初心者向け。Vue.jsでフォームをクリックした時背景色を変える方法

2023 回閲覧されました
ユーザビリティを上げるためにフォームをクリックした時にフォームの背景色を変えたい時がありますがそれをVue.jsでやる方法について解説します。
デモはここから見ることができます。
クリックしてもフォームの背景色が変わらないコードの↓を使います。
それではフォームをクリックしたらフォームの背景色が白になってクリックを外したら元に戻る記述をします。
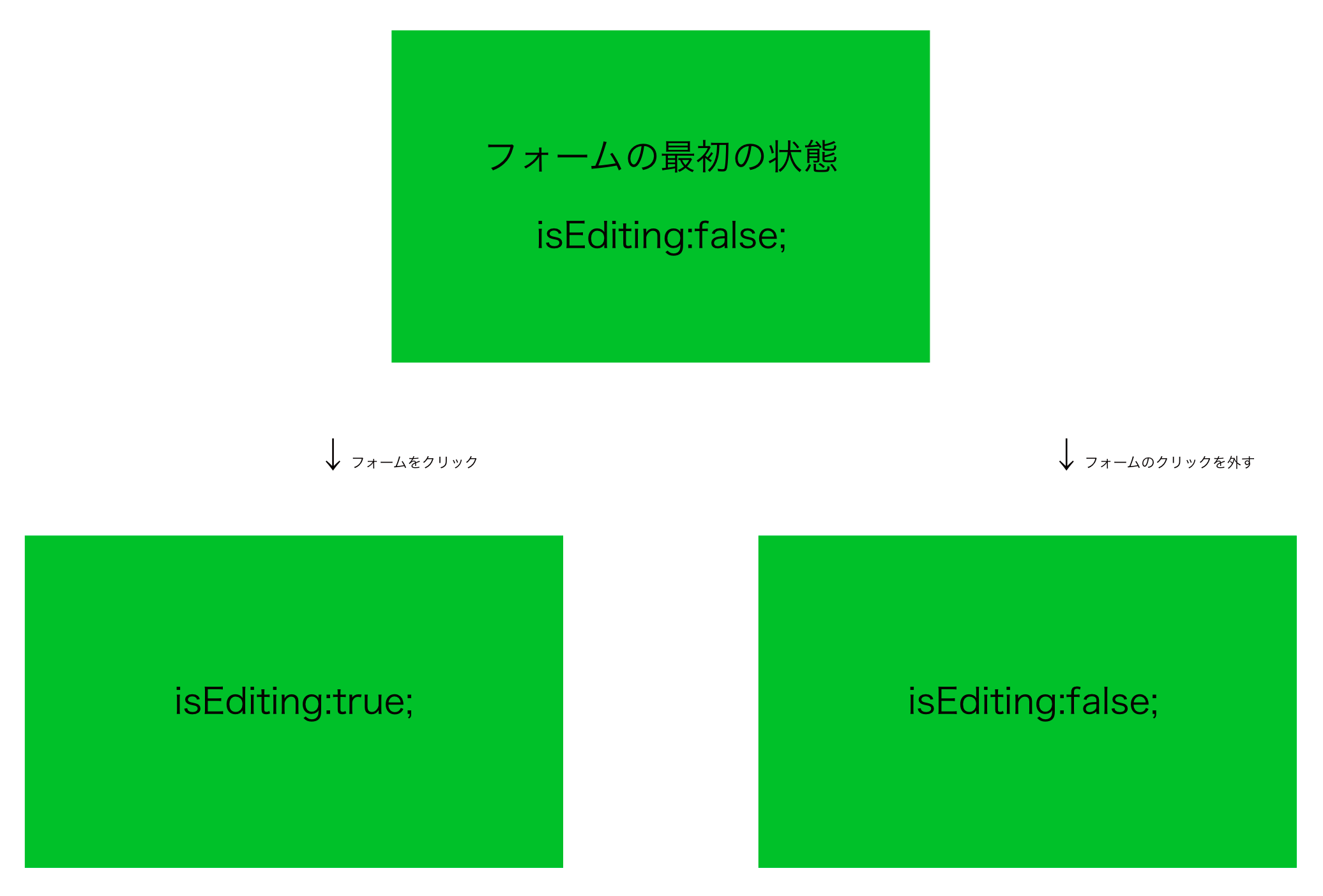
こんなイメージです。
最初のフォームの状態をdataでisEditing:falseにします。
そしてフォームをクリックするとfalseがtrueになってフォームのクリックを外すとtrueがfalseになります。

コードを修正して↓にします。
8行目がフォームをクリックした時で9行目がフォームのクリックを外した時です、v-onディレクティブを使っています。
フォームをクリックした時、クリックを外した時に何をするかの中身を22行目〜27行目(methodsの中身)に書いています。
フォームの最初の状態を「false」にして(19行目)フォームをクリックした時に状態をfalse→true(23行目)にしてクリックを外した時に状態をtrue→false(26行目)にします。
true、falseの状態が切り替わった時にフォームの背景色が変わるようにしますがクラスを付けることで実現します。
状態の切り替わりなのでdataの変化を監視しないといけません、だからcomputedを使います。
コードを修正して↓にします。
7行目の「classList」を一番最初の状態のコードの12行目と連携(バインディング)します。
↓に一番最初の状態のコードの12行目があります。

↑の12行目を「:class=”classList”」にします、バインディングなのでclassの前に「:」を付けています。
フォームの背景色はisEditingのtrue、falseの切り替えでクラスを付けたり外したりで色を変えますが↓の8行目の「addlist」ですが名前は何でもよく配列にした[‘addlist’]を置きます。(8行目の「const classList = [‘addlist’]」のことです)
dataの「isEditing」がtrueの時にpushメソッドでactiveクラスを付けます。(cssはstyleタグの中の「.active .text-input 」の部分です)
12行目の「return classList」はdataのisEditingがfalseの時に何もクラスを付けないための記述です。
これで完成です。
