初心者向け。Vue.jsでじゃんけんのミニアプリの作り方の解説

2546 回閲覧されました
この記事はこれからVue.jsでミニアプリを作りたい人のための解説の記事です。
なるべく丁寧に解説を書いているつもりです。
じゃんけんのアプリですがデモは↓で実際の操作はこのページでできます。

あなたの手の出し方を決めるボタンがあってボタンを選ぶと自動的に相手の手が選ばれて勝ち、負け、引き分けが決まります。
そして累計の勝ち数、負け数、引き分け数が表示されます。
気軽に作れるようにjsdelivrを使います。
JavaScriptの解説をすると話がそれるので解説のリンクをつけます。
Cssに関しては解説しないのでコードを見てください。
まずは↓をコピペしてください。
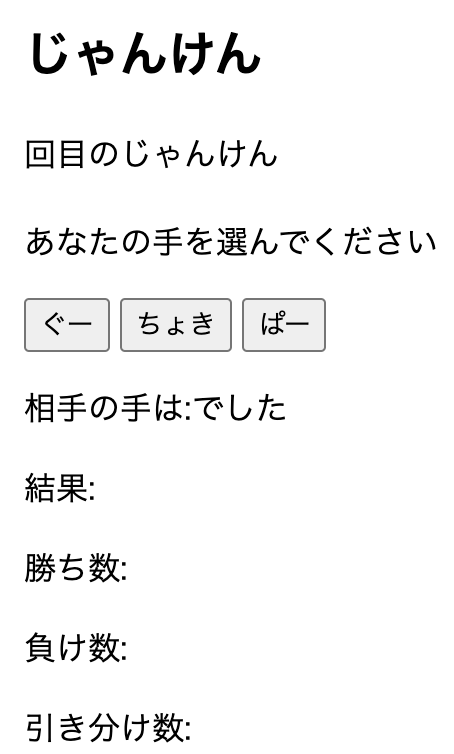
最初は↓を表示させます。

コードを↓に変更します。
それではまず回数の表示をします。
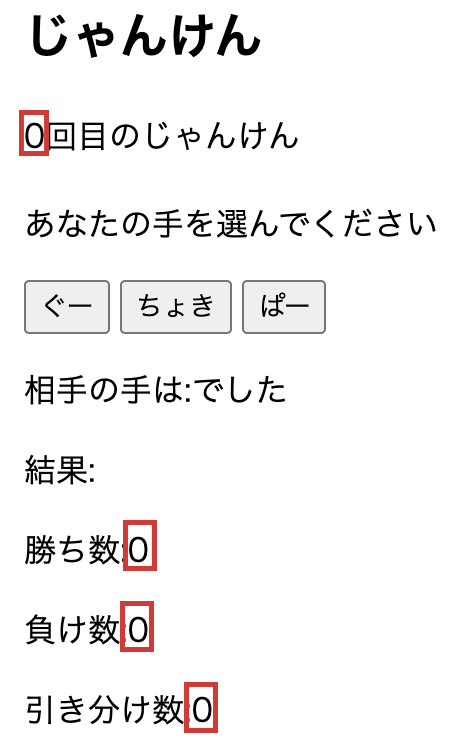
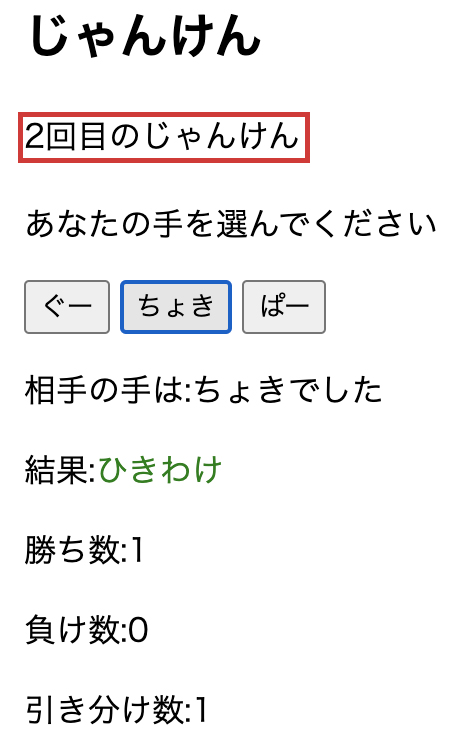
↓の赤枠です。

コードを↓にします。
表示したい物(13行目のturn、25行目のwin、26行目のlose、27行目のdraw)をマスタッシュ({{ }}のこと)で挟んでdata属性(39行目〜44行目)に表示したい内容を書けば表示することができます。
↑の赤枠ですが今のままではずっと0なのでジャンケンをしたときに変化するようにします。
まず相手の手の出し方を考えます。
私の手の出し方はぐー、ちょき、ぱーの3通りありますがそれを配列にしてdata属性に書いて使います。(配列にする理由はあとで説明します)
つまり↓です。
相手の出し方ですがhandArrayの長さ(handArray.lengthでこの場合は3ですが.lengthを使うために配列で考えています)を使ってランダムに変えてそれをインデックス番号にして使います。
ランダムに数字を選ぶのはMath.random()(0以上1未満の任意の数を選ぶ)を使います。
すると↓になります。
Math.random()*this.handArray.lengthで0以上3未満の任意の数字になりMath.floor’Math.random()*this.handArray.lengthで0以上2以下の任意の整数になります。
これで0以上2以下のランダムの整数の数字を選ぶことができます。
これをnumberとおいてhandArrayの引数にすることで相手の手をランダムに選べます。(numberが0以上2以下のランダムの整数だから)
つまり↓です。
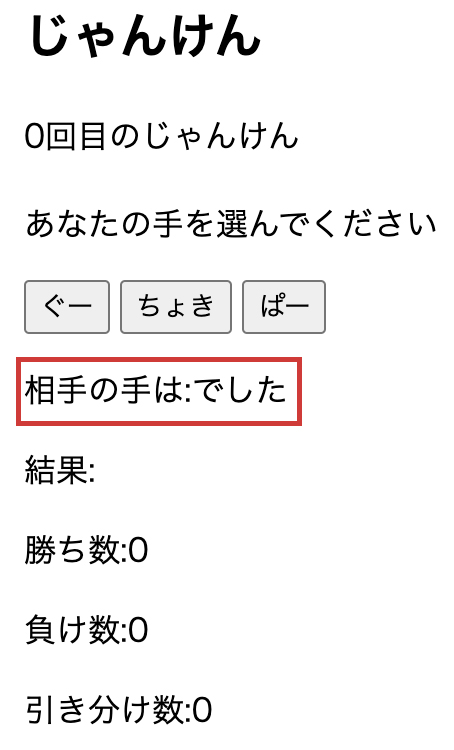
実際に使う時はenemyHandを表示(↓の赤枠の中)しないといけないです。

最初にジャンケンをするときはまだ相手の手は表示されていない状態なので空白の状態にしなしといけないです
よってコードを↓にします。(相手の手の選び方はmethodsの中に書くのですがこれからmethodsが登場するのでまだ書いていません。またhandArrayも定義されていなと使えないのでdata属性に書きます)
これで相手の手の選び方は決めることができたのでぐー、ちょき、パーのボタンを押した時に相手の手と比較して自分が勝つのか負けるのか引き分けになるのかを判定します。
コードを↓にします。
相手の手の選び方は50行目と51行目にあります。
ぐー、ちょき、ぱーのボタンをクリックした時を考えるのでv-onディレクティブを使います。
v-onディレクティブはこの記事に解説があります。
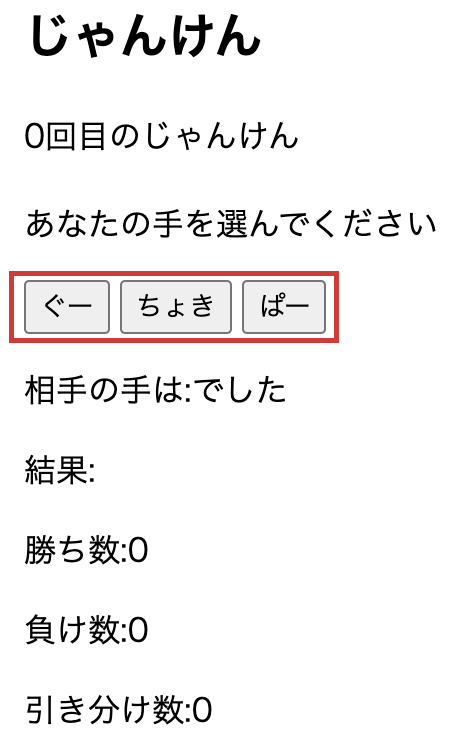
ぐー、ちょき、ぱーのボタンは↓の赤枠です。

ぐー、ちょき、パーのボタン(@click=”janken(‘ぐー’)”)の引数ですが15行目はぐー、16行目はちょき、17行目はぱーで49行目のjanken(myHand)のmyHandに代入して代入した引数を52行目からのif文に使います。
if文はこの記事に解説があります。
じゃんけんですがぐーはちょきに勝ってちょきはぱーに勝ってぱーはぐーに勝ちます。
52行目から55行目までは勝った時の処理で56行目から59行目は負けた時の処理で60行目から63行目は引き分けの時の処理です。
64行目はジャンケンを1回するたびに回数を増やしていくための記述です。
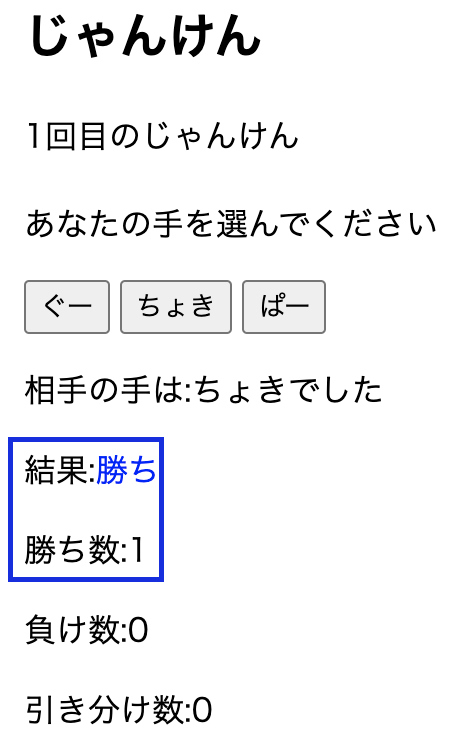
↓の赤枠です。

53行目は勝った回数を増やして54行目はじゃんけんの結果が勝ちを表示します。
57行目は負けた回数を増やして58行目はじゃんけんの結果が負けを表示します。
61行目は負けた回数を増やして62行目はじゃんけんの結果が負けを表示します。
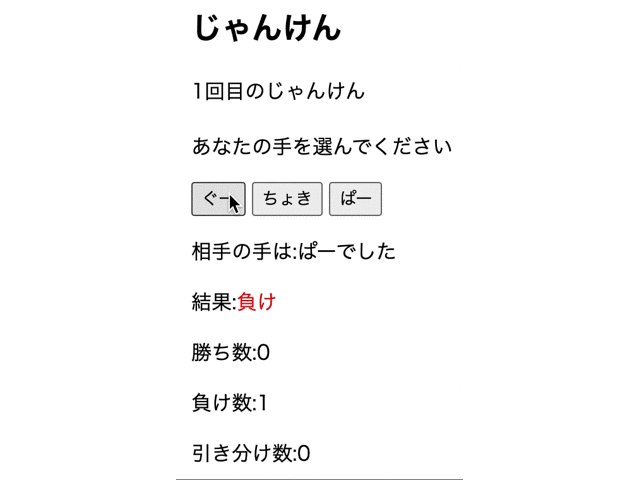
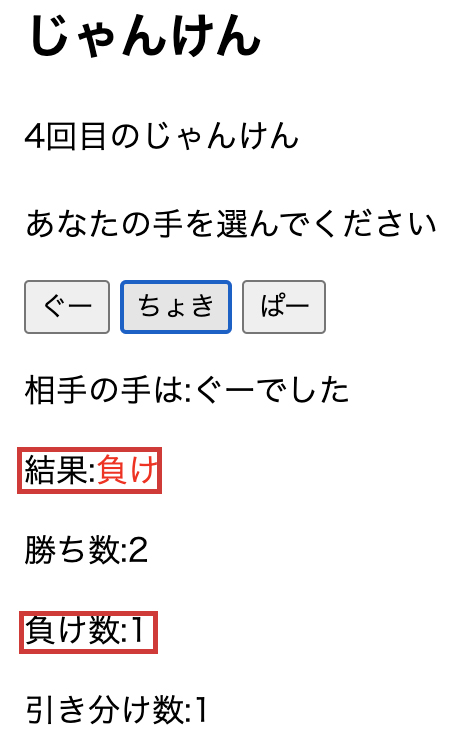
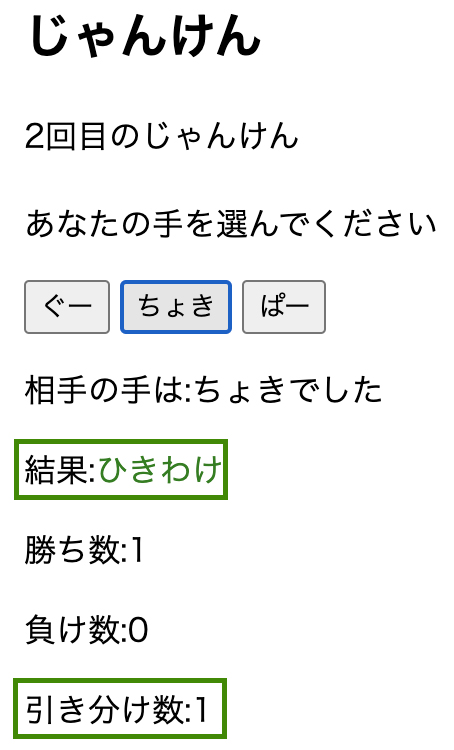
↓に対応の図を載せますので色を対応させてください。(結果の部分ですが今の段階では色がつきません、後で解説をします)



これでじゃんけんは完成しましたが今の段階では「結果」の部分に勝ち、負け、引き分けが表示される際に色がつきませんがつくようにします。
↓の結果の勝ち、負け、引き分けの文字の部分が色が変わります。

v-bindディレクティブとcomputedを合わせて使うのですがVue.jsを使い始めた人にとって絶対に難しく感じるので理解できないと思ったら無視して大丈夫です。(アプリ自体は完成しているので別に色の実装はしなくてもいいと思います)
コードを↓にします。
23行目ですが勝ち、負け、引き分けの色を変えるのでそこにクラスをつけるのですがぐー、ちょき、ぱーのボタンをクリックした時に(何かをしたとき)色を付けるのでv-bindディレクティブを使って状態(勝ち、負け、引き分け)でクラスをつけ変えるのでcomputedを使っています。(colorChangeがcomputedです)
computedはこの記事に解説があります。
computedとv-bindディレクティブを組み合わせて使うのはこの記事に説明があります。
computedの中身ですが99行目〜117行目に書いてあります。
勝った時、負けた時、引き分けの時で場合分けをするのでif文を使っています。
v-bindとcomputedを使ってクラスの切り替えをするときはこうやります。
最初にdata属性でtrueにしたい物(今回だとwinColor、loseColor、drawColorでこれをif文で使うが場合が3つあるので3つ置く)を全てfalseにする。
じゃんけんに勝った時はwinColorのみtrueにして(63行目〜65行目)じゃんけんに負けた時はloseColorのみtrueにして(75行目〜77行目)じゃんけんが引き分けの時はdrawColorのみtrueにする。(87行目〜89行目)
次に「:class=”computedに使う名前”」とする。(今回のcomputedに使う名前は23行目のcolorChange)
colorChangeの中身を書く(100行目〜116行目)
103行目のwin:this.winColorは「クラス名:if文の中のtrueになっている物の名前」になっていて108行目、113行目も同様。
103行目の場合はクラス名がwinでthis.winColorがif文の中でtrueになっている物の名前。
これでクラスの切り替えができて完成です。
Vue.jsを勉強したい人の助けになれば幸いです。
