JavaScriptで神経衰弱アプリを作ったアウトプットの記事

2921 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
今回は私がYouTubeの動画を見て神経衰弱のアプリを作ったのですがアウトプットの記事です。
この動画ですが学習するのにいいと思いました。
小学生の母親が子供が作れたと喜んでいるコメントがありましたが自分も頑張らないといけないと思っていい刺激になりました。
それではアウトプットの開始です。
目次
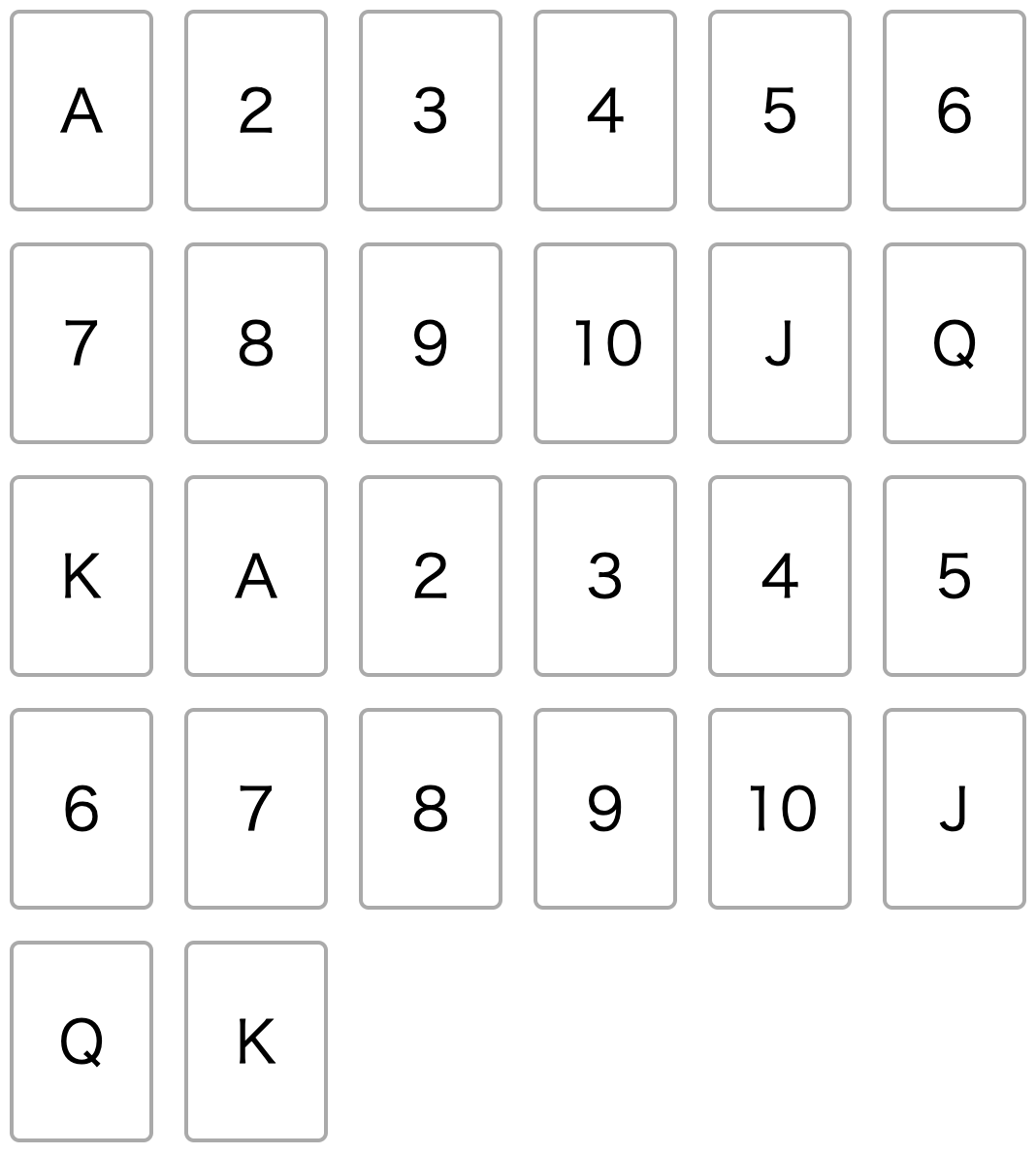
カードを26枚並べる
まずはAからKまでの13枚を2セット用意して並べます。
HTML
コードを↓にします。
CSS
コードを↓にします。(動画解説にはないですがreset.cssも含めています)
それではJavaScriptです。
カードを並べるフィールドを取得
JavaScriptのコードを↓にします。
カードのHTMLをJavaScriptで作成
まずは26枚のカードを配列で定義します。
そして1枚1枚のカードに対してカードを作成して表示するためにfor文を使いますが最初にカードを表示するdivを作ります。
そしてカードの大きさを指定するためにクラス名を付けてカードの中に番号を付けます。
12行目でクラス名を付けて13行目にカードに数字を付けています。
そしてカードをフィールドに並べます。
これでカードをフィールドに並べることができました、↓です。

次は並べたカードをランダムに変えます。
カードをランダムに並べる
まずカードに入れる数字をランダムの整数で作ります。
4行目の数字の作り方ですがこの記事に解説があります。
そしてカードの数字を入れ替えます。
11行目ですが「let i = cards.length – 1」よりカードは「K」から始めます。(Aから始めてもいいです)
12行目でカードの「K」を使ってランダムな数字(〜番目の事)を作ります。
13行目の「cards[i]」は最初のiの時は「K」を表します。
14行目で「K」に(ランダムな数字によって選ばれた)どれかのカードを入れ替えます。
15行目で(ランダムな数字によって選ばれた)どれかのカードに「K」を入れています。
これで11行目の「let i = cards.length – 1」のiが12の場合が終わったのでi=11、10、9・・・と同じ事を繰り返して全てのカードの入れ替えをします。
次は1枚目のめくったカードと2枚目のめくったカードが同じだった場合に消える処理です。
1枚目と2枚目のカードが同じだった時の処理
まずはカードを裏返した(カードの中身が見えない)状態にします。
これで↓になります。

22行目でカードの中身を非表示にしています。
23行目は後で使うため置いています。
次はカードをクリックした時を考えます。
今のままではカードをクリックしても反応しないのでクリックした時に中身が表示できるようにします。
31行目でクリックしたカードに対応させて32行目でクリックしたカードの中身の表示をしています。
32行目の「elm.index」は23行目の「elm.index」の事です。
次は1枚目と2枚目のカードの中身が同じだった場合に消える処理です。
神経衰弱アプリを作る上でここが一番難しいと思いました。
29行目・30行目でカードをまだ選択してない状態にします。
38行目は「firstがない」つまり「カードを選んでいないなら」という事で39行目でfirstに1枚目に選択したカードの中身が入ります。
40行目のif文は何のためにあるかですが1回目の選択が2回目の選択でもあったら変じゃなですか?
1回目の選択と2回目の選択は別の選択じゃないといけないけどそうでない場合という意味です。
だから40行目〜42行目で「1回目の選択と2回目の選択が同じ場合はないですよ」としています。(言われたら分かるけど自分で書けと言われたら無理です)
そして40行目〜42行目でない場合は2回目の選択になり43行目〜55行目です。
45行目〜48行目が1枚目と2枚目のめくったカードが同じ場合消える処理です。
49行目〜52行目が1枚目と2枚目のめくったカードが違う場合はカードが裏返る処理です。
1枚目と2枚目のカードをめくり終わったら29行目・30行目は「null」に戻らないといけないので53行目・54行目があります。
ここまでで1枚目と2枚目のカードの中身が同じ場合はそのカードが消えるのですが違う場合はすぐカードが裏返って微妙な感じになります。
普通は1枚目をめくって2枚目をめくって同じではないことを確認してから2枚とも裏返しになります。
1枚目と2枚目が違う場合すぐに戻らないようにするためにタイマーを作って元に戻るまでの時間を作ります。(これも言われたら分かるけど今コードを書けと言われてもできないです)
まず1枚目と2枚目のカードが同じか違うかの処理を関数にします。
judge関数をタイマーの中で使います。
50行目がタイマーの部分ですがカードをクリックした後にタイマーが動かないといけないのでここに書いています。
35行目〜38行目はタイマーが動いている時に次のカードをめくった場合の処理です。
36行目でタイマーを消して37行目で1枚目と2枚目をめくり終わった後の次の1枚目と2枚目が同じかの判定をします。
判定が終わった後はタイマーが止まらないといけないので65行目があります。
最後にタイマーを作って神経衰弱が終わるまでに何秒かかったかを表示します。
神経衰弱が終わるまでにかかった時間を測るタイマーの作成
HTMLのコードを↓にします。
CSSのコードを↓にします。
JavaScriptのコードを↓にします。
76行目〜78行目でタイマーを作っています。
77行目の「++count」ですが「count++」にすると経過時間が0秒から始まりますがそうならないようにするためcountの前に++を付けています。
62行目・63行目ですが同じカードが見つかって消える度にめくったカード(mekuri)を2枚増やします。(mekuriは10行目より最初は0です)
そしてめくったカードの枚数とカード全ての枚数が同じになったら神経衰弱の経過時間を測るタイマーを止めて神経衰弱を終了にします。
これで完成です。
デモサイト
デモサイトはここから見る事ができます。
