コーディング初心者用のDartSassを使ったFLOCSSサイトの構築方法

2180 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
サイトを作る時にCSSは使わずSassを使います(デザイン会社ではCSSの所があります)
Sassを使ってFLOCSSというサイトの修正をしやすくするSassの管理方法があるのですが実務未経験の人だとどうやってFLOCSSを構築すればいいかが分からないはずです。
私はどうやればいいかが分からなくてひたすらググって相当苦労しましたがその時の大変だった思いを元にこれからサイトを作る人に向けてFLOCSSの構築方法を解説します。
SassはLibSassとDartSassがあるのですがLibSassは当初2022年の10月に廃止予定で混乱を防ぐために廃止を延期にしました。
LibSassは廃止にはならないらしいですが今後登場するCSSには対応しなくなるみたいです。
だからDartSassが必須になりますが簡単な構成の解説が私がネットを見た限りありませんでした。
CSSをそのまま使えるmixinや変数宣言の解説はいーっぱいあったのですが。
初めてDartSassを使う人にとってやりやすいDartSassの使い方も解説します。(私はそれでやっていますがこれでもサイトは普通に作れます)
目次
VSCODEのダウンロードとLive Sass Compilerの使用
エディタですが私はVSCODEを使っていますがエディタで何を使えばいいか迷っている方はVSCODEがいいです。
ダウンロードしてない方はここからダウンロードできます。
ダウンロードしたら「Live Sass Compiler」というプラグインを使います。
プラグインはVSCODEの左下(↓の青枠)からインストールできます、赤枠に「Live Sass Coplier」と入力すると2種類表示されるので作者が「Glenn Marks」の方をインストールしてください。

このプラグインですが本家と本家じゃない物がありますが本家は更新が止まっていて本家じゃない方が本家の代わりに更新しているそうです、↓です。

ネットを見ると「DartJS Sass Compiler and Sass Watcher」というプラグインを使った解説をしている人がいますが設定することが多過ぎるのでやめた方がいいです。
FLOCSSやり方
FLOCSSは「Foundatin Layout Object Cascading Style Sheets」の略で「Foundation・Layout・Object」のフォルダに分割しするのが基本ですがネットを見て貰えばわかるのですが人によって自分に使いやすいようにカスタムしています。
だから初めてFLOCSSを使う人がネットで調べて混乱するのですが私は「自分にとって管理しやすい構成ならどれでもいい」という結論になりました。
FLOCSSの構成
ということで私の構成は↓になります。

一番左のフォルダに「ポートフォリオ」と書いてあるのはスタートのフォルダです。
ポートフォリオの下の階層のフォルダにファイルがいっぱいありますがFLOCSSに使うのは「sass」フォルダと「css」フォルダのみです。
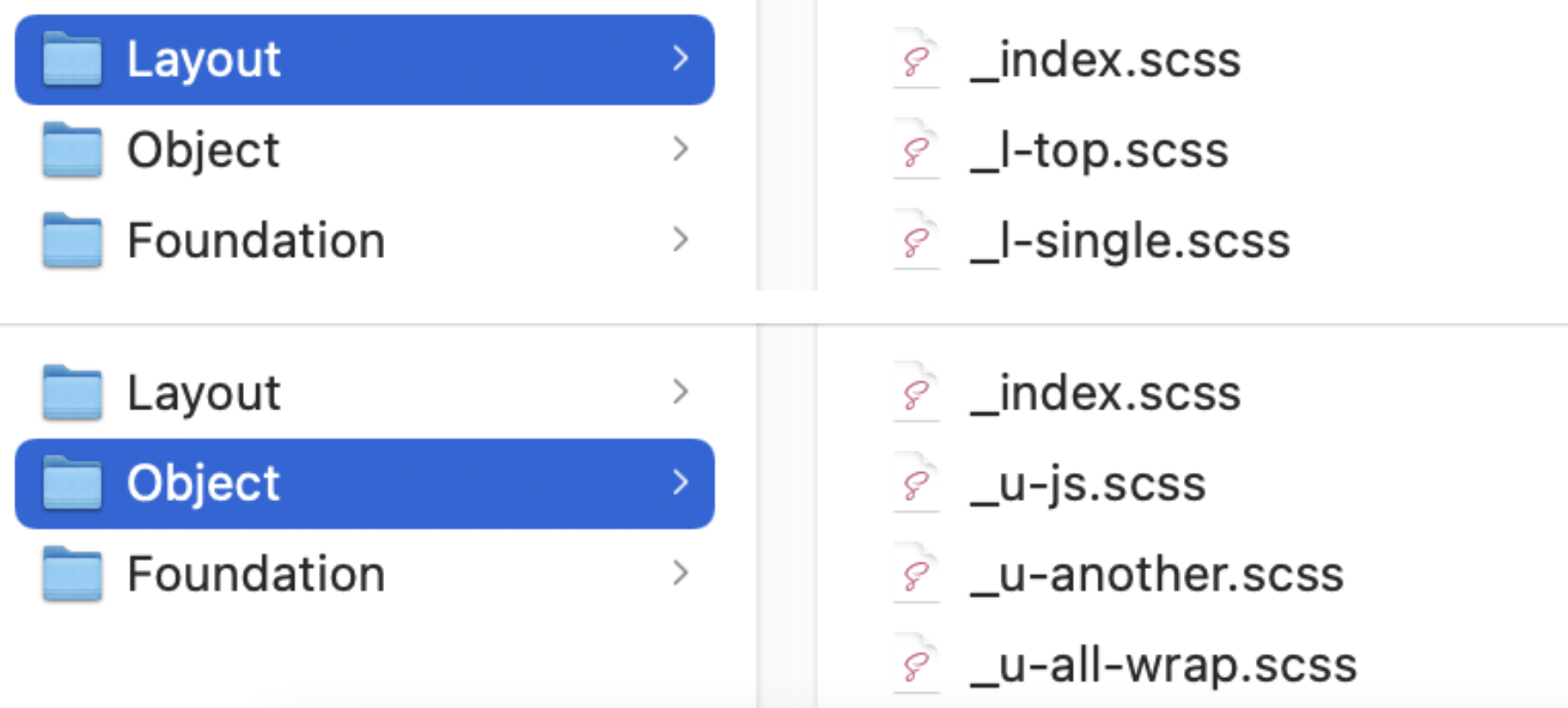
「sass」フォルダの下の階層に「Layout・Object・Foundation」フォルダがありますが私はこの構成にしています。(構成がこうなっていない人も普通にいます)
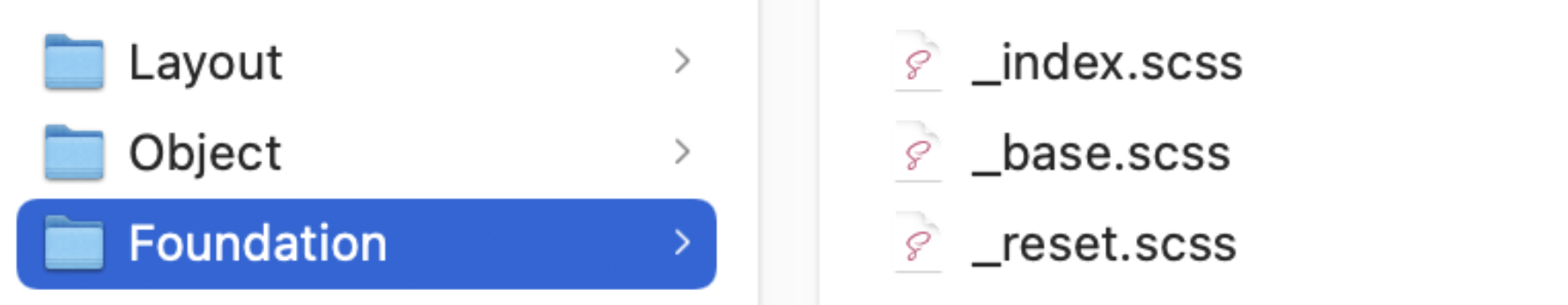
「Layout・Object・Foundation」フォルダの下の階層にそれぞれファイルがありますがそれは↓になっています。


「css」フォルダの下に「style.scss」を作成してください。
(vscodeの)エディタを開いた状態で「command + N」をすると新規ファイルが作成できて「command + S」で保存できます。
「Layout・Object・Foundation」の中のファイル名の書き方と設定
「Layout・Object・Foundation」のどれか1つが理解できたら他も同じなのでLayoutで説明します。
「Layout」フォルダの下の階層に「_〜.scss」を作成してください。(ファイル名の前に必ず「_(アンダーバー)」をつけてください)
「_top.scss」・「_l-single.scss」は使いたいファイルなので好きなだけ書いてください。
「_index.scss」は「Foundation・Layout・Object」の全てのファイルに必ず入れてください。
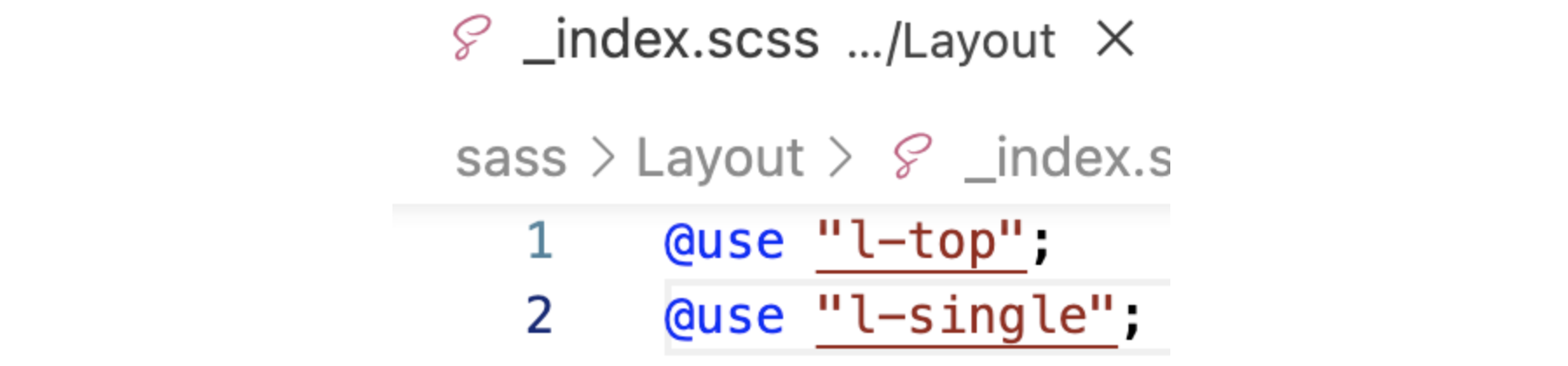
「_index.scss」のファイルの中身は↓となっています。

「” “(ダブルコーテーション)」の中に使う全てのファイル名の「_」と「.scss」を取った名前を書きます。(今はLayoutフォルダの中に_l-top.scssと_l-single.scssがあります)
他はそのままコピペでいいです。
「_index.scss」に記述するのは「_〜.scss」のファイルを追加する度に必ず書いてください。
「Layout・Object」フォルダに関してもやり方は全く同じです。
これができたらこれをCSSへの変換です。
CSSへの変換
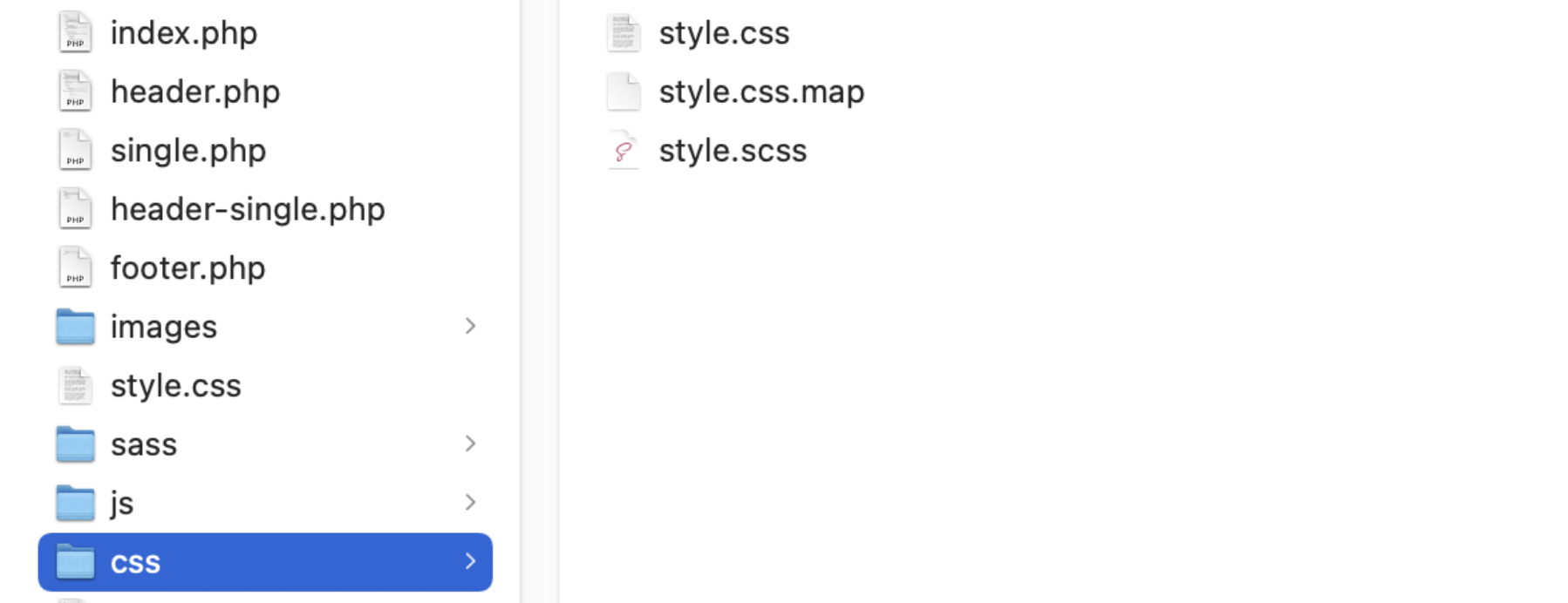
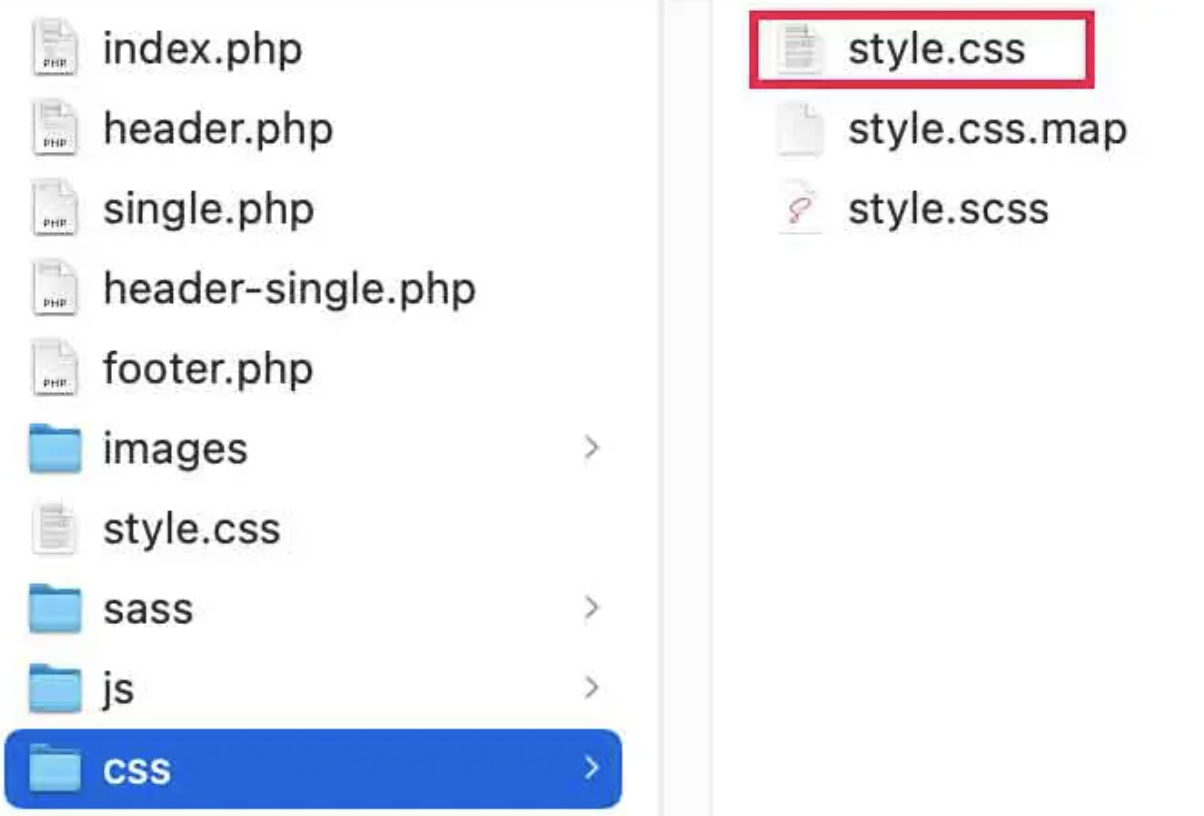
CSSフォルダの下に「style.scss」があるはずです。(style.cssとstyle.css.mapは後で説明するので今は無視してください)

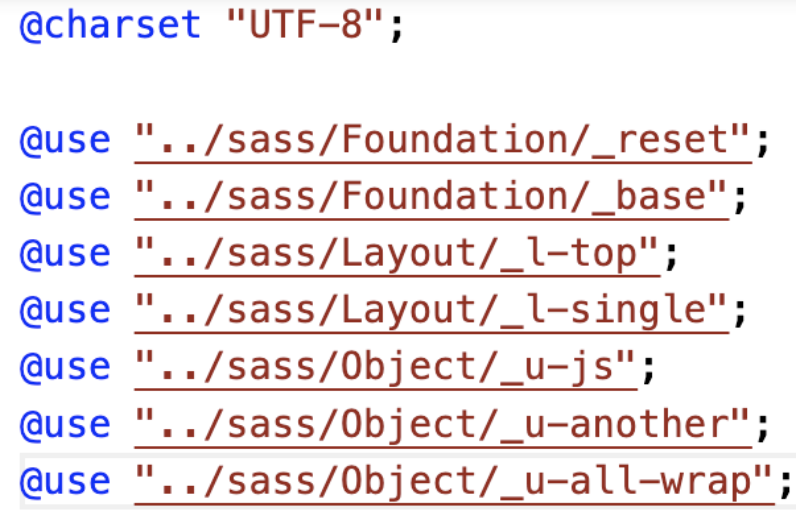
style.scssには↓の記述をします。

style.scssでCSSに変換をしているのですがFoundation・Layout・Objectフォルダの中の「_index.scss」以外のファイルを書いています。
「_l-top」と「_l-single」がありますがLayoutフォルダの中にあるファイル名です。
style.scssの中に書くときはファイル名の前の「_」はつけてください。
「@use」以降がファイルの配置によって変わるのですが今回のファイル構成の場合はこれで上手くいきます。
Live Sass Compilerの使用
ここからはvscodeでCSSファイルに変換します。
エディタを開いて「Layout」フォルダの中のl-top.scssに記述をします。

そしてエディタ下の「Watch Sass」を押します。

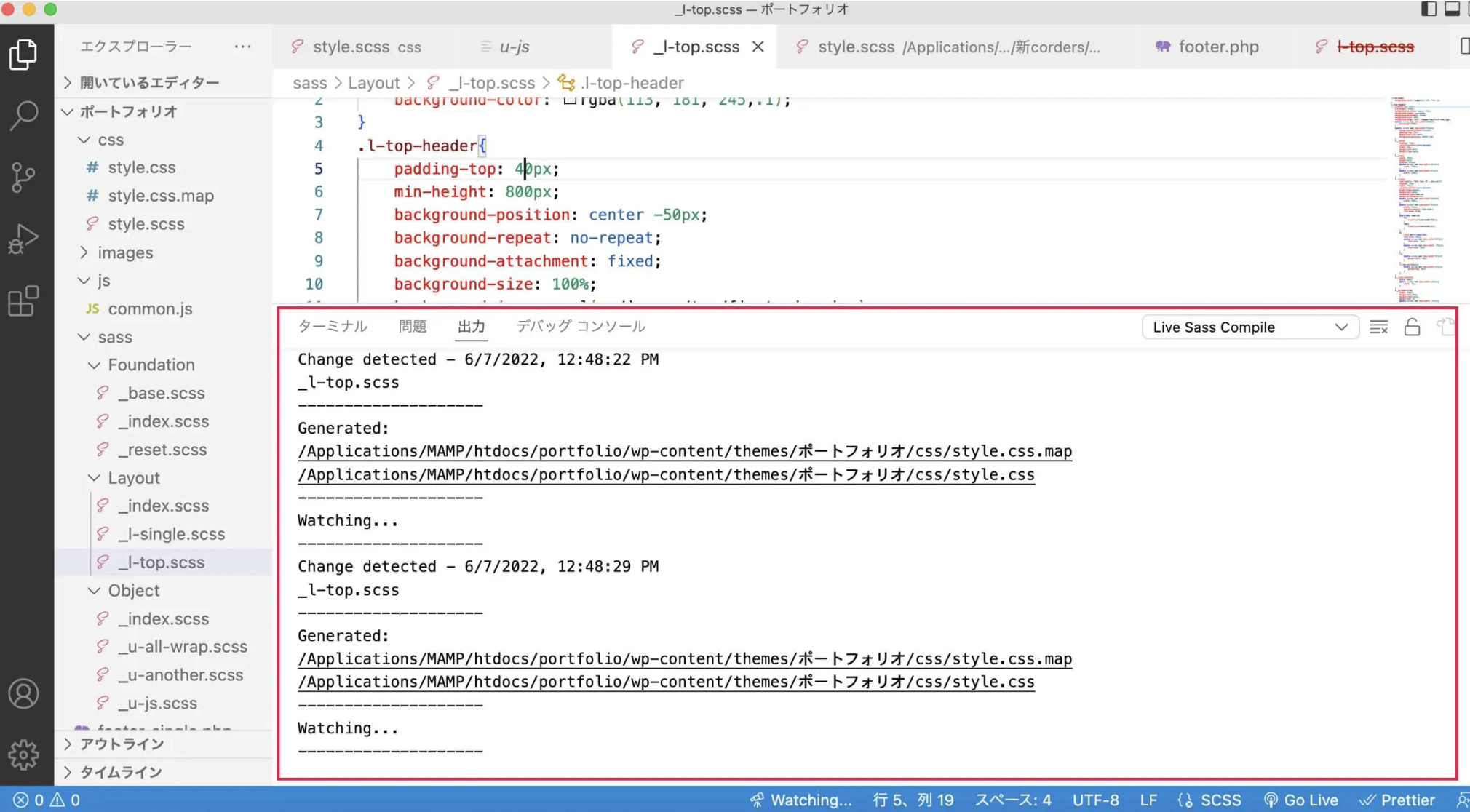
すると↓になります。

↓の赤枠が表示される場合がありますが「command + j」を押せば非表示にできます。

これでファイルの内容を変えて保存すると↓となりCSSに変換されます。

CSSに変換される場所
CSSに変換される場所ですがCSSフォルダの下の階層のstyle.cssです。(style.css.mapも一緒に生成されるのですが無視していいです)

style.cssとstyle.css.mapの2つのファイルですが「Watch Sass」を押した時点で生成されます。
style.cssの中身は見せませんがあなたが変換した内容が表示されます。
最後はFoundation・Layout・Objectのどのフォルダに分けるかです。
どのフォルダにファイルを分けるか
人によって違いはあると思いますが私は下記の考え方をしています。
- ファイルをフォルダに分ける時にどう分けるか考えるのに時間を使いたくない
- 単純にファイルを分けたい
だからファイルの分け方を↓にしています。
- Foundationは基本設定と考えてreset.scssしか入れない
- Layoutはページをコーディングに使うページのscssしか入れない
- ObjectはJavaScript(jQuery)で使うscssかmarginとかの調節に使うscssしか入れない
これを元に私が付けているクラス名の付け方を例として見せます。(私と同じやり方にしなくていいです)
私のクラス名の付け方
WordPressの場合トップページはindex.php(またはfront-page.php)です。
HTMLの場合はindex.htmlとします。
このページのscssはLayoutフォルダに格納するので「l–top.scss」に書きます。(aboutのページならl-about.scssに書きお問合せのページならl-about.scssに書きます)
「l」がLayoutを指していて「top」がページ名です。
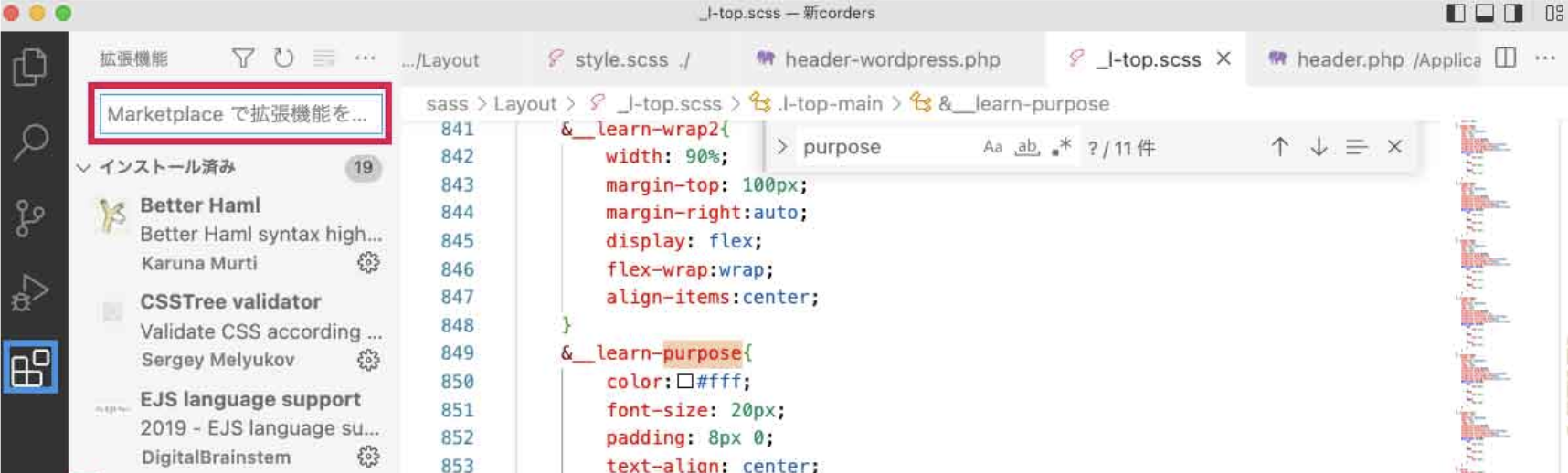
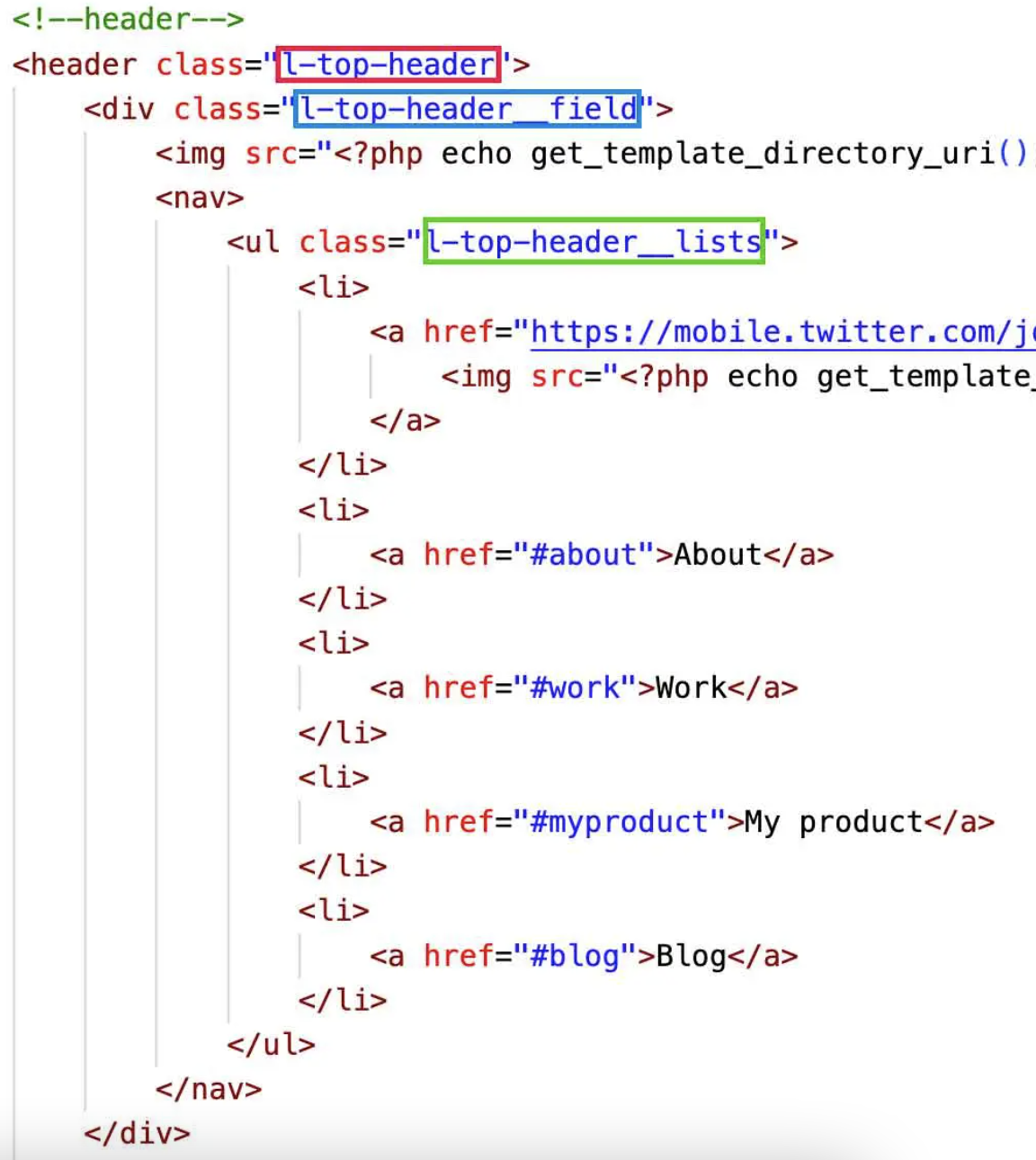
↓のクラス名を付けています。(例はWordPressのファイルです)

青枠と緑枠のクラス名に「__」が入っていますが「BEM」という書き方です。(知らない人は流していいです)
BEMに関してはこの記事で解説をしています。
私はLayoutのフォルダの中に入れる場合のクラス名は「l-ページ名-場所名」としています。(どのフォルダも考え方は同じ)
赤枠はトップページのヘッダーの中だからクラス名を「l-top-header」としています。
「l-top-header」の中にクラス名を付ける場合は「l-top-header__名前」とします。
このやり方のメリットは重複したクラス名を付けることがないという点です。
コーディングをする時に最悪なのはクラスを重複することですがフォルダ・ページ・場所で「l-top-main」とかクラス名を変えるとクラス名の重複がありません。
まずはこのやり方に慣れて少しずつ自分がコーディングしやすい構成に変えればいいです。
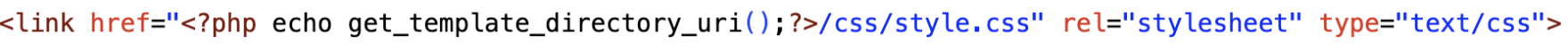
最後にコーディングする時にscssを読みむのではなくcssを読み込みます。
だから↓のようにcssを読み込む記述をします。(これはWordPressの場合のパスです。)