初心者向けのLaravelでECサイト制作②マイカートに商品の追加と削除

4296 回閲覧されました
みなさんこんにちは、jonioです。
前回は商品をデータベースに登録してそれを商品一覧ページで表示する所までを解説しました。
前回の解説を読んでいない方は↓を読んで下さい。
目次
- 1 今回の解説内容
- 2 知っておかないといけない内容
- 3 ルーティング(マイカートのページの表示)
- 4 コントローラー(マイカートのページの表示)
- 5 ビューの修正
- 6 ルーティング(商品をマイカートに入れる)
- 7 モデル(商品をマイカートに入れる)
- 8 コントローラー(商品をマイカートに入れる)
- 9 リレーションの使用
- 10 コントローラー(商品をマイカートに入れる)
- 11 ビュー(商品をマイカートに入れる)
- 12 見た目の変更
- 13 ルーティング(マイカートに追加した商品の削除)
- 14 モデル(マイカートに追加した商品の削除)
- 15 コントローラー(マイカートに追加した商品の削除)
- 16 ビュー(マイカートに追加した商品の削除)
- 17 ビューの修正
今回の解説内容
全部の解説内容は下記になります。
- 初期設定と仮の形で商品を表示してデータベースの内容を表示できる様に変更する
- ログインするとマイカートに商品を追加できる
- マイカートに入れた商品の削除
- マイカートに入れた商品を購入
- 購入してからブラウザバックをした場合はエラーになる
- 購入したページをリロードした時にエラーにならなくする
- 登録した商品の管理画面で商品の編集と削除
今回は2と3を解説します。
解説に入る前に重要な内容があるのでそれの説明からです。
知っておかないといけない内容
マイカートに表示される商品は商品一覧ページの情報が入っているテーブル(stocksテーブル)の情報を使って表示します。
こんな時はマイカートのテーブル(cartsテーブルですがあとで作成します)とstocksテーブルを連携しないといけません。
テーブル同士を連携する時はリレーションというのを使います。
リレーションはLaravelでは必須ですのでしっかり理解しましょう。
今回は「1対多リレーション」という物を使いますがいきなり1対多リレーションを理解するのではなくまずは1対1リレーションを理解した方がいいと思います。
理解できれば1対多リレーションは(多分)簡単です。
それではまずはマイカートに商品を追加する方法の解説です。
マイカートに商品を追加する前にマイカートのページを表示できる様にしないといけないのでそれから始めます。
マイカートにはデータベースの情報を表示しますがとりあえずHTMLで表示する為に「ルーティング→コントローラー→ビュー」の順に記述します。
ルーティング(マイカートのページの表示)
web.phpを↓にします。
36行目に「->middleware(‘auth’)」がありますがこれをミドルウェアと言います。
ミドルウェアが何か分からない方は↓の記事を読んで下さい。
ミドルウェアを設定すればログインしてない状態でミドルウェアの設定があるページを見ると自動的にログイン画面に移動します。
マイカートはログインしないと見れないのが普通だと思うのでマイカートのページに移動する際にミドルウェアを置きました。
次はコントローラーです。
コントローラー(マイカートのページの表示)
ShopController.phpのコードを↓にします。
そして「Laravelのプロジェクト > resources > views」の下にmycart.blade.phpを作成してひとまずHTMLで表示します。
またmycart.scssを「resources > sass」の下に作成してmycart.cssを「public > css」の下に作成してmycart.scssを↓にします。
またwebpack.mix.jsを↓にします。
そして「npm run dev」をしてmycart.scssをmycart.cssに変換します。
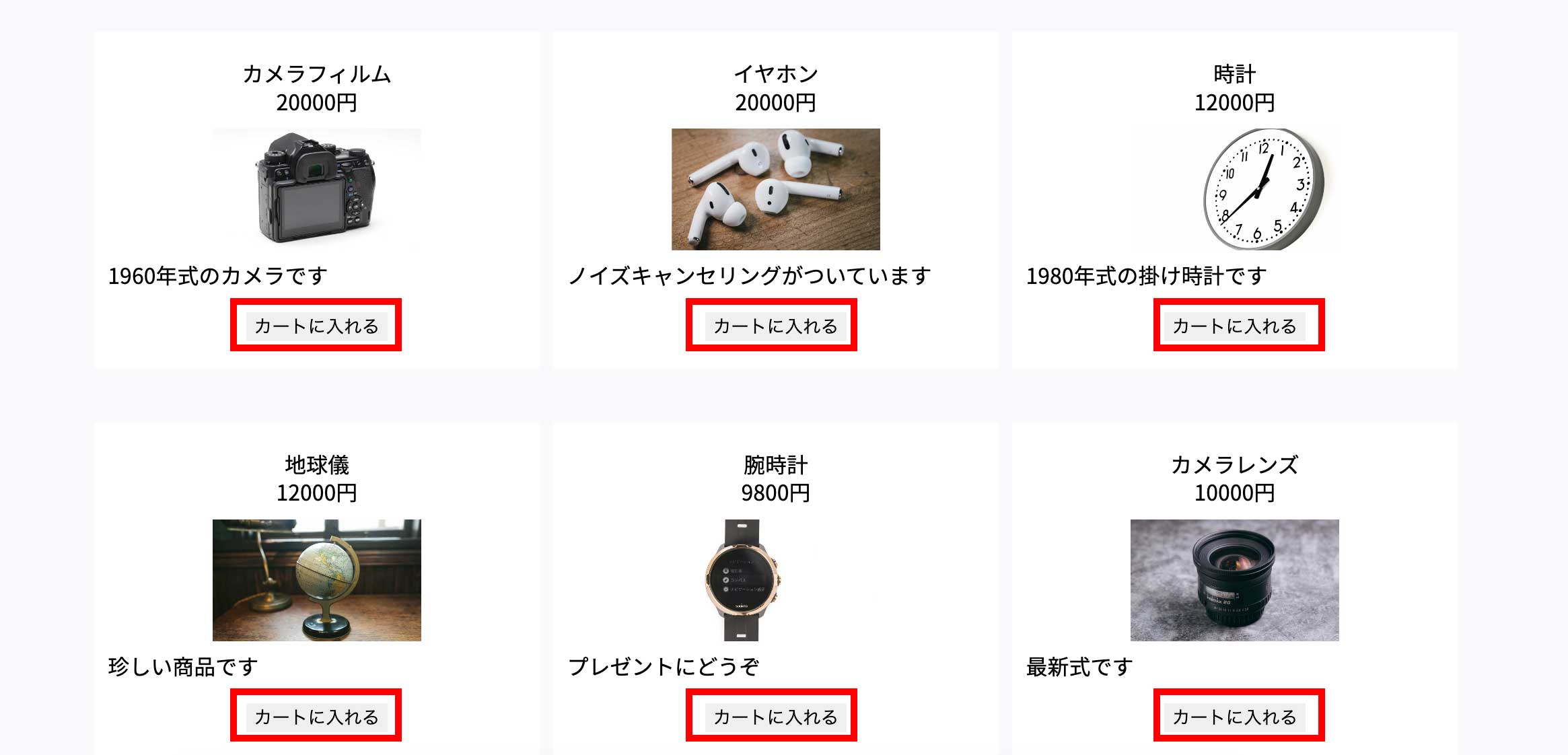
これで「http://localhost:8888/mycart」 にアクセスすると表示が↓になります。

商品をカートに追加できる様にする前に商品一覧ページ(shop.blade.php)のコードを修正します。
ビューの修正
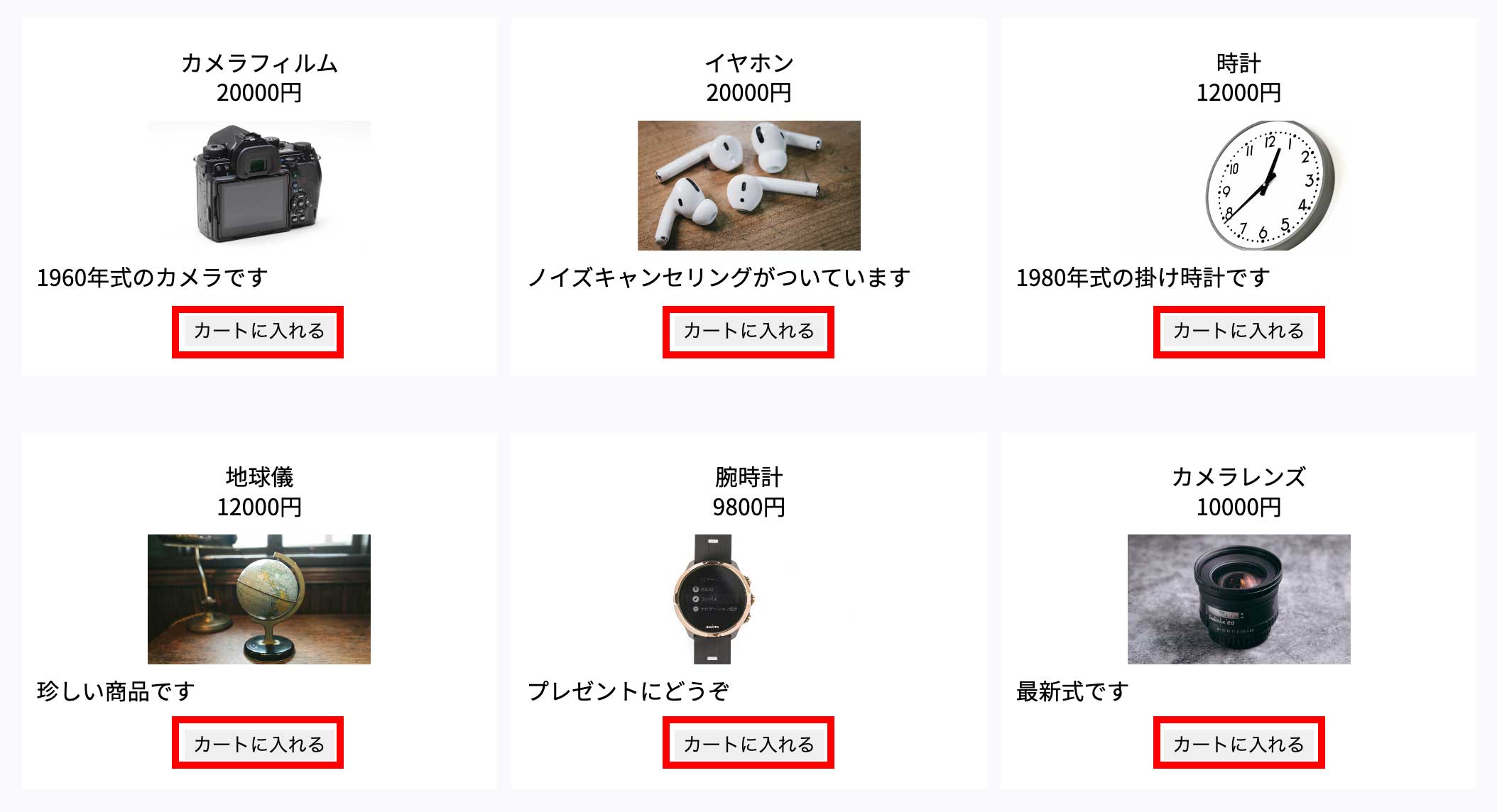
カートに追加するボタンをビューに加える為にshop.blade.phpを修正します。
これで商品一覧ページに「カートに入れる」ボタンが追加されます。(今見るとエラーが出るので見ないで下さい)

どうしてもページを見たい方は「{{route(‘addmycart‘)}}」を削除してから見て下さい。
商品一覧ページの商品をマイカートに追加する処理の際に↑のページのコードも修正します。
22行目の「addmycart」はまだ設定していないので今から設定します。
設定の中で22行目〜26行目も触れます。
ルーティング(商品をマイカートに入れる)
web.phpを↓にします。
39行目の「addmycart」がshop.blade.phpの22行目の「addmycart」に対応しています。
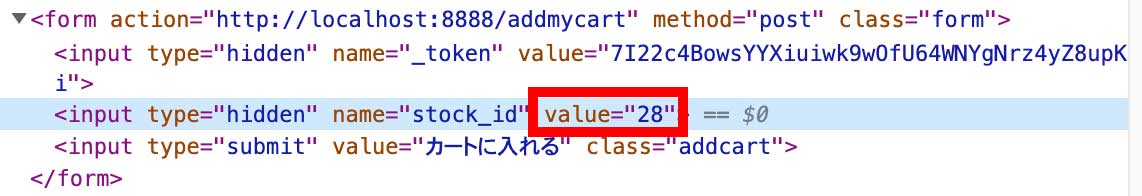
ここででshop.blade.phpの22行目〜26行目の説明ですが24行目の説明が必要だと思うのでそこの説明をします。
「stock_id」はこのあとのコントローラーの説明で出てきますのでそこで説明します。
「value=“{{$stock->id}}“」はstocksテーブルのidカラムの値です。

idカラムの値が振られているのはデベロッパーツールからも確認ができます。

話を戻して、次はコントローラー・・・ではないですよね。
商品をマイカートに入れるのはモデルなのでモデルの記述をします。
モデル(商品をマイカートに入れる)
マイカートに商品が入るテーブルをcartsとします。
だからモデルはCartを作成すればいいです。
今回もマイグレーションファイルを一緒に作成します。
ターミナルで「php artisan make:model Cart -m」を叩くとマイグレーションファイルも作成されるのでcartsテーブルのカラムを作成する為にマイグレーションファイルに記述します。
そして「php artisan migrate」をするとcartsテーブルに「stock_id」カラムと「user_id」カラムが作成されます。
それではデータベースに登録できる様にする為のカラムの設定を Cartモデルにします。
そしてマイカートに商品を追加するためのメソッドをCartモデルに記述します。
7行目を追加する事で22行目のAuthが使える様になります。
23行目は商品一覧ページで自分が選択した商品をマイカートに追加する為の記述で「stock_id」・「user_id」はcartsテーブルのカラム名です。
「’user_id’ => $user_id」でユーザーを自分自身に指定していますがECサイトはログインする人が複数いて商品一覧ページで自分が選択した商品を自分のマイカートに追加しないといけないからです。
モデルに書いたメソッドをコントローラーで使います。
コントローラー(商品をマイカートに入れる)
ShopController.phpのコードを↓にします。
37行目の「$stock_id」はcartsテーブルのstock_idカラムの事で「$request->stock_id;」の「stock_id」は先程あとで説明すると言ったshop.blade.phpの24行目の「name=“stock_id“」のstock_idの事です。
stock_idを同じにしないとテーブルに情報が追加されないので気を付けましょう。
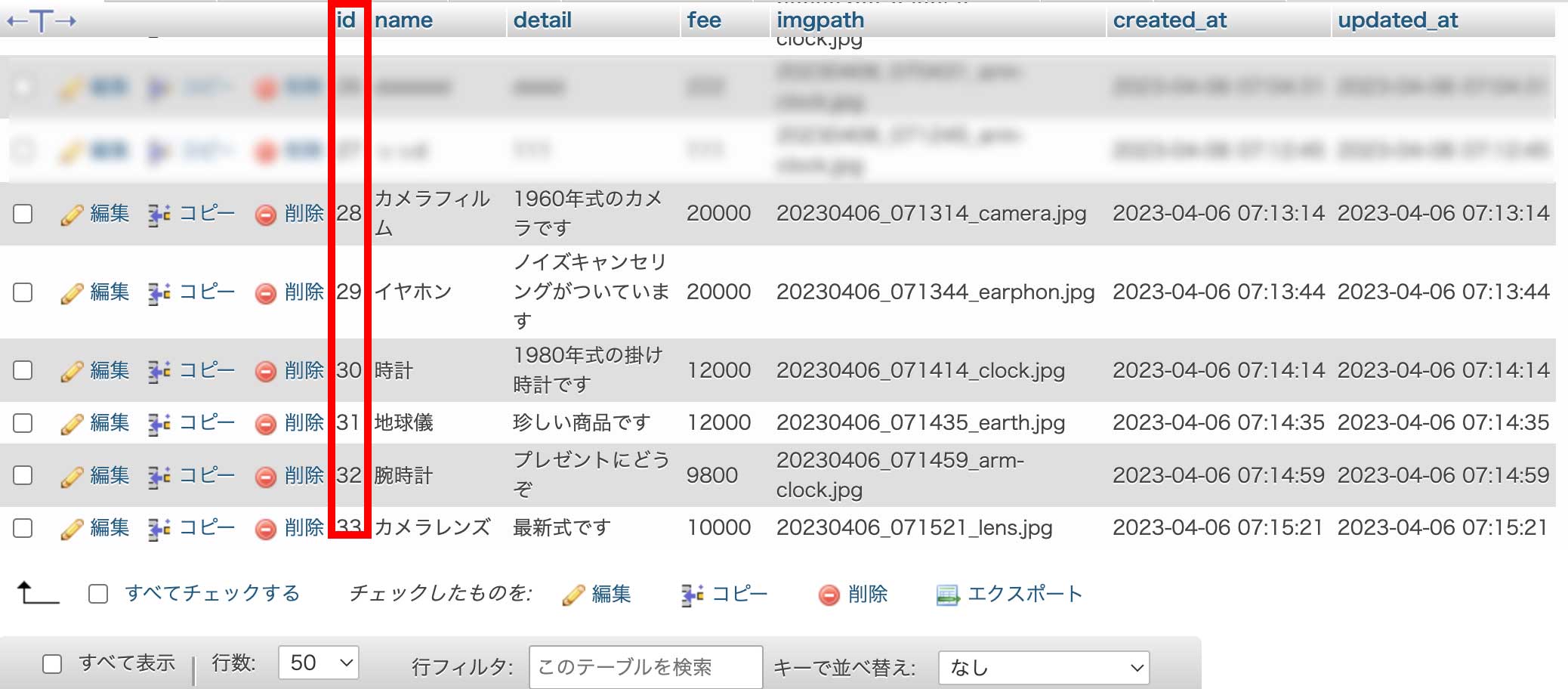
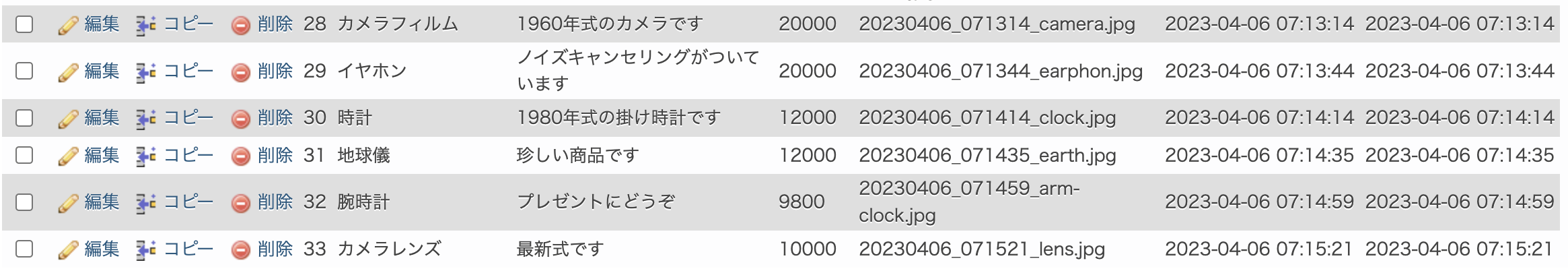
これで「http://localhost:8888/index」にアクセスして「カートに入れる」ボタンを押すとデータベースのcartsテーブルに情報が追加されるのが確認できます。

↓がcartsテーブルです。

cartsテーブルの情報をマイカートのページ(mycart.blade.php)で表示させます。
リレーションの使用
stocksテーブルの内容をマイカートのページで表示しますがstocksテーブルとcartsテーブルを紐づけないといけないのでリレーションを使います。
今回親に当たるのがstocksテーブルで子に当たるのがcartsテーブルです。
子テーブルから親テーブルの情報を使いたいのでCartモデルに↓の記述をします。
親テーブルが子テーブルの情報を使う事はないのでhasManyメソッドは使いません。
そしてマイカートの内容を表示するためのメソッドをCartモデルに記述します。
35行目はEagerロードを使うと↓になります。
リレーションをする時はEagerロードが必須ですが今回はチュートリアルなので必須ではないです。
気になる方は↓を読んで下さい。
コントローラー(商品をマイカートに入れる)
話を戻して28行目ですがshowCartメソッドには今は自分が買った商品の情報だけで1つの変数($this->where(‘user_id’,$user_id)->get();)しかないのに配列「$data」を使っています。
理由はあとで他の情報も配列$dataに追加する為です。
そしてshowCartメソッドをShopコントローラーで使う為にShopController.phpのaddMycartメソッドを↓にします。
38行目の$dataを使ってマイカーとのページ(mycart.blade.php)でcartsテーブルに入っている情報を表示します。
ビュー(商品をマイカートに入れる)
mycart.blade.phpを↓にします。
39行目の「{{Auth::user()->name}}」はアカウントを登録した時のユーザー名です。
リレーションを使っているのが43行目・44行目・45行目です。
表示している内容は下記になります。
- 43行目の「{{$my_cart->stock->name}}」 : 商品名
- 44行目の「{{ $my_cart->stock->fee}}」 : 商品の金額
- 45行目の「$my_cart–>stock->imgpath」 : 商品の画像名
「->stock」でstocksテーブルに接続しています。
44行目の「number_format」ですがこれがあると1000円以上の金額にコロン(,の事、↓の赤枠)が付く様になります。

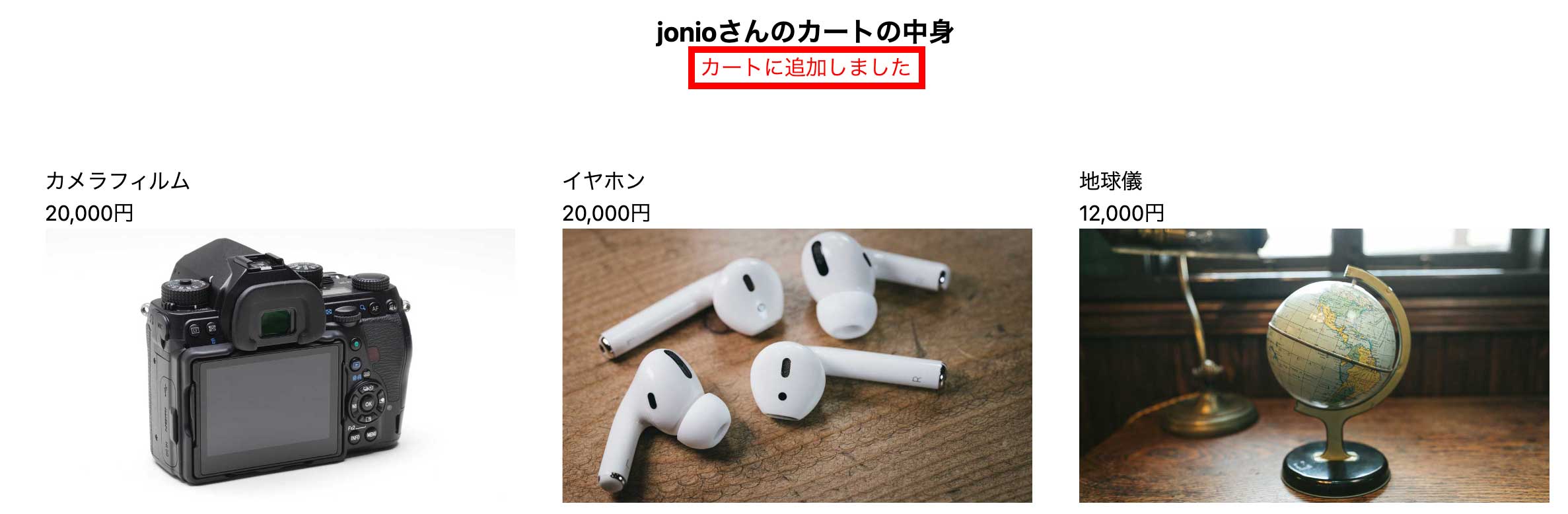
これで商品一覧ページで表示されている商品を追加するとマイカートに追加されるのを確認できます。
↓は商品を3つ追加した状態です。

コントローラーの修正
商品を追加した時のマイカートは「http://localhost:8888/addmycart」ですが商品を追加しないで見る時のマイカートは「http://localhost:8888/mycart」でこのページにアクセスするとエラーになります。
理由は「http://localhost:8888/addmycart」と「http://localhost:8888/mycart」を表示するコントローラーを見れば分かりますが両方とも同じページを表示しているのが確認できます。
両方のアクションが「mycart」を表示する事になっています。
addMycartアクションではマイカートに追加した商品一覧を↓で表示していました。
しかしmyCartアクションは↑がない為エラーになるので追加します。
次はビューを修正します。
見た目の変更
今は商品一覧ページで商品をマイカートに追加するとマイカートで追加商品が表示されるだけですが↓の様にテキストも表示される様にします。

CartモデルのaddCartメソッドを修正します。
そしてmycart.blade.phpを修正します。
15行目の「$message ?? ‘ ‘」ですが「null合体演算子」と言います。
何かを知らない方は↓を読んで下さい。
これで商品一覧ページで商品を追加した時にマイカートのページで「カートに追加しました」または(同じ商品を追加した場合は)「カートに登録済みです」のテキストが表示される様になります。
最後はマイカートに追加した商品の削除です。
ルーティング(マイカートに追加した商品の削除)
web.phpを↓にします。
42行目の「Route::delete」の「delete」ですが削除する時のhttpメソッドはdeleteです。
cartsテーブルの情報を削除しないといけないので次はモデルです。
モデル(マイカートに追加した商品の削除)
Cartモデルを↓にします。
53行目の「$delete > 0」が分からないと思うのですが51行目がマイカートに追加した商品を削除をするための記述で削除をすると「$delete = 1」になるからです。
48行目の「deleteCart」メソッドをコントローラーで使います。
コントローラー(マイカートに追加した商品の削除)
ShopController.phpを↓にします。
50行目があるのはマイカートの中の指定した商品を削除した後にまたそのページを表示しないといけないからです。
次はビューです。
ビュー(マイカートに追加した商品の削除)
mycart.blade.phpのコードを↓にします。
27行目ですが削除する時は「@csrf」に加えて「@method(‘delete‘)」を付けないといけないのは知っておきましょう。
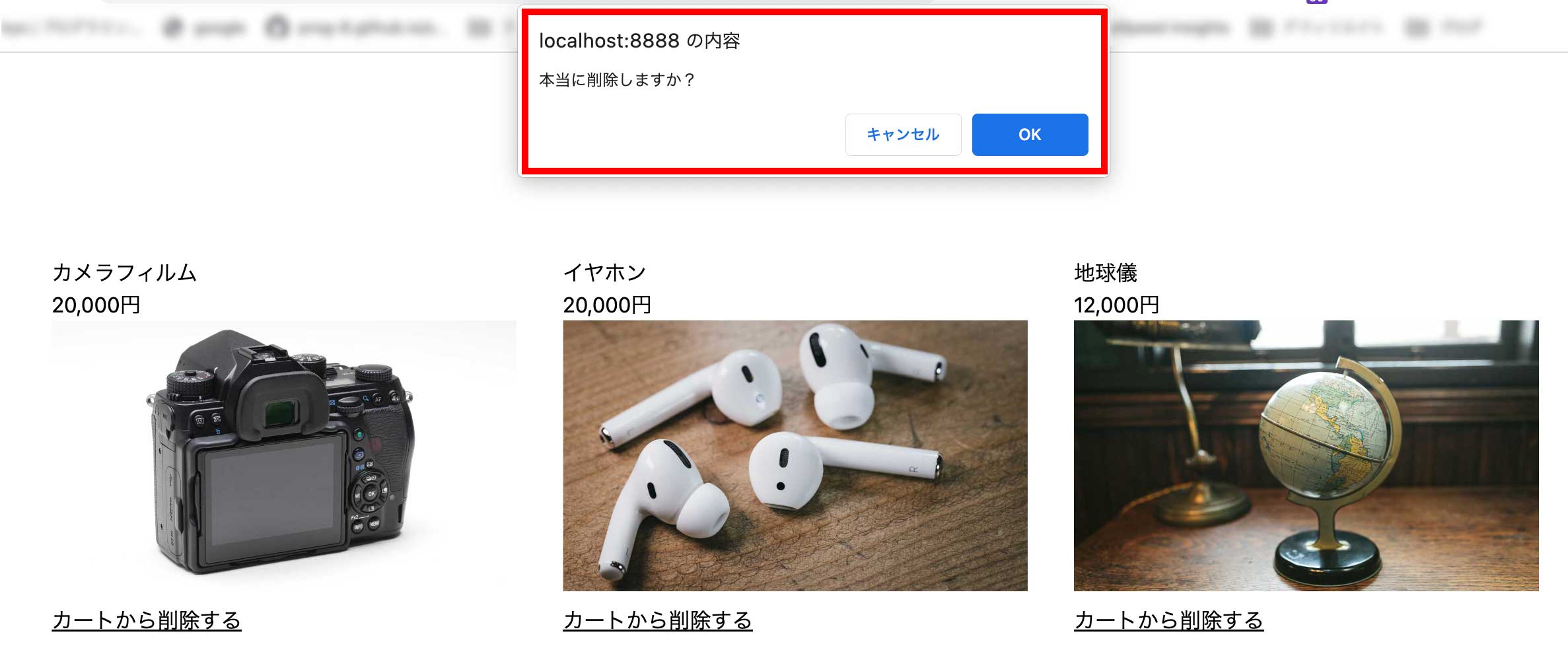
これで「http://localhost:8888/addmycart」にアクセスすると「カートから削除する」ボタンが表示されているのが確認できます。

また商品を削除する時は確認のモーダルが出ます。

モーダルが出るのは28行目の「onClick=“return confirm(‘本当に削除しますか?’);“」ですがjQueryなので説明を省きます。
私はフロントエンドをしていたからすぐ分かりますが完全未経験の方はすぐ分かる内容ではないのでひとまずこの部分はそんなもんとした方が無駄な時間を使わなくて済むと思います。
また削除をするとマイカートのページにテキストが表示されます。

これはCartモデルの54行目・56行目です。
ビューの修正
マイカートですが商品が入ってない状態でアクセスすると味気ないページになります。

これを↓の表示に変えます。

mycart.blade.phpを↓にします。
今回はここまでです。
次回の解説が最後になりますが↓からどうぞ。