Laravelのスケジュール付きカレンダーアプリ①カレンダーの作成

2636 回閲覧されました
みなさんこんにちは、jonioです。
Laravelでスケジュールの書き込みができるカレンダーアプリを作りたかったのですがネットの情報はライブラリを使って実装する解説ばかりです。
私は記述で作りたかったのですが情報を見つけて実装ができたのでアウトプットをします。
目次
Laravelのバージョン
8です。
クラスの利用
今回の内容はPHPのクラスを使うのですが勉強した事がないと解説を理解できないのでProgate等で理解してから読んだ方がいいです。
それか私がまとめた記事がありますのでそれを読んで下さい。
クラスを使う理由
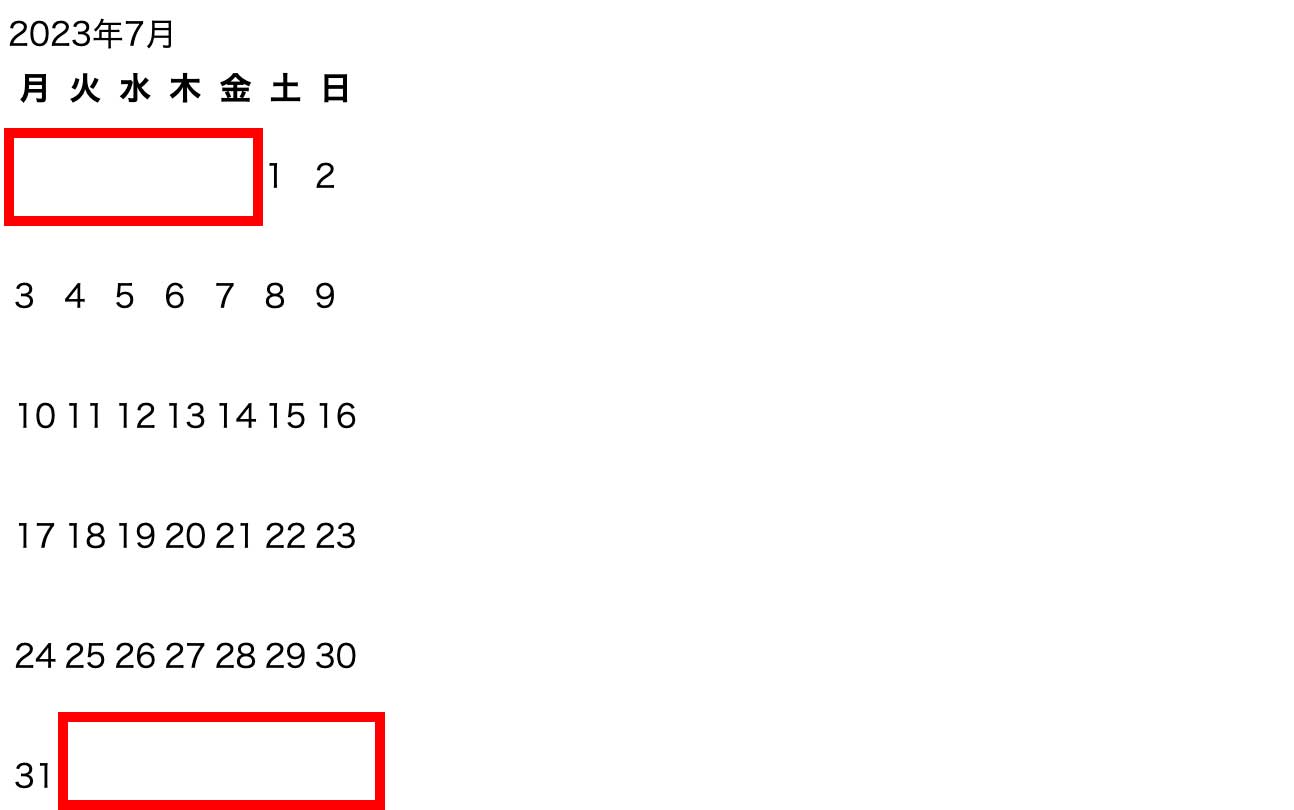
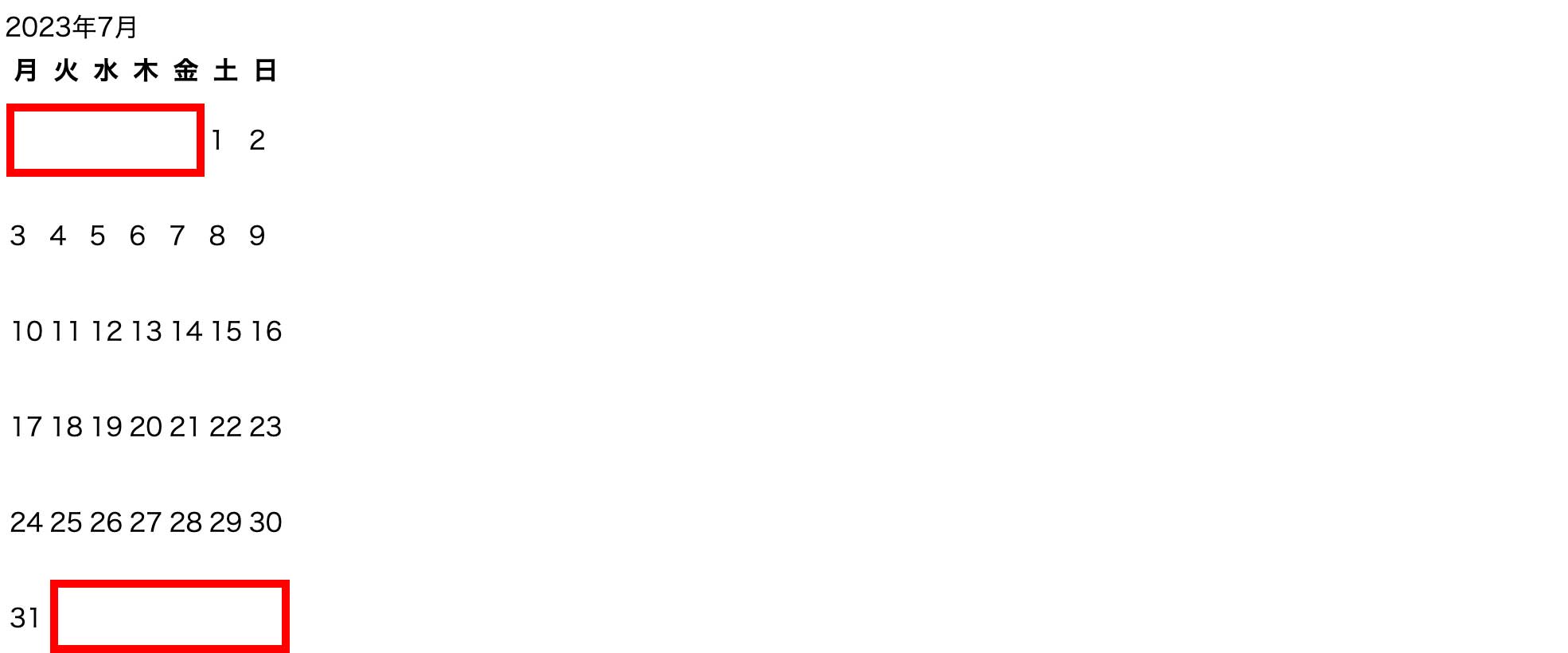
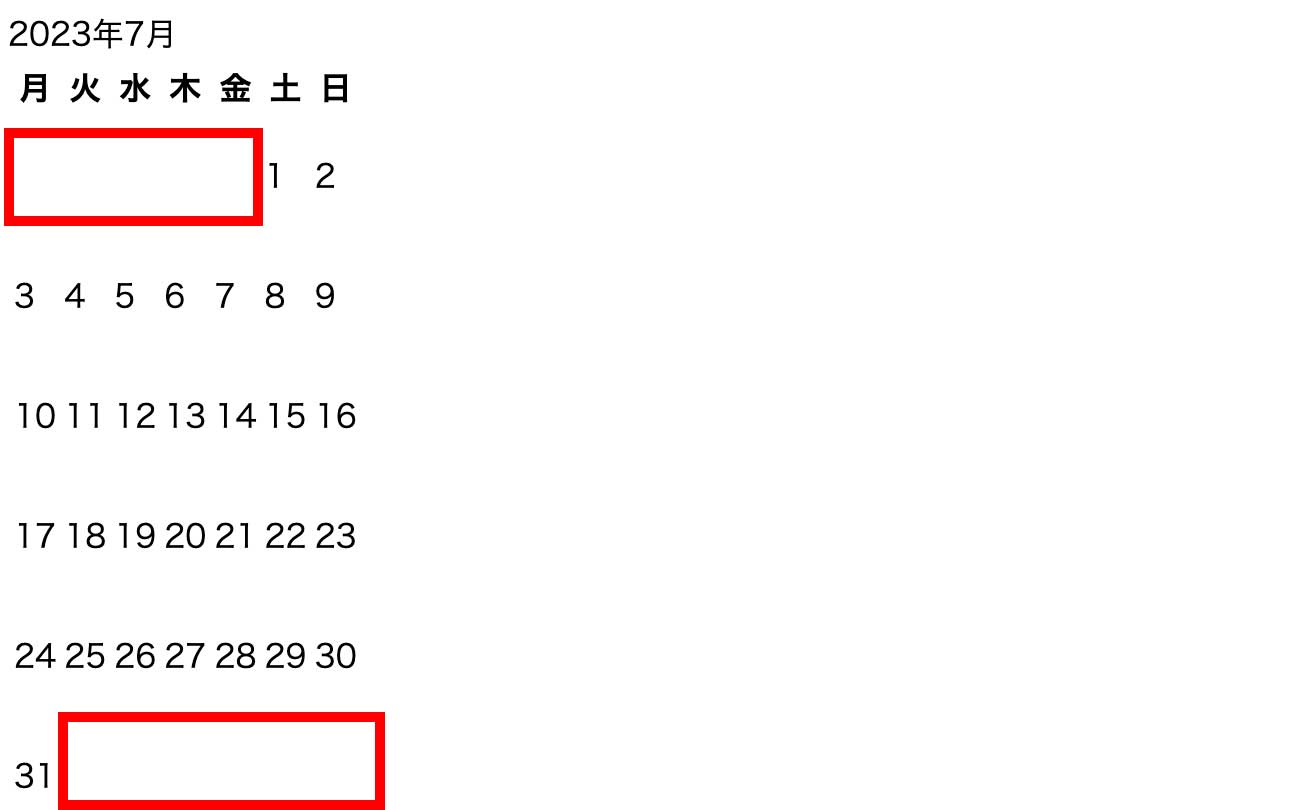
Laravelで直接カレンダーを作成しようとすると月の最初と最後の余白を作るのが大変になります。(↓の赤枠)

またコントローラーからビューに渡す変数をコントローラーに記述するとコントローラーのコードが汚くなります。
それを防ぐ為にカレンダーを表示する為のクラスを作成します。
曜日の表示
まずは曜日だけを表示します。
web.phpを↓にします。
↑の書き方をするとコントローラーのエラーが出るので「Laravelのプロジェクト > app > Providers > RouteServiceProvider.php」の29行目辺りをコメントアウトを外します。
次はコントローラーの作成をする為に↓のコマンドを叩きます。
CalendarControllerのshowアクションを記述します。
6行目はCalendarViewクラス(今から作ります)を使える様にする為の記述です。
CalendarViewクラスを13行目〜20行目で使っているのですが先にCalendarViewクラスを作成してから説明します。
カレンダーの曜日を表示
「Laravelのプロジェクト > app」の下にCalendarフォルダを作成してその中にCalendarView.phpを作成します。
そしてCalendarView.phpに記述します。
2行目ですがクラス名を自由に使用したいので名前空間を使っています。
6行目のrenderメソッドはCalendarコントローラーでインスタンスを生成してビューで使うのですが記述自体は(コントローラーに)しているのでCalendarコントローラーの↓の説明に戻ります。
3行目でインスタンスを生成していますがこれはCalendarViewクラスのrenderメソッドを使う為です。
インスタンスをコントローラーから変数として渡す(6行目)事でビューでrenderメソッドを使います。
viewsフォルダの下にschedulesフォルダを作成してその下にcalendar.blade.phpを作成して記述します。
15行目の「render」はCalendarView.phpのrenderメソッドです。
calendar.blade.phpに話を戻して「{{ $calendar->render() }}」 ではなく「{!! $calendar->render !!}」にする理由はrenderメソッドの中に入っているHTMLタグをビューに表示させない為です。
これで「http://localhost/」にアクセスすると↓の表示になります。

次はカレンダーに月の表示をします。
カレンダーに月の表示
CalendarViewクラスを使います。
CalendarView.phpを↓にします。
4行目はPHPのパッケージで日付や時間を表示する事ができるCarbonという物を使う為の記述です。
10行目のアクセス修飾子をprivateにしているのはクラスの外から書き換えができない様にする為です。
12行目〜14行目ですがCalendarコントローラーでCalendarViewクラスのインスタンスを生成した時にCarbonクラスのインスタンを生成して日時を表示できる様にしています。
また13行目の「new Carbon($date)」の「$date」にはCalendarコントローラーの3行目の引数「time()」が入ります。(↓参照)
16行目の「getTitle()」メソッドをcalendar.blade.phpで使う為に追記します。
これで「http://localhost/」にアクセスすると↓の表示になります。

それでは日付を表示します。
日付の表示
日付ですが通常は月の初めや最後に空白ができます。

いきなりこれを考えるのではなくまずは空白がない状態で日付を表示してその後に空白を作ります。
必要なクラス
1つのクラスで作るのではなく複数のクラスを使いますが以下のクラスを使います。
日付の表示に使うクラス : CalendarWeekDayクラス
週を表示するのに使うクラス : CalendarWeekクラス
カレンダーの表示に使うクラス : CalendarViewクラス
まずはCalendarWeekDayクラスから作成します。
日付の表示に使うクラス
Calendarフォルダの下にCalendarWeekDay.phpを作成します。
そして↓の記述をします。
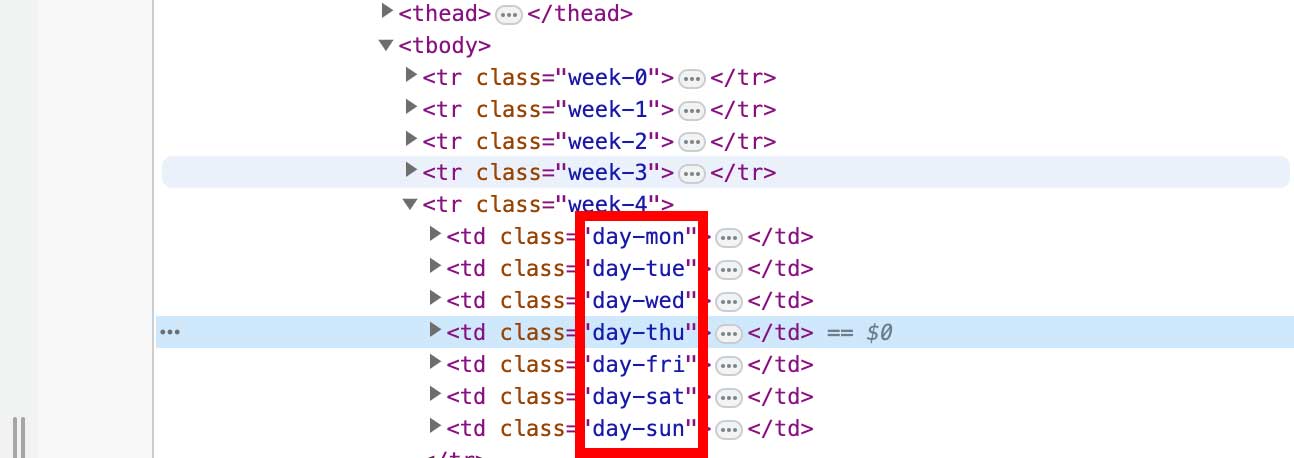
13行目〜15行目はcssのクラスを付けるのに使うメソッドです。
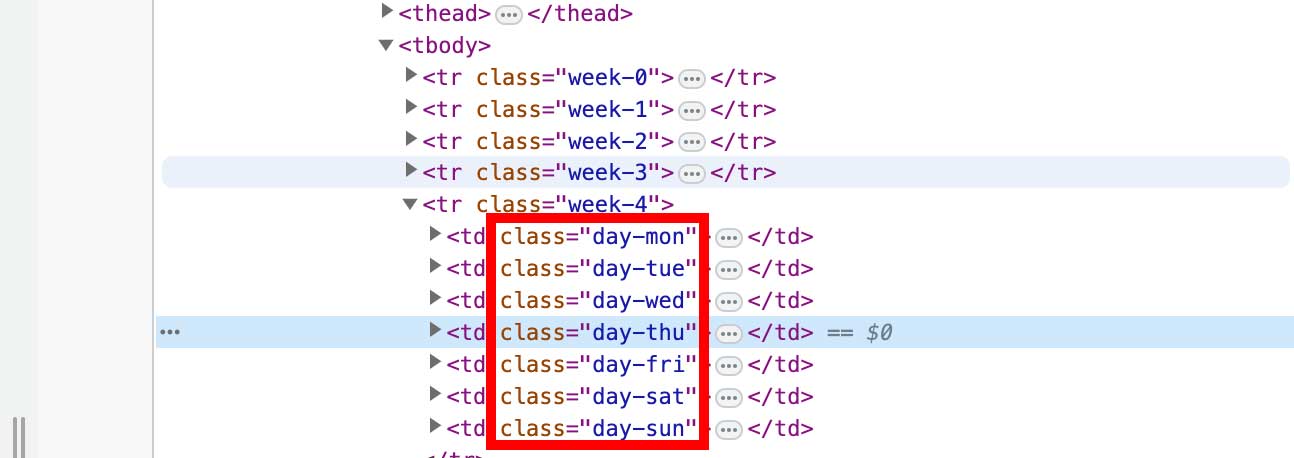
後で分かりますが↓の赤枠の部分です。

17行目〜19行目は日付を表示する為のメソッドです。
今作った日付を表示するクラスをカレンダーの週を表示するのに使うクラスに適用します。
カレンダーの週を表示するのに使うクラス
Calendarフォルダの下にCalendarWeek.phpを作成します。
そして↓の記述をします。
14行目〜16行目がcssのクラスを付ける為のメソッドです。
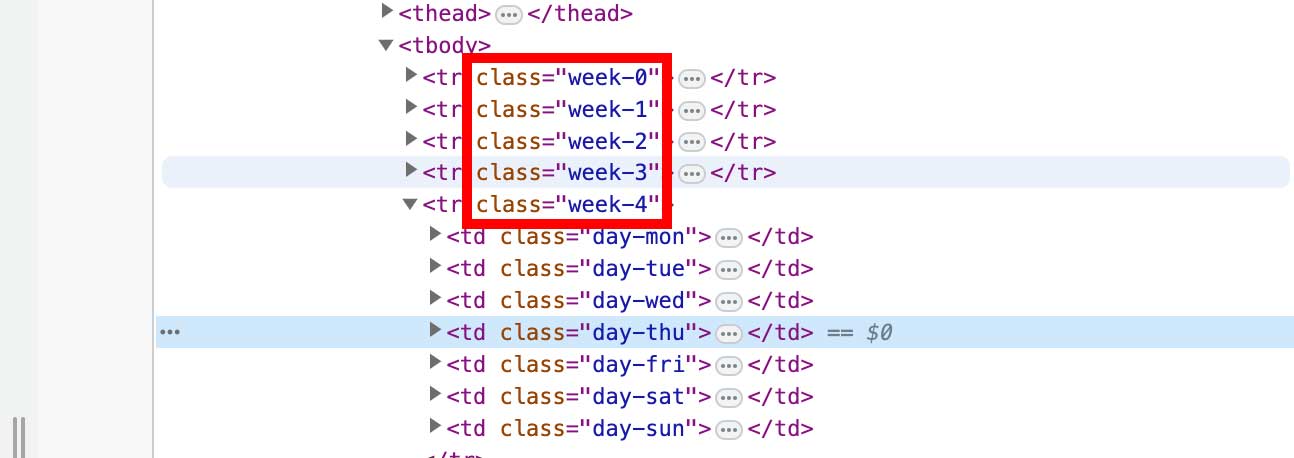
「week-0」・「week-1」・「week-2」みたいにクラス名を変える為に16行目の「$this->index」を使うのですがそれができる様にする為に10行目で初期値の「$index = 0」を設定しています。
「week-数字」の数字に関して変化させる為の記述が14行目〜16行目にはありませんがCalendarView.phpで行います。
18行目〜33行目が日付を表示する為のメソッドです。
19行目で配列を設定していますが配列の中身をforeachを使ってカレンダーに表示する為です。
21行目で週の最初の日(1日)を取得して22行目で週の最後の日(7月だと31日)を取得します。
24行目でcopy()を使う理由は21行目の$startDayに影響を出さない為です。
26行目〜30行目のwhile文で1日・2日・3日・・・と日付を作っていきます。
日付の作り方は以下になります。
まず27行目で「$tmpDay->copy()」の値は1になり「$tmpDay->copy()」がCalendarWeekDayクラスのコンストラクタのインスタンスの引数($dateの事)に代入されます。(↓を参照)
よって27行目の$dayに値として「1日」が入って28行目で配列に格納されます。
これで1日のできあがりで次の日を作る為に「$tmpDay->copy()」に値を1加えて2にしますがそれができる様にする為に29行目があります。
この流れでwhile文の条件が成立しなくなるまで2日・3日・4日・・・と作成されていく事でカレンダーの日付が作られます。
ちなみにwhile文の条件は7月の場合は「日付 <= 31日」となります。
これでカレンダーの日付を作る事ができたので次は週を作ってその中に日付を入れます。
週を作って日付を入れる
CalendarView.phpを↓にします。
20行目〜40行目を追加していますが日付を作るコードが理解できたら理解するのは難しくないと思います。
23行目で月の最初の日を取得して25行目で月の最後の日を取得しています。
27行目はCalendarWeekクラスのコンストラクタを使って月の最初の日を取得します。
引数が「$firstDay->copy()」だけですがもう一つの引数がないのでデフォルトの「$index = 0」が適用されます。
28行目で月の最初の日を配列に格納する事でカレンダーに表示できる様になります。
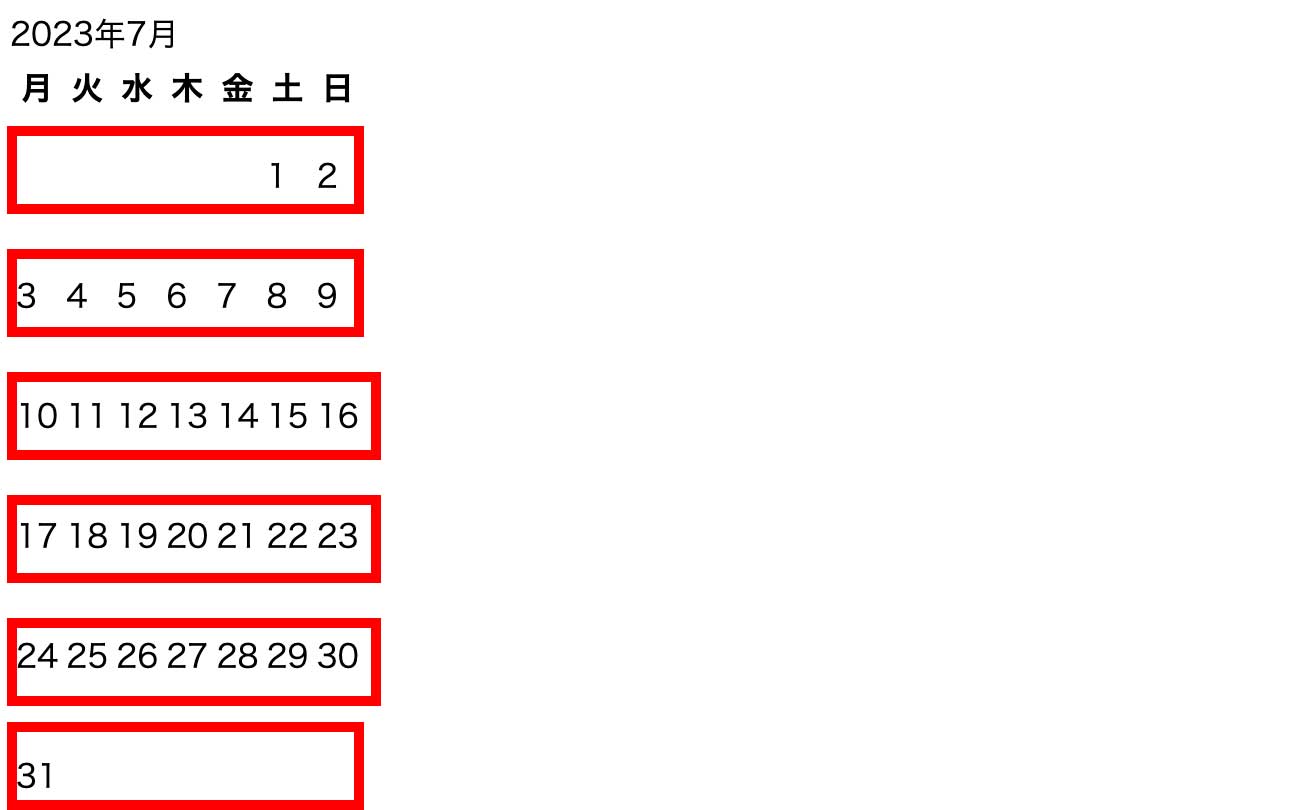
30行目で月の最初の日の7日後を取得しますがこれを1 週間のかたまりとして使用してwhile文で1週間の塊を縦に並べて1ヶ月を作成します。(↓の赤枠を参照)

↑の赤枠を作成するのは32行目〜37行目ですが配列を使います。
33行目でCalendarWeekクラスのインスタンスを作成しますが引数に$tmpDayを使って1週間ごとの塊を作成します。
もう一つの引数の「count($weeks)」ですが$weeksは21行目で定義していてwhile文の中の配列の中身は最初は0になっているので「count($weeks) = 0 」となります。
「count($weeks)」が何の為にあるかですがCalendarWeekクラスの中にあるコンストラクタの「$index = 0」の値を変える為です。
$indexはcssのクラス名を変える為に使っていました。
↑の9行目のgetClassNameメソッドより10行目の「”week-“.$this->index」が最初は「”week-“0」になります。
そしてwhile文でループしていき「”week-“1」・「”week-“2」・「”week-“3」・・・となっていきます。
これで週と作って日付を表示する準備ができたので表示していきます。
CalendarView.phpを修正します。
60行目で18行目のgetWeeksメソッドを使って1週間を取得します。
62行目でCalendarクラスの中のgetClassNameメソッドを使って週に対してcssのクラス名を付けています。

63行目でCalendarWeekクラスのgetDaysメソッドを使って日付を取得して64行目〜68行目で週の中で日付を表示します。
65行目はCalendarWeekDayクラスの中のgetClassNameメソッドを使ってCSSに曜日のクラス名を付けています。

66行目はCalendarWeekDayクラスの中のrenderメソッドを使って日付を表示しています。
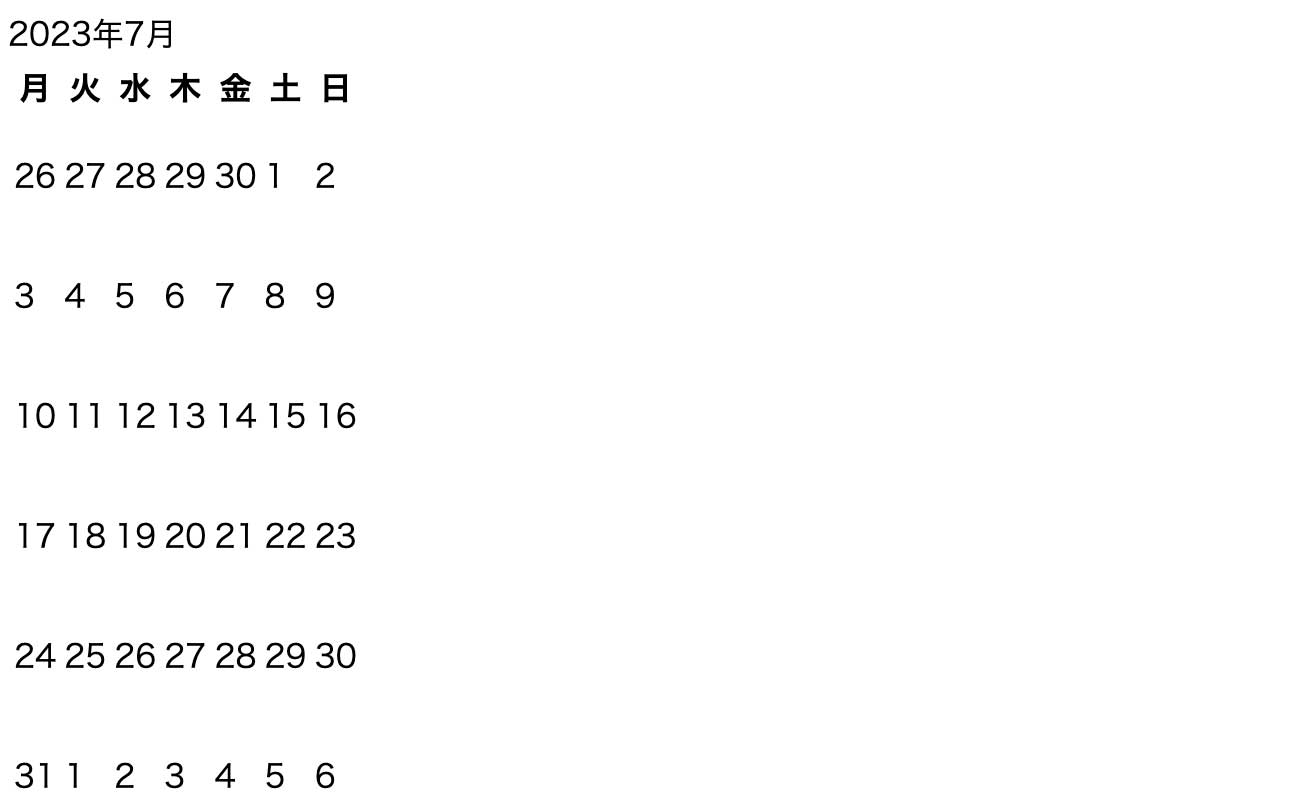
これで「http://localhost/」にアクセスすると↓の表示になります。

今の時点では↓の赤枠の部分がありますがそこは空欄になってないと変なので空欄にします。

空欄部分の作成
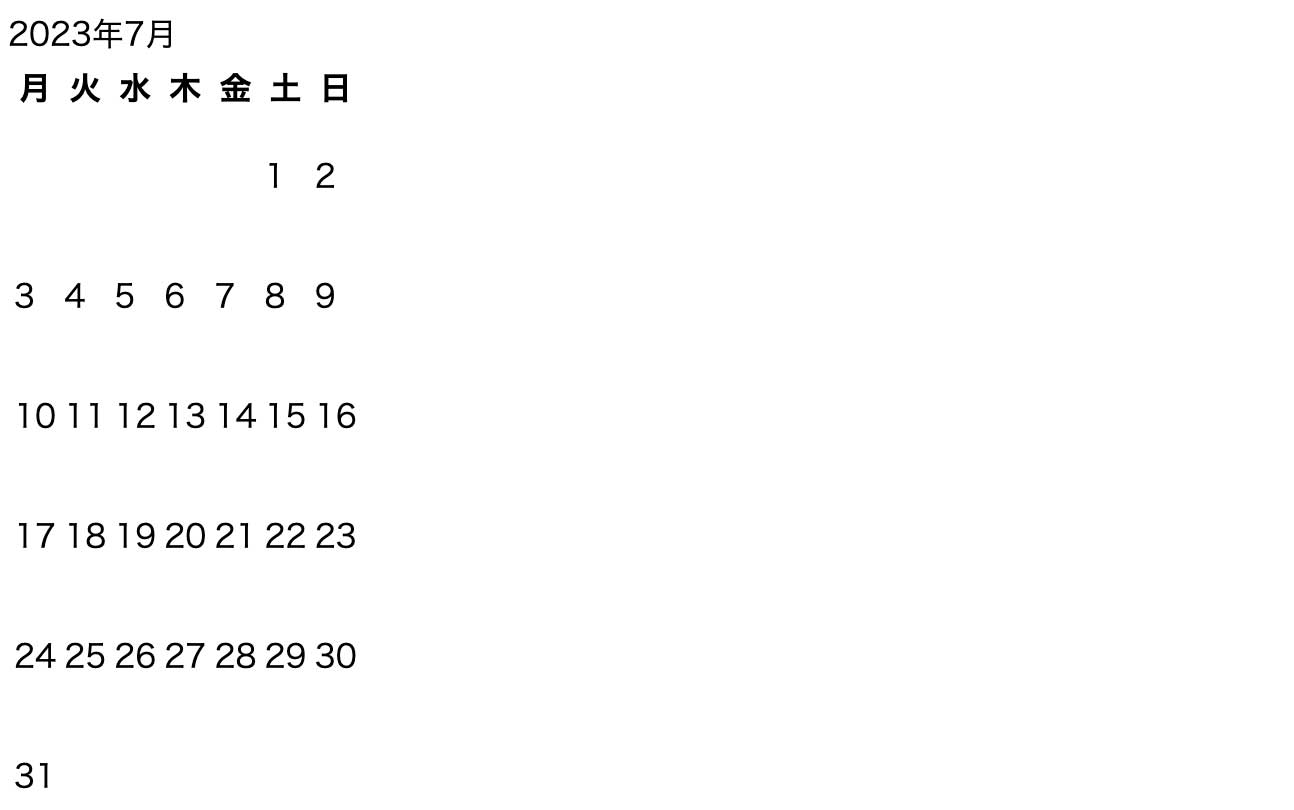
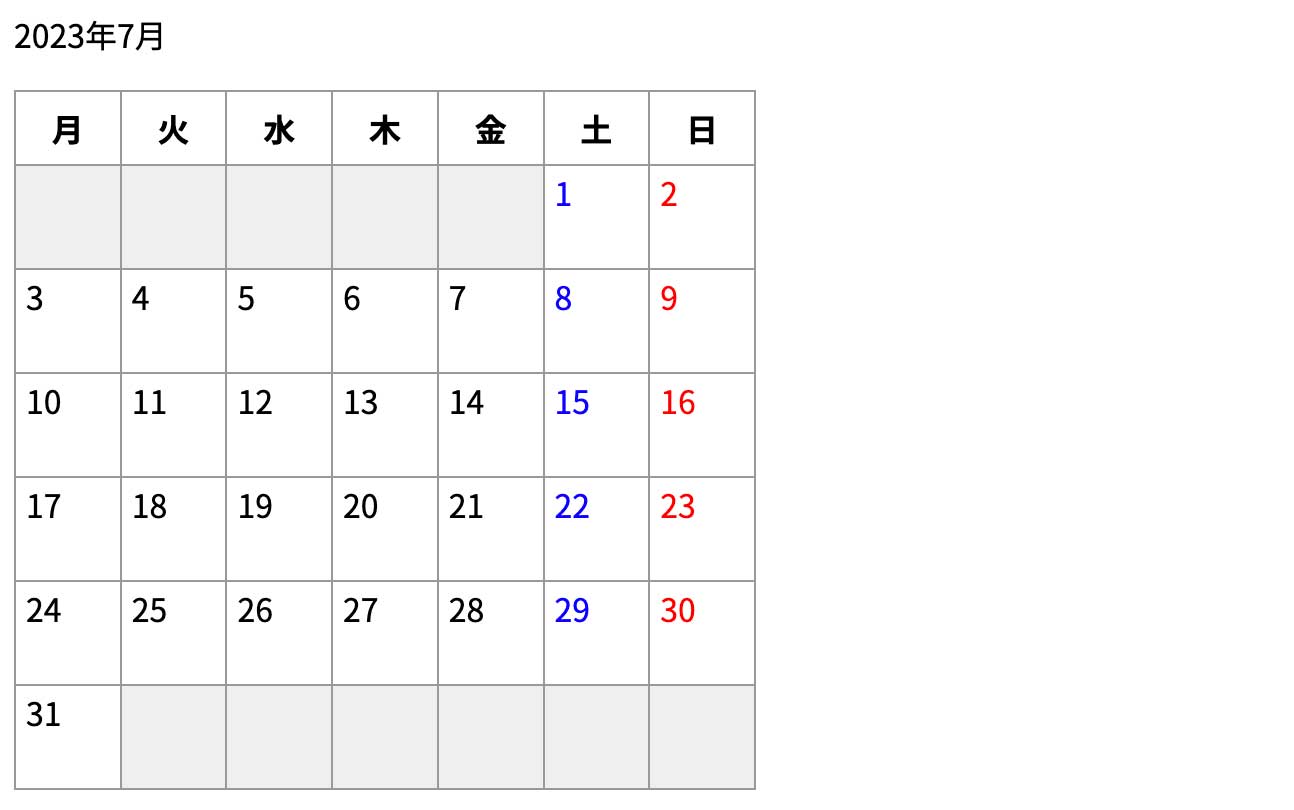
カレンダーが↓に変わる様にします。

まずCalendarフォルダの下にCalendarWeekBlankDay.phpを作成します。
そして↓の記述をします。
CalendarWeekBlankDayクラスはCalendarWeekDayクラスを継承していますがCalendarWeekDayクラスのrenderメソッドで表示していた日付とgetClassNameで表示していたcssのクラス名を上書きしたいからです。
そして週を作っていたCalendarWeekクラスに追記します。
31行目〜36行目を追加していますがここの意味を説明します。
7月を例にします。
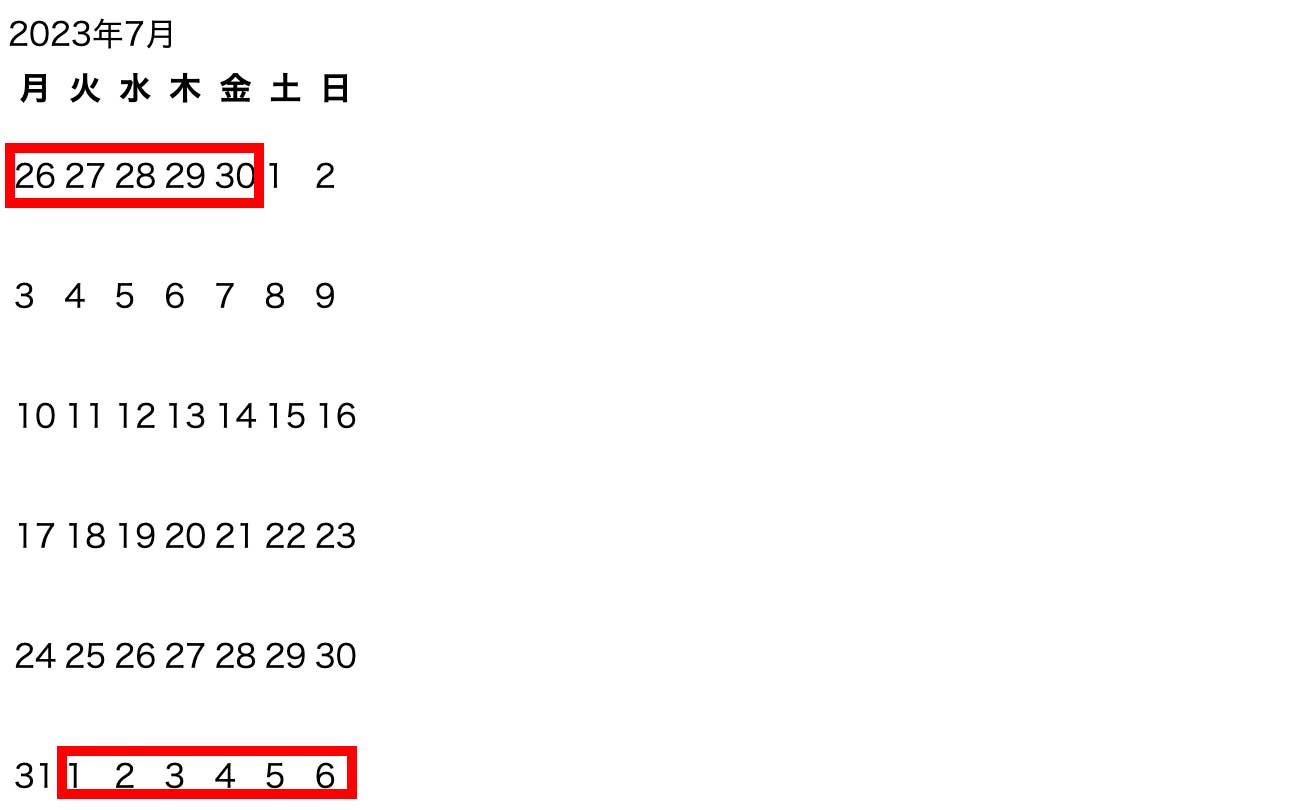
31行目はカレンダーの一番左上辺りの日や一番下辺りの日(↓の赤枠参照)が7月にはない場合という事です。

そして32行目・33行目で空白の日を作って34行目で月の最初の日に1を足して2日にして35行目でスキップします。
空白にする日がなくなるまでこれを繰り返します。
そして空白にする日がなくなったら40行目〜42行目で表示される日付を作成します。
これでカレンダーがひとまず完成です。
最後にcssを修正します。
CSSの修正
calendar.blade.phpのheadタグの中にcalendar.cssを読み込むタグを追加します。
そしてpublicフォルダの下にcalendar .cssを作成して記述します。
これで「http://localhost/」にアクセスすると表示が↓になります。
 今回の解説はここまでです。
今回の解説はここまでです。

