Laravelで1対多リレーションを使ったいいね機能の作り方

3208 回閲覧されました
みなさんこんにちは、jonioです。
ネットの記事を見ていいね機能を実装しようとしたのですがその記事は解説が間違っていました。
悔しくて何が何でも実装しようと思い何とか実装できましたが私と同じ様に苦労している人が多いと思うので記事を残します。
Laravelのバージョンは8です。
目次
デモ
デモは↓になります。
欠点
いいねを付けてもう一度いいねを付けようとするといいねを外せますがaタグの中にいいね機能を入れる事になるのでいいねを押すと画面の読み込みになって画面の一番上が表示されます。
だから画面をスクロールしていいねを付けるまたははずすと画面の一番上に移動するので変な感じになります。
JavaScriptを使えばaタグをクリックした時に画面読み込みを無効にする事ができるのですがこの記事はいいねの機能を実装する事だけを解説します。
気になる方は「javascript aタグ 画面読み込み 無効」で検索すると見つかります。
Gitのコード
ここからコードを見る事ができますので必要な方は使って下さい。
投稿の記事一覧にいいね機能を付ける
デモからも分かりますが投稿した記事の一覧ページの記事に対していいねを付けています。
投稿記事の作成とそれの表示に関しては解説しませんので実装方法が分からない人はこの記事を読んで下さい。
恐らく私と実装方法が同じです。
解説の載せない代わりにコードを掲載しますのでそれを見るかGitの中にあるコードを見て下さい。
マイグレーションファイルとリレーションの設定
今回必要なテーブルはユーザーテーブル(user)と投稿テーブル(post)といいねテーブル(nice)ですがそれぞれの設定をします。
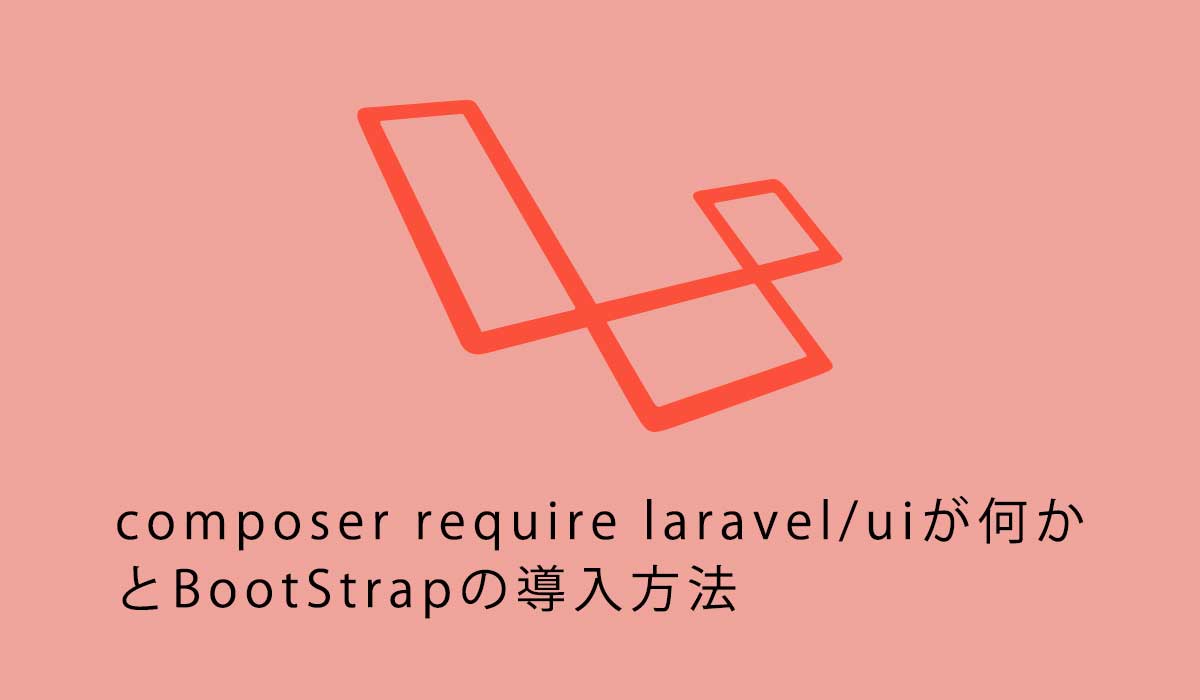
userテーブル
まずはユーザーテーブルです。
私が実装した時のテーブルのスクショが↓です。

userテーブルはカラムが自動的に作成させるのでマイグレーションファイルの設定はしません。
ユーザーテーブルはLaravelに入っているログイン機能で作っています。
今回は見た目を作るのにBootStrapも使っていますので自分でできない人は↓の記事でログイン機能とBootStrapの導入してください。
Userモデルに↓の記述をします。
48行目・52行目ですがユーザーに対して投稿といいねが紐づくのでhasManyメソッドを使っています。
次はpostテーブルです。
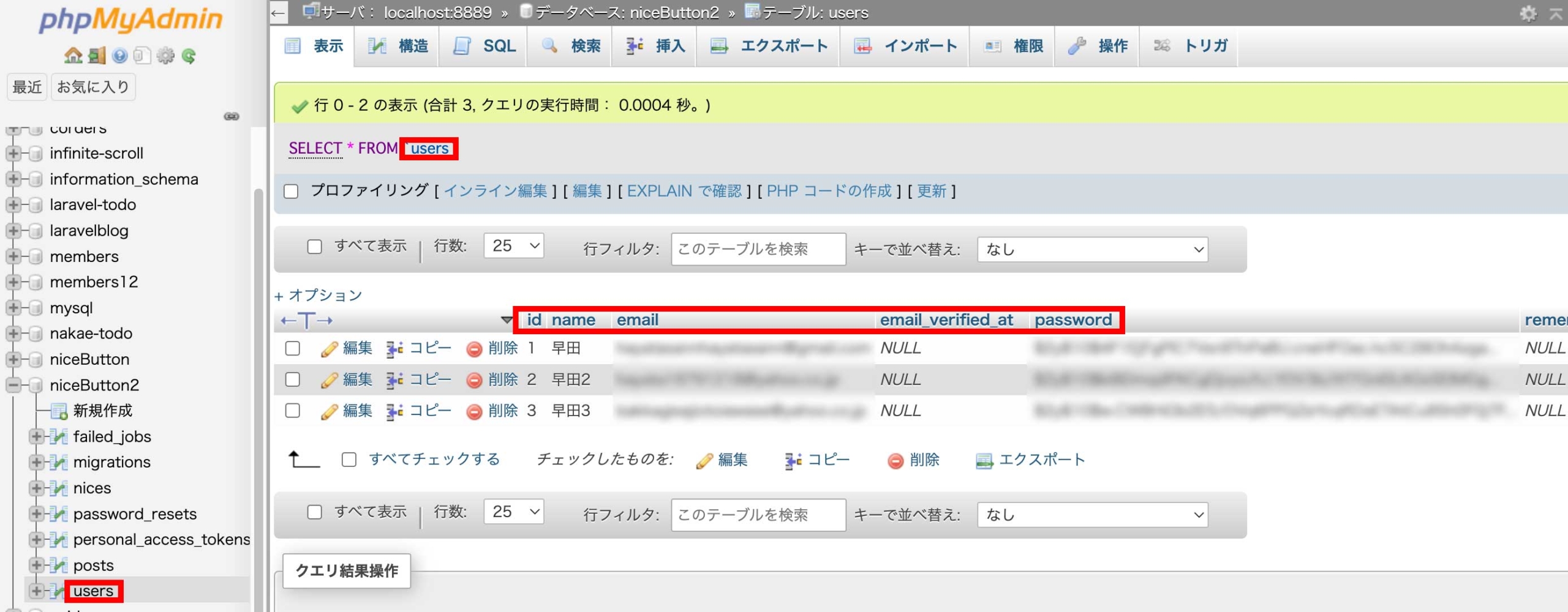
postテーブル
私が実装した時のテーブルのスクショが↓です。

モデルとマイグレーションファイルを作成しますがターミナルで「php artisan make:model Post -m」のコマンド入力をします。
そしてマイグレーションファイルの設定をします。
設定が終わったら「php artisan migrate」でデータベースを更新すると私が実装した時のスクショのカラムと同じになります。
Postモデルに↓の記述をします。
15行目ですが投稿はユーザーに紐づけられるのでbelongsToメソッドを使って19行目は投稿にいいねが紐づくのでhasManyメソッドを使っています。
カラムにuser_idカラムがありますがこれはuserテーブルに対してpostテーブルの外部キーである事を意味しています。
次はniceテーブルです。
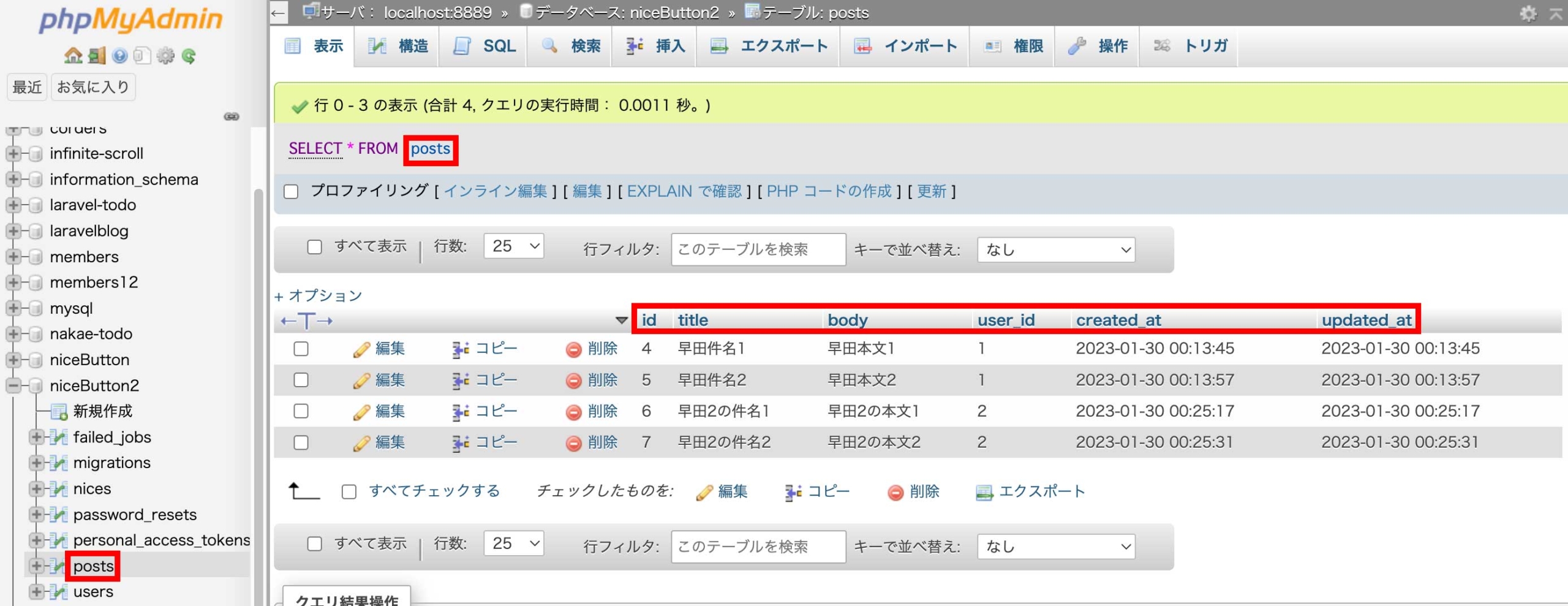
niceテーブル
私が実装した時のテーブルのスクショが↓です。

モデルとマイグレーションファイルを作成しますがターミナルで「php artisan make:model Nice -m」のコマンド入力をします。
そしてマイグレーションファイルの設定をします。
設定が終わったら「php artisan migrate」でデータベースの更新をすると私が実装した時のテーブルのスクショと同じカラムができています。
リレーションの設定をする為にNiceモデルに↓の記述をします。
14行目〜20行目ですがniceテーブルは1つのいいねに対して1人のユーザーと1つの投稿に紐づくのでbelongsToメソッドを使います。
カラムにuser_idとpost_idがありますがuser_idはuserテーブルに対してniceテーブルの外部キーである事を意味していてpost_idはpostテーブルに対してniceテーブルの外部キー外部キーである事を意味しています。
いいねを付ける
まずは記事一覧ページのいいねをつけた時にいいねが付くようにしますがルーティングの設定をします。
web.phpのコードを↓にします。
27行目の「/nice/{post}」ですがここはこう書けば動作するみたいです。
色々と実験をしたのですが「/{post}」だけだといいねを付けるページが表示されませんでした。
↓が「/{post}」だけの場合です。

またniceは他の名前でも動作しますが分かりやすい名前がいいと思います。
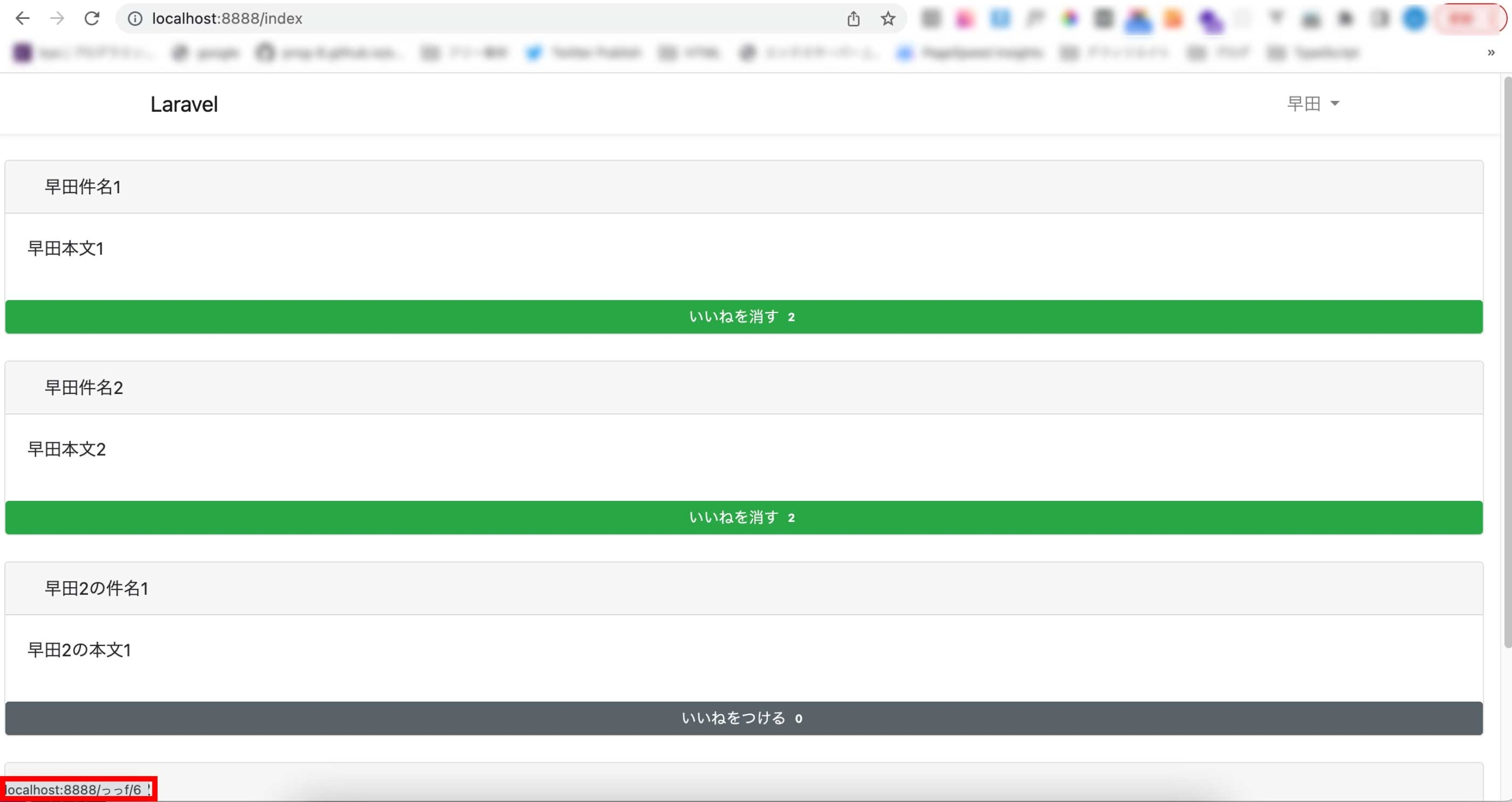
↓がnice以外でも動作した例です、「いいねをつける」の上にマウスを乗せると画面左下にパスが表示されます。

次はコントローラーですが27行目より「NiceController.php」の「nice」アクションに記述します。
NiceController.php
「php artisan make:Controller NiceController」でNiceController.phpを作成してコードを↓にします。
15行目でniceテーブルのpost_idにpostテーブルの投稿記事のidを代入して16行目でniceテーブルのuser_idにログインしている人のidを代入しています。
show.blade.php
web.phpの30行目の「post.show」よりpostフォルダの中にshow.blade.phpを作ってそこを投稿記事を表示するページを作成していいね機能も入れます。
またNiceControllerのindexアクションに投稿記事を表示するためのコードがありますが↓です。
show.blade.phpのコードを↓にします。
24行目の「{{ route(‘nice‘, $post) }}」 のniceですがweb.phpのいいねを付けるルーティングの「Route::get(‘/nice/{post}’,‘NiceController@nice‘)->name(‘nice‘);」のniceが対応しています。
20行目はリレーションを使っていて「{{ $post->nices->count() }}」は「記事の投稿の数」という意味です。
これで「ドメイン/index」のページでいいねのボタンが表示されるのでクリックするといいねが付き「いいねをつける」の右側の数字が1増えます。
↓がいいねを付ける前です。

↓がいいねを付けた後です。

次はいいねを外す記述をします。
いいねをはずす
web.phpのコードを↓にします。
いいねをつける時に NiceControllerを使ったのでいいねをはずすのもNiceControllerを使います。
NiceController.php
コードを↓にします。
いいねを外す記述が23行目〜28行目ですが26行目が追加されただけなので難しくないと思います。
最後はshow.blade.phpです。
show.blade.php
コードを↓にします。
いいねを付ける記述に少し手を加えて 19行目〜29行目にしています。
最初「いいねをつける」の表示になっていて、いいねをつけると「いいねを消す」の表示に切り替わります。
↓がいいねを付ける前です。

↓がいいねを付けた後です。

19行目のif文の中ですがリレーションを使っていて「記事の投稿で自分が付けたいいねの数が1なら」という意味です。
成立する時は「いいけを消す」が表示されて成立しない時は「いいねをつける」が表示されます。
これで完成です。
最後に説明で出てこなかったコードを載せます。
コードだけ載せるので自分で理解して下さい。
説明しなかったコード
↓は投稿する記事を作成するページです。
↓はresoureceコントローラです。
↓はコントローラーの記述を短くするための設定です。
「Laravelのプロジェクト > app > Providers > RouteServiceProvider.php」です。
29行目のコメントアウトを外します。