初心者向け。Vue.jsで数当てミニアプリの作り方を詳しく解説

1953 回閲覧されました
この記事はVue.jsでこれからWEBアプリを作りたい人のための解説の記事です。
なるべく丁寧に解説をします。
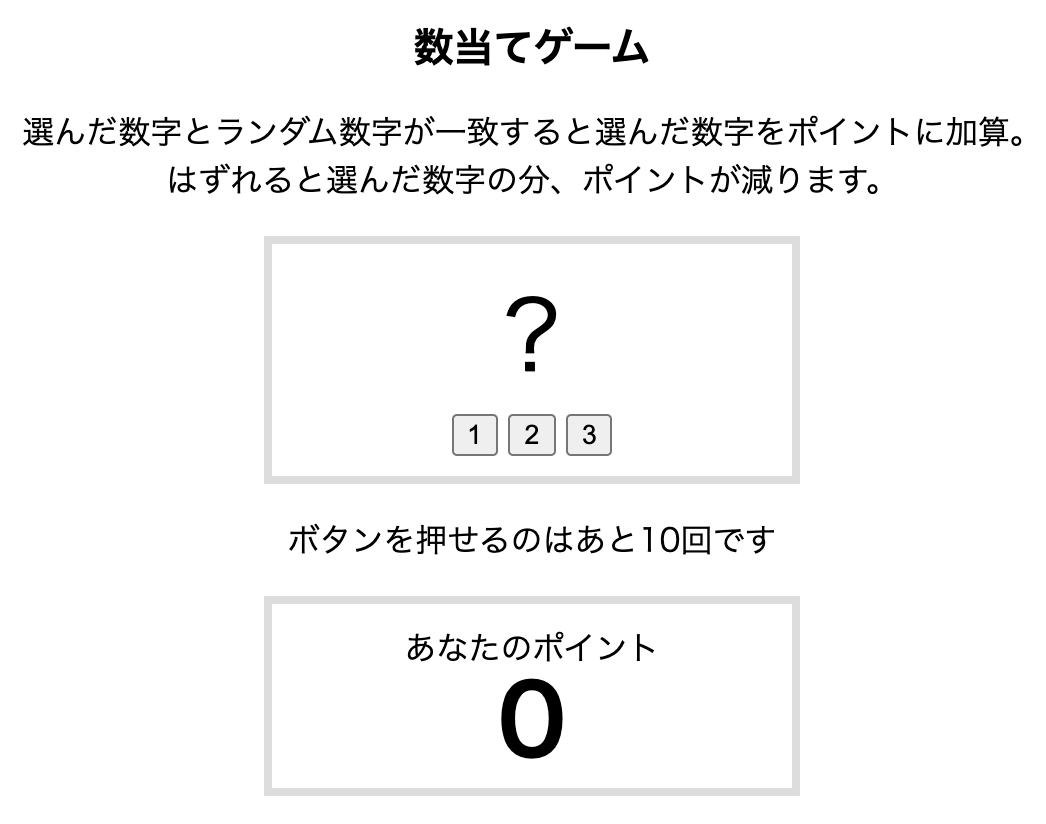
デモは↓で実際の操作はこのページでできます。

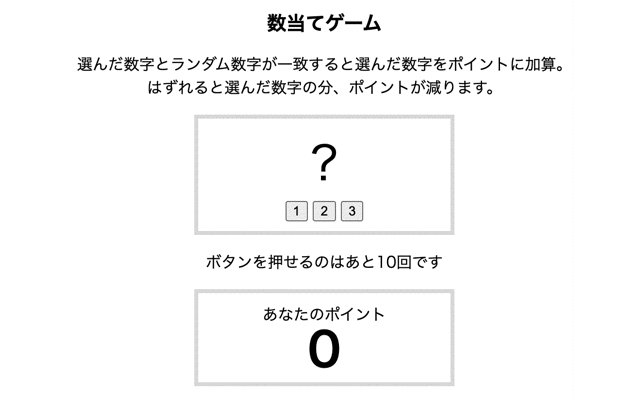
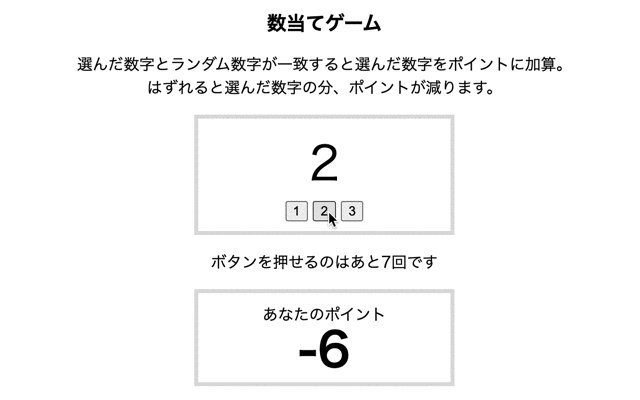
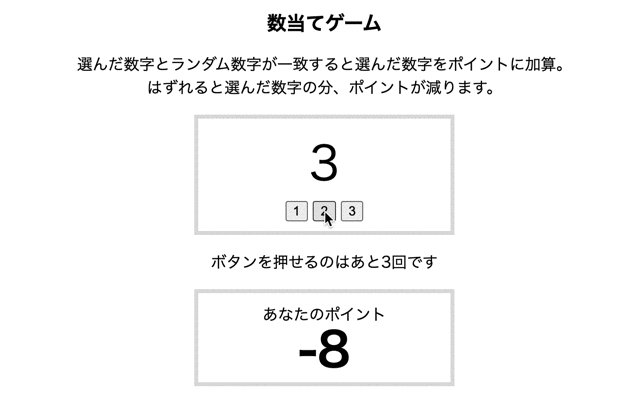
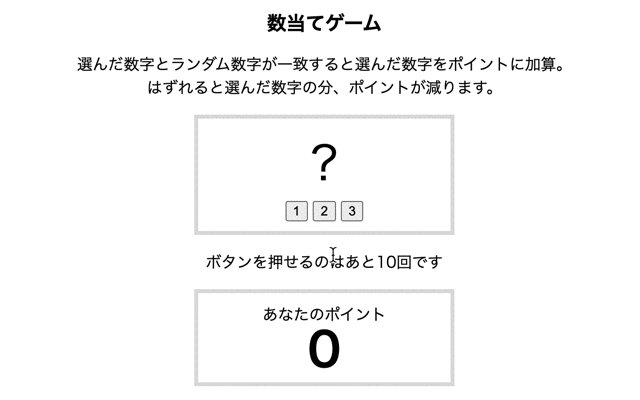
1、2、3の数字が書いてるボタンをクリックすると「?」の部分にランダムで選ばれた数字が表示されます。
あなたがクリックした数字とランダムに選ばれた数字が同じなら「あなたのポイント」と書いてある部分に選んだポイントの値を加えて違う場合は「あなたのポイント」と書いてある部分のポイントから自分が選んだ数字を引きます。
そして合計の得点が「あなたのポイント」と書いてある所に表示されます。
これを10回繰り返すと最終的な点数が表示されてリセットボタンも併せて表示されます。
JavaScriptを解説すると話がそれるので説明しません、またCssは解説しないのでコードを見てください。
気軽に作ることができるようにjsdelivrを使います、ターミナルでコマンドを叩いてvue.jsをインストールした場合methodsやdataの書き方が変わるので注意してください。(この解説はjsdelivr用です)
それでは解説しますがまずは↓をコピペしてください。
これで↓になります。(数字が書いてあるボタンを押しても反応しません)

それでは1、2、3の数字が書いてあるボタンを押したときにランダムに選ばれる数字が「?」に表示できるようにして押したボタンと数字を比較して同じなら「あなたのポイント」と書いてある所に選んだ数字を加算して違う場合は数字を引くことができるようにします。
コードを↓にします。
?の内容を変えるために16行目を{{question}}にして、ボタンを押せる回数を減らすために23行目を{{turn}}にしてあなたのポイントを変えることができるようにするために27行目を{{myPoint}}にします。
そして初期値がないとエラーになるのでdata属性に値を書きます。(39行目〜41行目)
あなたが選んだ数字とランダムに選ばれる数字の比較はこうします。
ボタンをクリックするのでv-onディレクティブを使い(18行目と19行目と20行目)ます、choiceの中身は44行目〜54行目です。
ボタンをクリックしたときにランダムに数字が選ばれて?に表示するのでchoiceメソッドの中に書きます。
ランダムに選ばれる数字の実装ですがランダムに選ばれる数字を配列の中に入れます。(45行目で配列を使う理由はすぐ説明します)
配列のインデックス番号をランダムに決めて配列の引数にして使うことでランダムに選ばれる数字にします。(そのために配列を使っています)
配列のインデックス番号をランダムに決めるのはこうします。
Math.random()*randomArray.lengthで0以上3未満のランダムの数字を選びます。
それを整数にするのでMath.floor(Math.random()*randomArray.length)です。
そしてこれをrandomPointと置いてrandomArrayの引数にすることでランダムに選ばれる数を設定できます。
あなたが選んだ番号とランダムに選ばれる数字を比較しますがあなたが選んだ番号は44行目のchoice:function(clickPoint)のclickPointを使います。
clickPointは自分が選んだ数字にならないといけないので18行目、19行目、20行目の引数を1、2、3にしてそれを44行目のclickPointに代入して使います。
47行目と48行目は自分が選んだ数字とランダムに選ばれた数字が同じときで「あなたのポイント」に自分が選んだ数字を加算します。
50行目は自分が選んだ数字とランダムに選ばれた数字が違うときで「あなたのポイント」から自分が選んだ数字を引きます。
?に表示される数字ですが46行目のrandomポイントは今のままだと0、1、2のどれかになりあなたが選ぶことができる数字より1小さいです。
あなたが選んだ数字と同じ値にするために53行目の「++」があります。
これで「あなたのポイント」の部分に点数を加えたり減らしたりできますが今のままではボタンを押せる回数が0以下になっても続けることができます。
回数が0になったら合計の得点になってリセットボタンが表示されないといけないのでコードを↓にします。
数字を選ぶ回数が1回以上の時は数字を選ぶことができるようにして数字を選ぶ回数が0回になったら合計得点とリセットボタンが表示されないといけないのでv-if、v-elseを使います。
使い方は↓です。(divタグを使っていますが他のタグでもいいです)
v-elseですが必ずv-ifがあるタグの次のタグに書いてください、どういうことかというと↓です。
v-ifが作動するための条件をbtnとして最初trueにします。(60行目)
数字が書いてあるボタンを押すたびに回数を減らしていきますが0になった時にbtnをfalseにしてv-ifの内容を非表示にしてv-elseの内容を表示します。(76行目〜78行目)
合計得点と一緒に表示されるリセットボタンですが42行目〜45行目です。
リセットボタンを押したときに最初の状態にならないといけないのでv-onディレクティブを使います。(resetの中身は86行目〜91行目)
これで数字当てゲームの完成です。
Vue.jsをこれから勉強したい人の助けになれば幸いです。
