JavaScriptで自動スライダーを自作する方法

1910 回閲覧されました
みなさんこんにちは、jonioです。
JavaScriptでスライダーを自作する方法を解説します。
どうやればスライドできるかの仕組みを理解すればコードを書くのは多分難しくないと思います。
デモ
↓になります。
自動で画像をスライドさせます。
デモはパソコン画面用ですがスマホ・タブレットにも対応させています。
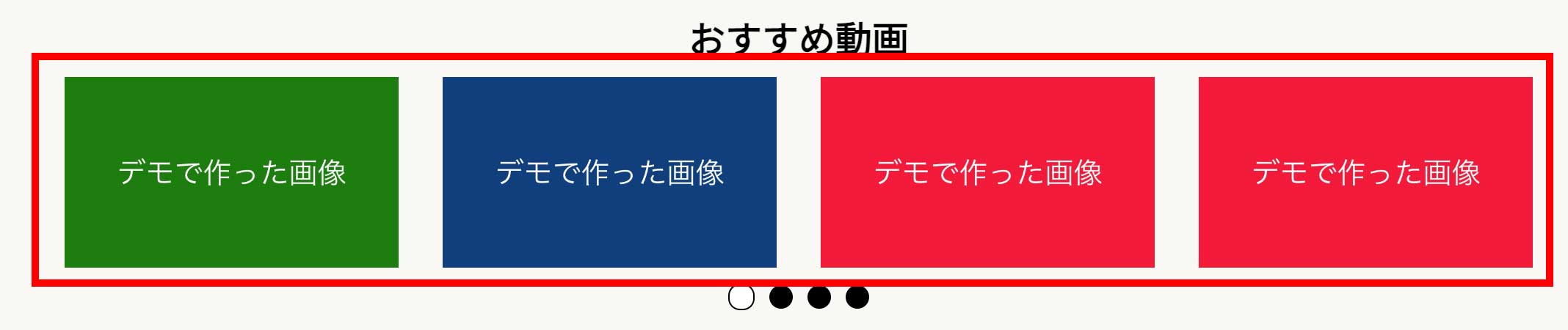
表示領域
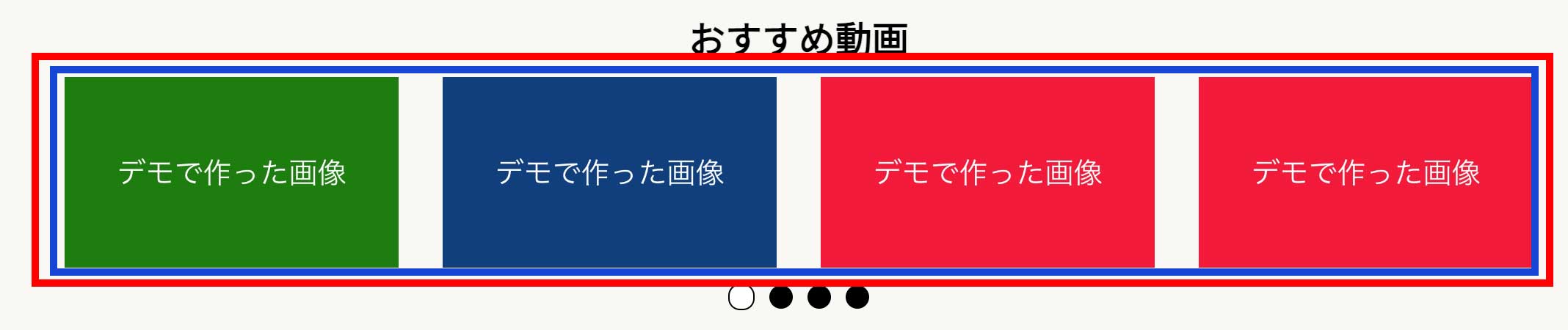
まずスライダーを表示する領域の赤枠部分を用意します。

赤枠の領域外は表示しない様にして画像が左にスライドした時に赤枠からはみ出た部分は見えなくします。
この時のHTMLとSCSSのコードは↓です。
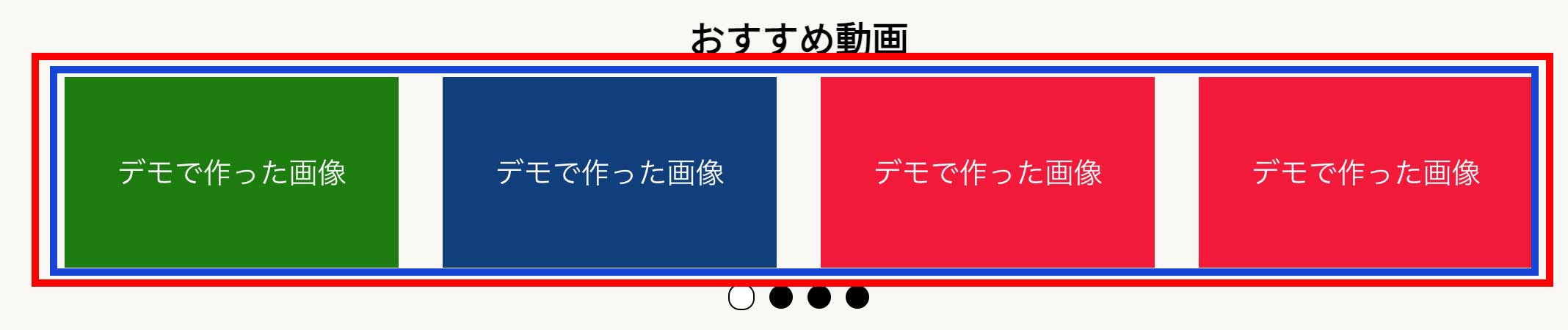
次は赤枠の領域の中に左にスライドする部分を作ります、↓の青枠です。

HTMLとSCSSのコードを↓にします。(画像は自分で用意して下さい)
画像のスライド
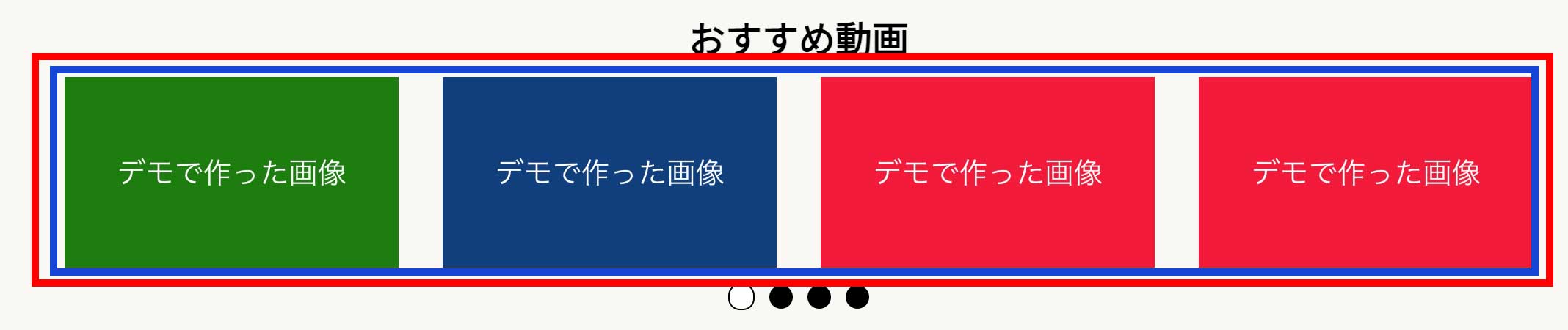
スライドするのは↓の青枠です。

赤枠の外は表示されず青枠が左に動く事で↑の4つの画像(「デモで作った画像」と書いてあるやつ)が左に動いている様に見えます。
まずは↑の青枠をJavaScriptで取得します。
「slide」にクラスを付与する事で左に動いている様に見せます。
SCSSを↓にします。
追加で記述しているのは画面左にスライドする量についてです。
次は画像がある部分を左に動かす為にクラスを追加する記述をJavaScriptで行います。
6行目〜8行目はHTMLのid=”slider”の部分にslider1クラスがあったらslider1クラスを外してslider2クラスを付ける事で左に動かしています。
6行目〜18行目の記述はslider1・slider2・slider3・slider4のどのクラスがあるかで付けるクラスを変えて↓の青枠の部分が左に動く量を変えています。

なおHTMLの最初の状態はslider1・slider2・slider3・slider4のどれも付いていません。

だから16行目〜17行目が動作しますがslider4クラスは付いてないので何も動作せず17行目でslider1クラスが付いて画像が並んでいる部分が左に動きます。
自動でスライドする
JavaScriptの5行目で画像がスライドする「nextMove」メソッドを作りましたがこれが自動的に動作する様にするのをsetIntervalメソッドで行います。
JavaScriptのコードを↓にします。
31行目の「1200」より1.2秒おきに画像が左に動く様に見えます。
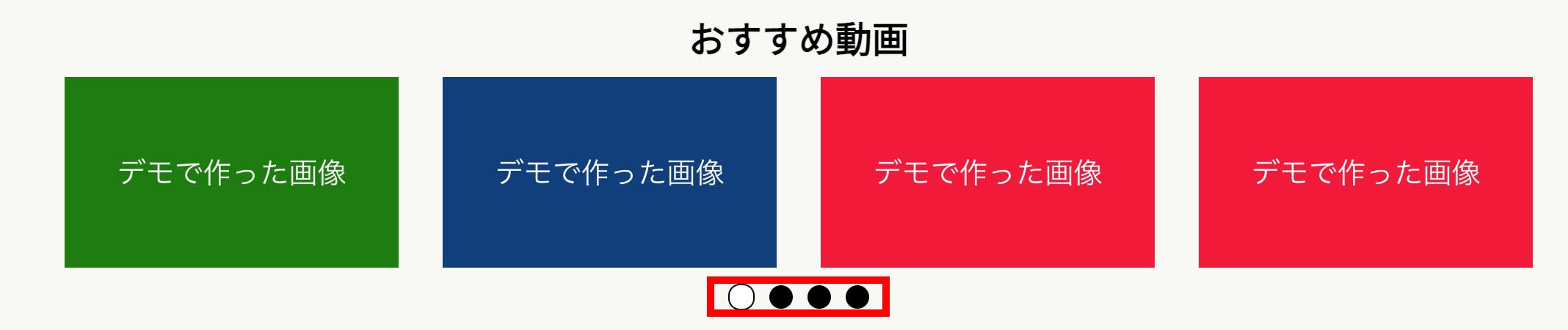
これで画像が左に動く様に見えるのは完成しましたが最後に画像の下にあるインジケーター(黒い丸のやつ)も一緒に動作する様にします。

画像のスライドと一緒にインジケーターの動作
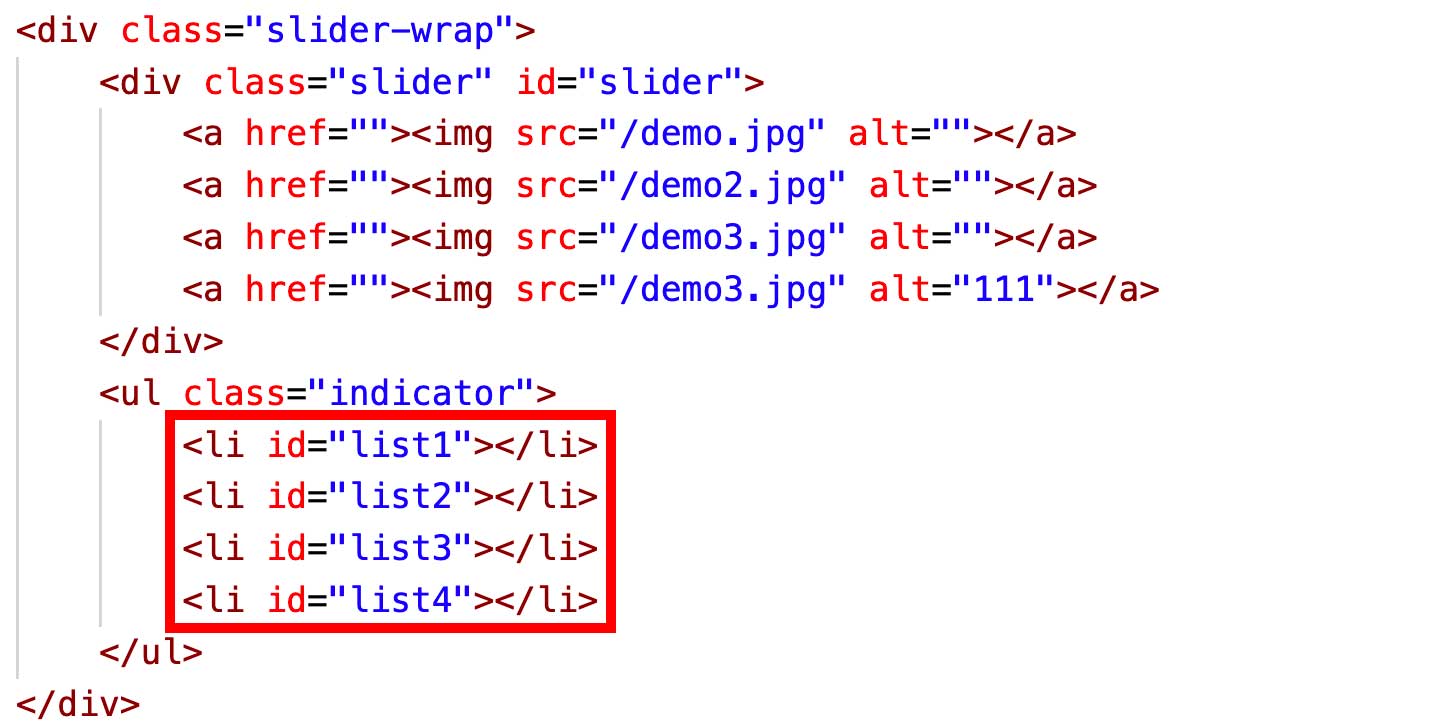
HTMLとSCSSを↓にします。
画像が動くごとに対応しているインジケーターの色も変わると自然な感じがします。

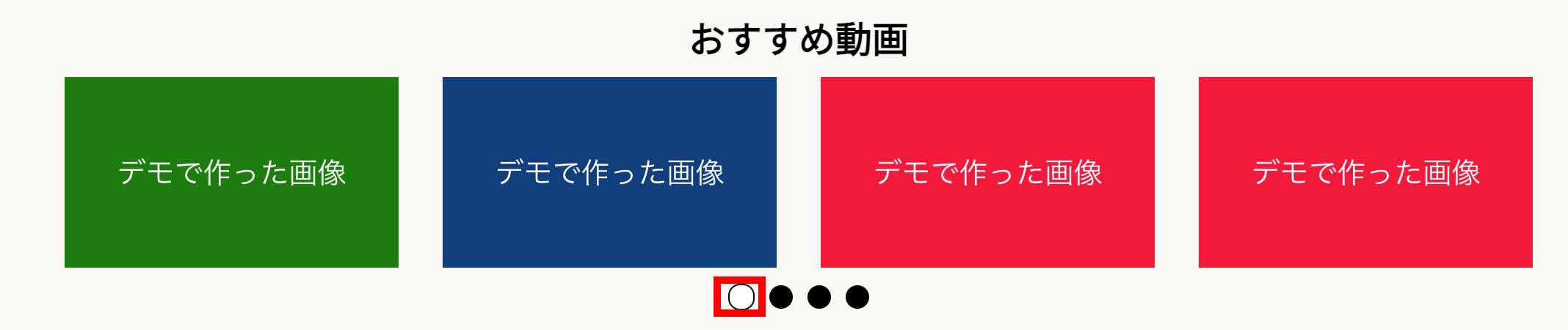
左から順番に色が変わる様にしますが初期状態は一番左のインジケーターの色が変わっているのが自然だと思うのでその為のSCSSを追記します。
それをJavaScriptで付与した状態にします。
それでは他のインジケーターも変化する様にしますがやり方は簡単で画像が左にスライドするたびにインジケーターのidを指定している所に↓のクラスを付け外しするだけです。
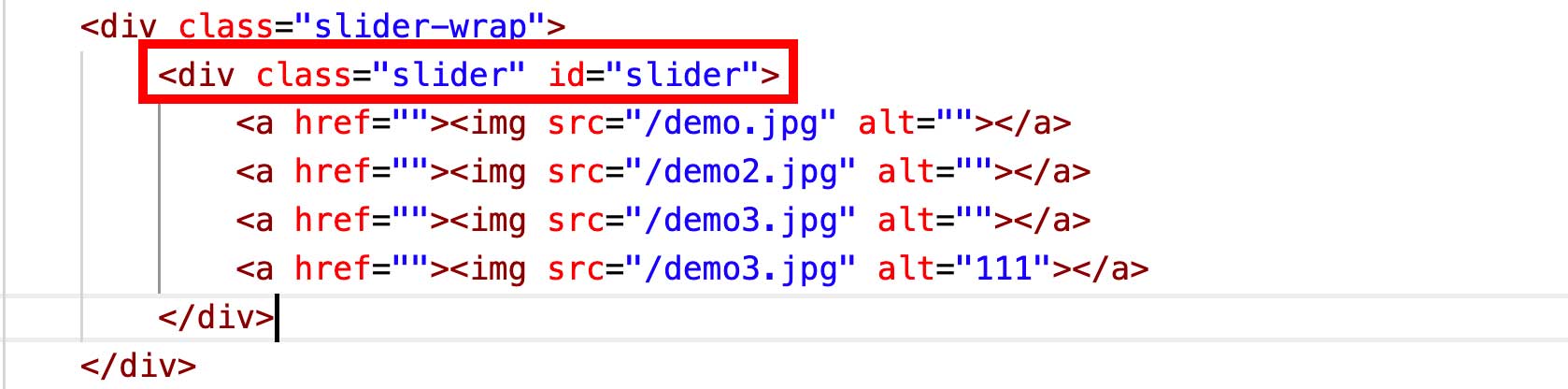
インジケーターのidを指定している所は↓です。

JavaScriptのコードを↓にします。
画像が動いている様に見せるのにクラスの付け外しをしましたがそれと同じ事をインジケーターにもしているだけです。
これで完成です。
