初心者向け。当月だけを表示するカレンダーアプリをPHPで作る方法

1737 回閲覧されました
みなさんこんにちは、jonioです。
このサイトで当月のみしか表示されないカレンダーアプリの作り方を勉強したのですが今回の解説は学んだ内容を忘れない為のアウトプットの記事になります。
目次
デモページ
デモはここから見る事ができます。
PHPのアプリの公開はHerokuで行いますが↓の記事に解説があります。
考え方とコード
使うファイルは1つで「〜.php」の「〜」は好きな名前にしてください。
私は「index.php」にしています。
まずは固定した状態の表示をします。(PHPを使わずコーディングで表示するという意味です)
いきなり作るのではなくまずは固定した表示にして少しづつ目的の内容に近づけると実装しやすいと思います。
固定した状態の表示
index.phpのコードを↓にします。
これで↓の表示になります。

今のままではいつカレンダーを見ても2022年の6月の表示ですがページを見た月のカレンダーの表示を少しずつPHPで作ります。
年度と曜日の表示
index.phpのコードを↓にします。
曜日を表示する際に配列を使います。
5行目〜13行目ですが曜日だけを表示するなら配列の中身は日〜土だけあればいいのにkey(0〜6)とvalue(日〜土)があるのは日〜土に対応させてカレンダーの日にちを表示するのに0〜6を使うためです。
15行目の「time( )」で現時点のタイムスタンプを取得をしています。
タイムスタンプとは「1970年1月1日0時0分から数えた通算の秒数」の事です。
time( )に関してはこの記事に詳しい説明があります。
15行目の「time( )」を使って30行目で2022年6月の表示をしています。
「date(‘Y年n月’,$today)」ですがこの記事に詳しい説明があります。
次はカレンダーの日にちを表示する時にいきなり数字が入るのではなくまずは数字が入るための場所を作らないといけないので場所をつくります。
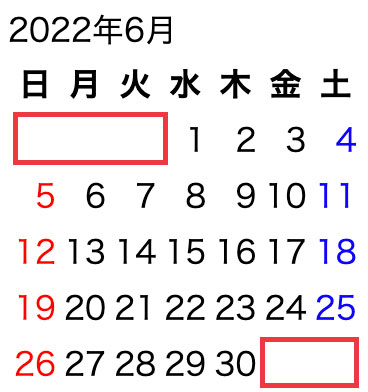
場所とはカレンダーの横の行(↓の赤枠)のことです。

日付を表示する場所の作成の前の説明
index.phpのコードを↓にします。
16行目ですが12行目を使って今日の日付を取得してその内容を使ってカレンダーアプリを見た月の最初の日を取得しています。
17行目ですが12行目を使って今日の日付を取得してその内容を使ってカレンダーアプリを見た月の最後の日を取得しています。
「date(‘Ym01’,$today)」と「date(‘Ymt’,$today)」に関してはこの記事の↓の部分に説明があります。

19行目ですがカレンダーの横の行を作るために空の配列を使います。
カレンダーの横の行は↓です。

2022年の6月は5日・12日・19日・26日が日曜日でそれぞれの行の最初の曜日ですが日曜日になったら横の行(↑の赤枠)を行の下に1つ追加するための変数として20行目の「$len」があります。
↑の赤枠がある図を見ながら読んでほしいのですが横の行を作る時は一番上の横の行・上から二番目の横の行・上から三番目の横の行と作っていき全部で5行作りますが繰り返し作業なので「for文」を使います。
それでは日付を入れるための設定をしてから日付を入れる場所の設定をします。
日付を入れる設定
21行目の「$day = $start」の「$start」ですが月の最初の日付だから「1」になります。
月の最初の日付が月によって変わることがないのに「$day = 1」ではなく「$day = $start」にしているのは22行目の「strtotime($day)」の引数に$dayを使っていますが1などの数字を使うことができないからです。
「strtotime( )」に関してはこの記事の↓辺りに説明があります。

22行目の「$day」は当月の最初の日ですが「date(‘w’,strtotime($day))」で月の最初の日の曜日を数字で取得します。
「date(‘w’,strtotime( ))」に関してはこの記事に詳しく説明があります。
for文の所が難しいので掘り下げて説明します。
まず19行目〜32行目の↓のコードを説明します。
3行目の「$day = $start;$day <= $end;$day ++」ですが「$day = $start」で$dayに月の最初の日付の1日が入ります。
「$day <= $end」で日付が月の最後の日($end)以下なら繰り返し行うという意味です。
「$day ++」は↓が1回終わったらdayの値が1増えるという意味です。
ここまでをまとめると「$day」は1からスタートして「for文の{ }」の中の処理が終わる度に値が1づつ増えていき当月の最後の日まで処理が続くという意味です。
それでは「for文の{ }の中身を短縮した↓のコード」を見ます。
1行目で当月の最初の日の曜日を数字で取得します。
数字と曜日の対応は下記になります。
- 日:0
- 月:1
- 火:2
- 水:3
- 木:4
- 金:5
- 土:6
「date(‘w’,strtotime($day))」ですが「$day」が最初は1なので当月の最初の日の曜日を数字で表示します。
最初のfor文の処理が終わったら「$day」は2になり「date(‘w’,strtotime($day))」は当月の2日の曜日を数字で表示します。
これを繰り返して3日の曜日を数字で表す・4日の曜日を数字で表すと繰り返していきます。
5行目〜7行目ですが「$w == 0」は日曜日を表すので「日曜日になったら$lenを1増やす」という意味になります。
5行目ですがカレンダーに数字を入れています。
「$days[$len][$w] 」は多次元配列と言いますがこの記事を読めば変わると思います。
また「$days[$len][$w] = $day」が何をやっているかですが「$lenと$wと$day」に具体的に数字を入れて考えます。
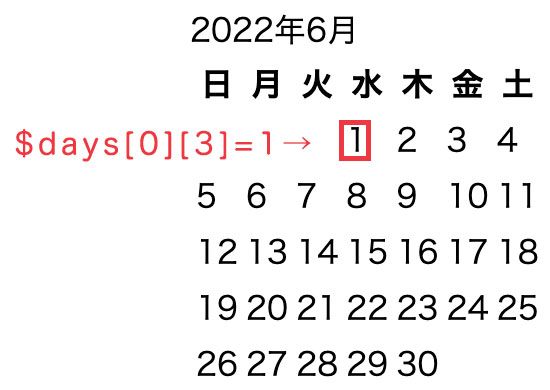
私がこの記事を書いているのが2022年の6 月なのですが1日は水曜日なので$wは3になり$lenは最初0なので「$days[$len][$w] 」が「$days[0][3]」になります。
また$dayは最初1なので「$days[$len][$w]=$day」は「$days[0][3]=1」ですがこれは「横の行が1行目かつ縦の行が左から4番目の所に1が入る」という意味になり↓の赤枠の所に数字が入っています。

for文の1回目の処理が終わって2回目の処理が終わると2が入ります。
これを繰り返していき最初の日曜日の5日になると$w=0になって5行目〜7行目で横の行を表す$lenが1増えて5日〜11日を表示する横の行が作成されます。
それでは日付を入れる場所の設定をします。
日付を入れる場所の設定
↓のコードの解説です。
1行目の「isset( )」は「( )の中に値があるなら」という意味で今は「!isset( )」なので「( )の中に値がないなら」という意味になります。
だから「!isset($days[$len])」の意味は「横の行がないなら」という意味になります。
2行目〜4行目で横の行に日付が入るための空の場所を作っています。
これで日付を表示するための設定が終わったのでHTML部分に表示します。
日付を表示するための設定(for文の事)が難しいだけで後は難しくないです。
HTML部分に日付の表示
index.phpのコードを↓にします。
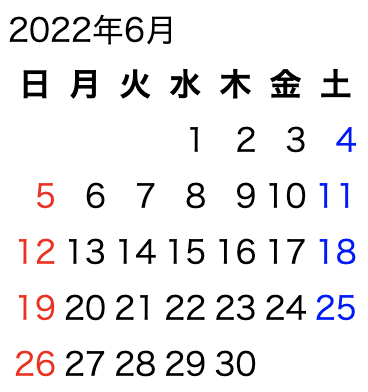
これで↓の表示になり土曜日の文字の色が青色になり日曜日の文字の色が赤色になります。

日付の表示は66行目〜72行目でそこが一番重要なのでその部分の説明をします。
67行目の「style=”text-align:right;」ですが曜日の下の数字の位置が曜日の位置と右揃えになっています。

HTMLでカレンダーを表示していた時は↓ですが右揃えになっていません。

67行目の「<?php echo $style?>」は土曜日と日曜日の文字の色を変えるCSSを付けるための記述で「$style」は59行目で空っぽの状態にしてとりあえず書いておいて後でCSSを追加する流れになります。
66行目〜69行目は日付がある場合は日付が入るための記述で70行目・71行目は当月の最初の日の前と最後の日の後に付く余白です。(↓の赤枠です)

58行目〜65行目が土曜日と日曜日の文字の色を変えるためのクラスをつける設定です。
土曜日と日曜日の文字の色を変えるためのクラスをつける設定
60行目は「$key_week == 0」なので日曜日は文字が赤色になるための設定で62行目は「$key_week == 6」なので土曜日は文字が青色になるための設定です。
これで完成です。

