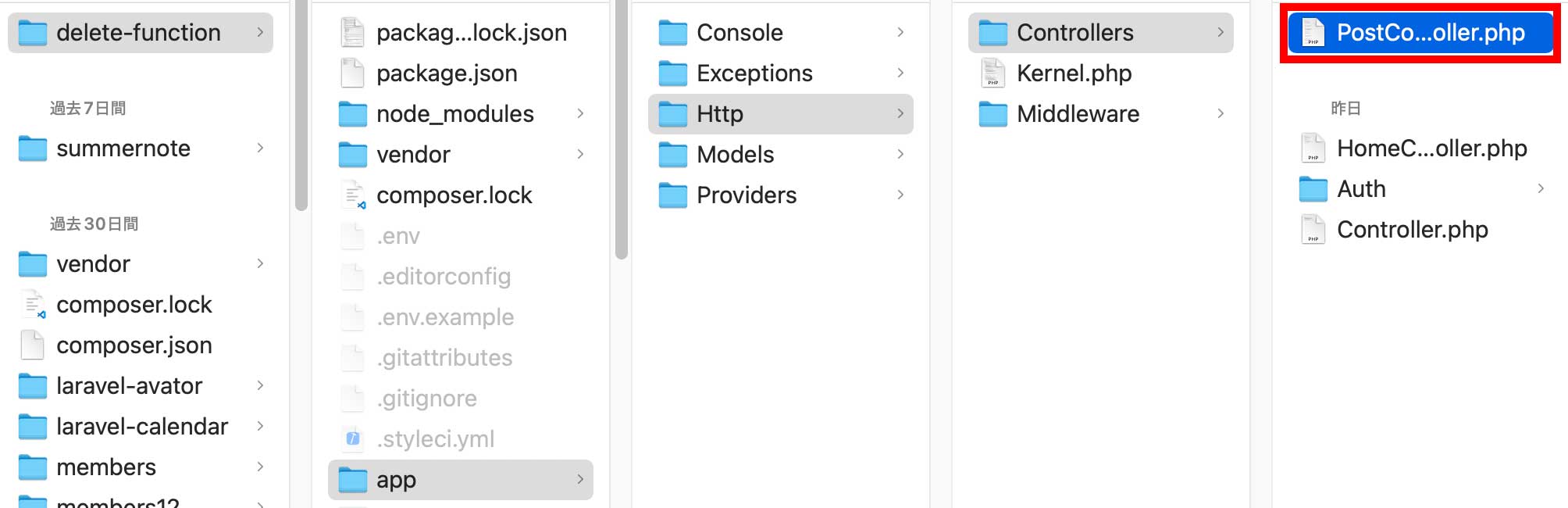
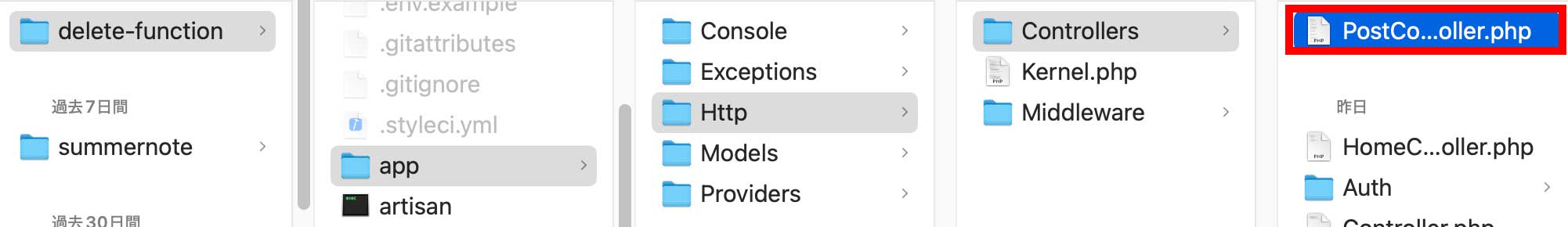
コントローラー(リソースコントローラーの場合も)は「Laravelのプロジェクト > app > Http > Controllers > PostController.php」にあります。

PostController.phpを開くと↓になっていてCRUDを細かく分けた7つがあるはずです。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class PostController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
//
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
//
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
//
}
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
//
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
//
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id)
{
//
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
//
}
}通常のアプリを作るのにリソースコントローラーは使わず用途に合わせてコントローラーを作ります。
今回のチュートリアルは複雑さを極力省いているのでリソースコントローラーでやった方が挫折の可能性が減ると思いリソースコントローラーを使う事にしました。
ちなみにPostController.phpの中の「public function index」のindexに当たる部分の事をメソッドとかアクションとか言いますがネット上でよく出る言葉なので名称を覚えておいた方がいいです。
それではルーティングの書き方を説明するのでweb.phpの24行目に戻ります。
ルーティングの書き方
ルーティングでどのコントローラーを使うかとどのURLで表示するかの設定をします。
ルーティングの書き方は「Route::Httpメソッド名(‘表示するためのURL‘,’コントローラー名@アクション名‘)->name(‘表示に使うファイルのパス‘);」になります。
1回目の解説で説明したのですがルーティングの書き方を楽にするための設定をしました。
「Laravelのプロジェクト> app > Providers > RouteServiceProvider.php」の29行目当たりのコメントアウトを外して下さいと説明したやつです。
protected $namespace = 'App\\Http\\Controllers';設定をするとルーティングの書き方は「Route::Httpメソッド名(‘表示するためのURL‘,’コントローラー名@アクション名‘)->name(‘表示に使うファイルのパス‘);」になります。
これをしないとルーティングの書き方がweb.phpの 22行目の長さになりコードが少し長くなります。(下記のことです)
Route::get('/home', [App\Http\Controllers\HomeController::class, 'index'])->name('home');それではコードの説明をします。
「Httpメソッド名」・「表示するためのURL」・「コントローラー名」・「アクション名」・「表示に使うファイルのパス」を自分で書かないといけないのですがリソースコントローラーを使った時のみ書き方がかなり簡単になるのでここの部分の説明はうっすら理解して理解を深めていけばいいです。
Httpメソッド名は今の時点では3つを知っておけばいいです。
使い分けは下記で考えれば楽だと思います。
- get : 表示する時
- post : 保存する時
- resource : リソースコントローラーを使う時
今回はリソースコントローラーを使うのでweb.phpの24行目の「Httpメソッド名」の部分はresourceになっています。
「表示するためのURL」はLaravelでは自分で決める事ができますが今回は「/post」とします。(私に合わせた方がこの先の解説でうまくいかなくてどうしようもなくなったという失敗がないと思います。)
リソースコントローラーを使っている時は例えば「/post」とすると表示するためのURLが自動的に決まります。
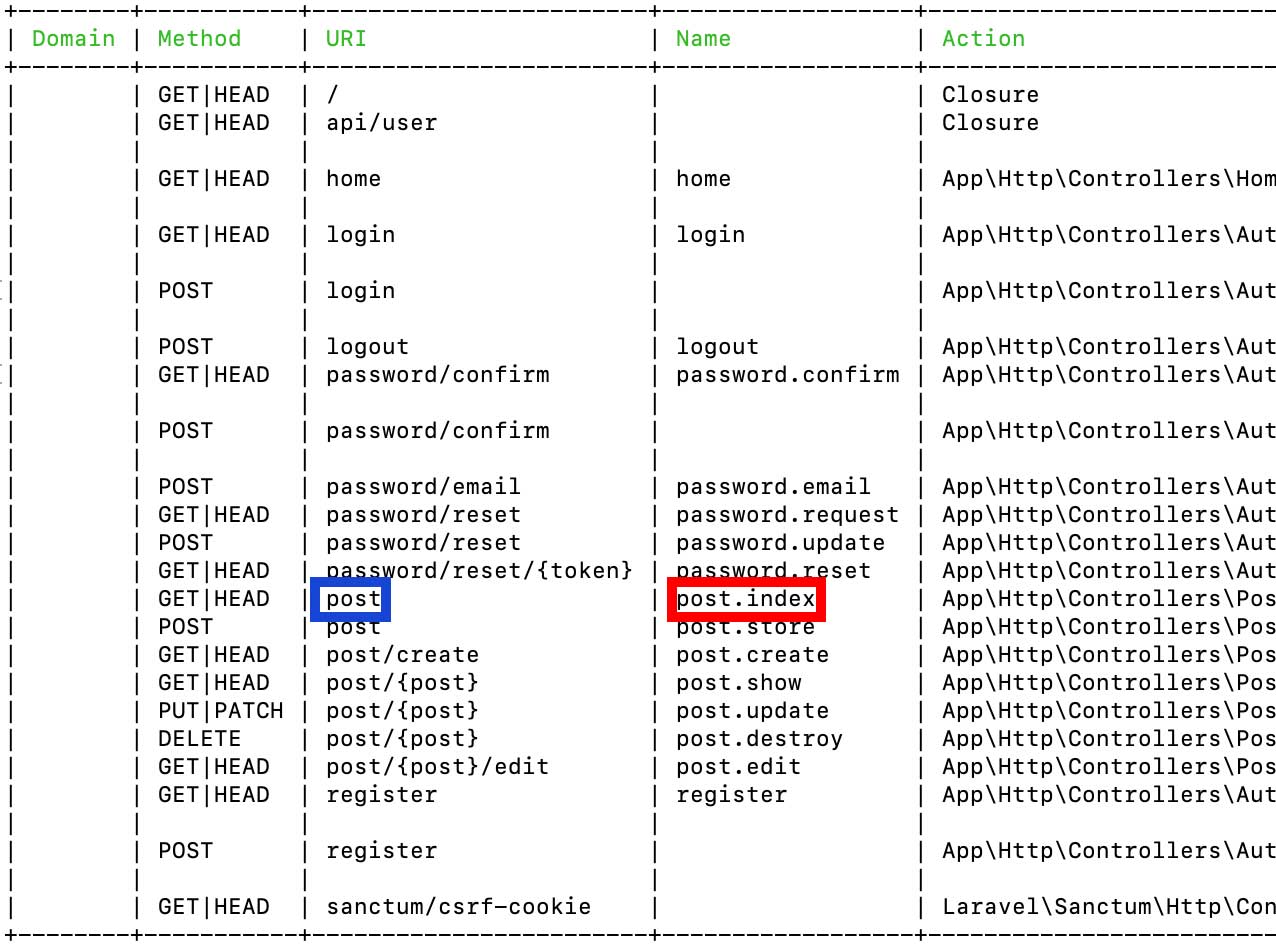
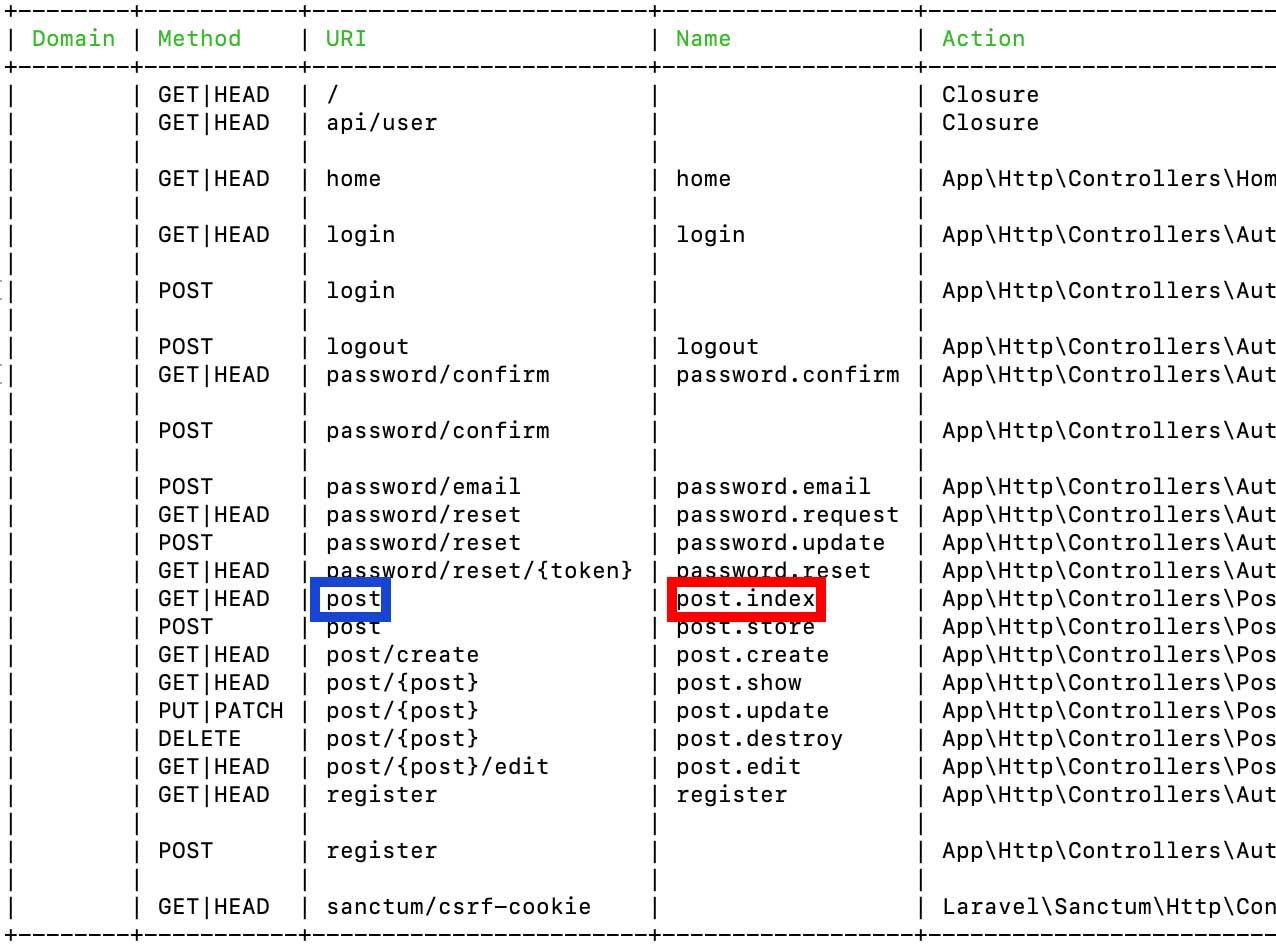
ターミナルでLaravelのプロジェクトに移動して「php artisan route:list」と叩くと表示されます。

この部分は必要になったらまた説明しますので今は「そんなもんか〜」位の理解でいいです。
「コントローラー名」はさっき作成したコントローラーなので「PostController」です。
リソースコントローラーでは「アクション名」・「表示に使うファイルのパス」は書かなくていいです。
ルーティングを書くのがかなり楽ですよね。
よってリソースコントラーを使った場合のルーティングは下記になります。
Route::resource('/post','PostController');リソースコントローラーを使っている時のみ他のルーティングは書かなくていいです。
コードを書く量が減れば減るほど挫折の可能性が減るのですがこのアプリ作成の記事ではいかに挫折しないかを相当考えているつもりです。
これでPostコントローラーがページを表示するための指示が行ったので次はPostコントローラーにURLを渡す為の記述をします。
コントローラー
「Laravelのプロジェクト > app > Http > Controllers > PostController.php」を開きます。

先ほどLaravelではCRUDを細かくして7つに分けていると説明しました。
- index : 作成内容の一覧の表示
- create : 作成する
- show : 作成内容の内の1つの表示
- store : 新規作成内容の保存
- update : 作成内容を編集した時の更新
- edit : 作成内容の編集
- destroy : 作成内容の削除
今回はとりあえず表示したいのでindexアクションを使います。
indexアクションのコードを↓にします。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class PostController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
return view('post.index'); //この行を修正
}16行目を修正しましたが「return view(‘表示したいファイルのパス‘)」と書きます。
表示したいファイルがビューの事でファイル名が「〜.blade.php」となります。
「表示したいファイルのパス」ですが今は「post.index」になっていますがリソースコントローラーにした場合は決まっています。
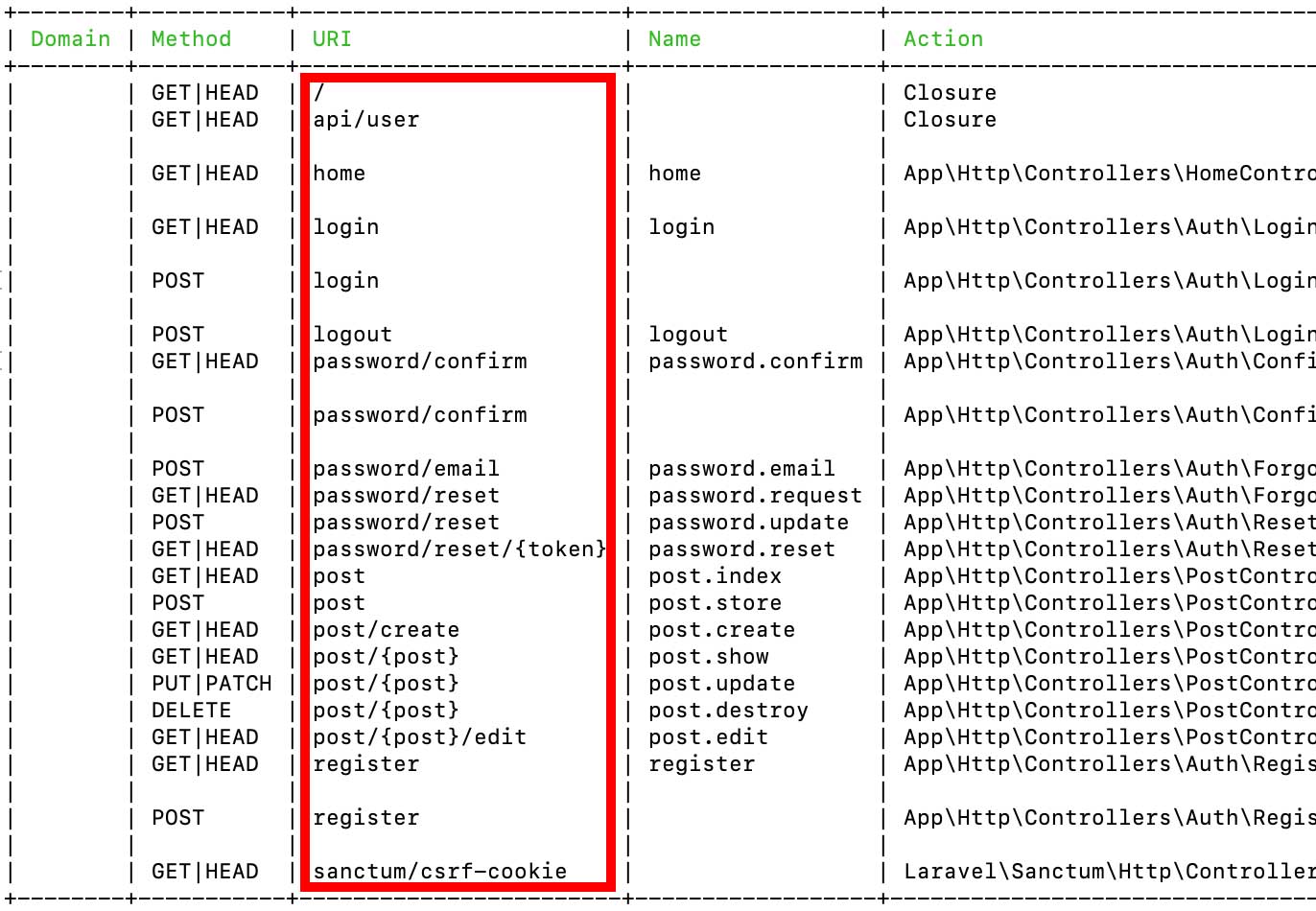
さっきターミナルで「php artisan route:list」を叩きましたがそれを使います。

Postコントローラーのindexアクションを使った場合の「表示したいファイルのパス」は↑の赤枠です。(何でpost.indexを使うんだろうと思ったはずですが次の回の解説で説明します)
「post.index」は「postフォルダの中のindex.blade.php」という意味です。
意味が分からないと思うので例を1つ付け加えます。
「post.index」がもし「out.file」になったとすると「outフォルダの中のfile.blade.php」という事になります。
話を戻してpostフォルダとindex.blade.phpを作成します。
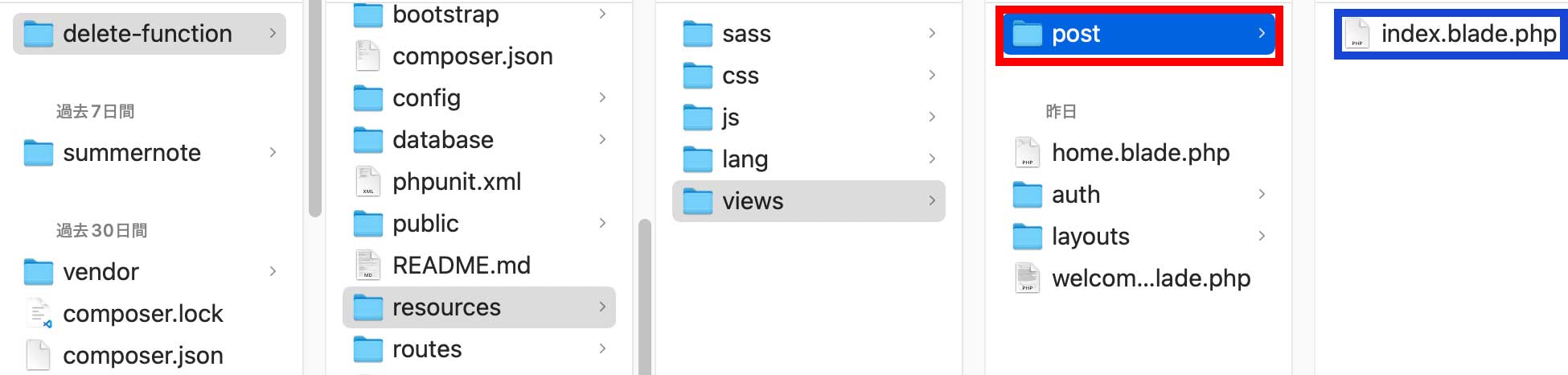
postフォルダは「Laravelのプロジェクト > resources > views」の下(↓の赤枠)に作りその下にindex.blade.php(↓の青枠)を作成します。

index.blade.phpの中を↓にします。
Laravelのチュートリアルindex.blade.phpの中身を書いたら表示されるかの確認をします。
アクセスするURLですが↓の青枠です。
 だから「http://localhost:8888/post」にアクセスすると↓の表示になります。
だから「http://localhost:8888/post」にアクセスすると↓の表示になります。

今回はここまでにします。
次回はつぶやきの作成と保存と表示の解説をします。
次回からがかなり難しく感じると思いますが慣れなので何度も繰り返して下さい。(私は初めて見た時は訳が分かりませんでした)