初心者向け。Vue.jsでおみくじミニアプリの作り方の解説

4236 回閲覧されました
これからVue.jsでWEBアプリを作りたい人がVue.jsに慣れるための記事です。
デモは↓で実際の操作はこのページで確認できます。

今回は画像を使うので↓からダウンロードしてください。
おみくじアプリ用の画像 (5754 ダウンロード )手軽にアプリを作ることができるようにjsdelivrを使います。
ターミナルでVue.jsをインストールした場合はdata、methodsの書き方が変わり動作しない場合がありますので注意してください。(今回の解説はjsdelivrを使った場合の解説です)
Cssは解説しないのでコードを見てください。
まずは↓をコピペしてください。
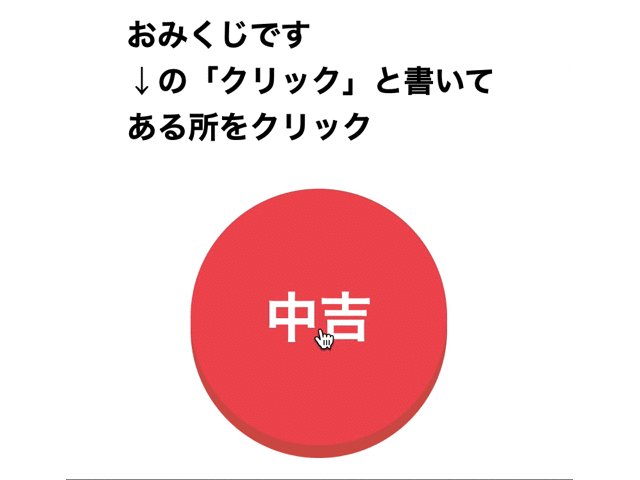
まず↓を表示します。

コードを↓に変更してください。
次は赤丸をクリックした時にクリックが大吉、中吉、大凶のどれかに変わるようにします。
コードを↓にします。
まず赤丸の中のクリックが変化できるようにしないといけないから16行目の{{fortune}}があります。
fortuneですが画面が表示された段階で「クリック」が表示されないといけないのでdata属性にfortuneの記述をします。(28行目)
そして赤丸の中のクリックをクリックすると大吉、中吉、小吉のどれかに変わるようにしないといけないのでv-onディレクティブを使います。(15行目)
omikujiChangeの中身は32行目〜35行目です。
大吉、中吉、大凶がランダムで変わらないといけないのでこうします。
大吉、中吉、大凶を配列の中に入れて(29行目)要素の個数を使います。(omikujiArrya.lengthにするということでこの場合の値は3)
そしてMath.random()*this.omikujiArray.lengthとすると0以上3未満のランダムの数字になります。
そしてそれを整数に変えるのがMath.floor(Math.random()*this.omikujiArray.length)でこれで0以上2以下のランダムの整数(0か1か2)になり
配列(omikujiArray)の引数にして(34行目のthis.omikujiArray[num])大吉、中吉、大凶をランダムに表示することができます。(34行目のthis.omikujiArray[num]をthis.fortuneに代入する所)

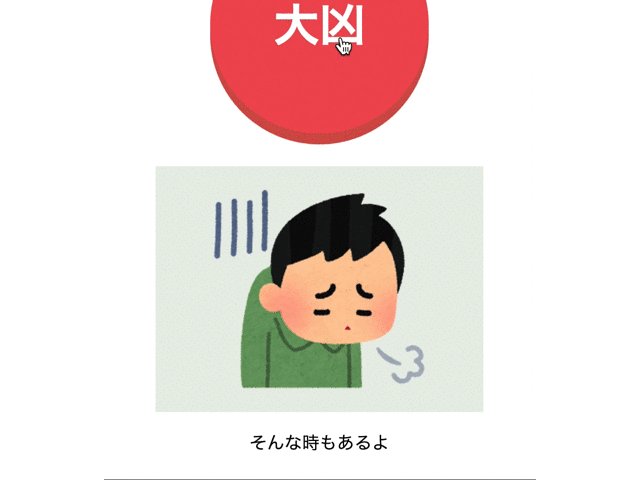
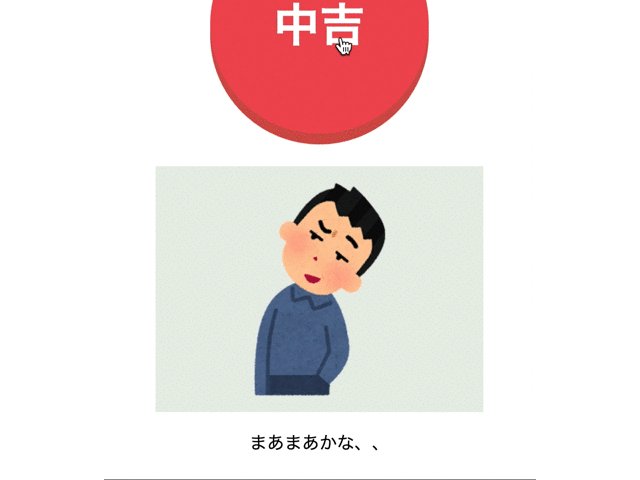
最後に画像とコメントの表示をします。
↓です。

コードを↓にします。
赤丸の中をクリックして大吉、中吉、大凶のそれぞれで画像とコメントが変わるので表示の切り分けをしないといけません。
だからv-ifディレクティブを使いますがこの記事に解説があります。
v-ifディレクティブはこうやって使います。
22行目を例にして説明しますが「v-if=”状態 == true”」として使います。(状態の名前は何でもいいのですが大吉をdaikiti、中吉をtyukiti、大凶をdaikyoとします)
画面を表示したときは画像とコメントは消えたままじゃないといけないので大吉と中吉と大凶の最初の状態をfalseにします。(57行目〜59行目)
赤丸の中のクリックをクリックした時に大吉になったら大吉のv-ifディレクティブを表示(大吉の状態をtrue)します。(20行目〜26行目)
赤丸の中のクリックをクリックした時に中吉になったら中吉のv-ifディレクティブを表示(中吉の状態をtrue)します。(27行目〜33行目)
赤丸の中のクリックをクリックした時に大凶になったら大凶のv-ifディレクティブを表示(大凶の状態をtrue)します。(34行目〜40行目)
状態をtrueかfalseに切り替えるのをv-onディレクティブ(15行目)の中身(65行目〜87行目)で行いif文を使います。
if文の条件ですが66行目のnumを使います。(omikujiChangeの中でnumを定義しているので同じスコープ内にあるif文にnumを使えます)
numですが67行目でomikujiArray[num]とあり配列の引数になっているので大吉になる時のnumは2(71行目)で中吉になる時のnumは1(75行目)で大凶になる時のnumは0です。
numをmethodsの中のomikujiChangeの中で使うのですが大凶の場合はif文の最後のelseで使うので条件としては必要ないので使っていません。
72行目〜74行目は大吉の時でthis.daikitiのみtrueにして20行目〜26行目を表示します。
76行目〜78行目は中吉の時でthis.tyukitiをtrueにして27行目〜33行目を表示します。
80行目〜82行目は中吉の時でthis.daikyoをtrueにして34行目〜40行目を表示します。
これでおみくじミニアプリの完成です。
Vue.jsを勉強した人の助けになれば幸いです。
