初心者向け。Vue.jsで自作でモーダルの作り方の詳しい解説

2171 回閲覧されました
作り方を何度理解しても忘れてしまう私のためにこの記事を書きました 笑
Vue.jsで初めてモーダルを作る人でも理解できるように解説しますが難しく感じる場合はまずはコピペが無難だと思います。
デモは↓です。

とにかく実装できればいいという人は↓をコピペしてください。
それでは解説します。
4行目〜13行目と35行目〜45行目で「モーダル1、モーダル2、モーダル3」を表示します、↓のことです。

5行目の「v-for=”(list,num) in lists”」ですが「v-for=”list in lists”」でもいいです。
numがlistのインデックス番号(vue.jsでリストの表示する時に番号が付きますが番号をインデックス番号といい0、1、2・・・と付いていきます)になっているのですがそれをモーダルの中身を表示するときに使おうと思って5行目を「v-for=”(list,num) in lists”」にしています。
11行目は「モーダル1、モーダル2、モーダル3」をクリックした時の記述で後で説明します。
クリックした時にモーダルを表示するのでv-onディレクティブを使います。(11行目です、@clickと省略しています)
@click=”openModal(num)”のnumですが5行目のnumと同じです。
49行目〜58行目でモーダルは何が表示されるかの記述をしていますがnumが49行目のkeyに代入されて50行目、52行目、54行目に使われます。
これでモーダルをクリックしたら表示できるようにすることができるので次はクリックした時に中身が表示されるようにします。
モーダルの中身ですが最初は何もなくてモーダル1、モーダル2、モーダル3をクリックしたら中身が表示されるようにした方が自然なので最初は何もない状態にするために34行目の「content:’ ‘」があります。
モーダルですが最初は非表示でモーダル1、モーダル2、モーダル3をクリックしたら中身が表示されるようするためにモーダルをv-showディレクティブ(17行目)で挟んでいます。
(17行目の)modalContentが最初はfalseでモーダル1、モーダル2、モーダル3のどれかをクリックするとmodalContentがtrue(57行目)になります。
モーダルの表示、非表示について簡単に図にまとめると↓になります。

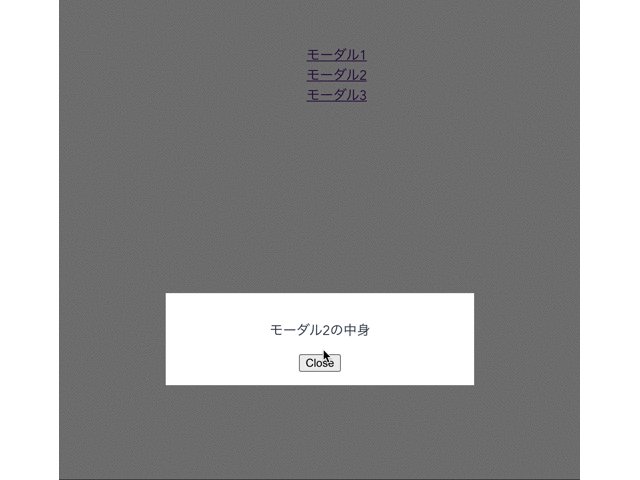
20行目でモーダルの中身が表示できるようにして表示する内容は51行目、53行目、55行目です。
モーダルの中身が表示されてcloseをクリックするとモーダルの中身が非表示にするのですがmodalContentをfalse(60行目)にすればいいです。
これでモーダルの完成です。
