Laravel初心者向けの無料チュートリアル①アプリの初期設定

3854 回閲覧されました
みなさんこんにちは、jonioです。
私が勉強していた時はまずProgateでPHPの勉強をしてLaravelの勉強をしようと思いました。
ネットの情報で初心者向けと書いてあるのに私的に難しすぎる内容なのとネットでは本当に初心者に適している情報はある方以外の情報以外は存在しませんでした。
初心者に適している情報を載せていたある方の情報は内容的にはいいですが説明が相当足りなくてかなり調べないといけなくて大変でした。
これからLaravelを身につけたいと思っている方で私と同じ様に苦労している方が多くいると思います。
内容的に本当に初心者向けで丁寧な説明を書く人がいないなら自分が書けばいいと思ったので本当に初心者に向けたチュートリアルを作成したので公開します。
私の書いた記事でLaravelの理解度が上がれば幸いです。
目次
使っているパソコン
今回の記事はMacを使う人に向けていますのでWindowsを使う方はキーボードが若干違うと思います。
また、Macのターミナルに当たるのがWindowsではコマンドプロンプトですがMacとは何らかの違いがあるかもしれません。
対象となる人
これからLaravelを勉強するけどどんな教材を使って勉強しているか迷っている人です。
なるべく丁寧に解説を書いています。
この記事を書こうと思った理由
丁寧な解説を書いたLaravelアプリのチュートリアルの記事がないからです。
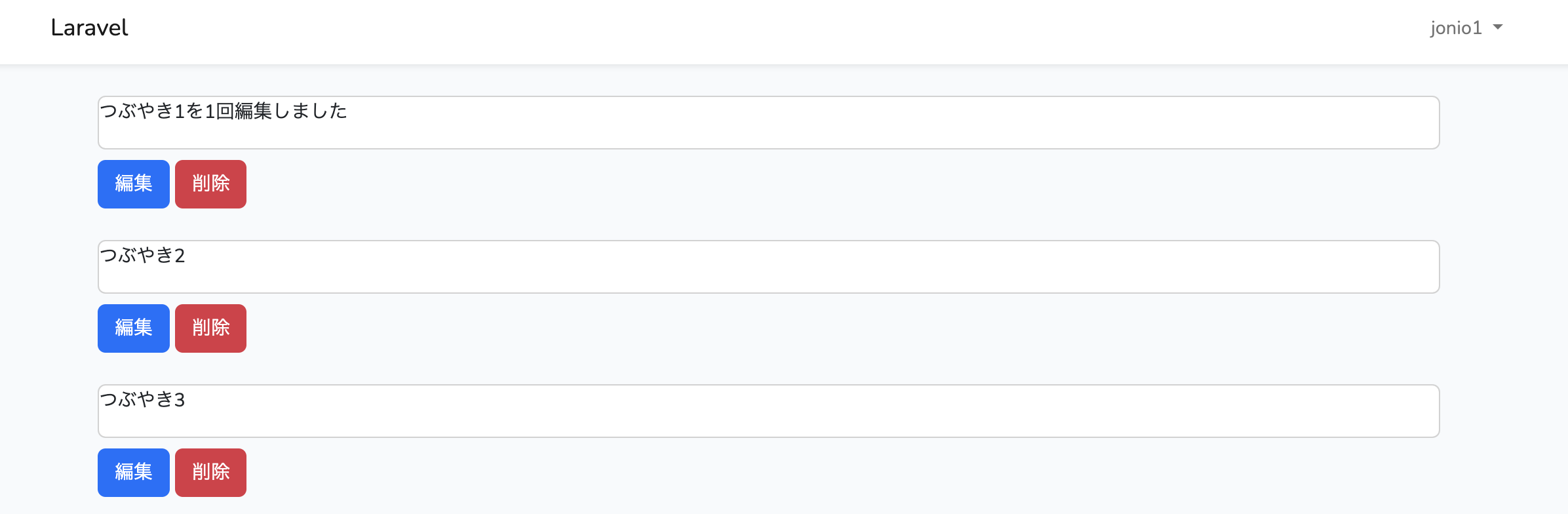
今回作るアプリ
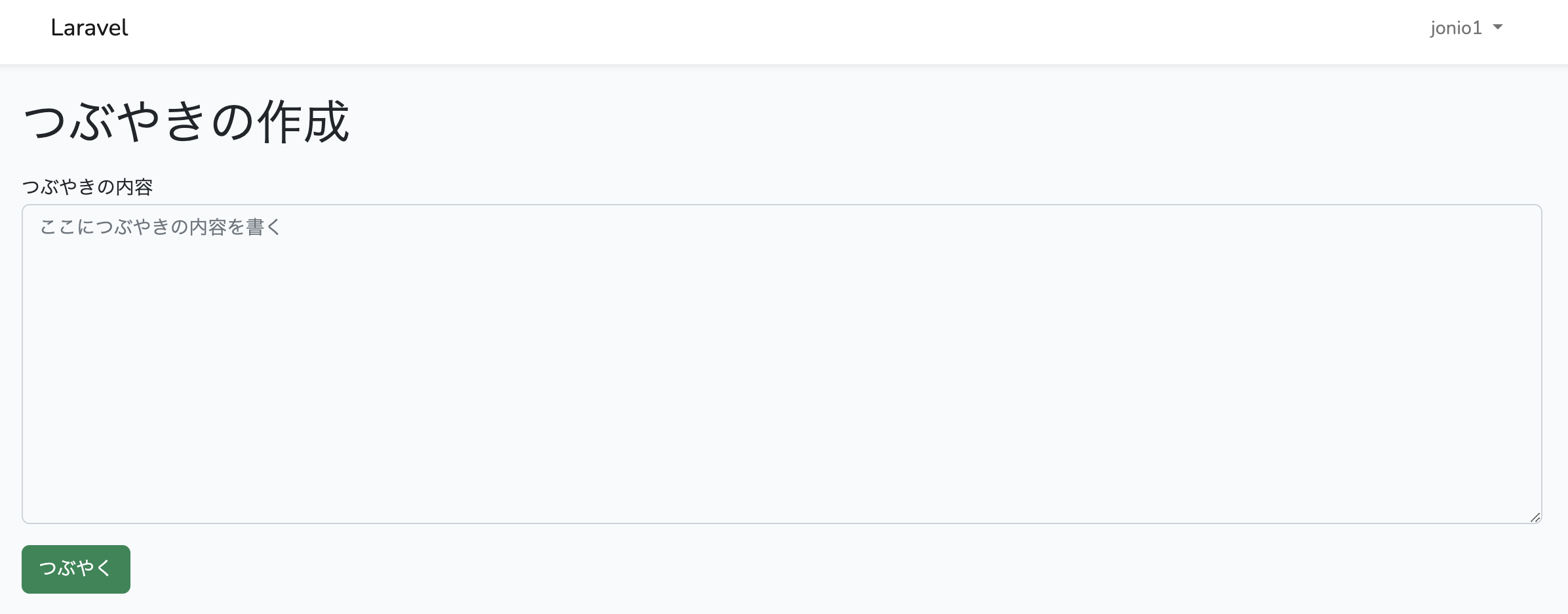
アカウントを登録してログインしてつぶやきを投稿してそれを見る事ができるアプリです。
↓でつぶやきを作成します。

作成したつぶやきをつぶやき一覧のページで表示します。

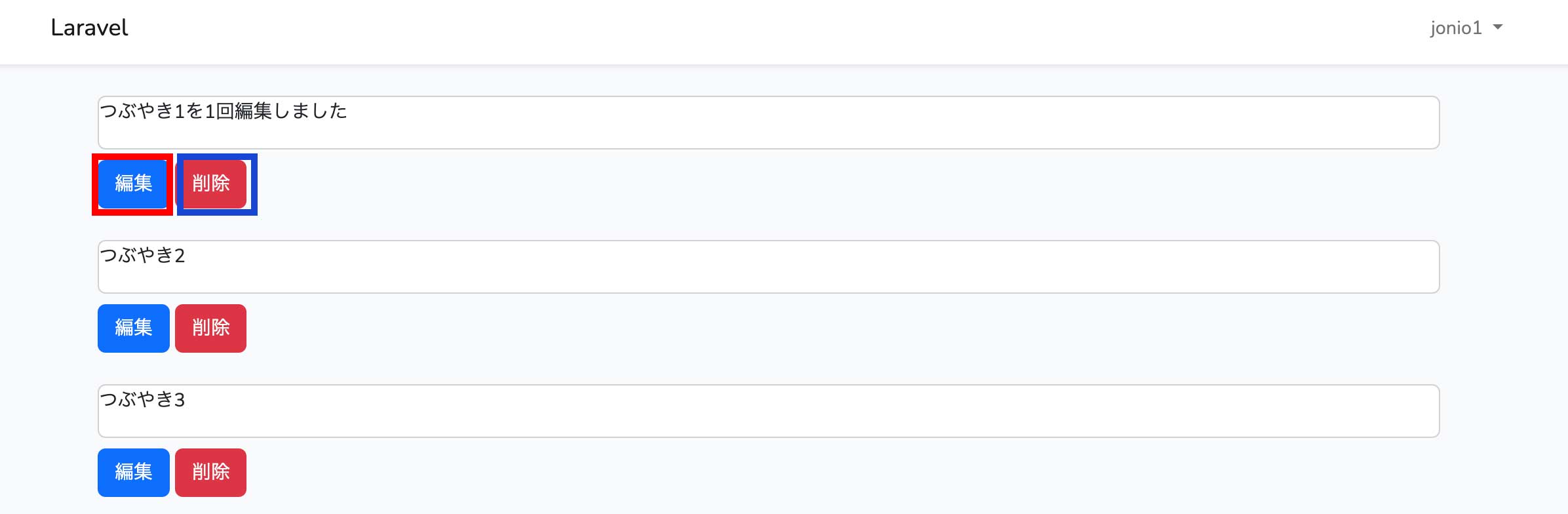
編集ボタンを押すとつぶやきの内容の編集ができて(↓の赤枠)削除ボタンを押すとつぶやきの削除ができます。(↓の青枠)

ポートフォリオへの掲載
掲載可としますがこれを使って求人に応募するとクオリティ的に間違いなく落ちるのでやめた方がいいです。
Laravelのバージョン
8系を使います。
新しいバージョンとは言えないですが2024年8月の時点で不具合は起きないです。
開発環境とLaravelのインストール
MAMPを使えば簡単に環境が作れるのでおすすめでこれでやればつまづく事はまずないと思います。
私は絶対に↓をすすめます。
コントローラーの設定
コントローラーはあとで説明するのでひとまずそんなのがある位でいいです。
色々説明すると複雑になって挫折するかもしれないので最低限必要だと思う内容だけ解説します。
ルーティングというのがあるのですが(内容は後で説明します)ルーティングのコードの書き方が楽になる為の設定です。
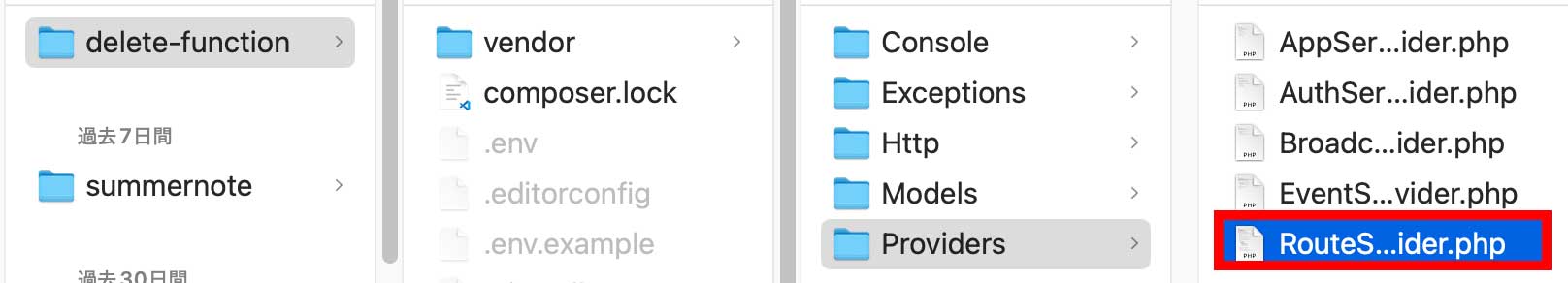
「Laravelのプロジェクト名 > app > Providers > RouteServiceProvider.php」を開きます。

29行目辺りがコメントアウトになっているはずですがコメントアウトを外して下さい。
protected $namespace = 'App\\Http\\Controllers';「これをすればコントローラーというものの書き方が楽になるんだ〜」 位の感覚でいいです。
ログイン認証機能
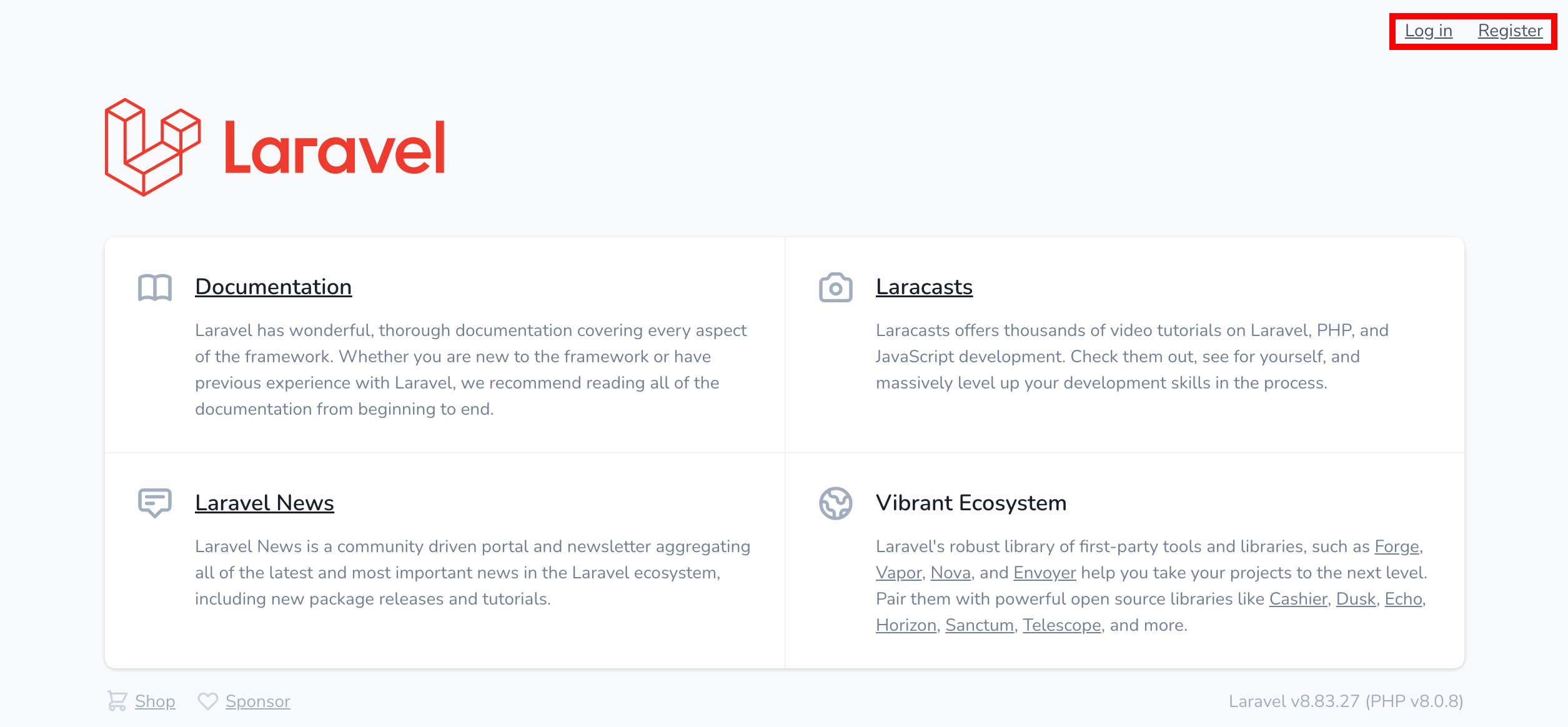
Laravelにデフォルトで入っているのですがログイン機能で↓の赤枠です。

Login(ログイン)をクリックすると↓のページになります。

Register(アカウント登録)をクリックすると↓のページになります。

ターミナルで「composer require laravel/ui」のコマンドを叩きます。
xxxxxx@MacBook-Pro Laravelのプロジェクト名 % composer require laravel/uiもうすぐLaravelのバージョン10が発表されるみたいですがこの記事を書いているのが2023年2月で↓のエラーが出る様になりました。
xxxxxx@MacBook-Pro Laravelのプロジェクト名 % composer require laravel/ui
Info from https://repo.packagist.org: #StandWithUkraine
Using version ^4.2 for laravel/ui
./composer.json has been updated
Running composer update laravel/ui
Loading composer repositories with package information
Updating dependencies
Your requirements could not be resolved to an installable set of packages.
Problem 1
- Root composer.json requires laravel/ui ^4.2 -> satisfiable by laravel/ui[v4.2.0, 4.x-dev].
- laravel/ui[v4.2.0, ..., 4.x-dev] require illuminate/console ^9.21|^10.0 -> found illuminate/console[v9.21.0, ..., 9.x-dev, 10.x-dev] but these were not loaded, likely because it conflicts with another require.
You can also try re-running composer require with an explicit version constraint, e.g. "composer require laravel/ui:*" to figure out if any version is installable, or "composer require laravel/ui:^2.1" if you know which you need.
Installation failed, reverting ./composer.json and ./composer.lock to their original content.もし同じ現象になったら「composer require laravel/ui」ではなく「composer require laravel/ui:3.*」 のコマンドにして下さい。
これで上手くいくはずです。
(お詫び : Laravel uiはLaravelのバージョン8からは非推奨になっています。でも初めてLaravelのアプリを作る為に使うのは有効だと思います)
話を戻してインストールが終わったら次は↓のコマンドを叩きます。
php artisan ui bootstrap --auth次は↓のコマンドを叩きます。
npm install次は↓のコマンドを叩きます。
npm run devこのコマンド(npm run dev)をするといつも初回だけ↓のエラーが出ます。
xxxxxx@MacBook-Pro Laravelのプロジェクト名 % npm run dev
> @ dev /Applications/MAMP/htdocs/delete-function
> npm run development
> @ development /Applications/MAMP/htdocs/delete-function
> mix
Additional dependencies must be installed. This will only take a moment.
Running: npm install resolve-url-loader@^5.0.0 --save-dev --legacy-peer-deps
Finished. Please run Mix again.
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! @ development: `mix`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the @ development script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/hayatakyouhei/.npm/_logs/2023-02-14T09_43_34_416Z-debug.log
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! @ dev: `npm run development`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the @ dev script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/hayatakyouhei/.npm/_logs/2023-02-14T09_43_34_462Z-debug.logもう一度「npm run dev」を叩いて下さい。
そうすればエラーは出ません。
BootStrapの導入
↓ですが見た目(レイアウト)が綺麗になっていますよね。

これはBootStrapというcssを自動的に付ける事ができる物を使っています。
今回使うBootStrapに関しては使いこなそうとするとそれだけでそれなりに時間を使うので「そんなもんなんだ」と思ってLaravelの習得に時間を割いて下さい。
BootStrapを導入するためにこのページに入ります。
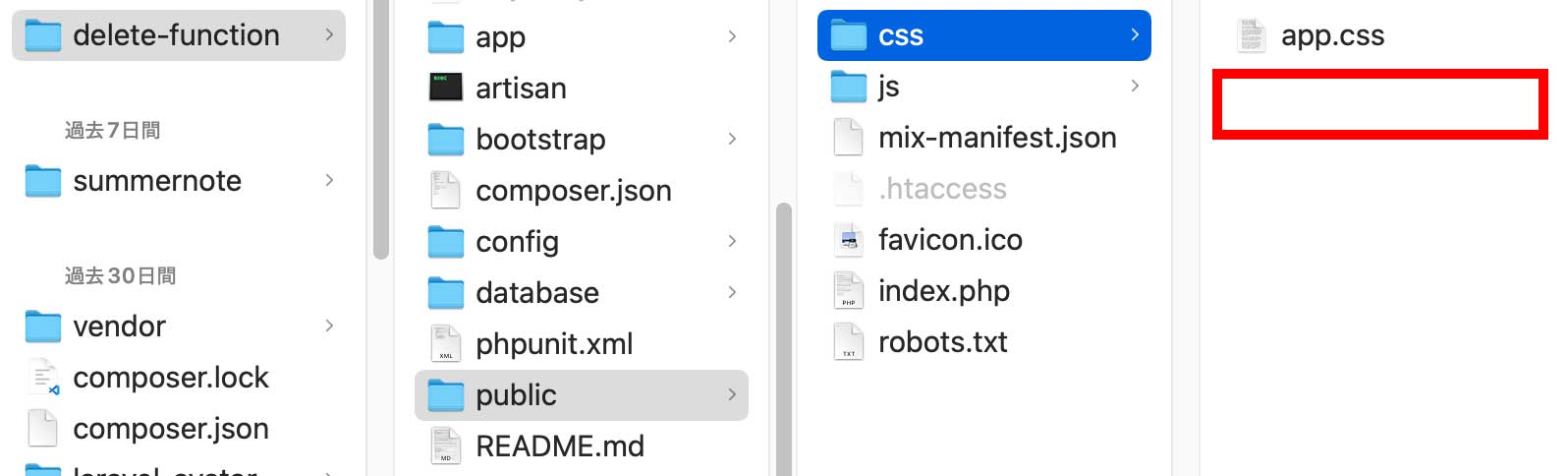
そして↓の赤枠をクリックするとBootStrapを導入するのに必要な物がダウンロードできます。

ダウンロードした圧縮ファイルを解凍します。
圧縮したフォルダの中にcssフォルダがあってその中に「bootstrap.min.css」があるので「Laravelのプロジェクト > public > css」の下に置きます。

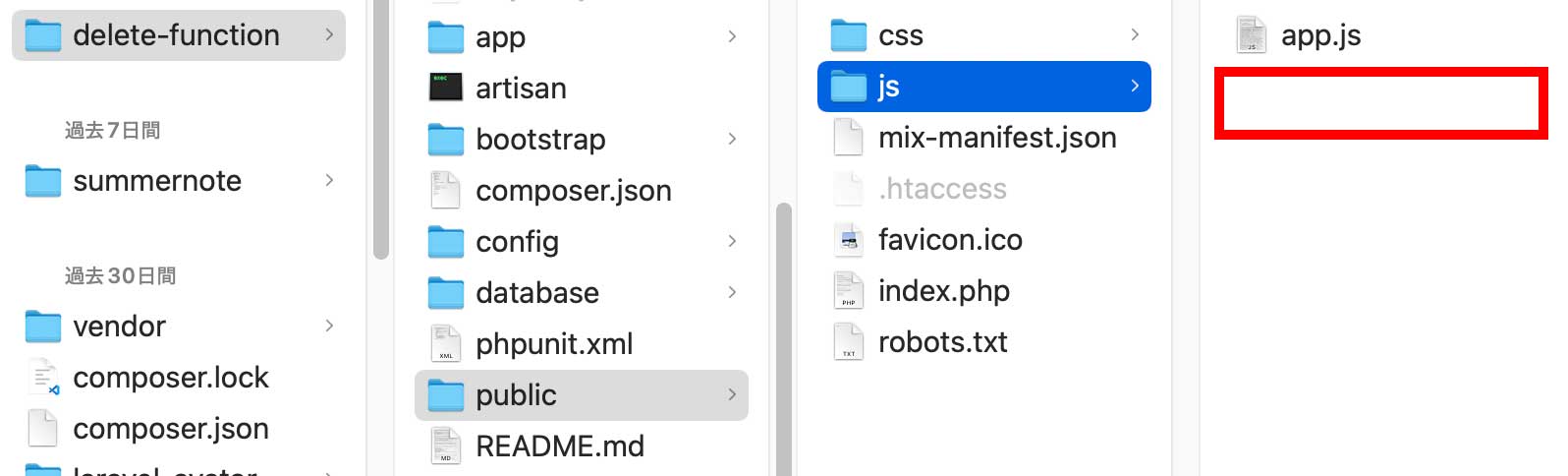
圧縮したフォルダの中にjsフォルダがあってその中に「bootstrap.min.js」があるので「Laravelのプロジェクト > public > js」の下に置きます。

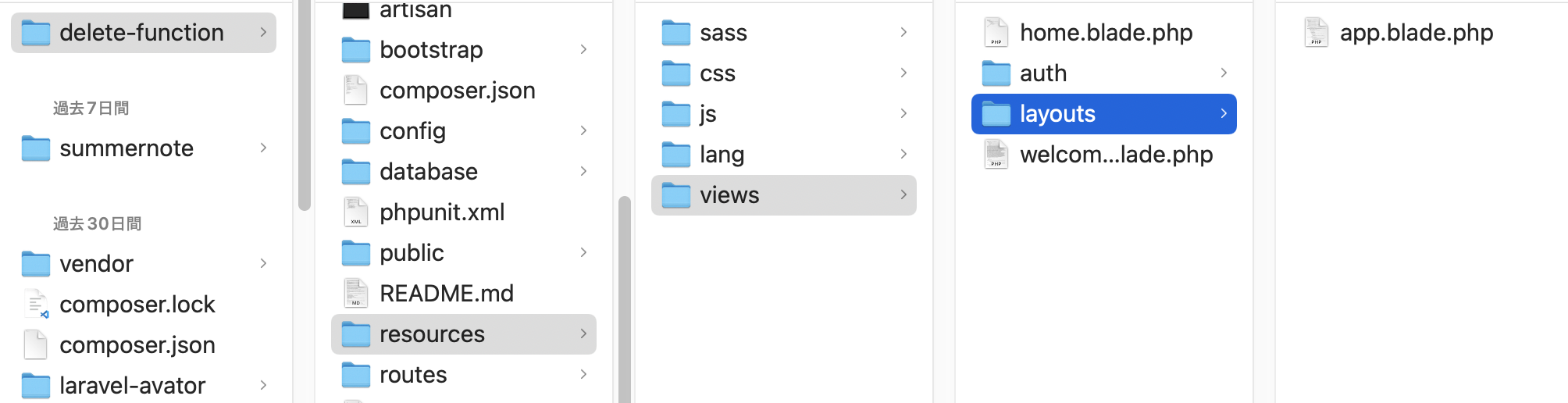
そして「Laravelのプロジェクト > resources > views > layouts > app.blade.php」に記述を追加します。

<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- CSRF Token -->
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<!-- Scripts -->
<script src="{{ asset('js/app.js') }}" defer></script>
<!-- Fonts -->
<link rel="dns-prefetch" href="//fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css?family=Nunito" rel="stylesheet">
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
//ここから追加
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<link href="{{ asset('css/bootstrap.min.css') }}" rel="stylesheet">
<script src="{{ asset('js/bootstrap.min.js') }}" defer></script>
//ここまで追加
</head>
<body>
<div id="app">
<nav class="navbar navbar-expand-md navbar-light bg-white shadow-sm">
<div class="container">
<a class="navbar-brand" href="{{ url('/') }}">
{{ config('app.name', 'Laravel') }}
</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="{{ __('Toggle navigation') }}">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<!-- Left Side Of Navbar -->
<ul class="navbar-nav me-auto">
</ul>
<!-- Right Side Of Navbar -->
<ul class="navbar-nav ms-auto">
<!-- Authentication Links -->
@guest
@if (Route::has('login'))
<li class="nav-item">
<a class="nav-link" href="{{ route('login') }}">{{ __('Login') }}</a>
</li>
@endif
@if (Route::has('register'))
<li class="nav-item">
<a class="nav-link" href="{{ route('register') }}">{{ __('Register') }}</a>
</li>
@endif
@else
<li class="nav-item dropdown">
<a id="navbarDropdown" class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false" v-pre>
{{ Auth::user()->name }}
</a>
<div class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="{{ route('logout') }}"
onclick="event.preventDefault();
document.getElementById('logout-form').submit();">
{{ __('Logout') }}
</a>
<form id="logout-form" action="{{ route('logout') }}" method="POST" class="d-none">
@csrf
</form>
</div>
</li>
@endguest
</ul>
</div>
</div>
</nav>
<main class="py-4">
@yield('content')
</main>
</div>
</body>
</html>24行目〜27行目を追加しています。
これで「http://localhost:8888/」 にアクセスすると↓の見た目になります。

今回はここまでですが慣れるまではやる事が多くて大変ですが慣れなので何度も繰り返すしかありません。
次回からアプリを作っていきますが2回目の解説はページを表示するまでの流れとコードの書き方の解説です。