初心者向け。Laravel8でTailwindCSSを簡単に導入する方法

2567 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
Breezeでログイン画面を作っていたのですが画面崩れをしていました。



Laravelはバージョンが8からBootstrapではなくTailwindCSSになったので画面崩れをなくすためにTailwindCSSを導入しました。
今回は導入方法の解説の記事になります。
それでは説明します。
目次
TailwindCSS関連のライブラリのインストール
ターミナルでLaravelのプロジェクトに移動します。
Laravelプロジェクトの直下にあるpackage.jsonの内容をインストールします。
そしてTailwindCSS関連のライブラリをインストールします。
TailwindCSSの設定ファイルの作成
TailwindCSSの設定ファイルであるtailwind.config.jsを作成します。
Laravelプロジェクトの直下に作成されるので編集します。
LaravelMixを修正
Laravelプロジェクトの直下にあるwebpack.mix.jsを編集します。
TailwindCSSの読み込み
「Laravelプロジェクト > resources > css > app.css」の修正をします。
〜blade.phpでTailwindCSSの読み込み
TailwindCSSを使いたいページのheadタグに「<script src=”{{ asset(‘js/app.js’) }}” defer></script>」を追記します。
ログインページは「Laravelプロジェクト > resources > views > layouts > guest.blade.php」でログインした後のページは「Laravelプロジェクト > resources > views > layouts > app.blade.php」なのでheadタグに追記してください。
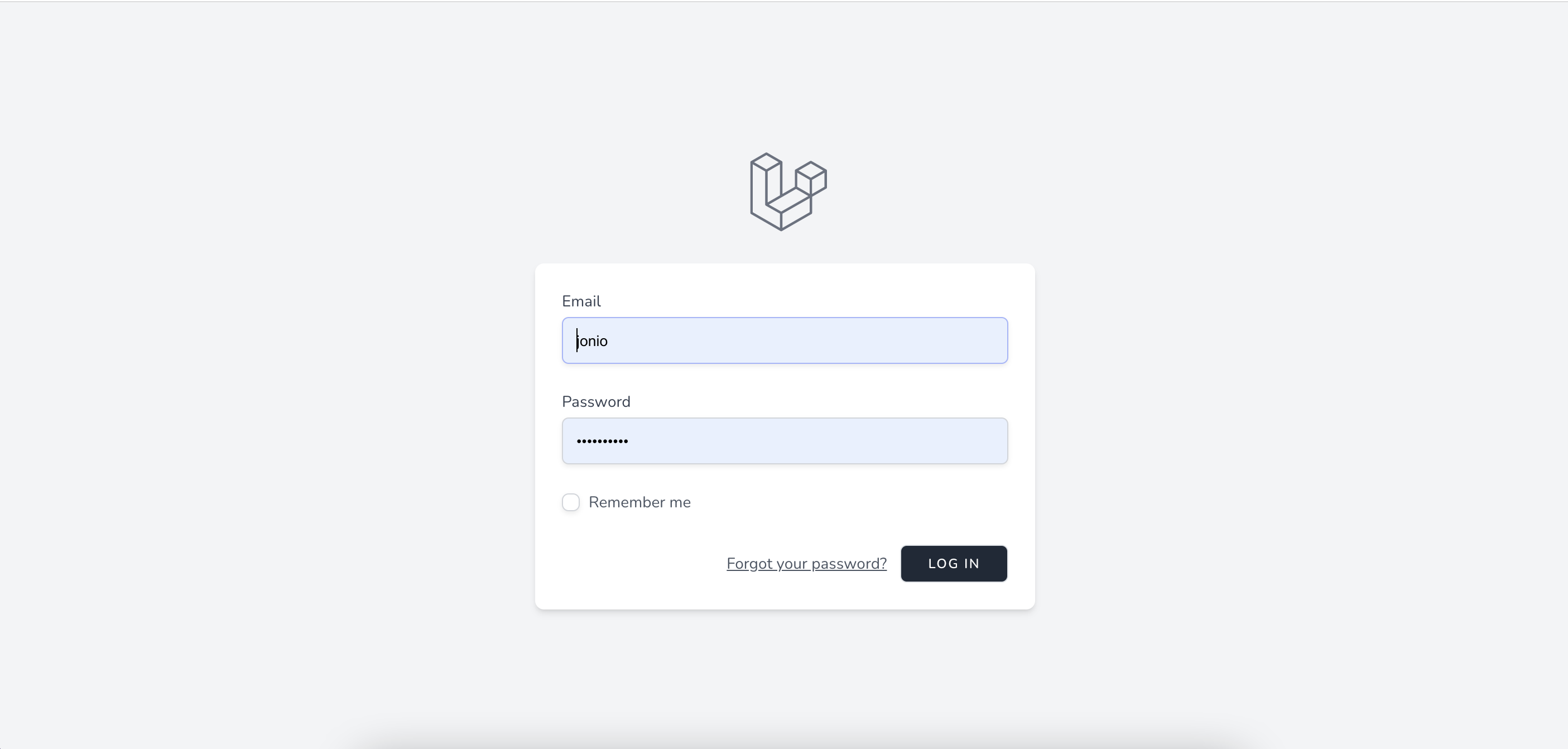
これでログインページが↓になります。

またログインしてから表示するページは↓になります。

これで完成です。
