初心者向け。Vue.jsでタイピングアプリの作り方を詳しく解説

2716 回閲覧されました
この記事はこれからVue.jsでアプリを作りたい人のための解説の記事です。
タイピングアプリでデモは↓で実際の操作はこのページでできます。

画面が表示されたらまずスペースキーを押すように表示がされるのでスペースキーを押します。
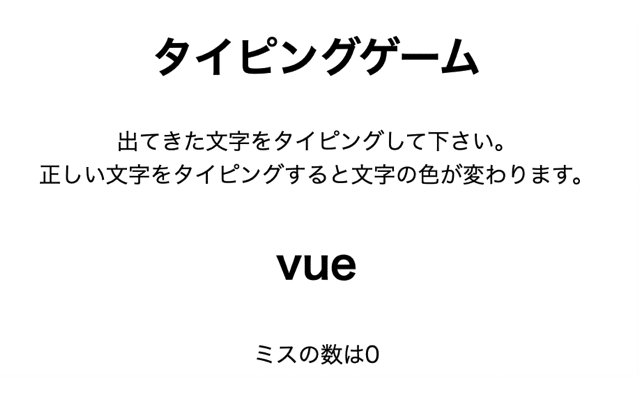
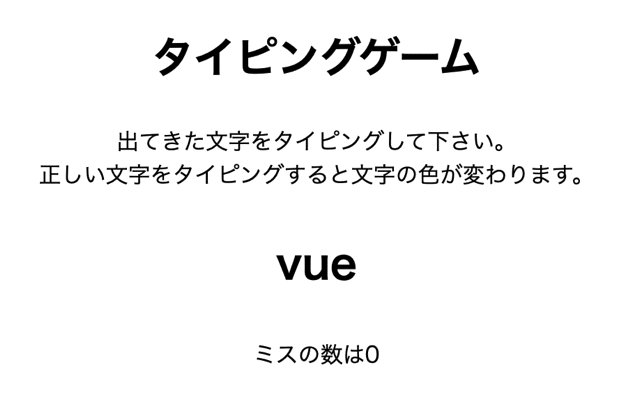
するとタイピングの画面になります。

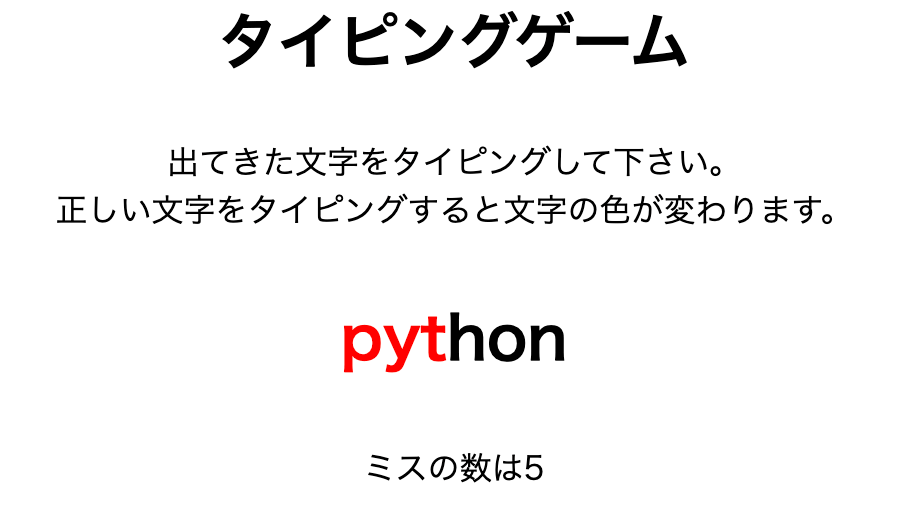
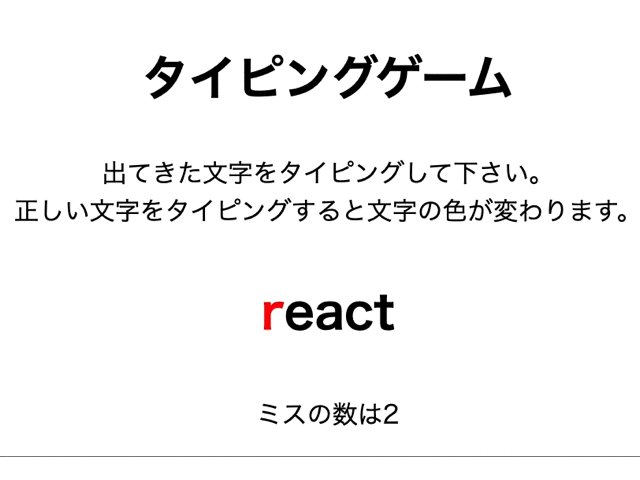
するとタイピングの画面になるのでタイピングをします。
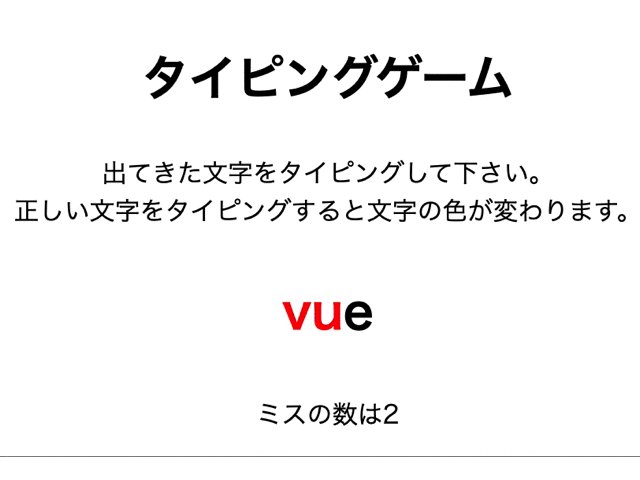
正しくタイピングすると文字が赤くなって間違えるとミスの数が増えます。

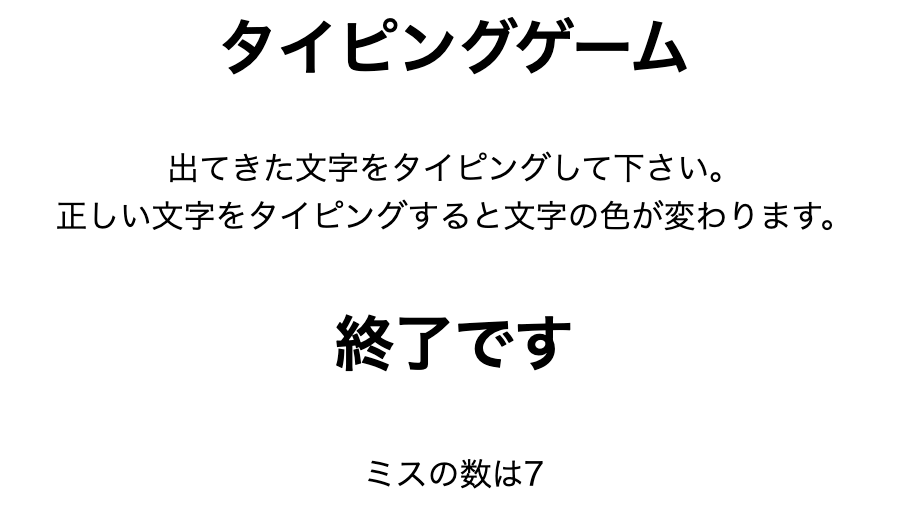
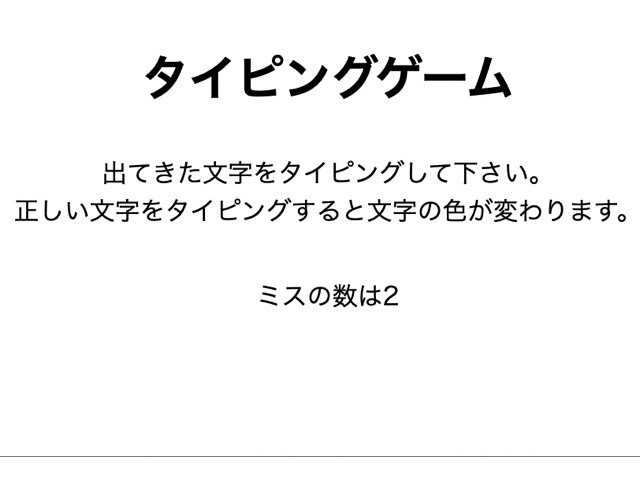
全てのタイピングが終わると↓の画面になります。

なるべく丁寧に解説しますが今回の解説は難しく感じるかもしれません。
難しくて理解できない、理解ができるか心配な場合は私が解説している他のアプリを読んだ方がいいと思います、↓に解説の記事を載せます。
Todoリストアプリの作り方の解説はここから
じゃんけんアプリの作り方の解説はここから
おみくじアプリの作り方の解説はここから
数当てアプリのつくり方の解説はここから
気軽に作ることができるようにjsdelivrを使います。(ターミナルでコマンドを叩いてvueをインストールした場合はmethodsやdataの書き方が変わるので注意してください、今回の解説はjsdelivr用です)
それでは解説しますがJavascriptを解説すると話がそれるので説明せず解説の記事のリンクを載せます。
Cssは解説しないのでコードを見てください。
今回は画像を使うので↓からダウンロードしてください。
タイピングアプリ用の画像 (3562 ダウンロード )それでは↓をコピペしてください。
まずはタイピングする画面が表示されるようにします。
コードを↓にします。
これで最初の画面が表示されました。
タイピングしないといけない内容が画面リロードをするとランダムに変化するようにします。
コードを↓にします。
これで画面をリロードすると↓になります。(しばらく見ると変化します)

ランダムに表示するテキストの実装はこうします。
表示する所が変化しないといけないので{{word}}で置き(13行目)初期値がないとエラーになるので25行目で置きます。
ランダムに表示する内容を配列で置きます。(24行目でランダムで表示する内容を今回はreact、vue、java、python、rubyにしていますが半角英数以外ではタイピングゲームを作ることができないので半角英数以外の内容にしないでください、半角英数以外も使う時は実装方法が変わります)
そしてランダムに表示する内容の要素の数(wordsの要素の数は5)を使って0以上5未満の任意の数を作ります。(29行目のMath.random()*this.words.length)
そしてその数を任意の整数にします。(29行目のMath.floor(Math.random()*this.words.length))
そしてそれをwordsの配列の引数にすることでランダムにテキストの表示をします。(29行目のthis.words[Math.floor(Math.random()*this.words.length)])
そしてそれを28行目のsetWordの中に入れて32行目のmountedの中で使います。
mountedの中でmethodsを使う時は↓にします。
mountedに関してですが初心者にとって絶対に難しい内容なので理解できないと思ったらとりあえずmountedでやってください。
mountedはライフサイクルと言ってmountedとcreatedの違いが難しく私もはっきりとは違いを理解できていないのですがDOMにアクセスしないといけない場合(タイピングする内容を変えないといけない今回みたいな場合)はmountedです。(createdでやろうとしても動作せず画面が真っ白になります)
mountedとcreatedの違いの記事はどれも微妙なのですがこの記事がまだ理解につながりやすいと思います。
次は表示された文字がタイピングができて次の文字が表示できるようにします。
コードを↓にします。
タイピングをした時を考えるのでaddEvnetListenerを考えます。(33行目)
addEventListenerはこの記事に解説があります。
タイピングをして文字が赤色になるイメージはこうです。
例えばabcを入力するとして最初にaをタイピングしますがaをタイピングすると消えないといけないaは残ったままでaabcになります。(13行目の{{pressed}}に34行目を使ってaを追加しています。また34行目のe.keyですが入力した文字を使う時はこれでできると覚えていいです。)
aを消すために35行目のthis.word.slice(1)があります。
.slice()ですがこの記事に解説があります。
文字を全て入力したら次のテキストにならないといけなくその記述が36行目〜39行目です。
タイピングした文字ですが画面が表示してから(DOMが表示されてから)入力するので46行目のmountedの中に入れています。
今のままではタイピングするテキストが全てなくなったらそれで終わりで微妙な感じになります。

そこでタイピングするテキストが全てなくなったら「終了です」と表示されるようにします。
コードを↓にします。
40行目のifの中身ですがタイピングするテキストがなくなったらという意味です。
42行目ですがタイピングするテキストがなくなったら何もできなくするための記述です。
これで文字をタイピングすることはできますが今のままだと入力しないといけない文字を入力しなくても文字が変わる状態です。

これはまずいので正しい文字を入力した時に文字が変わるようにして間違った文字を入力した際はミスの数も増えるようにします。
コードを↓にします。
35行目のifの中は入力した文字とテキストの文字が一致しない場合という意味です。
37行目は間違った文字を入力した時にテキストの文字が変わらないための記述です。
これで正しい文字を入力し終わったら次のテキストに変更できるようになりましたが一度入力し終わったテキストが何度も出てきます。(例えばreactのタイピングが終わったのにまたreactが出てくるということ)
タイピングが終わったテキストは表示したくないのでコードを↓にします。
28行目を変更していますが表示するテキストから入力が終わったテキストを除けばいいので.splice()で21行目の配列wordsの中のランダムに変わるテキストの最初の内容を除いています。
これでタイピングをするのは完成ですが画面を表示してからshiftを押したらタイピングがスタートするようにします。
ここから難しくなるのでここまでの内容が難しく感じたらここから先は実装しなくていいです。
画面を開いたときにshiftを押せば画面が変わるようにするのでshiftを押すように指示がある画面とタイピングする画面が必要になります。
だからv-ifとv-elseを使います。(shiftを押すように指示がある画面をv-ifの中に入れてタイピングする画面をv-elseの中に入れます)
コードを↓にします。
55行目からのmountedですがDOMが表示された時にshiftボタンを押す指示がでてshiftを押すのでaddEventListenerをcreatedの中に入れます。
60行目〜62行目はshift以外の文字を押しているか既にタイピングの画面になっている時ということです。
60行目のe.key !== ‘ ‘ですがシングルコーテーションの中は必ずスペースで開けてください、そうしないとshiftを押しても反応しません。
これはそんな物と思っていいです。
そしてshiftを押すことで状態playingがtrueになって(63行目)タイピングが始まります。
これでタイピングアプリの完成です。
Vue.jsをこれから使いたい人の助けになれば幸いです。
