画像の上に載せた部分の文字の色が変わるのをCSSで作る方法

955 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
画像の上に文字を載せた時に文字の色が変わるサイトを時々見かけるようになりました。
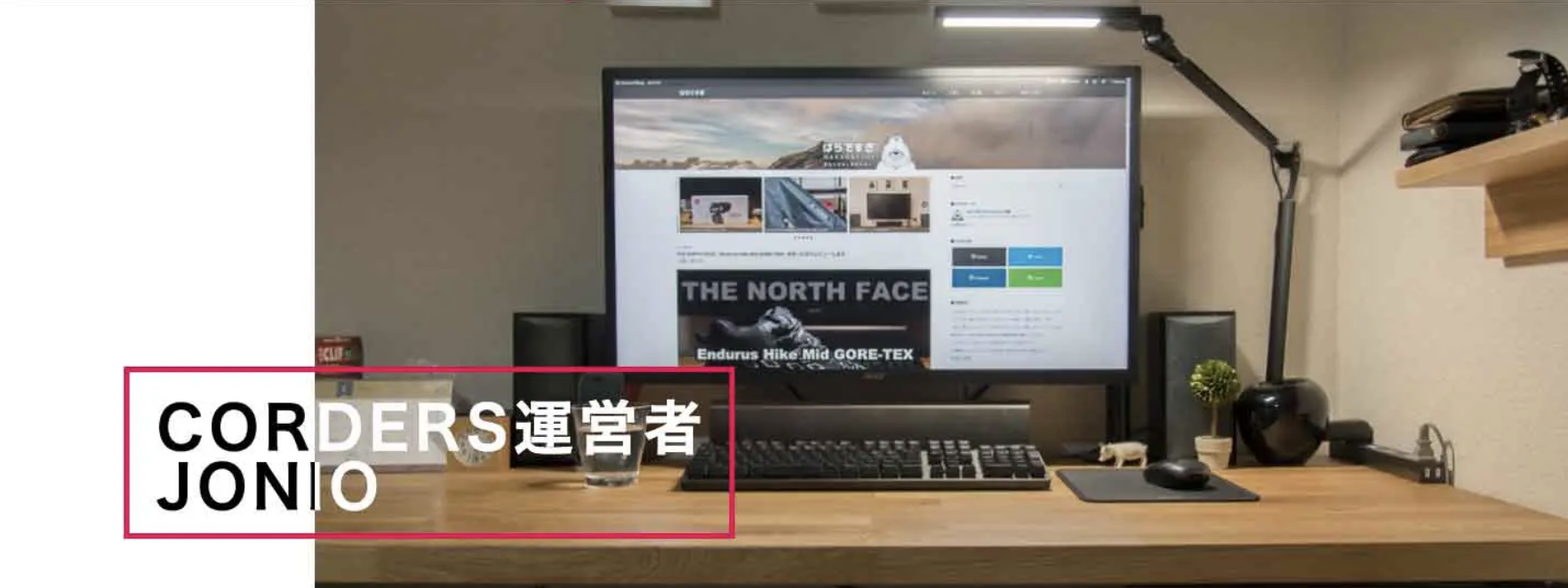
↓みたいな奴です。

ネットに一応情報はあったのですがCSSで作る方法の情報がほとんどありませんでした。
少ない情報で作ったのですが解説のコードが汚くて再現性が悪かったので自分で作り直しました。
(多分)最小のコードで実装していて複雑な作り方をしていません。
ですのでよっぽどの初心者じゃない限り私のコードを見て理解できないことはないと思うのでぜひ理解して自分の物にしてください。
それでは説明しますがこの作り方のメリットとデメリットについてまず説明します。
メリット1:ライブラリやJavaScriptを使う必要がない
「Midnight.js」というライブラリがありますが文字が画像の上に乗った時みたいな単純なマウスオーバーではなく複雑なマウスオーバーを考えないといけないなら使わないといけないです。
でも今回みたいな単純な場合は使うべきではないです。
理由ですが今回の内容は主にサイトの作成の際に使いますがライブラリを使うと読み込みをしないといけなくライブラリが増えれば増えるほどページの読み込みが遅くなりページの読み込みの速さがSEOの検索順位に影響するので検索順位が下がるかもしれないからです。
またJavaScriptも読み込みをするのですが使えば使う程ページの読み込みが遅くなるかもしれないのでCSSでやれるなら極力使うべきではありません。
だから今回のやり方で検索順位の低下を防げる可能性があります。
メリット2:文字の色を自由に使える
CSSにmix-blend-modeプロパティというのがありますがこれはillustratorやphotoshopの描画モードみたいな奴で使い勝手がよくなく色を自由に決めることができないので使いにくいです。
しかし今回のやり方は普通のCSSなので色を自由に指定できます。
メリットはこんな感じですがデメリットもあります。
デメリット:ファーストビューにしか使えない
↓のサイトを見て欲しいのですが画面右上にある「MENU」と書いてある所の背景色が画面をスクロールすると変わりますがこんなのは作ることができません。(今回の内容の作り方を見れば理由が分かります)
https://www.yoshimatsukouki.com/
スクロールして画像の上に文字が載った時は全て無理でファーストビューの画像から右や左にはみ出す文字にのみしか使えないと思ってください。
デモはここから
ここからデモを見ることができます。
実装の考え方

考え方はいたってシンプルです。
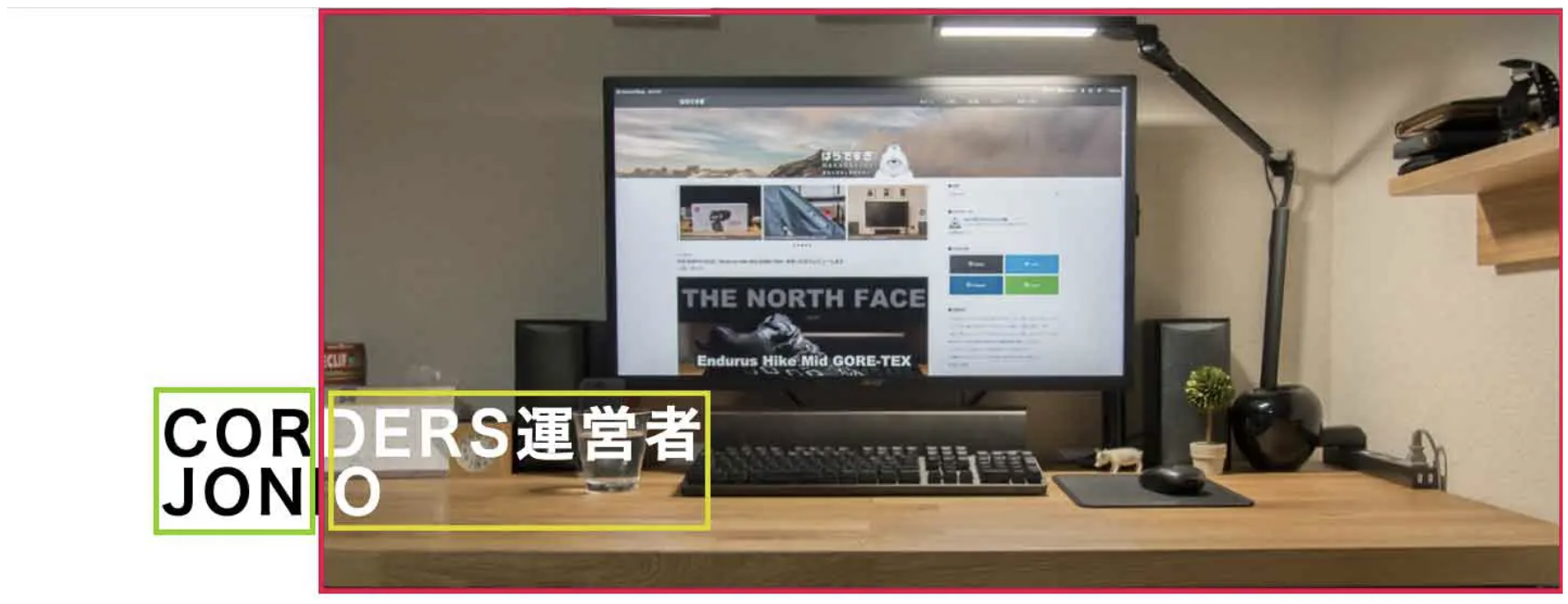
画像(赤枠の部分)の上に文字を乗せます。(「CORDERS運営者JONIO」と書いてある文字)
画像の左側に余白(緑枠がある部分です)がありますが画像の左にはみ出た部分は「overflow:hidden」で表示できないようにします。
緑枠の文字は黒色で黄枠の文字の色は白色ですが黒色で「CORDERS運営者JONIO」と書いた文字と白色で「CORDERS運営者JONIO」との2つを「position:absolute」を使って同じ位置に載せています。
画像の赤枠の左側は「overflow:hidden」で表示されないので白色文字の「CORDERS運営者JONIO」は黄枠の部分しか表示されません。
黒色の文字の「CORDERS運営者JONIO」は全て表示されますが黒色の「CORDERS運営者JONIO」と白色の「CORDERS運営者JONIO」に「z-index」を指定して白色のz-indexの値を大きくする事で緑枠の画像に入る部分(黄枠の事)は表示されなくなります。
これで実装したい内容が実装できます。
コード
今回の実装はサイトを作る時に実装するのを想定しています。
通常reset.cssを入れますがそれを考えてreset.cssをcssの最初に入れています。
ここの部分は私が普段使う内容にしているのであなたは自分が使うreset.cssを入れてください。
またサイトを作る時は今はパソコン画面→タブレット画面→スマホ画面が主流ですのでその流れでコーディングしています。
ブレイクポイントは好きな値にしてください。
背景画像は素材サイトなどから取ってください。
コードは↓になります。
112行目と118行目がひっかかると思います。
これは白色の文字と黒色の文字の画像の一番下からの位置を指定しています。
同じ場所にないといけないのに値が違いますがこれはどこを基点(position:relativeの事)としているかの違いです。
HTMLを見ればわかるのですが白色の文字の基点は12行目で黒い文字は11行目です。
112行目と118行目のbottom:の値をデベロッパーツールを見ながら同じ位置に来る様に調節してください。
