初心者向け。解説が丁寧なVue.jsのスネークゲーム

2114 回閲覧されました
Vue.jsを学びたい人用のスネークゲームがありますが知識のアウトプット用に解説の記事を書きました。
デモページはここから見ることができて実際の画面は↓です。
cssについては解説しませんのでコードを見てください。
目次
ヘビが動くステージ
まずはヘビが動くステージを作ります。
↓をコピペしてください。
これで↓になります。(1つ1つのブロックが何番目のブロックなのかがわかるようにするために22行目の{{field-1}}がありますが数字の表示が邪魔なら{{field-1}}を消してください)

13行目〜16行目ですが↓のように直接書くこともできます。(全部書くとコードが長すぎるので横1行分だけ書いています)
このコードだと↓です。

確かに ステージを表示することはできますがコードが長すぎるのとステージ上をヘビが動いて何かする(餌を食べるなど)ことができないのでv-forディレクティブでステージを表示します。
v-forディレクティブはこの記事に解説があります。
マス目ですが最初が0からになっていますがこれは今後(中学校から見ている)x、y座標で考えるためです。
だから16行目は{{field}}ではなく{{field-1}}にしています。
27行目のfieldsはcomputedの中に入っていますがcomputedはこの記事に解説があります。
ヘビの頭の表示
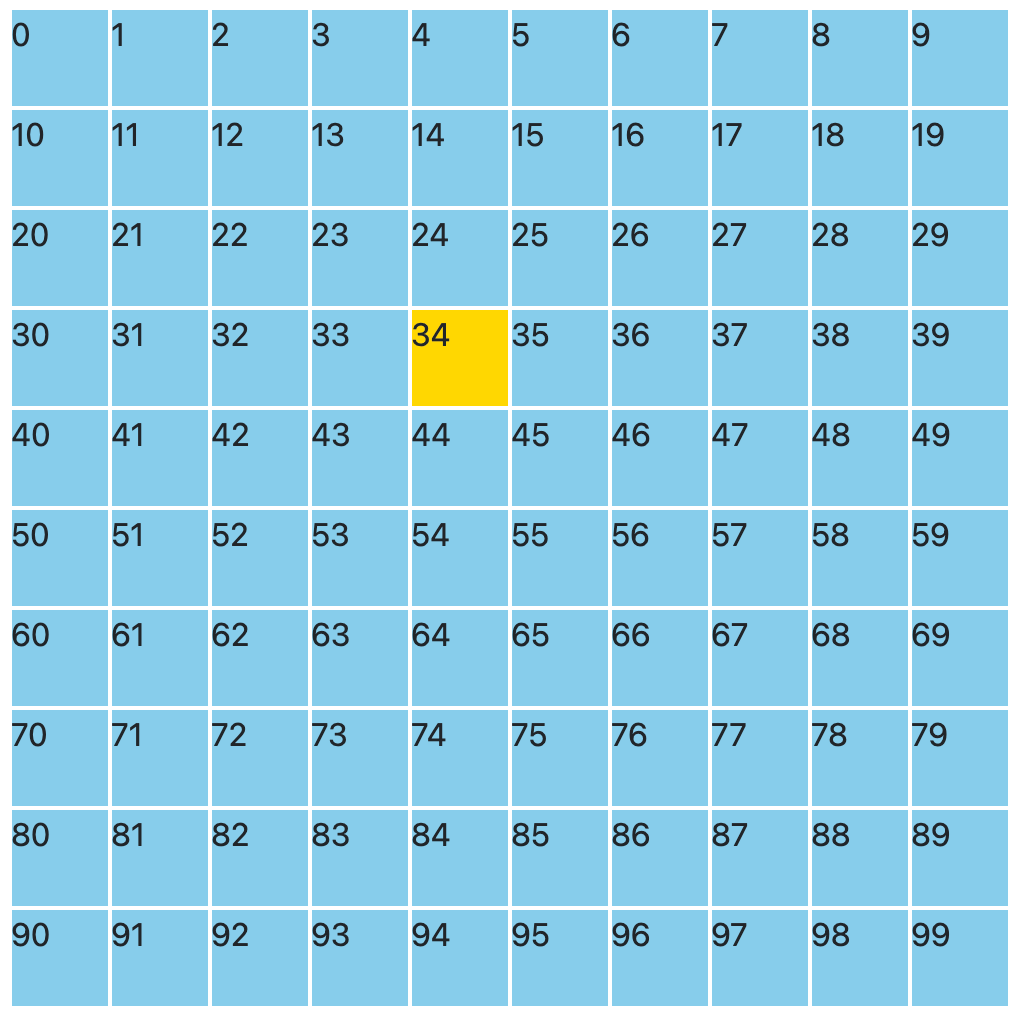
次はヘビの頭(金色です)を表示します。
コードを↓にします。
これで↓になります。

19行目〜21行目はヘビの頭を表示するためにv-bindディレクティブを使っています。
20行目のsnakeHead(ヘビの頭)を表示する場所を52行目〜54行目に記述しています。
53行目でヘビの頭はマス目の34に表示されます。
20行目のfield-1がfieldになっていないのはヘビの頭が表示される場所がズレない(マス目の34に入る)ようにするためです。
とりあえずヘビが動くようにする
コードを↓にします。
これで↓の動きになります。
49行目〜60行目でヘビの動き方をswitch文で設定しています。
switch文に関してはこの記事とこの記事に解説があります。
50行目のthis.directionですが36行目で「→」にしているので右に動きます。
そして右に動くのを一定時間ごとに行うことで動き続けるのを実現するために45行目〜48行目がありますがこの書き方はJavaScriptでタイマーを作るときのやり方と考え方は同じなのでそんなものと思って丸暗記でいいです。
動く速さを決める47行目の「this.speed」は35行目にありますが47行目の「setTimeout(this.timer,this.speed)」を「setTimeout(this.timer,700)」にしてもいいです。
今回は動く速さを途中で変えるため「this.speed」にしています。
これで動く方向と動く速さを設定できましたがこの設定をゲームの中に導入しないといけません。
導入するときにmountedとcreatedがあります(他にもありますがこの2つの利用頻度が高いです)が今回は76行目〜78行目でcreatedにしています。(mountedでも動きます)
mountedとcreatedの違いはこの記事が詳しく解説していると思いますが意味が分からなかったらとりあえず今はcreatedにしておいて慣れてから違いを理解してください。
注意点
ここで解説する内容は理解できなかったら無視していいです。
70行目の「this.headPosition.y * this.width + this.headPosition.x」ですが「this.headPosition.y + this.headPosition.x* this.width」とすると動きが変になります。
↓を見て欲しいのですがこれは横に10マス動いて縦に動いているように見えています。
ヘビが縦に動く理由ですが36行目のthis.directionが「→」で70行目が「this.headPosition.y + this.headPosition.x * this.width」だと右方向(x方向)に動きますがthis.headPosition.x にthis.width(10)がかけられているので動く度に右方向に10進んで横のマス目が10しかないから縦に動いているように見えます。
だから70行目を「this.headPosition.y + this.headPosition.x * this.width」以外にするならthis.headPosition.xにthis.widthをかけない方がいいです。
それか36行目のthis.directionを縦方向に動くように「↓」か「↑」にすれば大丈夫です。
ヘビを自由に動かす
コードを↓にしてください。
これでヘビを自由に動かすことができます。
57行目の「e.key」はそんなもんと思っておまじないみたいに覚えて大丈夫です。
57行目のswitch文の条件の58行目の「ArrowUp」と60行目の「ArrowDown」と62行目の「ArrowLeft」と64行目の「ArrowRight」ですがデベロッパーツールで調べることができます。
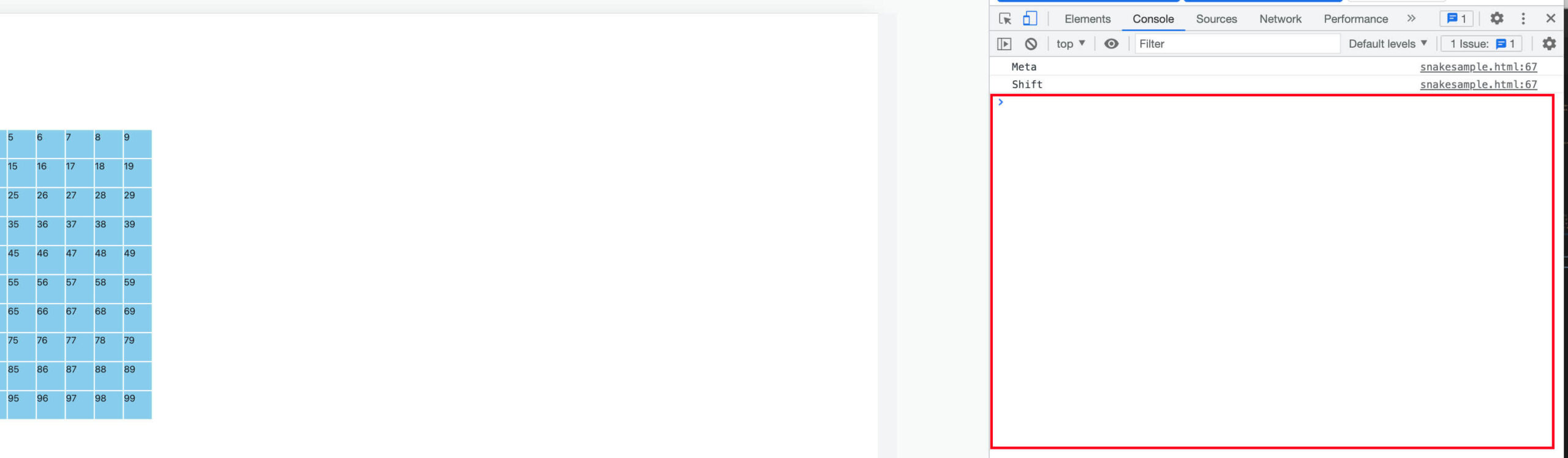
まずコードを↓にしてください。(1行追加するだけなので部分的に記載します)
↓の赤枠を見てください。

キーボードの右下にある上、右、下、左の矢印をクリックするとデベロッパーツールの「Console」が変化しますがArrowUp、ArrowDown、ArrowLeft、ArrowRightが表示されます。
餌をランダムに表示する
コードを↓にします。
まず餌の最初の場所を35行目で設定します。
そして設定した餌を表示するために18行目があります。(これからランダムに場所が変わる設定にするのですが今の段階ではマス目が0に表示されます)
ランダムに餌が表示されるための設定が69行目〜71行目でこれをヘビが動くフィールドで適用されるために87行目があります。
これで画面を読み込む度に餌の場所が変わります。
ヘビが餌を食べると餌の場所が変わる
コードを↓にします。
ヘビが餌を食べた(餌があるマス目に入った)時に餌の場所が変わるのはcomputedではなくwatchじゃないと実現できません。
それについてはこの記事で解説してます。
ヘビの頭と体を合わせて2つの状態でスタートする
コードを↓にしてください。
まず空の配列(38行目)を用意してこれをヘビの体の長さとして次にヘビ全体の長さ(37行目)を用意します。
49行目〜51行目でヘビ全体の長さがヘビの体よりも長い場合はヘビの体の末尾にヘビの頭を追加します。
52行目〜54行目でヘビの体の長さがヘビ全体の長さよりも長いか同じになったら追加される体の長さを削除します。
.pushはこの記事に解説があり.shift()はこの記事に解説があります。
この状態だと体の長さを長くすることができないのですが体の長さを長くするための記述が19行目です。
.includes()はこの記事に解説があります。
ヘビが餌を食べたら体を1つ長くする
コードを↓にします。
96行目ですがヘビ全体の長さ(snakeLength)を1長くすることで体の長さを1つ長くしています。
ゲームを停止する
ヘビがマス目外に出るか自分を食べたらゲームが終了するようにします。
コードを↓にします。
これでヘビがマス外に移動するか自分を食べるとゲームが止まります。
107行目〜110行目はヘビが壁にぶつかった時です。
111行目〜113行目はヘビが自分を食べた時です。
114行目〜116行目はゲームが停止になるための条件を記述していて条件は107行目〜113行目です。
ゲームを停止する記述をどこに使うかですが一定時間でヘビが動くのを止めないといけないのでmethodsのtimer()の中(45行目〜47行目)で使っています。
96行目〜98行目はなくてもいいです。
ヘビが壁にぶつかった時にゲームを止めたいですが96行目〜98行目がないと↓のように止まり方が微妙になる(ヘビが壁にぶつかっても少し動く)ので付けています。
これでゲームは完成ですが内容を少し追加します。
餌を4つ食べるとスピードアップ
ゲームっぽくするために餌を4つ食べたらスピードが上がるようにします。
コードを↓にします。
餌を何個食べているかを表示
餌を食べた個数を表示します。
コードを↓にします。
最初のヘビの全体の長さは2(38行目のsnakeLength)ですが餌を食べた個数は最初は0なので「snakeLength – 2」で餌を食べた個数にしています。
GAME OVERの表示
今のままではゲームが終了してもヘビの動きがただ止まるだけで味気ないので「GAME OVER」の表示もさせます。
コードを↓にします。
これで完成です。
