初心者向け。vue.jsで自作のタブの作り方の詳しい解説

1843 回閲覧されました
Vue.jsでタブを作るときに何度理解してもすぐ忘れる私のための解説です。
他人がこの記事を読んでも理解できるように解説するつもりです。
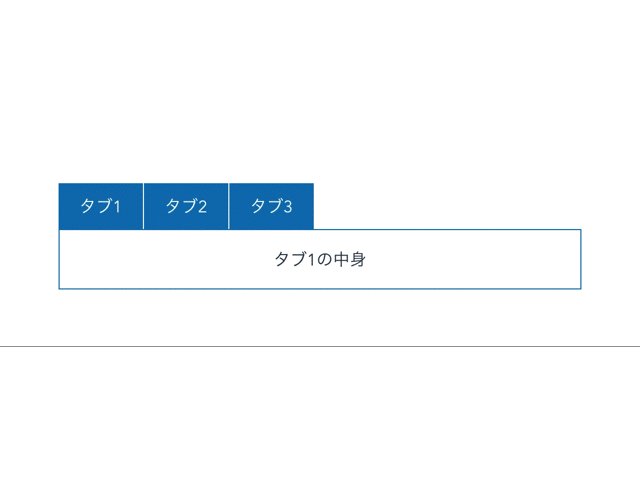
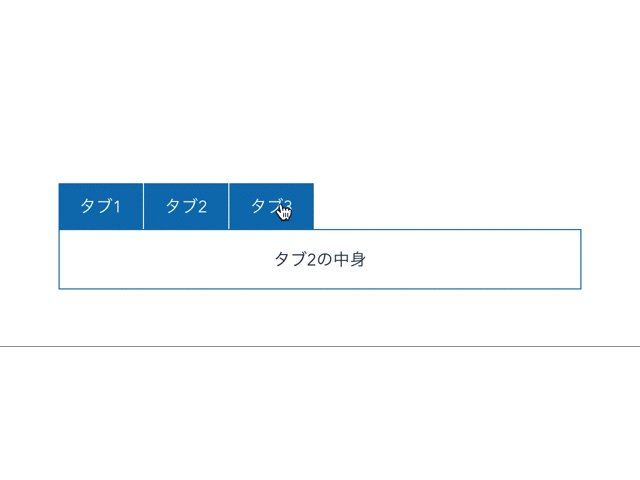
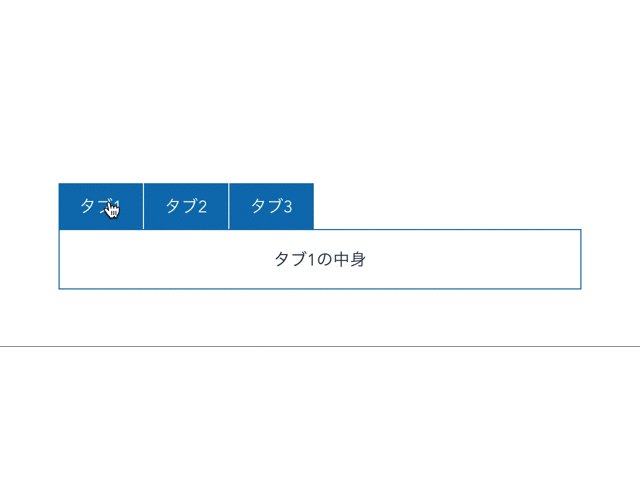
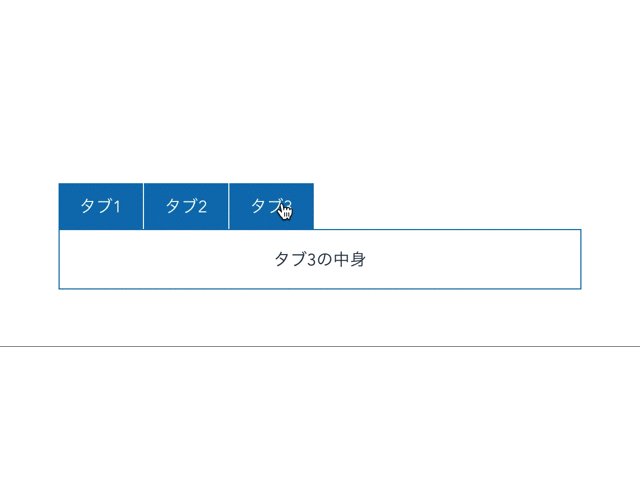
デモは↓になります。

完成形のコードは↓です。
それではコードの解説をします。
タブ1、タブ2、タブ3をクリックした時ですが4行目、5行目、6行目でv-onディレクティブを使っています。
メソッド(select(‘ 1 ‘)、select(‘ 2 ‘)、select(‘ 3 ‘)のこと)の中身は24行目〜26行目にあります。
select(‘ 1 ‘)、select(‘ 2 ‘)、select(‘ 3 ‘)の1、2、3が24行目のnumに入って25行目で使っています。
これでクリックするタブができたので次はタブの中身を作ります。
タブの中身は9行目、10行目、11行目です。
4行目、5行目、6行目のselect(‘ 1 ‘)、select(‘ 2 ‘)、select(‘ 3 ‘)の1、2、3で表示する内容を切り分けたいのでv-ifディレクティブとv-showディレクティブを使います。
タブの中身ですが最初はタブ1の中身を表示したいので20行目のactiveを’ 1 ‘にしています。(他のタブを最初に表示したかったら数字を2か3にしてください)
これでvue.jsでのタブの完成です。
