初心者向けのgulpの導入③エラーメッセージとソースマップ

2203 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
今回はscssのソースマップの表示とscssの書き方を間違えていた場合にgulpが止まるのを防ぐのと間違えた場合にエラーメッセージを表示する為の設定をします。
1回目の記事を読んでいない方は↓から読む事ができます。
ソースマップの表示
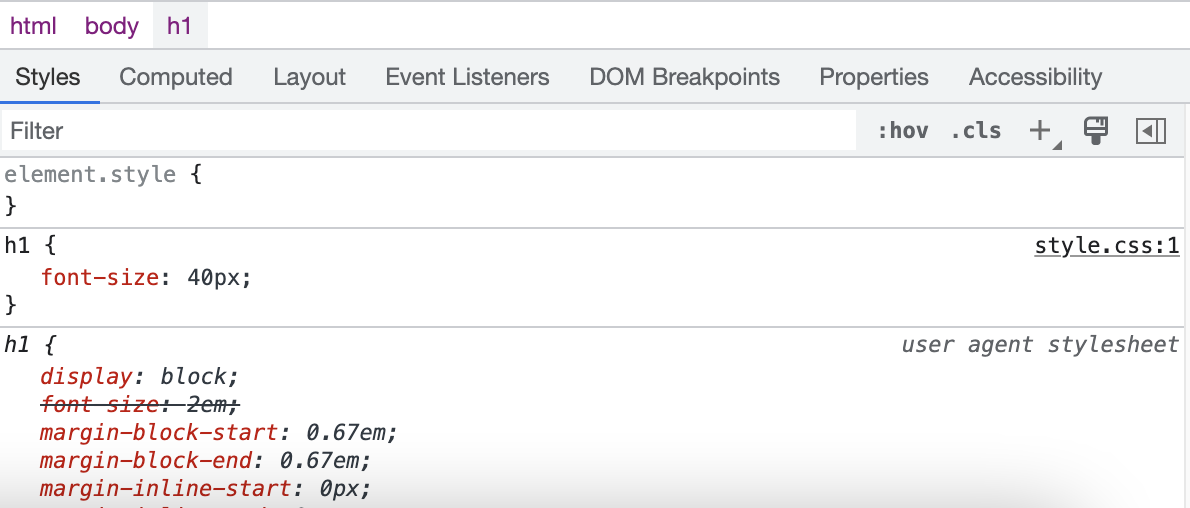
今のままではcssに変換した時にデベロッパーツールを見てもcssファイルについて記載がありますがscssファイルについての記載がありません。

scssファイルのどこに記載があるのかを教えてくれるのがソースマップです。
ソースマップの導入
ターミナルで↓のコマンドを入力します。
gulp導入の2回目の解説まででgulpfile.jsonのコードは↓です。
これに追加の記述をします。
11行目と14行目はセットで付けると思ってください。
11行目は書く場所が違うとソースマップが表示されないので位置を変えないで下さい。
14行目で自動作成される「style.css.map」をどこに作成するかを設定しているのですが「.write(‘./’)」の「./」はstyle.cssがある階層に作成されるという意味です。

ソースマップを作成する場所を変えたかったら「./」を修正してください。
これで完成です。
gulpを起動している場合は一旦「control + c」で起動を解除して再び「gulp dep」でgulpを起動してください。
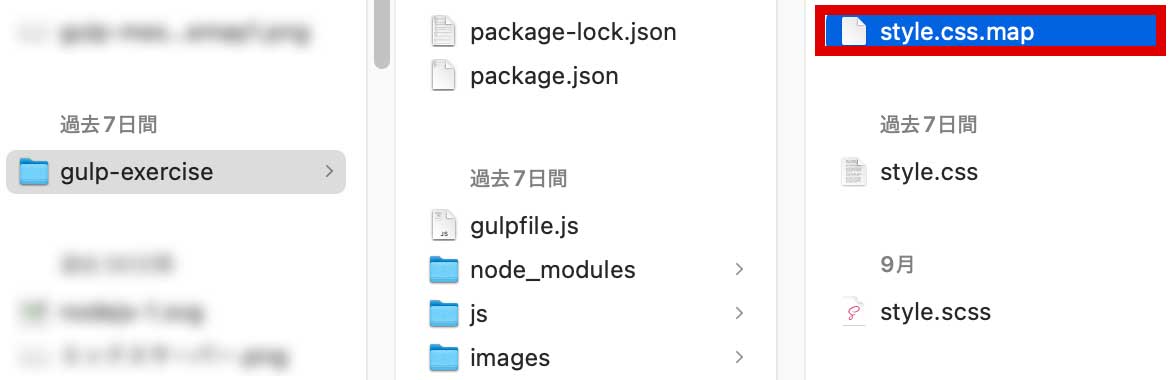
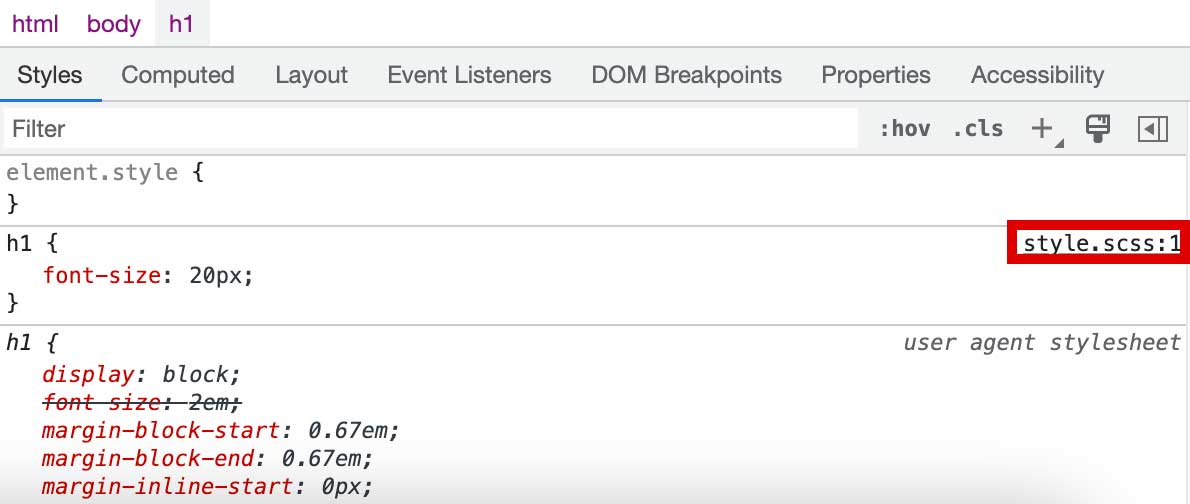
scssを修正すると「style.css」と同じ階層に「style.css.map」が作成されてデベロッパーツールを見るとscssのファイルが記載されます。

次はエラーになった時にgulpが止まるのを防ぎます。
変換エラー時のgulpが止まるのを防ぐのとエラーメッセージの表示
scssを書いている途中でgulpを起動させると正しいscssではないのでcssに変換されずエラーになりgulpが止まります。
エラーになった時にgulpが止まらないようにするために「gulp-plumber」を使います。
またエラーになった場合に画面にエラーメッセージを表示させた方がエラーなのが分かっていいですよね。
エラーメッセージの表示に「gulp-notify」を使います。
まずはこの2つをインストールします。
ターミナルで↓のコマンドを入力します。
次にgulpfile.jsに記述を追加します。
21行目〜25行目で画面にエラーが表示されるようになります。
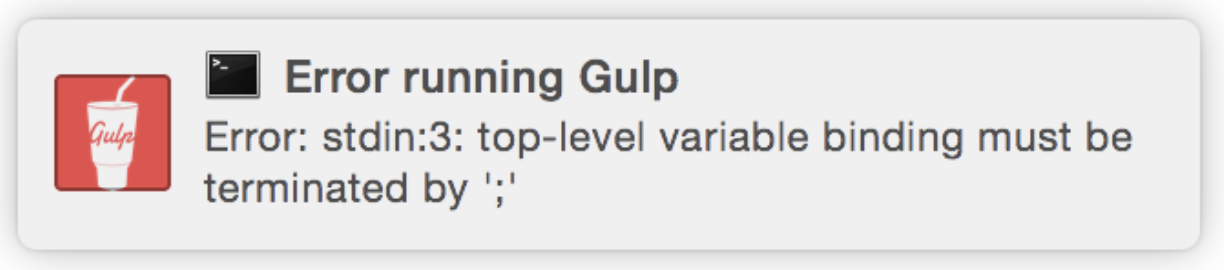
私のパソコンは壊れていてエラーが表示されないのですが↓の表示が通常されます。

23行目の「<%= error.message %>」がエラーの内容になります。
エラーが出た場合ターミナルにも↓の様にエラーが表示されます。
今回の解説はここまでです。
次回はscssを変更したら自動的に画面がリロードされるブラウザシンクの説明です。