初心者向け。Vue.jsの自作のハンバーガーメニューとtransitionタグ

1612 回閲覧されました
Vue.jsで作るハンバーガーメニューですがすぐ作り方を忘れます 笑
ネットの記事を見て理解してまたすぐ忘れるの繰り返しなので自分が後で思い出せるような記事を書こうと思いました。
他人が見ても理解できるように書きます。
ハンバーガーメニューと併せてtransitionタグについても解説を書きます。
cssで装飾する部分については解説しないのでコードを見てください。
デモは↓です。

まずは完成形のコードです。
それでは説明します。
まずはハンバーガーメニューの開閉です。
↓のコードを書きます。
クリックはv-onディレクティブを使います。(6行目です、省略して@clickとしています)
ハンバーガーの最初の状態をfalseにして(29行目)ハンバーガーメニューをクリックするとfalse→trueになるようにします。(6行目の「’active=!active’」です)
「’active=!active’」の記述でハンバーガーメニューをクリックするたびに29行目のactiveがfalse→true→false→true→・・・と変更します。
29行目のactiveですがtrueになった時にクラスをつけてハンバーガーメニューの3本線がXになるようにしますが9行目、13行目、17行目です。
v-bindディレクティブは(29行目のactiveの)状態がtrueの時にクラスをつけます。(9行目はrotate-top、13行目はrotate-middle、17行目はrotate-bottomです)
これでハンバーガーメニューをクリックすると3本の横線がXに変わります。
次はハンバーガーメニューをクリックした時に中身を表示します。
コードを↓にします。
22行目にv-showディレクティブがありますがこれがあると状態(今だとactive)がtrueの時にv-showディレクティブの中身が表示されます。
ハンバーガーメニューのボタンをクリックすると中身が表示されるようにするので5行目と9行目と13行目と17行目のactiveは連動しています。
最後に21行目にあるtransitionタグについて解説します。
これはcssのkey-framesプロパティ(%でcssをつけることができる)みたいに状態でcssをつけることができその際のクラス名は指定されています。
クラス名は↓です。
[table id=9 /]
↑だけ見てもイメージが湧かないと思うので具体例で説明します。
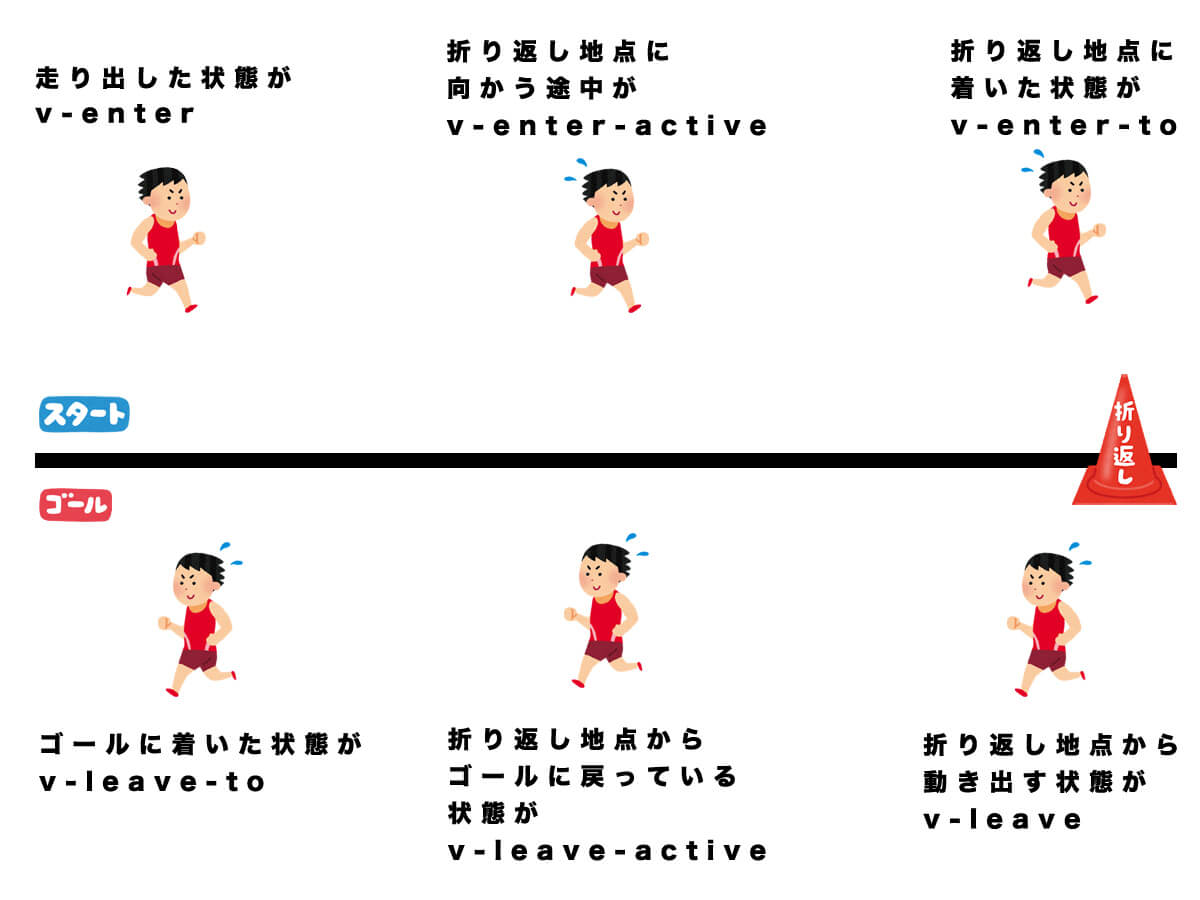
マラソンで例えて説明します。
スタート地点から走り出した状態がv-enterです。
そして走って折り返し地点に着くまでの状態がv-enter-activeです。
走り続けて折り返し地点に着いた状態がv-enter-toです。
そして折り返し地点からゴール(スタート)に戻ろうとする状態がv-leaveです。
折り返し地点からゴールに戻るまでの状態がv-leave-activeです。
そしてゴールに着いた状態がv-leave-toです。
まとめて図にすると↓です。

クラス名は指定されると言いましたがプロパティをつけるときはこうします。
↑のコードのtransitionタグに挟まれた22行目(<div class=”hamburger-menu” v-show=”active”>のことです)のhamburger-menuに「v-enter」を適用したいならクラス名を「hamburger-menu-enter」(クラス名-enter)とします。
他の5つも全く同じ命名方法です。
transitionタグでつけたクラス名は↑のコードの90行目から98行目までになります。
これでvue.jsを使ったハンバーガーメニューの完成です。
