LaravelとMAMPで開発環境を作る方法(初心者向け)

3749 回閲覧されました
みなさんこんにちは、jonioです。
私自身がLaravelの開発環境を作ろうと思ったのですがやり方をすぐに忘れるのですぐ思い出せるように記事を書きました。
目次
宣伝
無料で使えるLaravelの学習サイトを作りました。
ユーザー登録をしてぜひ利用して下さい。
サイトはここから。
MAMPとは
ざっくりとした説明ではアプリ(今回はLaravel)が動く開発環境の事です。
MAMPのインストール
https://www.mamp.info/en/mamp/mac/からMAMPのインストールをします。
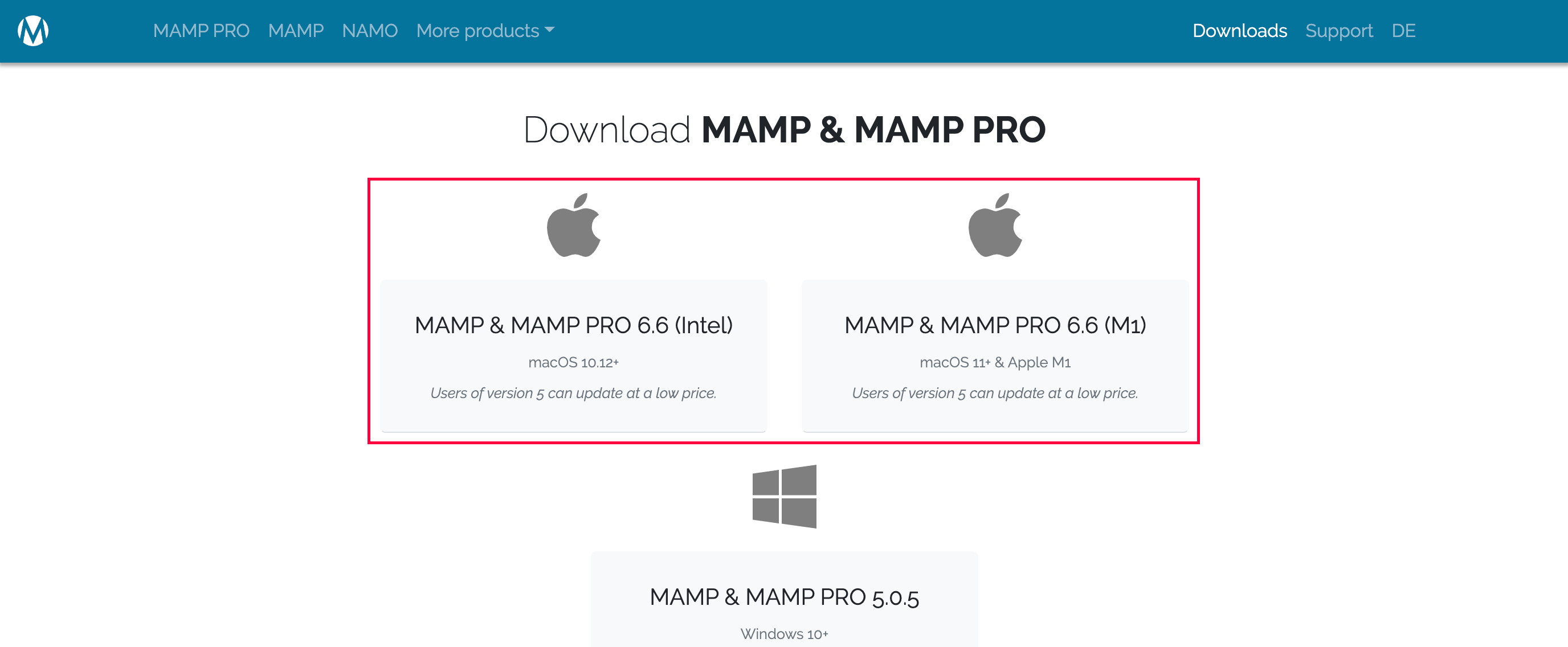
画面右上の「Downloads」をクリックします。(↓の黒枠)

すると↓になるので赤枠の中のどちらかを選択してMAMPをダウンロードしてインストールしてください。

composerのインストール
composerは「PHPのパッケージの管理ツール」です。
「パッケージ」はライブラリ(プログラミングを使いやすくした物)です。
ライブラリを使うのに他のライブラリが必要な場合がありますがcomposerは一括でインストールして使えるように管理してくれます。
composerのインストール方法は下記になります。
ターミナルを開いてcomposerをインストールします。
composerをどこからでも使えるようにします。
パスワードの入力をしないといけないので入力してください。
composerがインストールされているかを確認するためにバージョンを調べます。
「Composer version 2.4.0 2022-08-16 16:10:48」みたいな表示がされればインストールできています。
Laravelのインストール
「htdocs」フォルダに移動します。
Laravelをインストールします。
「プロジェクト名」には好きな名前を付けてください。
Laravelのバージョンが8の場合は以下のコマンドでインストールします。
作ったプロジェクト(アプリ)に移動します。
ドキュメントルートの変更
最初に表示するページの指定をします。
Laravelでの一番最初に表示するページのファイルは「プロジェクト名 > public」の中にあるのでドキュメントルートをpublicに変えます。
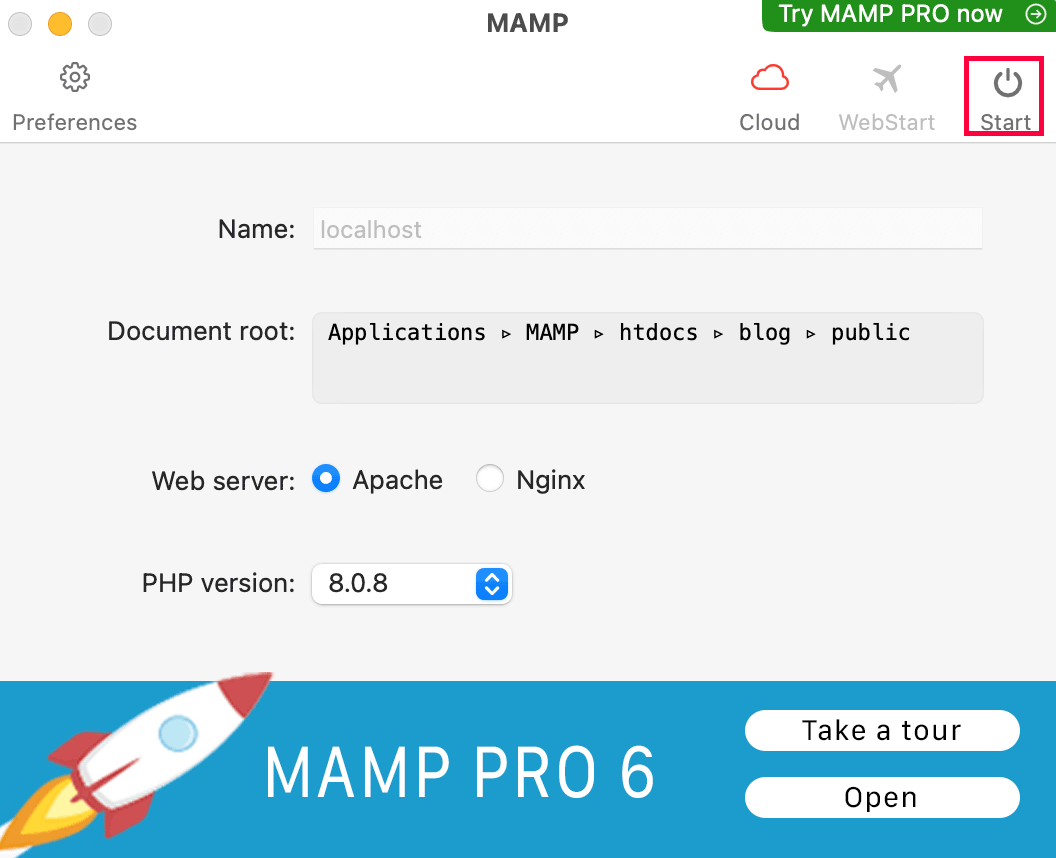
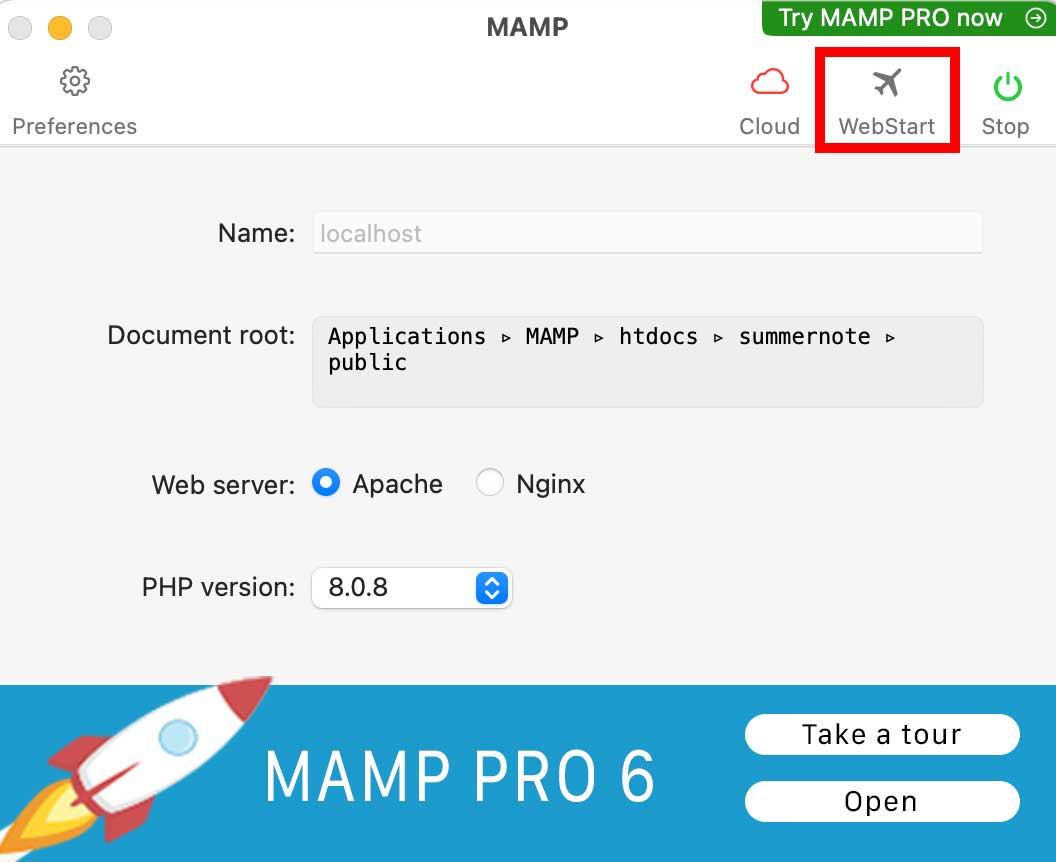
MAMPを起動します。
↓の赤枠をクリックします。(パスワードを恐らく求められます)

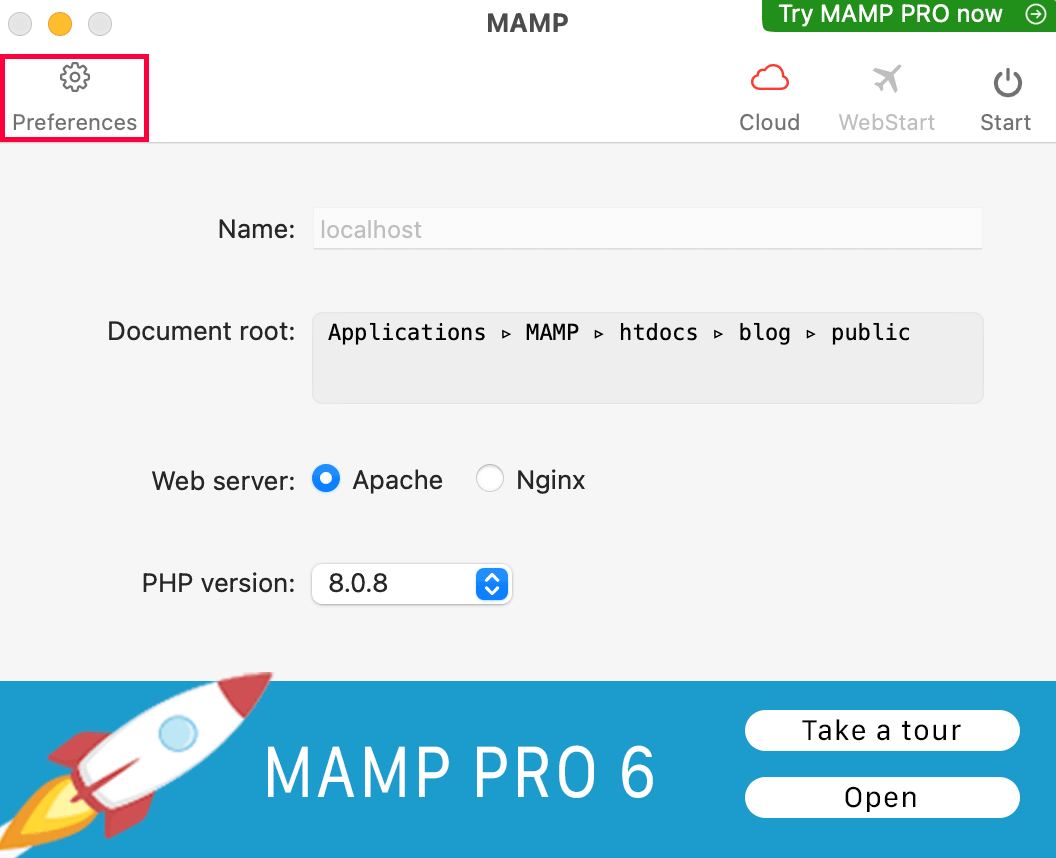
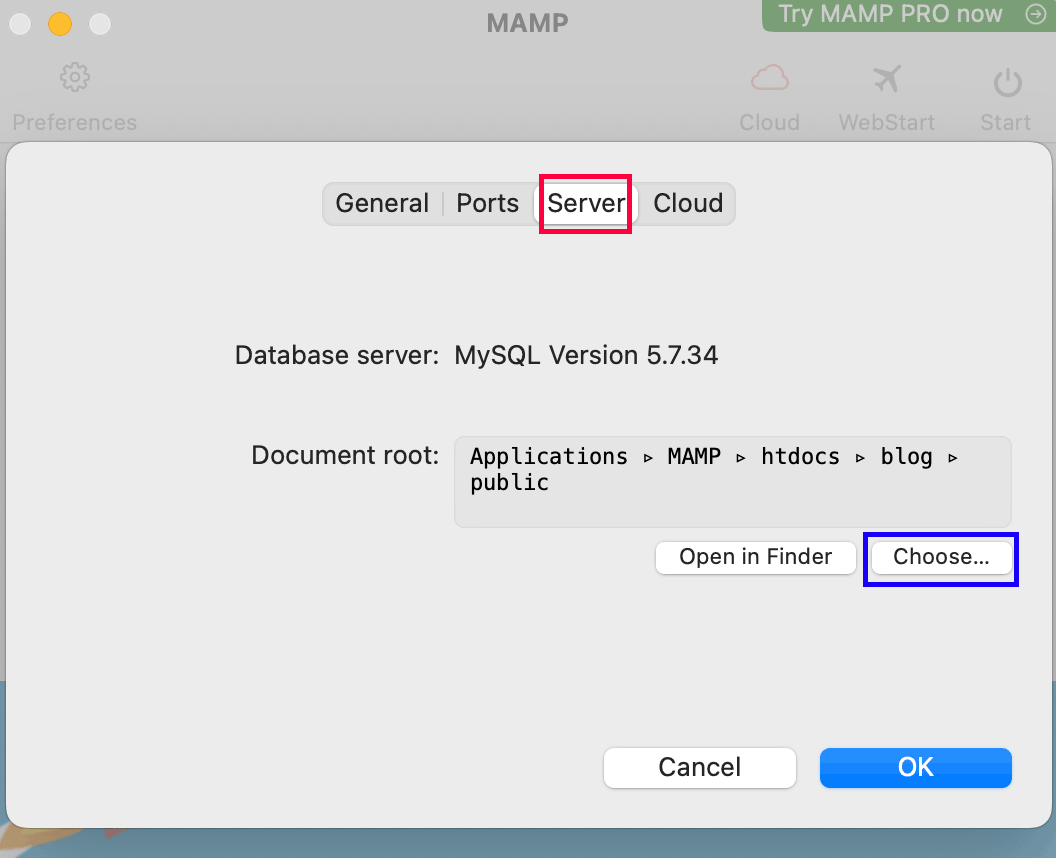
↓の赤枠をクリックします。

↓の赤枠をクリックして青枠をクリックします。

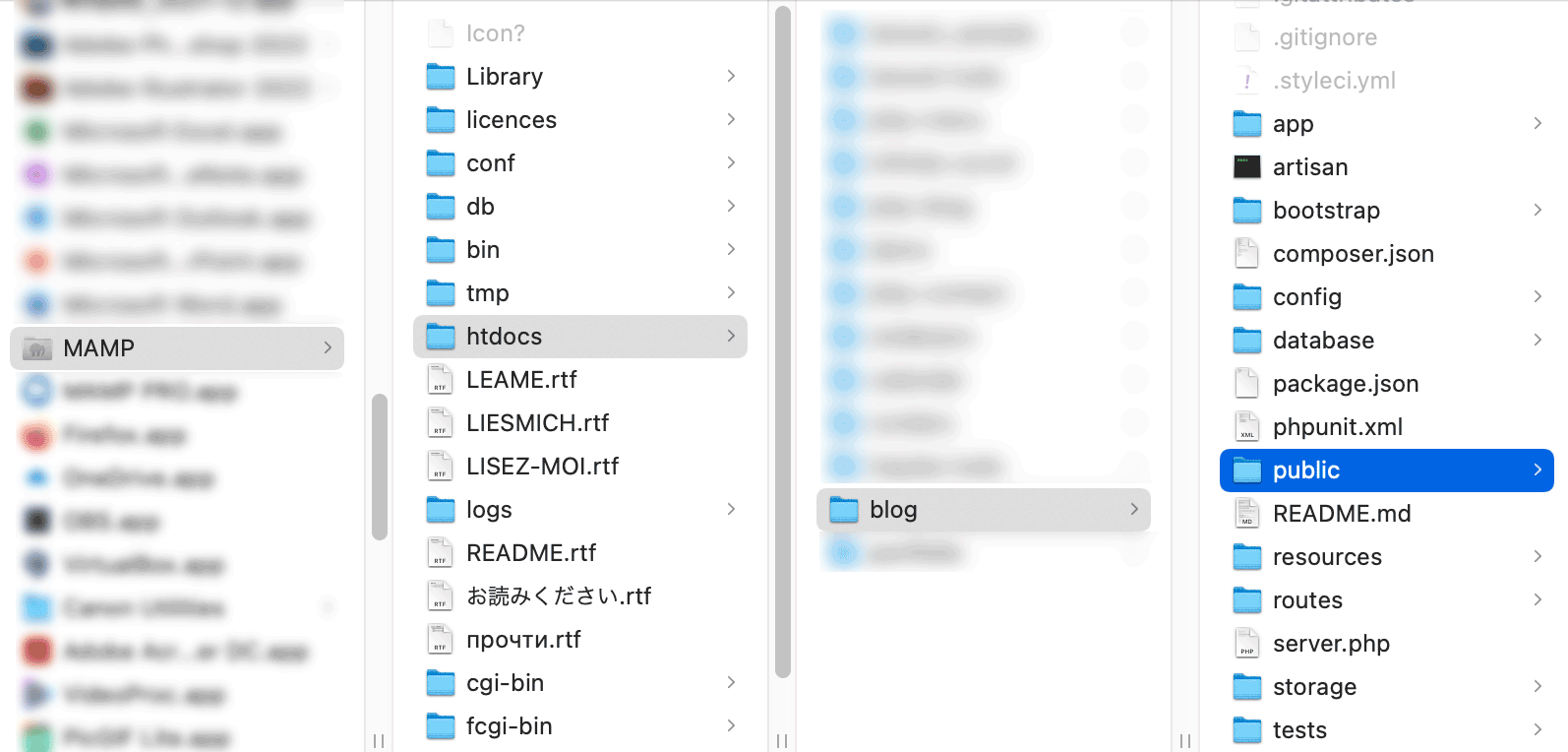
そして「public」を選択します。

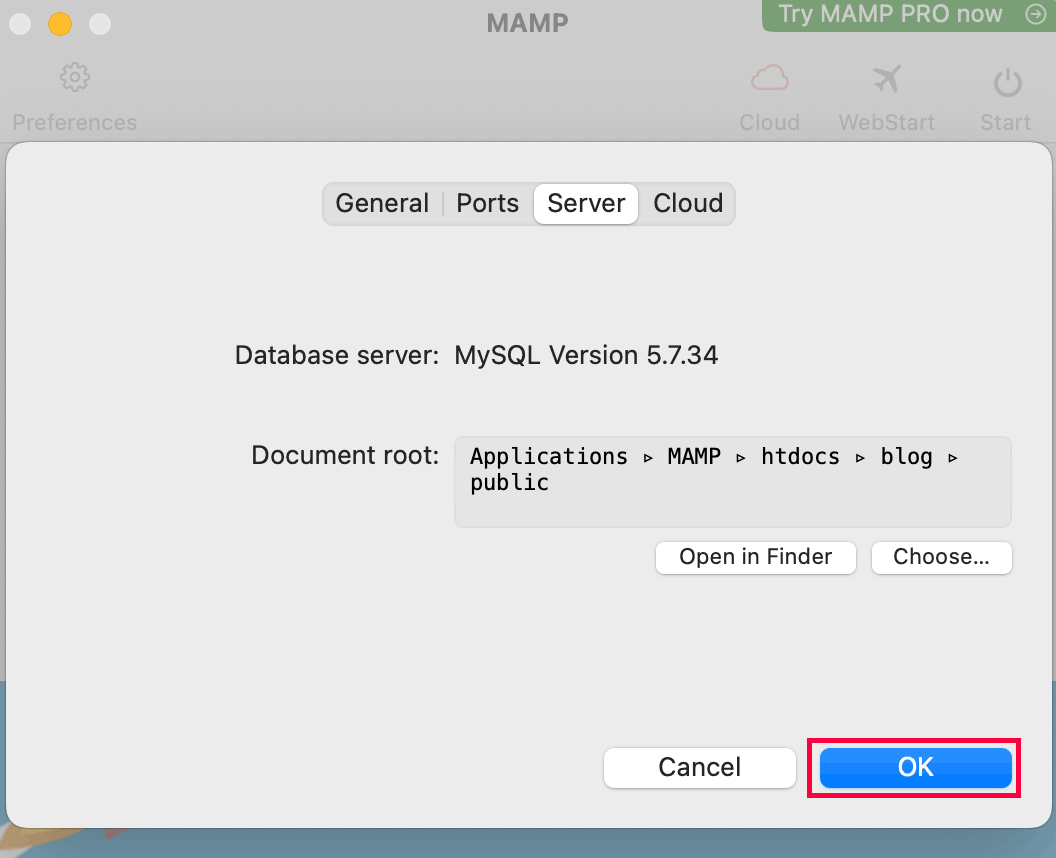
そして「OK」をクリックします。

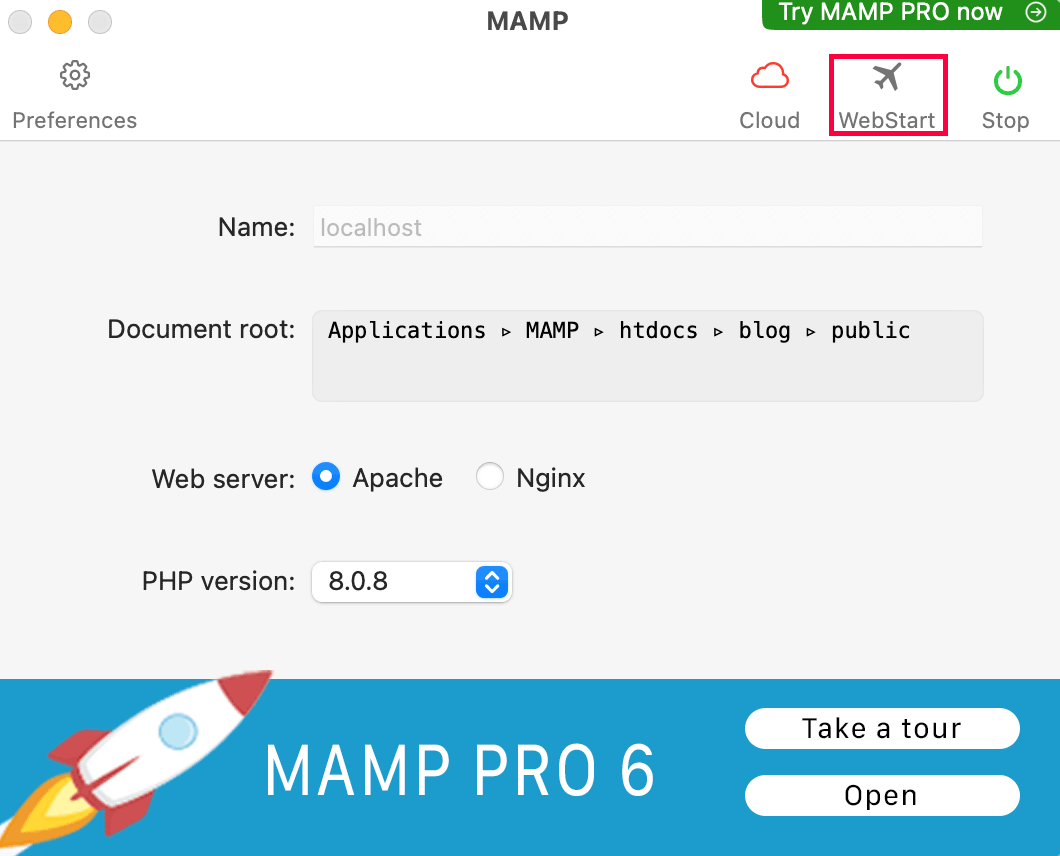
「WebStart」をクリックします。

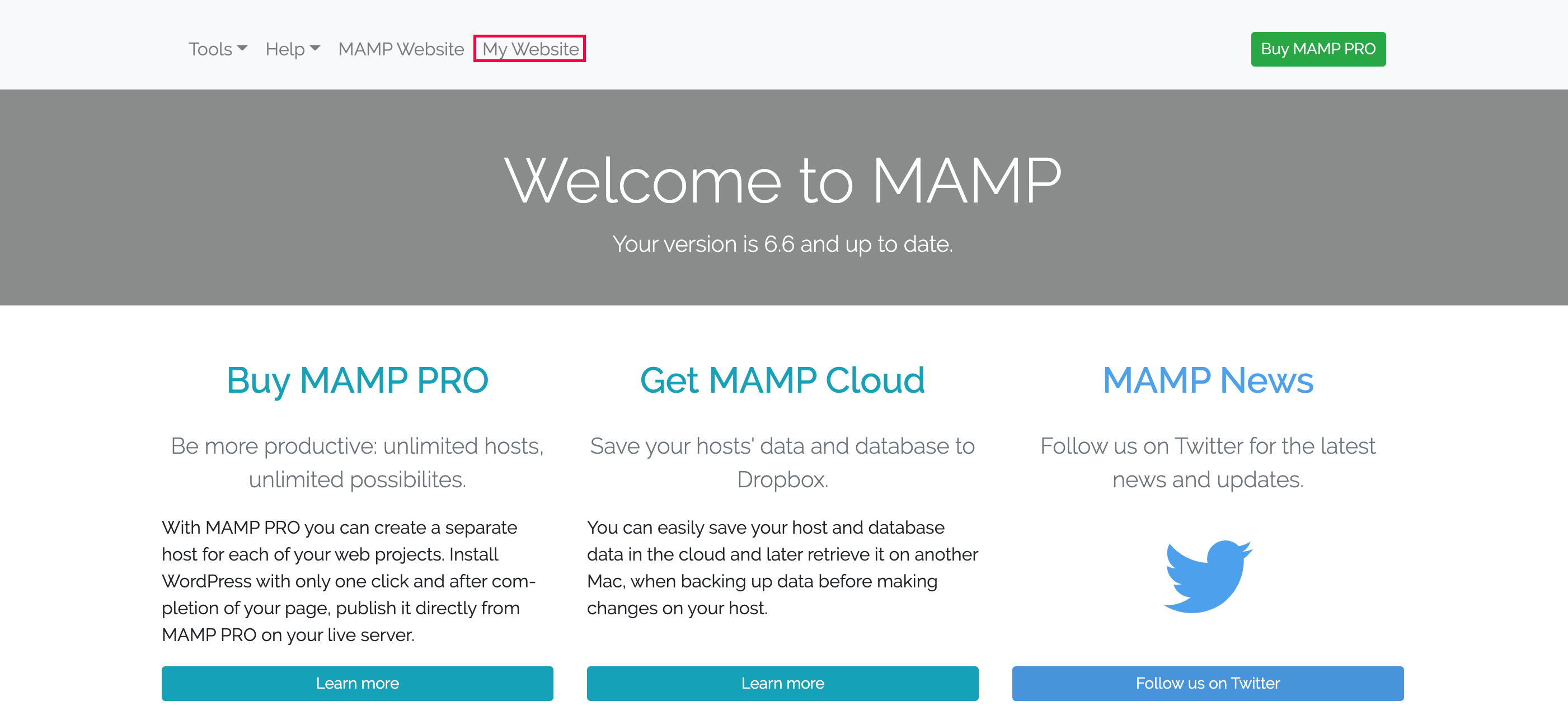
↓の赤枠をクリックします。

↓になればLaravelが起動しています。

LaravelとMAMPのデータベースを接続
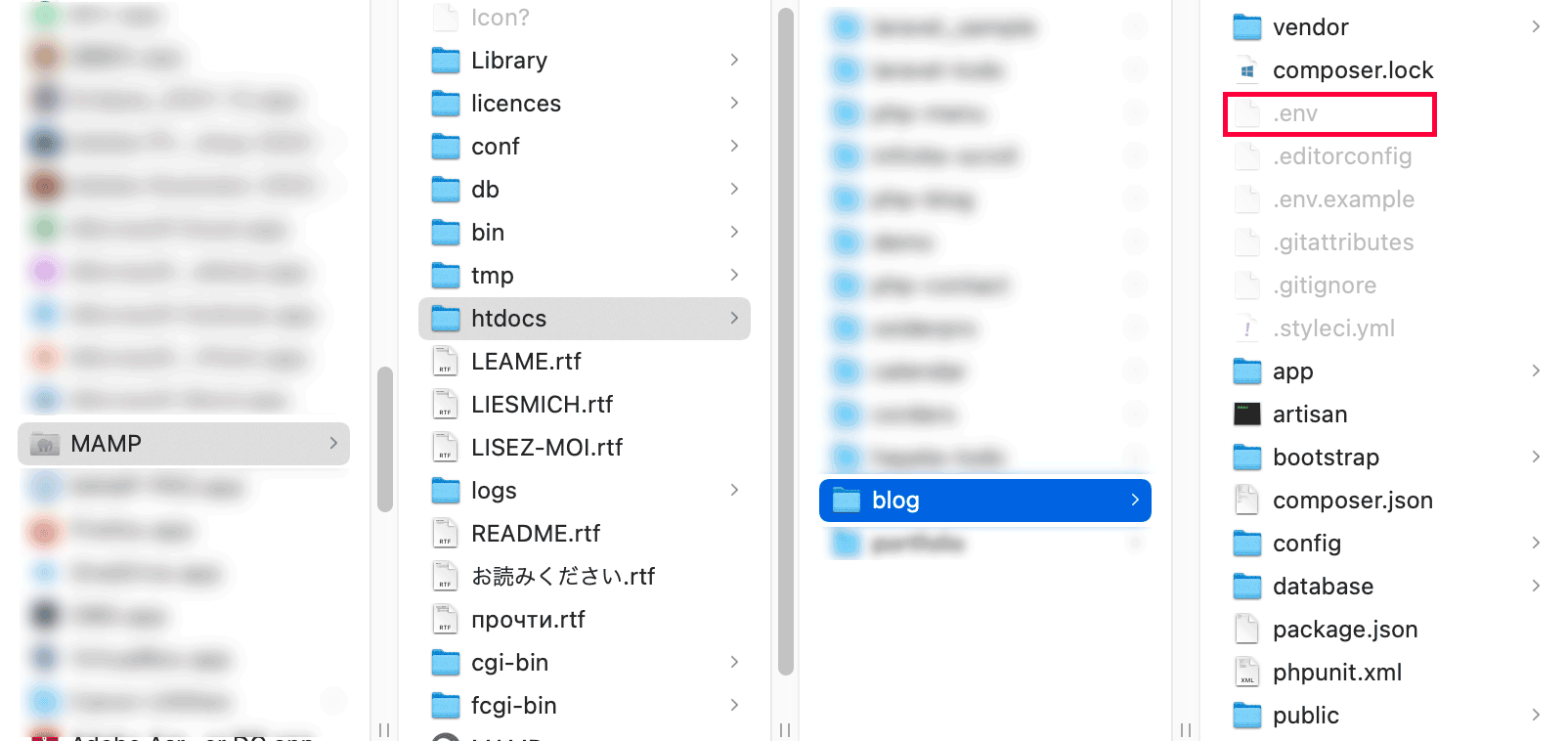
プロジェクト直下の「.env」ファイルを書き換えます。
隠しファイルになっているのですが「shift + command + .」(.はキーボードの「る」の所にあります)で表示できます。
↓は「.env」を表示した状態です。

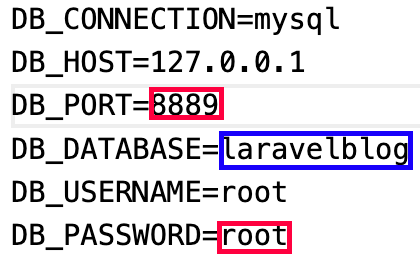
「.env」ファイルをエディタで開いて↓の赤枠は私と同じにして青枠は自分で作ったデータベース名にします。(データベースの作成方法はまだ解説していませんがすぐ下で解説しているので見てください)

ターミナルからデータベースに接続
データベースの作成方法ですがMAMPからやる方法とターミナルからやる方法がありますが私はターミナルから作っています。
ターミナルからMySQLに接続する方法は↓で解説していますが私はターミナルに接続してデータベースを作っています。
phpMyAdminからデータベースに接続
こっちの方が簡単にできます。
MAMPで「WebStart」をクリックします。

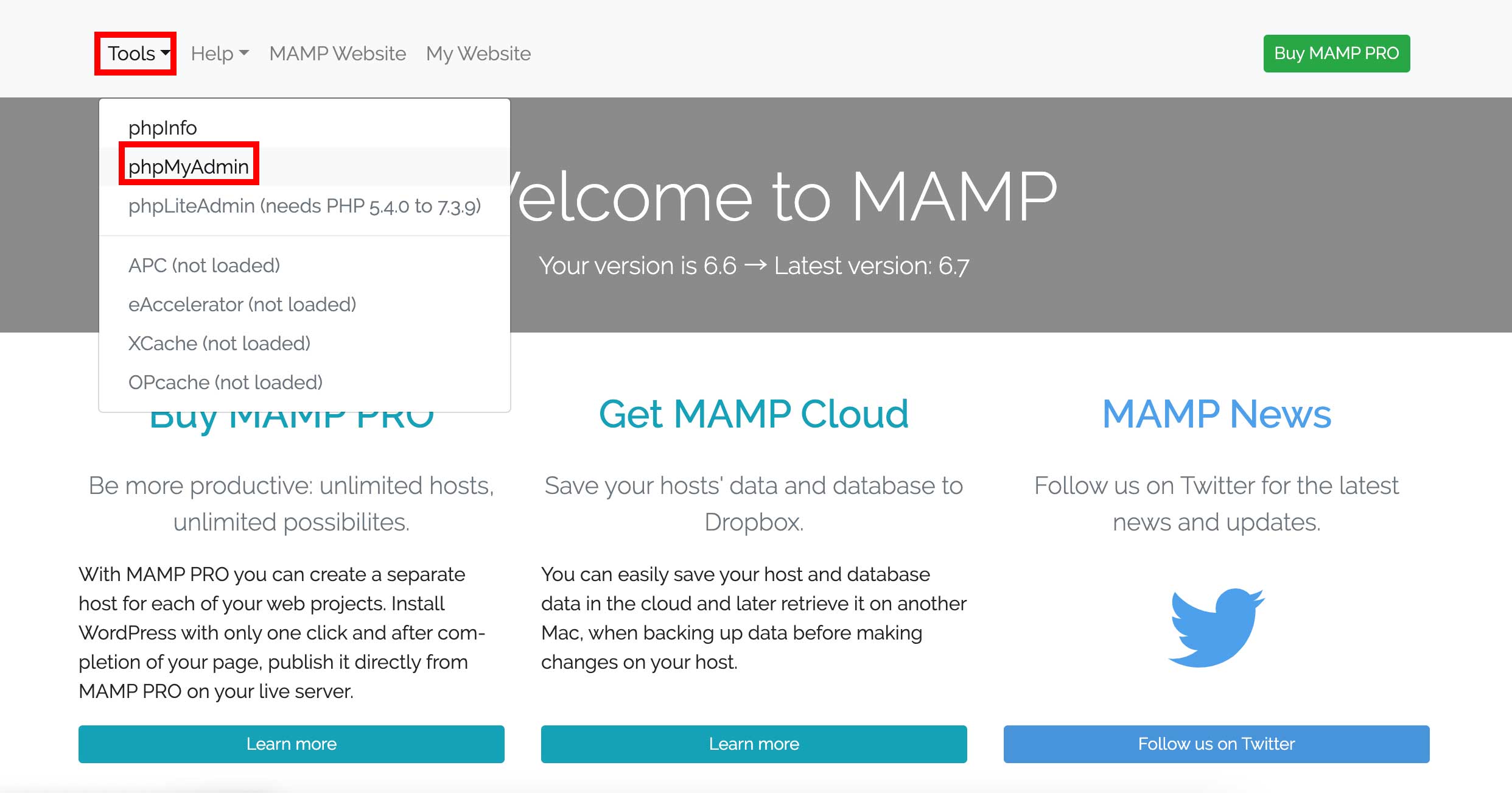
↓で「Tools」をクリックすると一覧が表示されるので「phpMyAdmin」をクリックします。

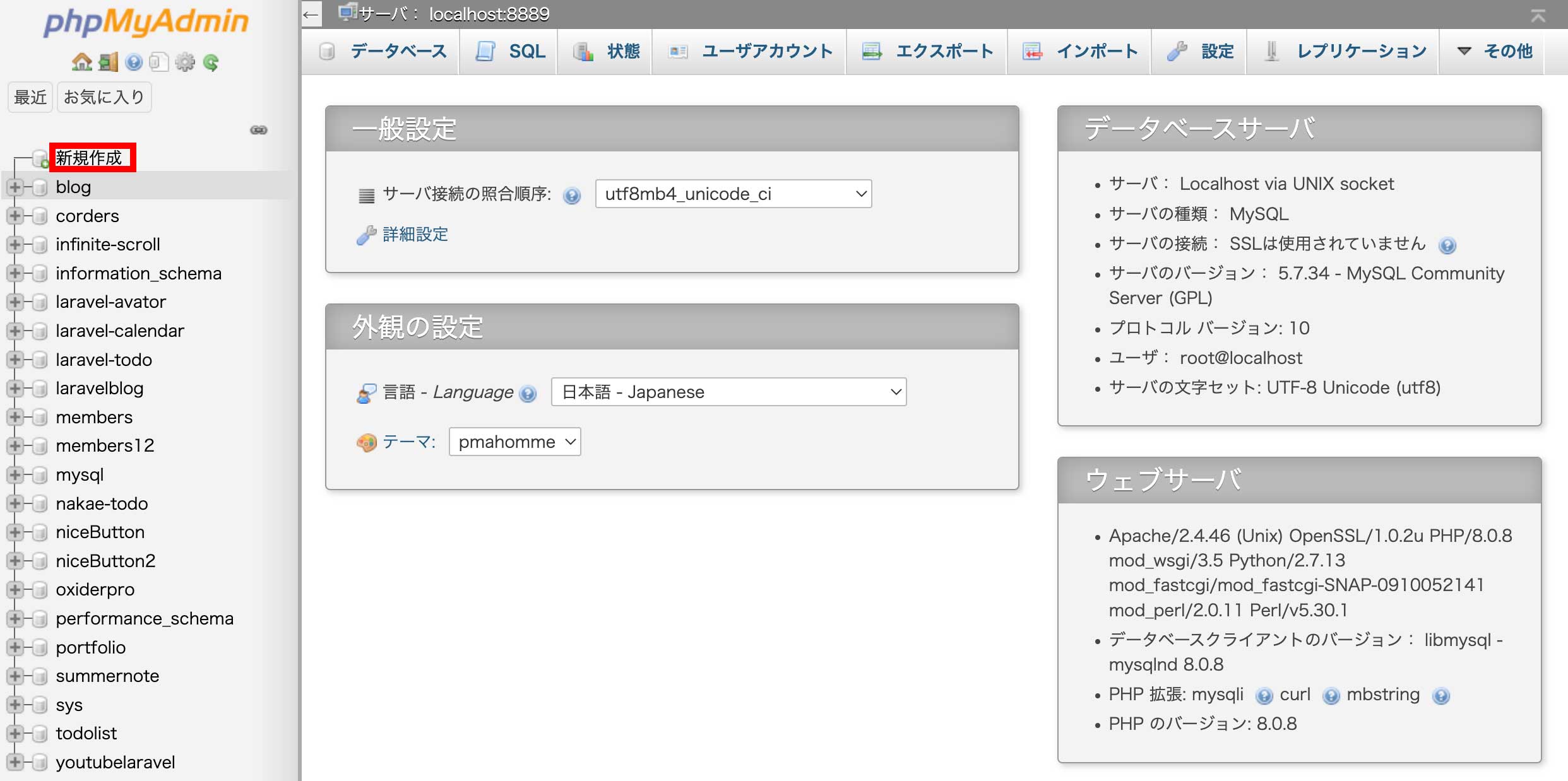
するとphpMyAdminのページに移動するのでデータベースを作成しますが「新規作成」をクリックします。(↓の画像では新規作成の下にいっぱいデータベースが並んでいるのですが私が作ったので無視して下さい)

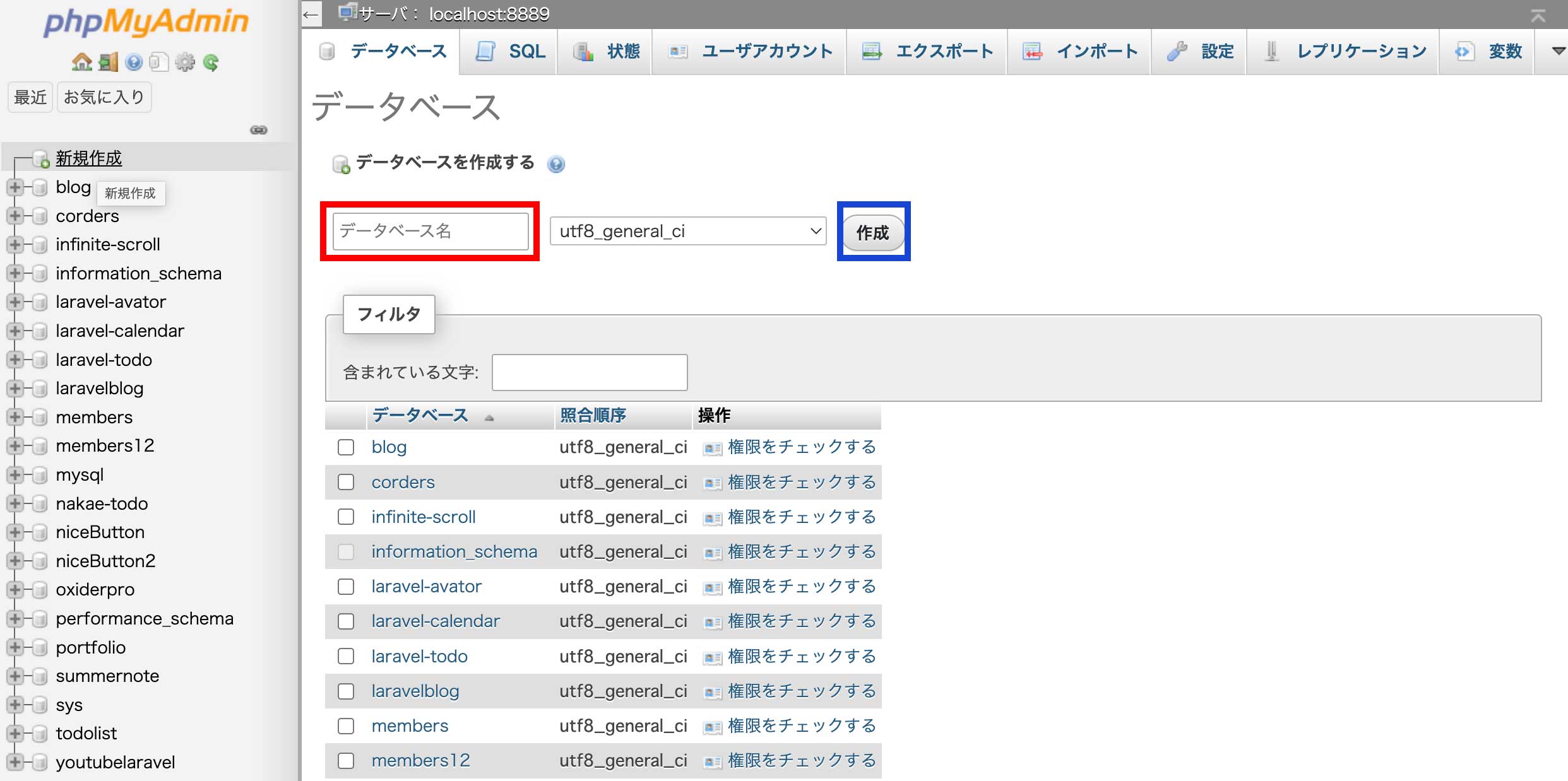
するとデータベースを作成する画面に切り替わるので赤枠にデータベース名を入力して青枠をクリックして下さい。

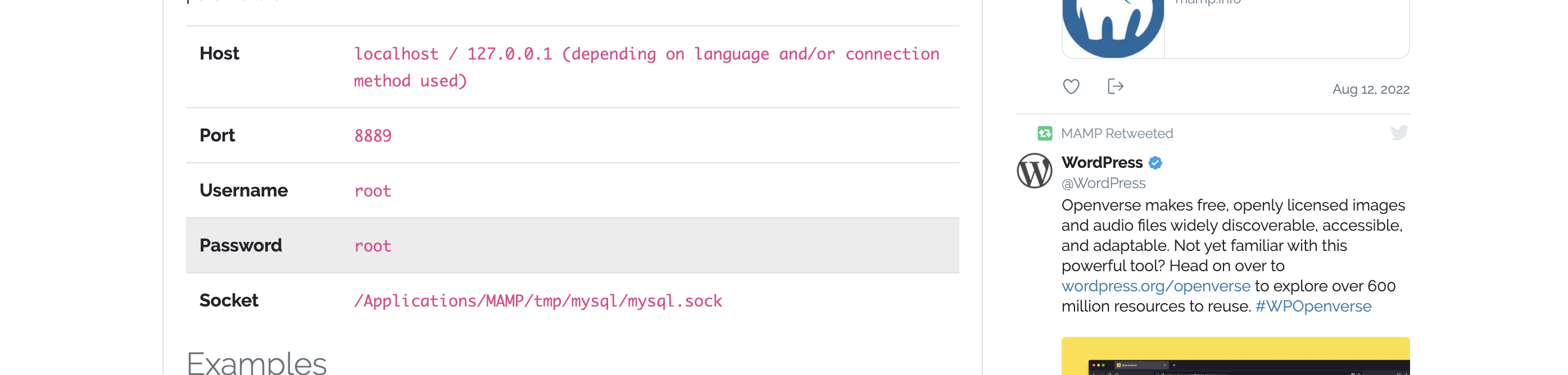
赤枠ですがMAMPから簡単に確認できます。
↓のページの下の方にあります。

↓の赤枠をクリックしてください。

表示されてるのが確認できます。

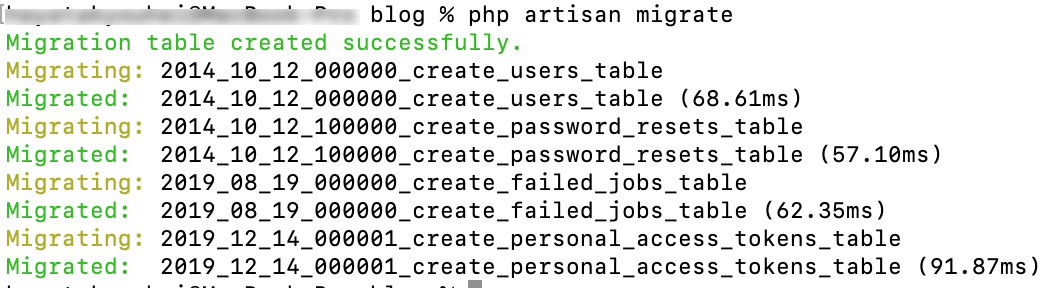
データベースに接続するためにターミナルでプロジェクトのフォルダに移動している状態で↓を入力します。
「php artisan migrate」はLaravelのプロジェクトの中身のデータベースの情報をphpMyAdminのデータベースに反映させる為のコマンドです。
↓になればLaravelのプロジェクトの内容がデータベースに反映されています。

これでLaravelでアプリを作る準備ができました。

