初心者向け。Vue.jsで作る超簡単なスロットマシンアプリ

2578 回閲覧されました
みなさんこんにちは、WEB制作のエンジニアのjonioです。
Vue.js製のスロットマシンアプリの解説をしますがこれからVue.jsの勉強をする人向けです。
それでは説明します。
アプリの仕様とデモ
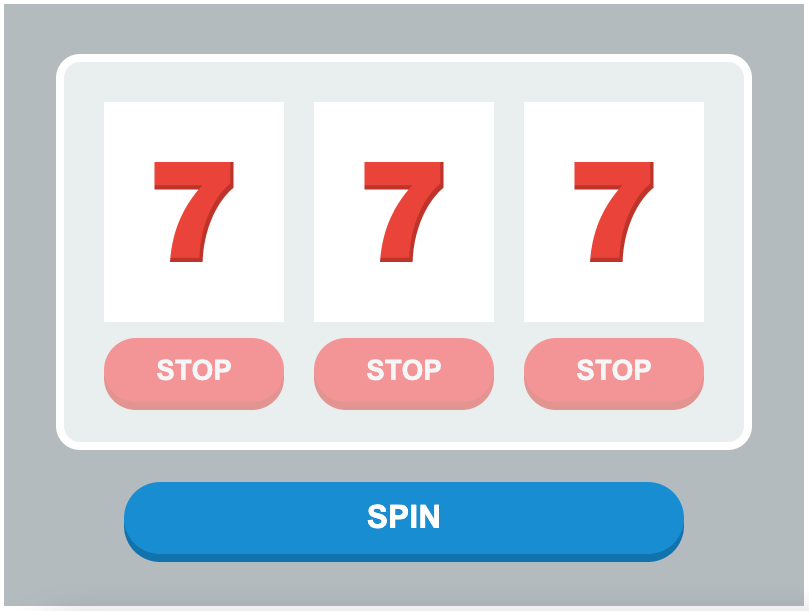
最初が↓です。

「SPIN」を押すとスロットマシンが動いて「STOP」を押すと画像が動くのを止めることができます。
デモはここから見ることができます。
今回は親コンポーネントと子コンポーネントに切り分けをします。
親コンポーネントが「SPIN」を含めた全体で子コンポーネントが画像が切り替わるスロットの部分です。
気軽に作ることができるようにjsdelivrを使います。
なお全てのコードを毎回記載するとコードが長くなりすぎるので変更した周辺のみ記載します。
最初のコード
まずは↓をコピペしてください。
動かない最初の状態にします。
コードを書くときですがいきなり動く内容のコードを書くのではなくとりあえず固定した状態を作ってそこから動きをつけるとコードが書きやすいと思います。
固定した状態のコード
コードを↓にします。
親コンポーネントと子コンポーネントに切り分けをします。
コードを↓にします。
5、6、7行目の「slot-component」が子コンポーネントになっています。
<slot-component></slot-component>の中身は17行目から21行目に記述しています。
17、18行目の「var slotComponent = Vue.extend({ template:」は子コンポーネントを書くために必要なものという認識で大丈夫です。
注意点はtemplateの後に「“」がありますがバッククォート(macだとpの右側のキー)であり「’ ‘」(シングルクォート)ではないです。
25行目からが親コンポーネントですが親コンポーネントで子コンポーネントを使うための記述をします。
17行目と27行目の「slotComponent」は必ず同じ名前にしてください。
5、6、7行目と27行目の「slot-component」が同じ名前になります。
それでは「SPIN」のボタンを押すとスロットマシンが動くようにします。
「SPIN」のボタンを押すとスロットマシンが動くようにする
画像をランダムに表示させる方法ですがまず最初の状態の画像を1つ入れます。
1つの画像とは別に配列の中に画像を入れた状態を用意してランダムの数字を取ってそれを配列のインデックス番号にします。
インデックス番号は0、1、2にするために「this.images.length」をかけていますが3にしても同じなのでいいです。
そしてこれをメソッドにして「SPIN」を押した時に動くようにします。
その際に一定時間ごとに同じことが繰りかえすことができるようにsetTimeoutを使います。
18行目の「spin()」ですが親コンポーネントにあって「SPIN」を押した時に(子コンポーネントにアクセスして)子コンポーネントが動くようにしないといけないので連動しないといけません。
そんな時はref属性を使います。
32行目が4行目、33行目が7行目、34行目が10行目と連動しています。
ここまでをまとめたコードが↓になります。
次は「STOP」ボタンを押すと色が薄くなってボタンを押せない感じを出します。
↓は最初の状態で「STOP」ボタンを押すことができません。

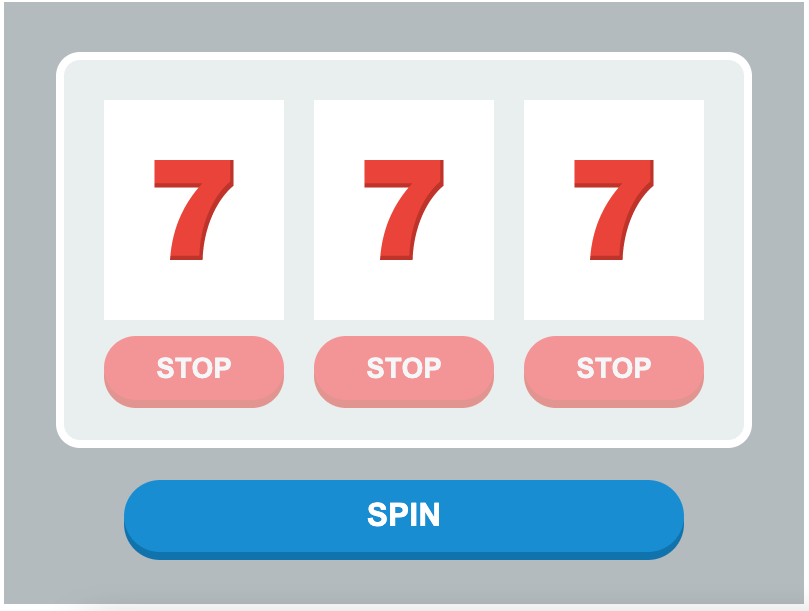
↓は「SPIN」を押すと「STOP」を押すことができるようになります。

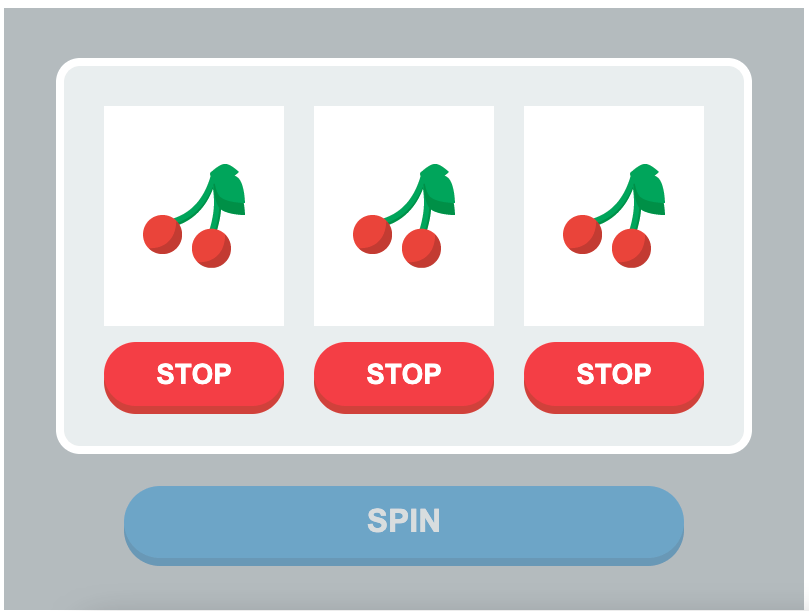
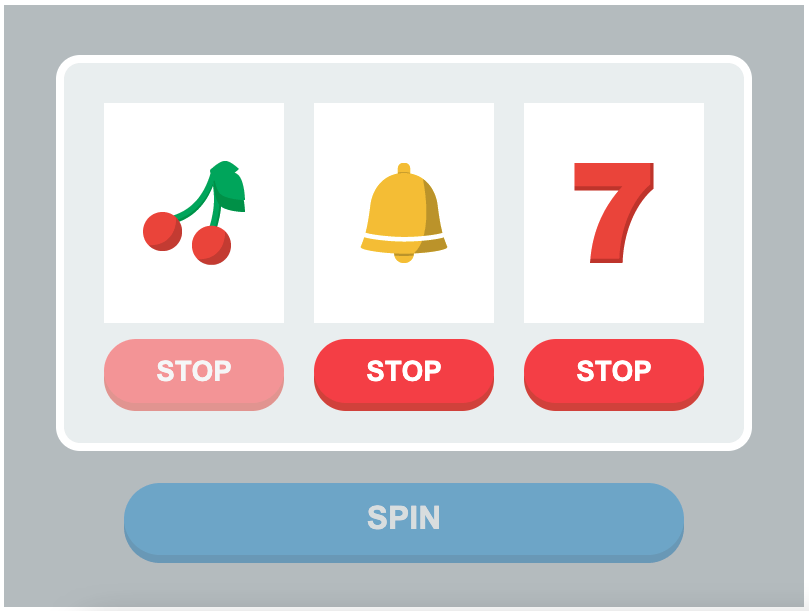
↓は「STOP」を1度押すと押せなくなった状態です。

「STOP」ボタンを押すとボタンを押せなくなる
STOPを押せなくなるのはクラスをつけたり外したりで行うのでv-bindディレクティブ(:で省力します)で行います。
親コンポーネントと子コンポーネントを連動するのでref属性を使います。
STOPボタンを効くようにするのはsetTimeoutを消せばいいのでclearTimeoutを使います。
コードを↓にします。
これで完成です。
最後に全てのコードを載せます。
