初心者向け。Laravel Breezeでログインの作り方とカスタム

6603 回閲覧されました
みなさんこんにちは、jonioです。
今回はLaravelのログイン機能に使うBreezeの使い方とカスタム方法について説明します。
Laravelのプロジェクトはインストールしているのを前提に話を進めます。
目次
宣伝
無料で使えるLaravelの学習サイトを作りました。
ユーザー登録をしてぜひ利用して下さい。
サイトはここから。
Laravelのバージョン
8系で解説していますが10系でもうまくいきました。
Laravel Breezeのインストール
ターミナルで↓のコマンドを入力します。
そして↓のコマンドを入力します。
成功すると「Please execute the “npm install && npm run dev” command to build your assets」と表示されるので「Please execute the “npm install」と「npm run dev」を実行します。
npm installとnpm run devの実行
「npm install」でLaravelのプロジェクトの中にある「package.json」のインストールをして「npm run dev」でbreezeがLaravelプロジェクトに反映されます。
php artisan migrate
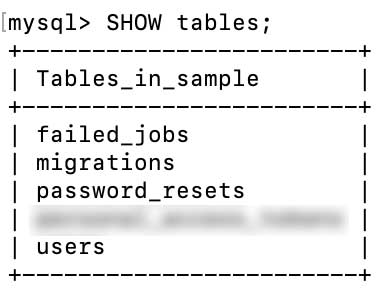
「php artisan migrate」をするとテーブルが作成されているのを確認できます。

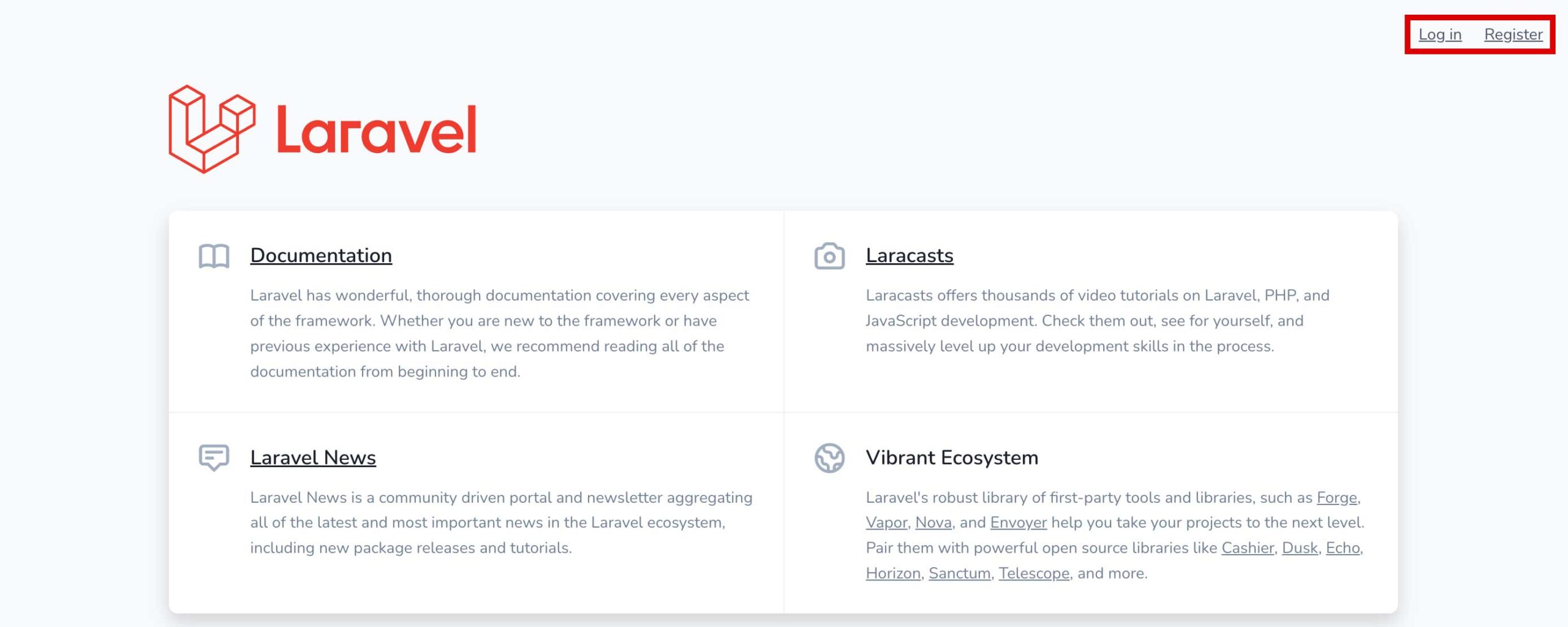
トップページに移動するとログインのページに移動するリンクができているのを確認できます。

ログインができるかの確認
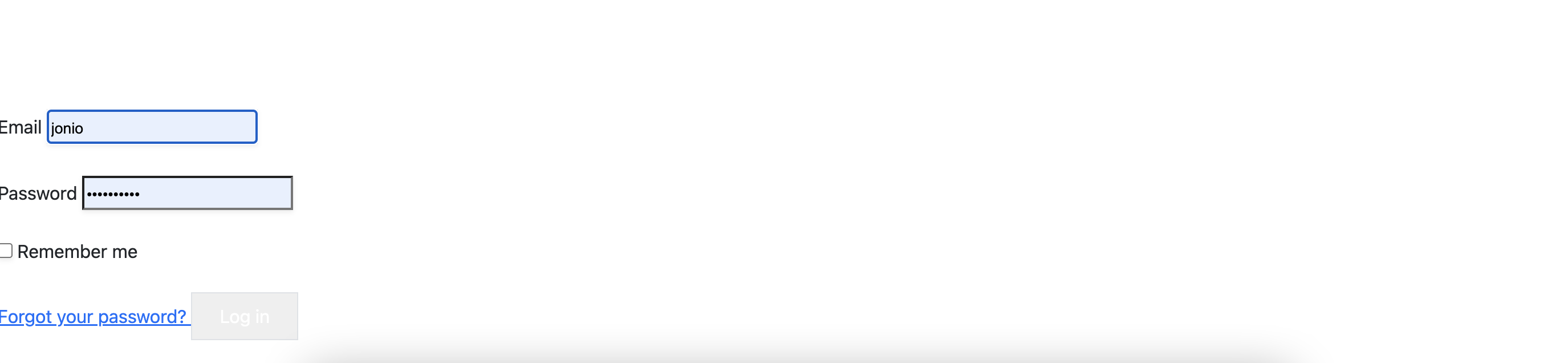
トップページの右上にある「Log in」をクリックすると↓の画面になります。



画面崩れしていますがこれは「Tailwind」を入れてないからです。
Laravel8からはcssフレームワークは「Bootstrap」ではなく「Tailwind」に変更しているので画面崩れを解消したいならTailwindをインストールしてください。
ログインするための情報が今の時点ではないのでダミーデータをデータベースに追加する為にSeederを使います。
「UsersTableSeeder」を作成する為に↓のコマンドを入力します。
これで「Laravelのプロジェクト > database > seeders > UsersTableSeeder.php」が作成されるのでコードを↓にします。
6行目でUserモデルを使える様にしています。
ログイン情報として使いたいデータを19行目〜23行目の様に連想配列の形で記述しています。
そしてそれを25行目の「foreach」で使っています。
26行目の「User::create」はエロクアントモデルでエロクアントモデルはSQL文を使いやすくした物という感じです。
「User::create」の「User」は6行目の「User」の事です。
26行目のcreateメソッドで27行目の「name」の項目に20行目の「早田」・21行目の「山田」・22行目の「田中」を設定して28行目の「email」の項目の「$email.‘@example.com’」の「$email」に20行目の「hayata」・21行目の「yamada」・22行目の「tanaka」を設定しています。
29行目の「password」の項目は「bcrypt」でパスワードをハッシュ化(ハッシュ化はランダムな文字列にしてパスワードを分からない様にする事です)していますがログイン画面のパスワードは「bcrypt (‘xxx’)」の「xxx」です。
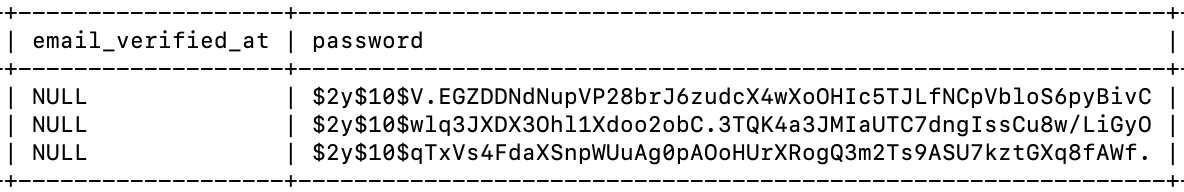
ちなみにパスワードをハッシュ化すると↓になります。

次はSeederファイルの登録をします。
「database > seeders > DatabaseSeeder.php」に記述します。
17行目ですが「$this->call(Seeder名::class);」でSeederの呼び出しができます。
次に↓のコマンドでデータベースのデータを初期化してSeederに記述した情報を追加します。
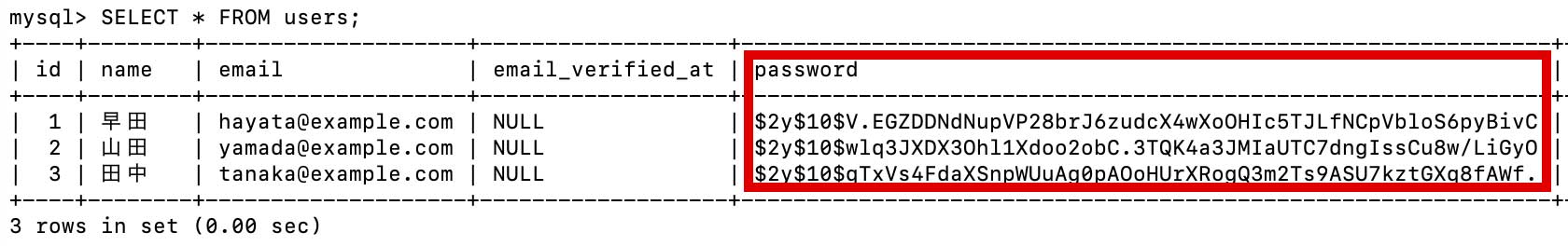
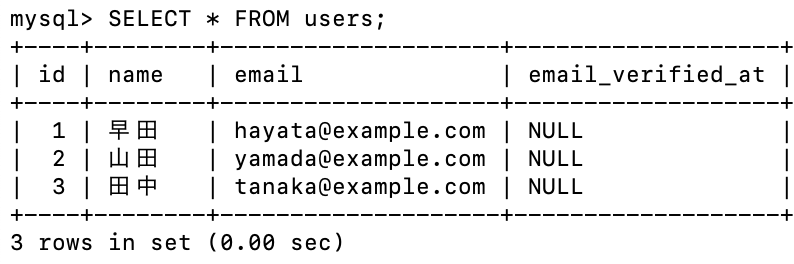
これでusersテーブルを見ると↓になり「name」と「email」が登録されているのが確認できます。

パスワードもテーブルの右に続いてあるのが確認できます。

万が一「早田・山田・田中」の部分が「?」になって文字化けしている場合は言語設定が間違っていますが日本語に設定する解説の記事を書いていますのでそれを読んで設定を変えて下さい。
これでログイン画面でメールアドレスとパスワードを入力して「Log in」のボタンを押すと「http://localhost/dashboard」のページに移動します。(tailwindを入れてないので画面崩れしています)



これでログインは終わったので次はカスタムです。
ログインして最初に表示するページの変更
「Laravelのプロジェクト > app > Providers > RouteServiceProvider.php」に記載があるのでそれを変えればログインしてから最初に表示するページを変える事ができます。
20行目の「/dashboard」に変えればいいです、例えばログインしてから最初に表示するページをトップページにしたいなら「/」に変えればいいです。
ログアウトしてからの移動先の変更
ログインしてから↓にログアウトのボタンがあります。

初期設定でログアウトをしたらトップページに移動するようになっていますが移動先を変更するには「Laravel > app > Http > Controllers > Auth > AuthenticatedSessionController.php」を変更すればいいです。
52行目の「/」を変更すればいいです。
日本語化
フォームの項目やログインに失敗した時のメッセージ内容が今のままでは英語になりますがこれを日本語にする方法があります。
説明がながくなるので記事にしました。