WordPressサイト作成チュートリアル④他のページの作成

634 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
前回はトップページを完成させる所までを解説しました。
今回は固定ページ・404のページ・アーカイブのページ・カテゴリーのページを完成させる所までを解説をします。
固定ページの作成
固定ページは何かというと名前の通り中身を更新しないページのことです、主にプロフィールやお問合せのページに使います。
今のままで固定ページを作ることはできますが表示することができません。
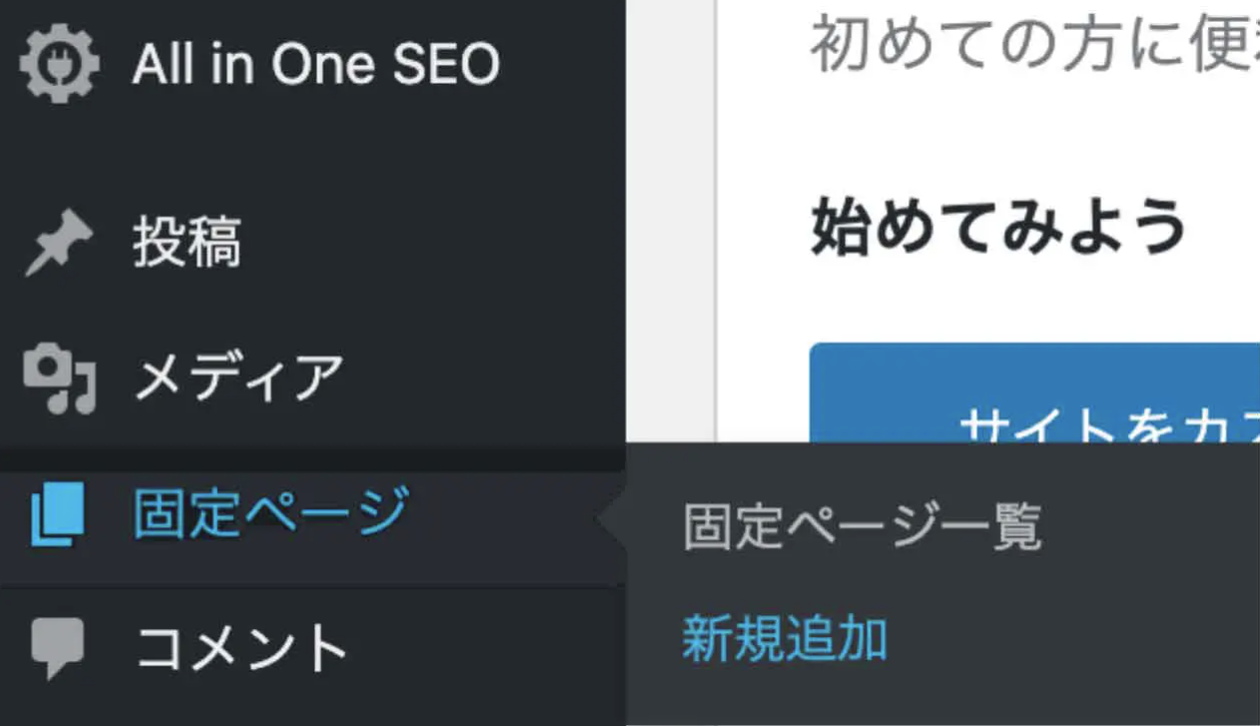
確認をしますが管理画面で固定ページで新規追加して下さい。

そして適当に1つ記事を作って公開してその内容を表示して下さい、中身が表示されませんが固定ページを表示するためのファイルとコードがないからです。
だからそれを作ります。
まずはコーディングデータが入っているフォルダの中にあるpage.htmlをpage.phpに変えます。
そして「<?php get_header();?>」と「<?php get_footer();?>」を作るのとパンくずリストを作るのとループを作るのと1つの記事の中身を作って下さい。
新しい内容は何もないので説明を省きます、今まで解説した内容のどこかにあるので探して下さい。
できたら↓でコードが正しいかの確認をして下さい。
コードを書いたらさっき作ったページをリロードして下さい、書いた内容が表示されるはずです。
確認できたらプロフィールとお問い合わせの記事を作ってください。
お問い合わせはフォームを使いますが後で説明しますので中身は空っぽでいいです。
プロフィールは自分で好きな内容を書いて下さい。
スラッグは何でもいいですがプロフィールは「profile」でお問い合わせは「contact」にして下さい。
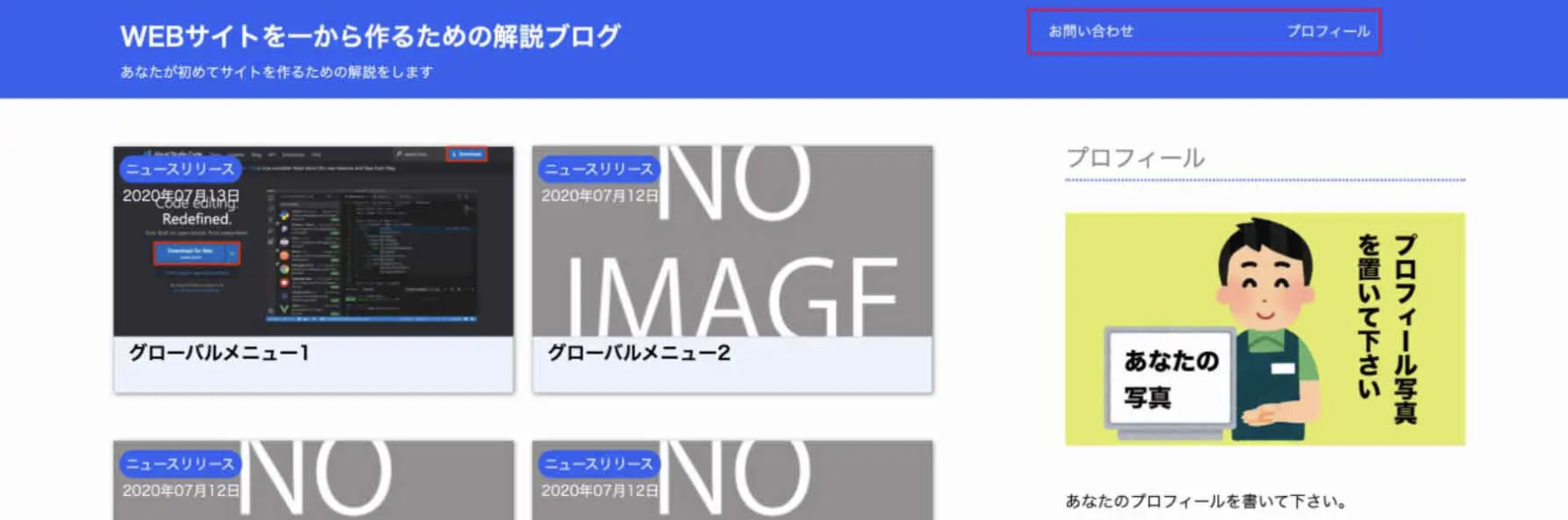
それができたらグローバルメニューに表示させて下さい、↓になっていれば大丈夫です。

404 Not Foundの実装
404は何かというとサイトのURLの所に適当に入力します、↓にしたとします。

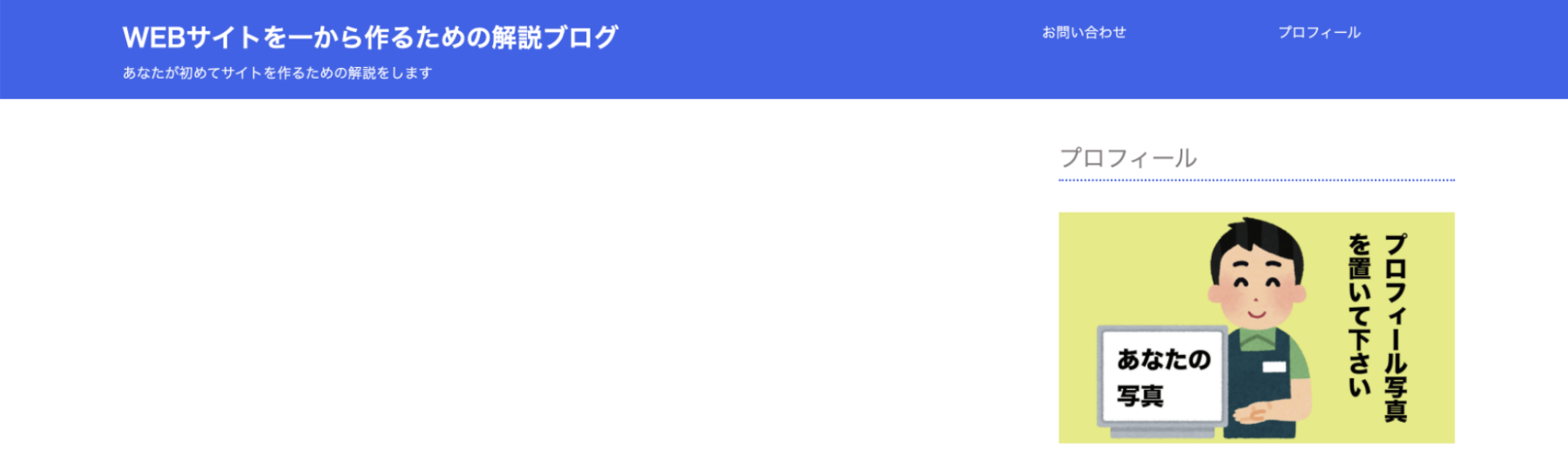
サイトに存在しないURLを入力した場合↓の画面に切り替わります、「入力したページは存在しませんよ」という警告みたいな物です。

ちなみに今の状態で存在しないURLを入力すると↓になります。

それでは実装していきますがコーディングデータが入っているフォルダの中に404.htmlがあるので404.phpに変えて下さい。
そして「<?php get_header();?>」と「<?php get_footer();?>」を作って下さい。
そして65行目のhref=”#”の「#」を「<?php echo esc_url(home_url()); ?>」にして下さい。
解答のコードは↓です。
これで存在しないURLを入力すると404 Not Foundのページが表示されます。
カテゴリーページとアーカイブページの作成
トップページの右下にあるカテゴリーをクリックして下さい。

「2020年7月」をクリックすると↓になります。

ちゃんと表示されていますがアーカイブのページが表示されていません。
プラグインを使ってどのファイルが表示されているかを調べます。
「Show Current Template」を追加して有効にして下さい、このプラグインでどのファイルで表示されているかを調べることができます。
そしてもう一度トップページに戻り「2020年7月」をクリックすると画面上にどのファイルが表示されているかが分かります。
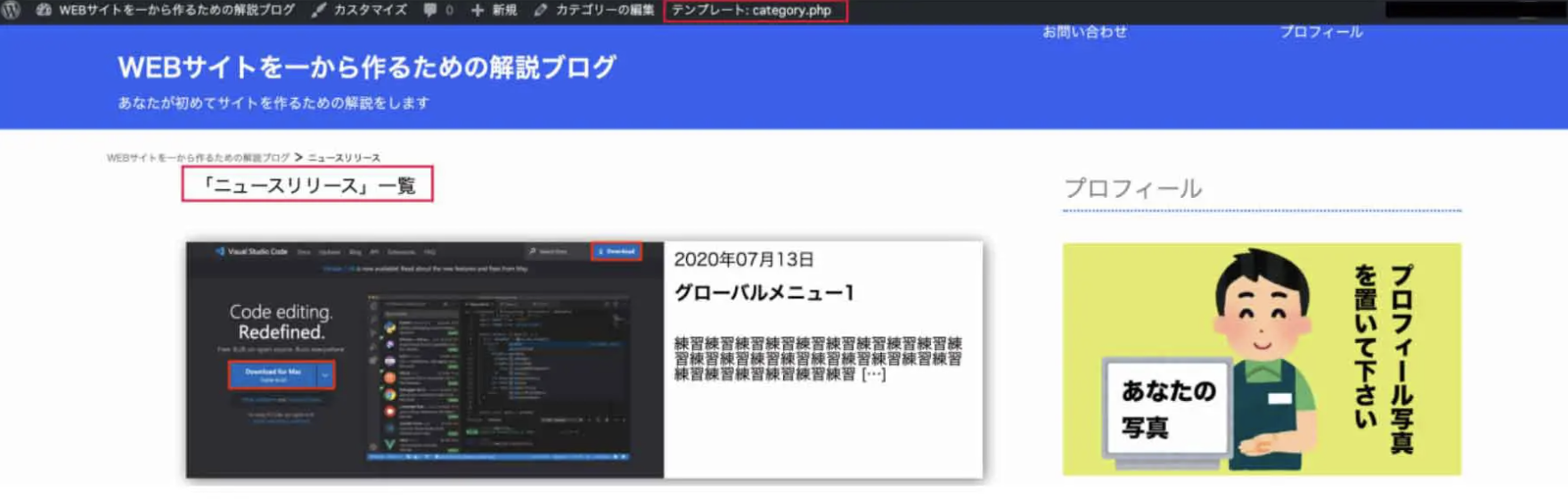
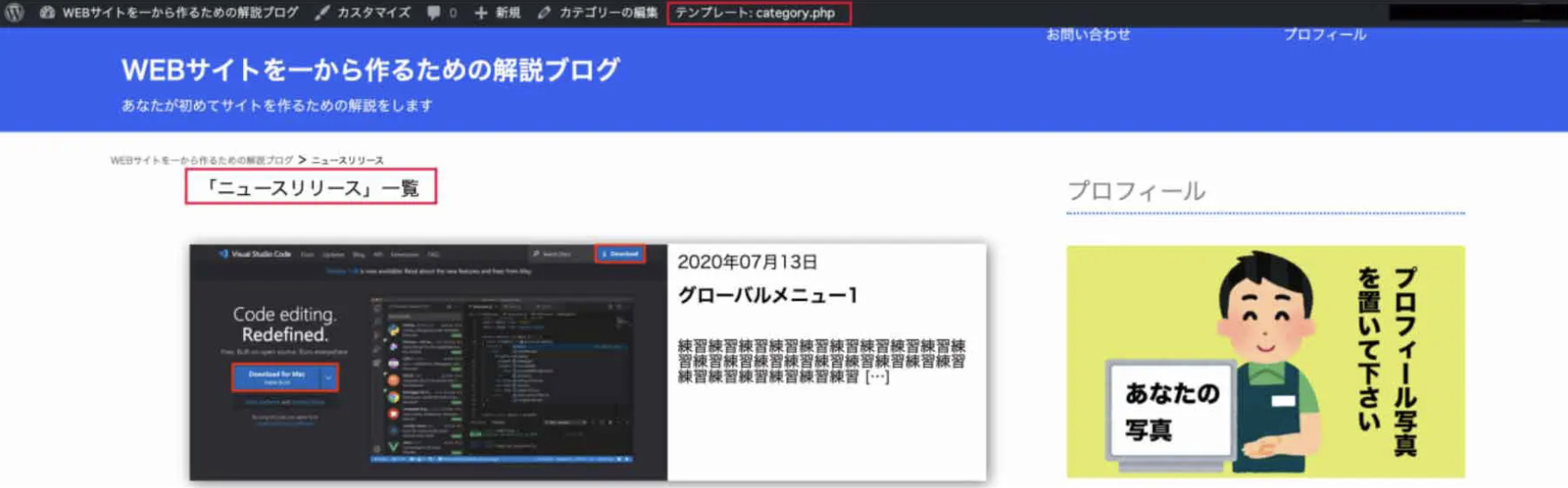
↓で表示されているページは画面右上の赤枠の中に書いてある「テンプレート:category.php」からcategory.phpが読み込まれていることが分かります。

これが読み込まれた理由ですがwordpressのファイルはテンプレートと言いファイルが読み込まれる優先順位があります。(これをテンプレート階層と言います)
テンプレート階層はcodexを見た方がいいでが絶対にサイト作りに慣れてからがいいと思います。
index.phpが一番最後に読み込まれますが今はカテゴリーのページとアーカイブのページがないのでindex.phpが読み込まれています。
テンプレート階層はひとまず「そんなもんか」と思ってwordpressでサイトを作るのに慣れてから意識すればいいです。
カテゴリーのページとアーカイブのページがないので作ります。
コーディングデータがあるフォルダの中に「category.html」があるので「category.php」に変えます。
「<?php get_header();?>」と「<?php get_sidebar();?>」と「<?php get_footer();?>」とパンくずリストとループとページネーションを作って下さい。
やり方は今までで説明しているので省きます、最後に答えのコードを載せます。
コードの中に「カテゴリー名」と書いてある所(<div class=”related-title searchpage-title”>カテゴリー名</div>のこと)があるのですが↓に変えて下さい。
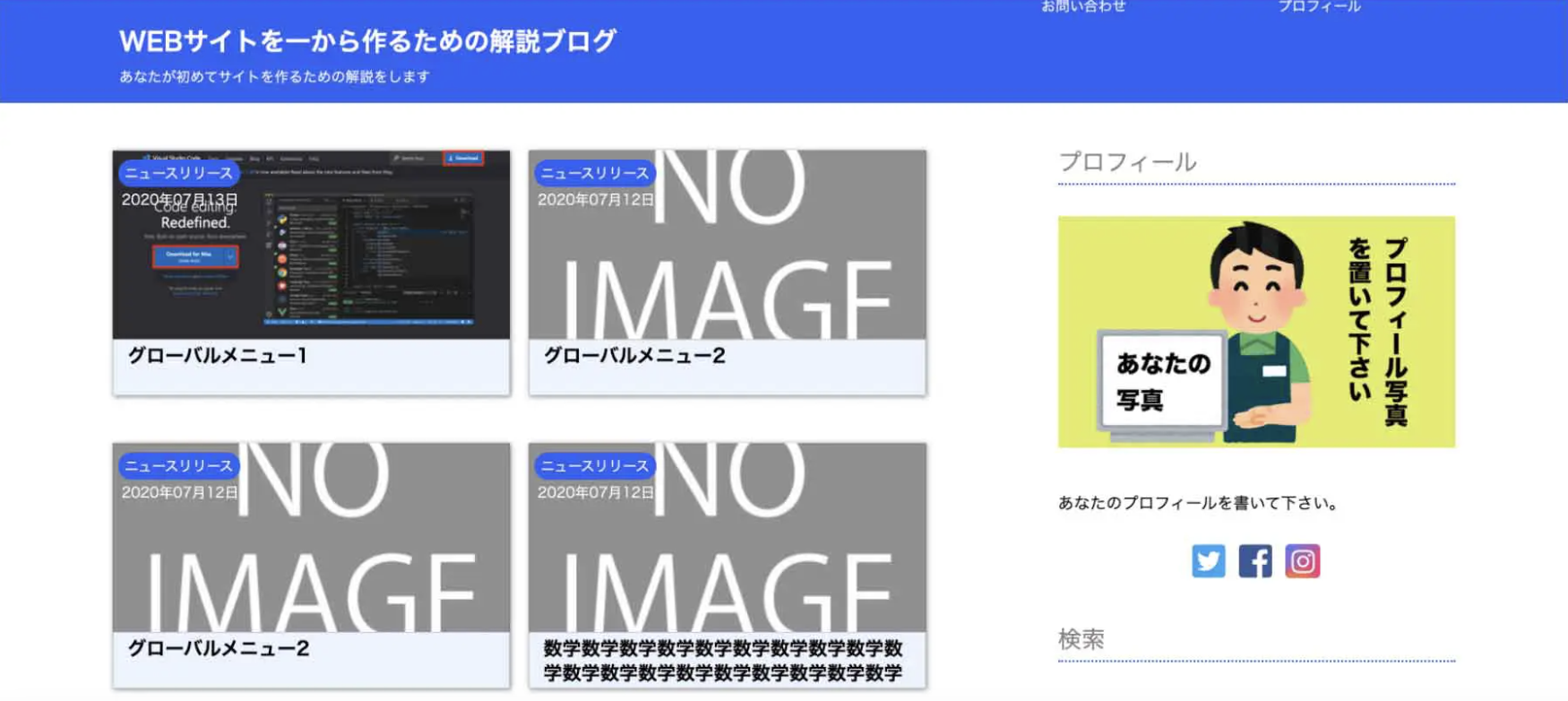
コードを書き終わったらトップページからカテゴリーをクリックして下さい、↓になったら大丈夫です。

category.phpのコードは↓です。
次はアーカイブを表示するテンプレートです。
コーディングデータが入っているフォルダの中にarchive.htmlはないのでarchive.phpを作ってcategory.phpの中身をそのままコピペして下さい。
コピペしたらカテゴリーを表示していた記述を↓に変えて下さい。
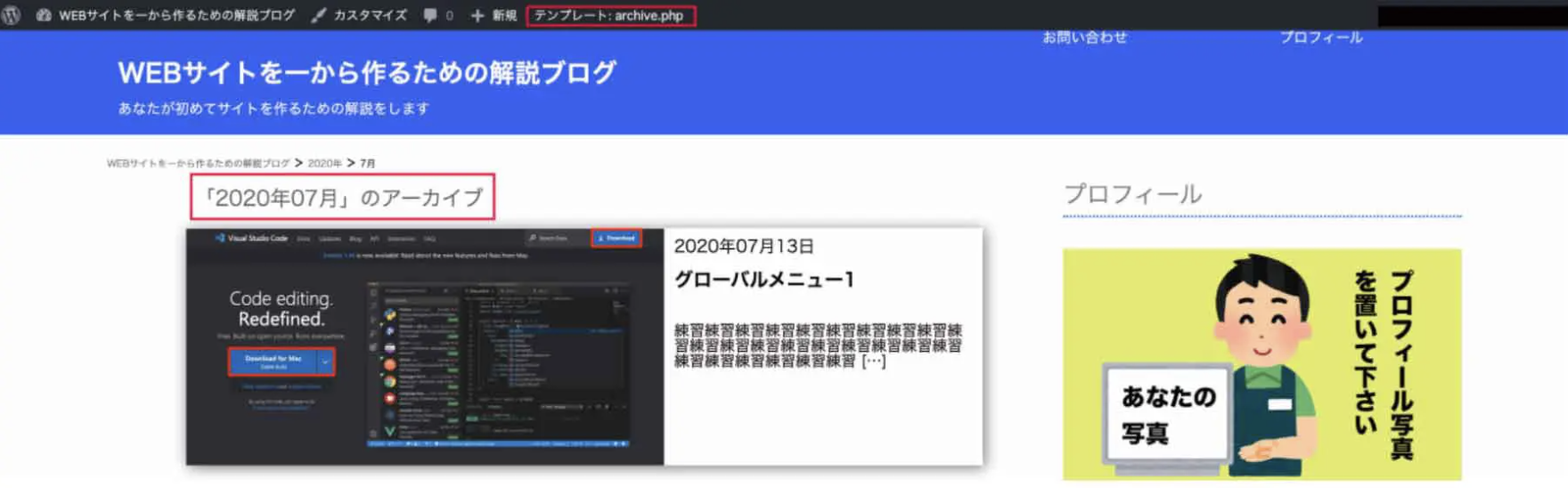
そしてトップページに戻ってアーカイブのページに入ってアーカイブの表示がされているかとテンプレートがarchive.phpになっているかの確認をして下さい。

ちゃんと表示されていたら大丈夫です。
次回の解説で最後なので最後まで頑張ってください。
次の記事は↓から読む事ができます。

