スマホで見た時のYouTube動画の自動再生をコピペで作る方法

5710 回閲覧されました
みなさんこんにちは、jonioです。
WEBサイトのLPを作るときに商品ページの場合YouTubeの動画を載せて自動再生させたい時があります。
PCでは簡単にできますがiphoneでは自動再生させることはYouTubeの規約でできません。
YouTubeのリファレンスに↓の記載があります。
警告: ユーザーが費用負担する携帯電話ネットワーク経由で要求していないダウンロードを防止するために、iOS の Safari では組み込みメディアを自動再生できません。必ずユーザーが自分で再生します。
確かにサイト閲覧者的に望んでない動画再生がされたら無駄にパケットを使うから離脱する可能性が上がりますよね。
私が実務をしている会社で「絶対に動画の自動再生が必要」と言われていたのでやり方を探しましたが全然情報がなくやっとの思いで見つけたのでやり方の解説をします。
今回はリピート再生ができていつでも停止と再生ができるようにします。
通常のYouTube動画なら動画の左下に動画の再生と停止のボタンがあるけどどういう訳か分からないですが表示されないので再生と停止のボタンを作りました。
停止のボタンを押せば動画画面内に再生ボタンの表示はされますが押しても再生になりません。
参考情報は↓です。
ちなみに無音(ミュート)じゃないと自動再生は無理ですが音が出た状態で再生をさせたい状況はないでしょう。
YouTube APIでIphone、AndroidでYouTube動画を自動再生させる方法
自動再生はYouTube APIでやります。
まずは完成形のコードです、コードの簡単な解説をしますがとにかく使えればいいという人はコードのコピペで使えます。
See the Pen
XWKpWyg by uhei (@kyohayata)
on CodePen.
動画を埋め込む時に<video>タグと<iframe>タグがありますがYouTube動画の場合は<iframe>タグじゃないと上手くいかないみたいです。
まずはHTMLです。
<div id=”js-main-movie”></div>で<iframe>タグを生成します。
残りは説明しなくても大丈夫だと思います。
CSSに関しては見た目の調節なので説明しなくても大丈夫と思います。
最後はJavaScriptです。
<iframe>タグとプレイヤーを作成する部分のコードですがプレイヤーの調節はYouTubeレファレンスを見た方が早いと思います。
<iframe>タグとプレイヤーを作成する部分のコードの中にYouTubeの動画IDを書かないといけないのですが次の方法で取得します。
まずコーディングするページに表示したいYouTube動画のページに飛びます。
↓の赤枠の共有と書いてある所をクリックします。

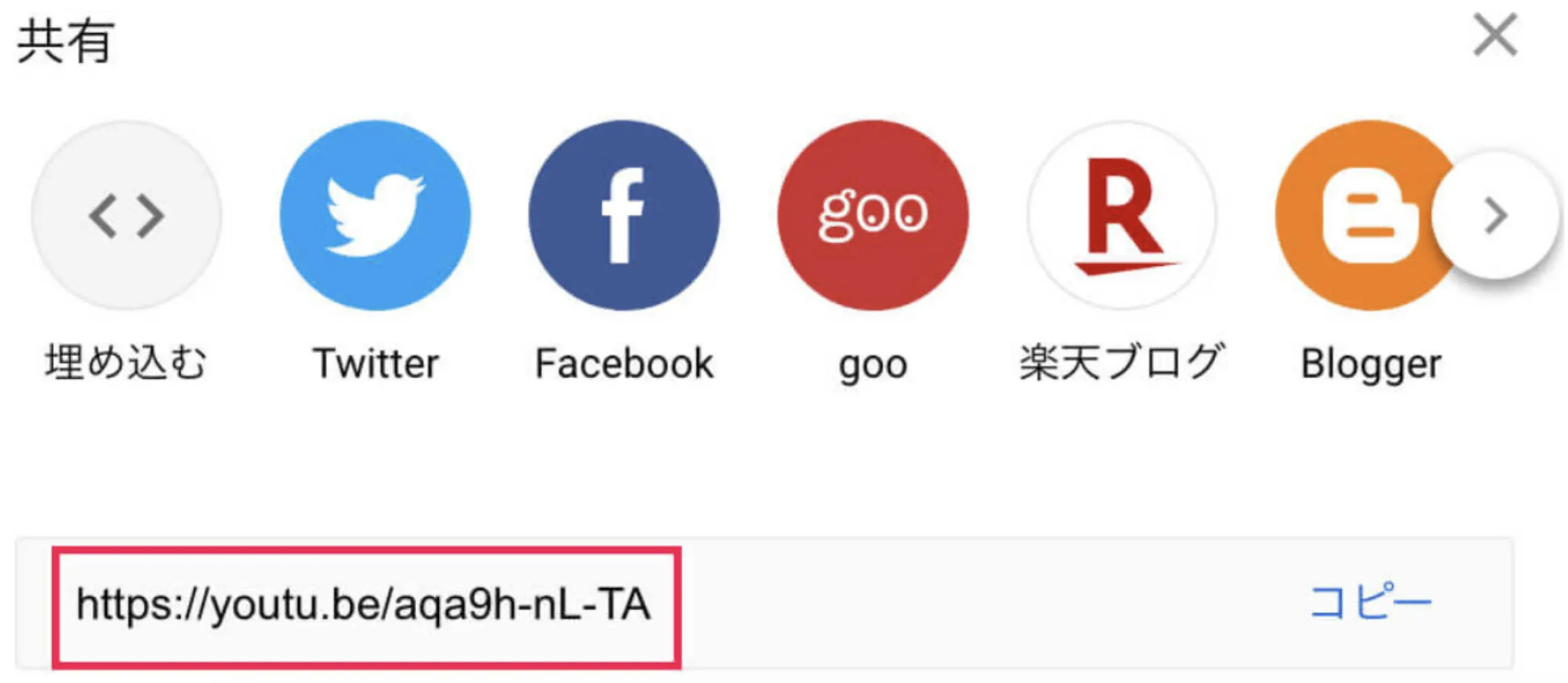
すると↓が表示されます。

https://youtu.be/以降をコピーして貼り付けましょう。
これで動画の表示ができます。
