Laravel初心者向けチュートリアルのTODOアプリ①タスクの表示

2967 回閲覧されました
みなさんこんにちは、jonioです。
Laravelを使い始めて2年位経ちますが最初はネットの情報で勉強をしました。
アプリを作る流れは分かるのですが(多分自分で調べさせるために)説明が抜けている部分が多々あったので相当苦労しました。
その時の経験があるので私なりに説明を加えてこれからLaravelを勉強したい人為の記事を書きました。
説明をかなり追加したので初心者向けのTODOアプリの記事で情報量は一番多いと思います。
目次
もっと簡単な内容で勉強したいなら
下記の記事は今回の記事よりも説明を加えて難易度を押さえています。
Laravelを0から勉強する人はそれを使った方が挫折しないと思います。
Laravelのバージョン
少し古いですが8系を使っています。
学習用に使うには問題がないはずです。
動作環境
MAMPが一番簡単にできると思います。
解説の記事を書いていますのでそれを使いたい方は使って下さい。
マイグレーションファイルの作成
今回はデータベースに登録した情報を表示するのでテーブルの情報が必要になります。
だからテーブル(今回はtasksテーブルとします)を作成できるマイグレーションファイルを作成します。
コマンドは「php artisan make:migration create_テーブル名_table 」でテーブル名を「tasks」とします。
テーブル名は小文字の複数形です。
ターミナルで↓のコマンドを入力します。
php artisan make:migration create_tasks_tableこれで「プロジェクト名 > database > migrations > 2022_10_02_063504_create_tasks_table.php」ができているのを確認できます。(2022_10_02_063504はテーブルを作成した日によって変わるので同じでなくていいです)
ファイルを開くと↓になっているのを確認できます。
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateTasksTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('tasks', function (Blueprint $table) {
$table->id();
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('tasks');
}
}3行目・4行目・5行目に「use」がありますがこれは他のファイルのクラス・変数・定数などをインポートして使えるようにするためにあります。
7行目の「class CreateTasksTable extends Migration」ですがこれは理解しなくても問題ないと思います。
14行目の「upメソッド」ですがこの中にデータベースにテーブルやカラムなどを生成するための記述があります。
16行目ですが今は「こんなのがあるんだ〜」位でいいと思います。
17行目・18行目がテーブルの中のカラムの設定で17行目の「id()」でテーブルにidカラムを作成して18行目の「timestamps()」でcreated_atカラムとupdated_atカラムを作成します。
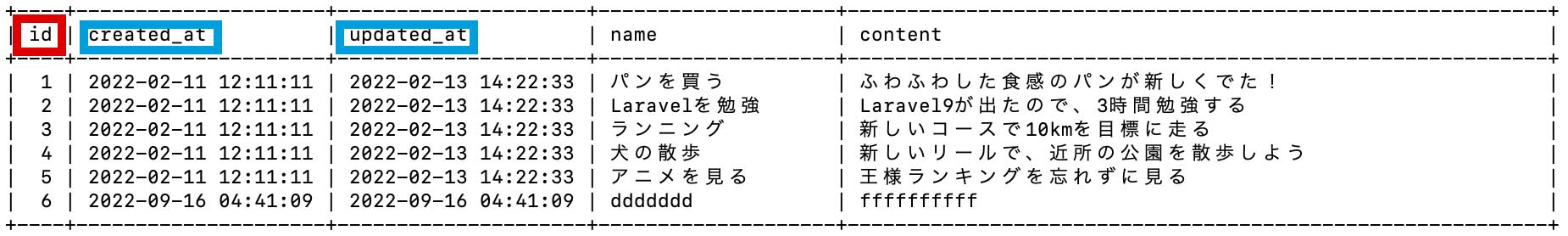
例えば↓のテーブルの赤枠がidカラムで青枠がcreated_atカラムとupdated_atカラムです。

27行目の「downメソッド」はロールバックする時用ですが今回の解説に必要ないので説明を省きます。
ロールバックはテーブルやカラムに追加した内容を1つ前の状態に戻す事です。
今の段階でtodosテーブルに存在するカラムは「id」・「created_at」・「updated_at」ですがカラムを追加するためにコードを↓にします。
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateTasksTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('tasks', function (Blueprint $table) {
$table->id();
$table->timestamps();
$table->string('name',30); //この行を追加
$table->text('content'); //この行を追加
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('tasks');
}
}19行目の「string」・20行目の「text」はデータ型といい細かく違いますが今の段階では入力する文字に使えるデータ型という認識でいいと思います。
ファイルに記述しただけではデータベースが更新されないので更新しますがデータベースを更新する時は「php artisan migrate」です。
これでデータベースを確認するとテーブルが作成されているのを確認できます。
Seederでテーブルのカラムに情報を追加
カラムに情報を追加する時にターミナルからSQL文を書いてデータベースに直接書いてもできますが面倒です。
こんな場合はダミーデータを投入できるシーダーファイルを使います。
コマンドは「php artisan make:seeder シーダー名」です。
シーダー名を「TaskSeeder」とします。
ターミナルで↓のコマンドを入力します。
php artisan make:seeder TaskSeederこれで「プロジェクト名 > database > seeders > TaskSeeder.php」が作成されます。
TaskSeeder.phpの中身は↓なのを確認できます。
<?php
namespace Database\Seeders;
use Illuminate\Database\Seeder;
class TaskSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
//
}
}14行目に「runメソッド」がありますがシーダーファイルを実行した時にrunメソッドの中に書いてある内容が実行されます。
TaskSeeder.phpに追記するためにコードを↓にします。
<?php
namespace Database\Seeders;
use Illuminate\Database\Seeder;
use Illuminate\Support\Facades\DB; //この行を追加
class TaskSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
//ここから追加
DB::table('tasks')->insert([
[
'id' => 1,
'name' => 'パンを買う',
'content' => 'ふわふわした食感のパンが新しくでた!',
'created_at' => '2022-02-11 12:11:11',
'updated_at' => '2022-02-13 14:22:33'
],
[
'id' => 2,
'name' => 'Laravelを勉強',
'content' => 'Laravel9が出たので、3時間勉強する',
'created_at' => '2022-02-11 12:11:11',
'updated_at' => '2022-02-13 14:22:33'
],
[
'id' => 3,
'name' => 'ランニング',
'content' => '新しいコースで10kmを目標に走る',
'created_at' => '2022-02-11 12:11:11',
'updated_at' => '2022-02-13 14:22:33'
],
]);
//ここまで追加
}
}6行目のDBは「DBクラス」と言ってデータベースにアクセスする機能です。
19行目の「DB::table(‘tasks’)->insert([ ])」のtasksはテーブル名ですがこれでtasksテーブルの中のカラムに情報を追加できます。
[ ]の中にJSON形式でテーブルに追加する内容を書きます。(JSON形式の意味が分からなかったらこんなコードの書き方をするんだと思えばいいです)
20行目〜26で説明すると「‘id’ => 1」 のように「カラム名 => 追加する値」の書き方をします。
今のままではシーダーの内容がテーブルに反映されないのでターミナルでコマンドを使って反映させます。
コマンドは「php artisan db:seed –class=シーダー名」です。
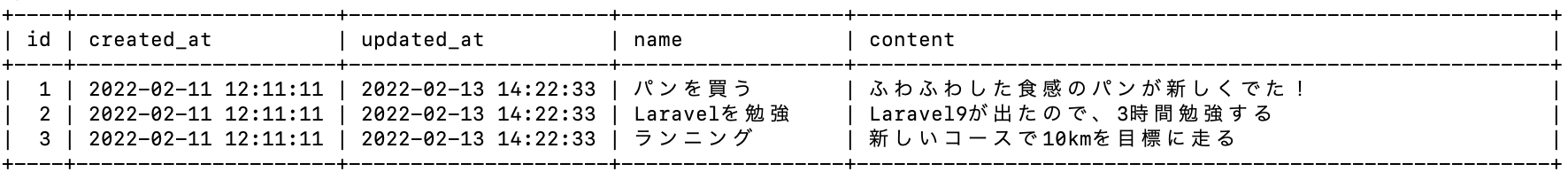
php artisan db:seed --class=TaskSeederこれでテーブルを確認すると↓になります。

今のままではページに表示されていないのでページに表示します。
MVC
Laravelでページを表示する流れですがMVC(モデル・ビュー・コントローラーの略)を使います。
流れを説明しますが色んなサイトの説明を見たら難しい言葉を使っていて全然理解できない説明が多い印象でした。
言葉で説明を書きますが理解がいまいちだと思うので併せてリンクの記事も読んだ方が理解が深まります。
MVCが分からないとLaravelの理解は絶対にできないので頑張りましょう。
- サイトを見る人が見たいページのURLにアクセスするとルーターがコントローラーに役割を分担する(ルーティングと言います)
- 役割を振られたコントローラーがモデルに必要な情報をデータベースから取ってくるように連絡してモデルがデータベースから情報を持ってきてコントローラーに渡す(データベースの情報が必要な場合)
- コントローラーが受け取った情報をビューに渡してビューがサイトを見る人にページ(ビュー)を表示する
ルーターは「プロジェクト名 > routes > web.php」にあるのでコントローラーの作成をします。
コントローラーの作成
「php artisan make:controller コントローラー名」でコントローラーの作成をします。
コントローラー名は「〜Controller」となりますが〜とControllerの文字の先頭を大文字にして単数形・複数形のどちらでもいいです。(StudyController・TaskController・TodoControllerなど)
ターミナルで↓のコマンドを入力します。
php artisan make:controller TasksControllerコントローラーを作成すると「プロジェクト名 > app > Http > Controllers > TasksController.php」にコントローラーがあるのを確認できます。
モデルの作成
現在データベースのテーブルに情報がありますがデータベースから情報を持ってこないとページに表示ができません。
そこでデータベースから情報を持って来る役割が必要になりますがそれをモデルです。
モデルの作成は「php artisan make:model モデル名」です。
モデル名はテーブル名の先頭の文字を大文字にした単数系ですがテーブル名をtasksにしたのでモデル名はTaskになります。
ターミナルで↓のコマンドを入力します。
php artisan make:model Taskこれでモデルが「プロジェクト名 > app > Models > Task.php」 に作成されます。
ビューの作成
ビューは表示するページです。
「プロジェクト名 > resources > views > welcome.blade.php」に↓を表示するページがあります。

他に表示するページが欲しい場合は自分で作成します。
「プロジェクト名 > resources > views」の下にtasksフォルダを作成してtasksフォルダの下にindex.blade.phpを作成します。(フォルダは作成しなくてもいいですが今回は作成しています)
「プロジェクト名 > resources > views > tasks > index.blade.php」という事です。
index.blade.phpの中身は何もない状態ですがとりあえずダミーを入れます。
<h1>タスク一覧画面</h1>それではページを表示する流れについて説明します。
タスクを表示するページ(ルーティング)
「プロジェクト名 > routes > web.php」にありますがコードを↓に変えます。
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\TasksController; //この行を追加
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
//ここから削除
Route::get('/', function () {
return view('welcome');
});
//ここまで削除
Route::get('/', [TasksController::class, 'index'])->name('tasks.index'); //この行を追加4行目ですがルーターからコントローラーに指示を出すのにコントローラーに繋がないといけないからあります。
ルーティングの書き方は下記になります。
「Route::メソッド名(‘リンク名‘, [コントローラー名::class, ‘アクション名‘])->name(‘表示するファイル名‘); 」
メソッド名ですがgetにすればサイトにアクセスする時に使えます。
コントローラー名は4行目に「TasksController」と記述しているのでそれを使います。
アクション名はコントローラーの中で書くメソッドの事ですがとりあえずindexとして後で記述します。
表示するファイル名はリンク名にアクセスした時に表示するファイルの名前です。
今回はトップページ(/の事)にアクセスした時にtasksフォルダの中のindex.blade.phpの内容を表示するという意味になります。
表示するファイル名は「tasks.index」になっていますが「プロジェクト名 > resources > views」の下のtasksフォルダの中のindex.blade.phpという意味です。
次はコントローラー(TasksController.php)の中にアクション(コントローラーの中のメソッド)を書きます。
タスクを表示するページ(コントローラー)
「プロジェクト名 > app > Http > Controllers > TasksController.php」を編集します。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Task; //この行を追加
class TasksController extends Controller
{
//ここから追加
public function index()
{
$tasks = Task::get();
return view('tasks.index', compact('tasks'));
}
//ここまで追加
}4行目ですがデータベースの中の情報を表示するのでモデルにデータベースから情報を取ってきてもらう為に記述しています。
15行目の「Task::get();」でデータベースから情報を持ってきて$tasksに代入して$tasksから$を取ってtasksにして16行目の「compact(‘tasks’)」のようにcompactの中で使うことで$tasksを使う事ができます。
Taskはモデル名ですが「モデル::get()」の時のモデルを特にEloquentモデルといい「get()」はメソッドと言いますがEloquentモデルのメソッドは色んな物が用意されています。
Eloquentモデルは何かというとSQLをできるだけ書くことなく、簡潔にデータベースにアクセスできるような仕組みの事です。
「compact(‘tasks’)」をcompact関数と言いコントローラーからビューに変数を渡す時に使います。
タスクを表示するページ(ビュー)
「プロジェクト名 > resources > views > tasks > index.blade.php」にtasksテーブルの内容を表示します。
index.blade.phpのコードを↓に変えます。
<style>
h1 {
text-align: center;
padding: 30px;
}
.container {
width: 80%;
margin: 0 auto;
}
table {
border-spacing: 0;
border-collapse: collapse;
border-bottom: 1px solid #aaa;
color: #555;
width: 100%;
}
th {
border-top: 1px solid #aaa;
background-color: #f5f5f5;
padding: 10px 0 10px 6px;
text-align: center;
}
td {
border-top: 1px solid #aaa;
padding: 10px 0 10px 6px;
text-align: center;
}
a {
margin-right: 20px;
}
</style>
<h1>タスク一覧</h1>
<div class="container">
<table>
<tr>
<th>タスク</th>
<th>アクション</th>
</tr>
@foreach ($tasks as $task)
<tr>
<td>{{ $task->name }}</td>
<td>
<a href="">詳細</a>
<a href="">編集</a>
<a href="">削除</a>
</td>
</tr>
@endforeach
</table>
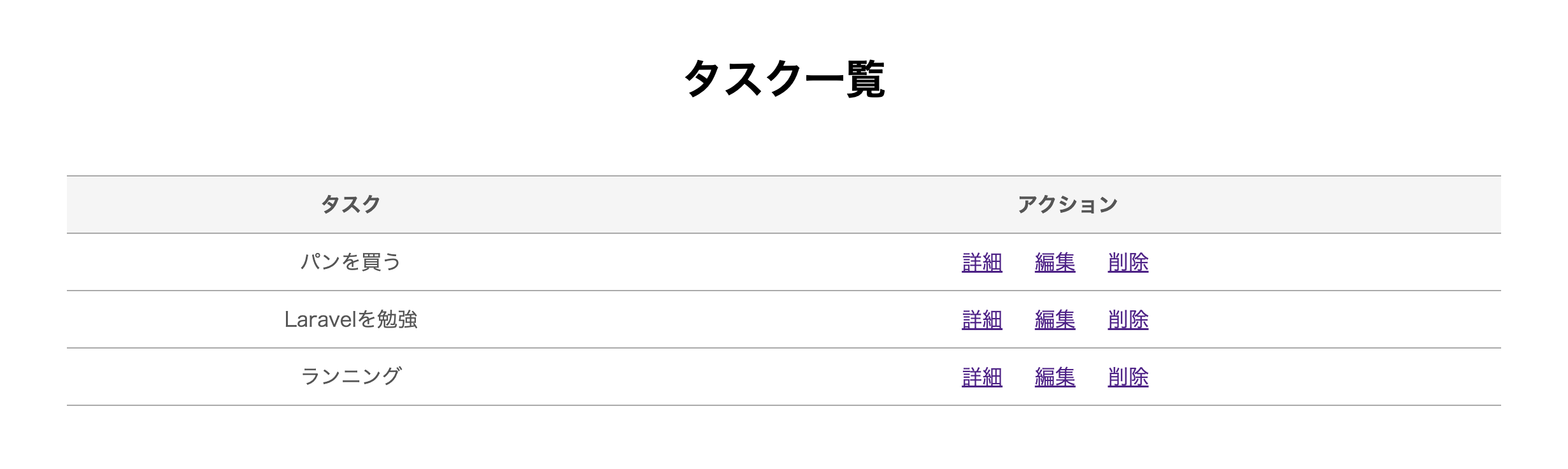
</div>すると表示が↓になります。

39行目の「$tasks」がTasksController.phpの15行目の$tasksです。
表示したい内容は41行目のように「{{ }}」の中に書けばいいです。
今回はここまでで次の記事で「詳細」の表示とタスクの追加の解説をしますが↓です。