Laravelでstorageの下の階層にある画像をページから管理する方法

566 回閲覧されました
みなさんこんにちは、jonioです。
Laravelで画像を管理する時はシンボリックリンクを作成しますが本番環境の場合は画像を直接触ることができません。
アプリを運用していると必要がない画像が色々と出てきてそれを削除したいと思ったのでstorageの下の階層にある画像をページで表示して削除できるようにしました。
今回はそれのメモの記事になります。
Laravelの無料サイトを作りました。
無料で使えるLaravelの学習サイトを作りました。
ユーザー登録をしてぜひ利用して下さい。
サイトはここから。
Laravelのバージョン
8・10系で動作の確認をしました。
web.php
下記の記述をします。
Route::controller(ImageController::class)->group(function() {
Route::get('/images', 'images')->name('admin.images');
Route::delete('/images/delete', 'imageDelete')->name('admin.image-delete');
});コントローラー
「Laravelのプロジェクト > storage > app > public > eyecatchs」の下の階層の画像をページに表示します。
「eyecatchs」は自分で作成しています。
下記の記述をします。
public function images() {
$files = array_filter(Storage::disk('public')->files('eyecatchs'), function ($file) {
return basename($file) != '.DS_Store';
});
return view('admin.images', compact('files'));
}
public function imageDelete(Request $request) {
$file = $request->input('file');
if (Storage::disk('public')->exists($file)) {
Storage::disk('public')->delete($file);
return back()->with('message', '画像を削除しました');
}
}1行目〜7行目はページに表示する画像の記述です。
今回Macで実装していますがMacの場合は画像フォルダの中に「.DS_Store」も作成されるみたいです。
表示する画像とは関係ないので3行目で取り除いています。
9行目〜17行目は画像を削除する為の記述です。
1行目・12行目・13行目の「Storage::disk」に関しては下記の記事を読んで下さい。
テンプレート
下記の記述をします。
<div class="container pt-5 pb-5">
<div class="d-flex flex-wrap mt-4">
@forelse ($files as $file)
<div class="post-wrap">
<img src="{{ asset('storage/' . $file) }}" alt="">
<form action="{{ route('admin.image-delete') }}" method="post">
@csrf
@method('DELETE')
<input type="hidden" name="file" value="{{ $file }}">
<button type="submit" class="mt-3 border-0 btn-danger small">削除</button>
</form>
</div>
@empty
<p>画像がありません。</p>
@endforelse
</div>
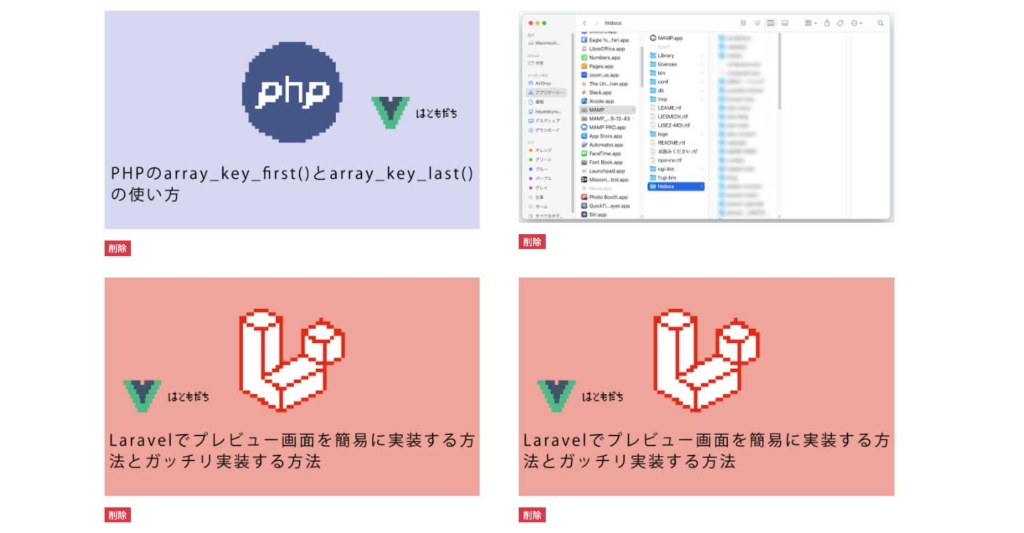
</div>これで下記の見た目になって削除ボタンも機能します。