Laravelでフォームで登録した画像をデータベースに保存して表示する方法

4889 回閲覧されました
みなさんこんにちは、jonioです。
今回はフォームに入力した画像をデータベースに保存してブラウザに表示する方法を解説します。
コントローラーはリソースコントローラー(これじゃなくてもいいです)を使ってCSSはBootStrapを使ってログインした状態で画像の保存をするのを考えます。
話を簡単にするためにバリデーションは考えない事にします。
目次
画像を入力するためのフォームの作成
画像を入力する為のフォームがあるbladeを作ります。
「プロジェクト名 > resources > views」 の下にpostフォルダを作ってその中にcreate.blade.phpを作り↓の記述をします。
これで画像を登録するフォームが表示されます。
次はルーティングです。
リソースコントローラー用のルーティングの設定
web.phpのコードを↓にします。
24行目でリソースコントローラーを使った場合のルーティングの記述をしています。
リソースコントローラー名は「PostController」にしています。
次はコントローラーです。
bladeで入力した画像を保存するのはstoreアクションなのでそれをPostController.phpに書きますがその前にやる事があります。
シンボリックリンクの作成
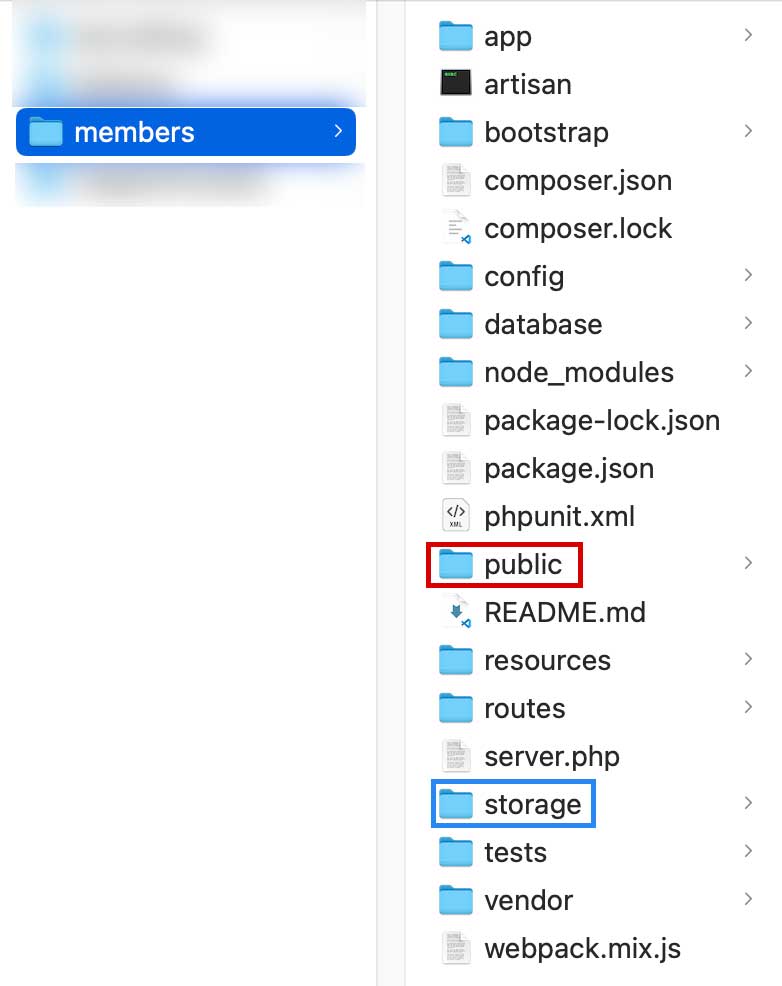
Laravelはプロジェクトを公開した時にpublicフォルダの中はアクセスできますがそれ以外のフォルダにはアクセスできない仕様になっています。
そして画像はstorageフォルダに入っていますがpublicフォルダの外にあるので今のままでは画像にアクセスする事ができません。

こんな時にpublicフォルダの中からstorageフォルダにアクセスできる様にstorageフォルダのショートカットをpublicフォルダの中に作るのですがこのショートカットの事をシンボリックリンクと言います。
シンボリックリンクを作る為のコマンドは「php artisan storage:link」なのでこれをターミナルで入力します。
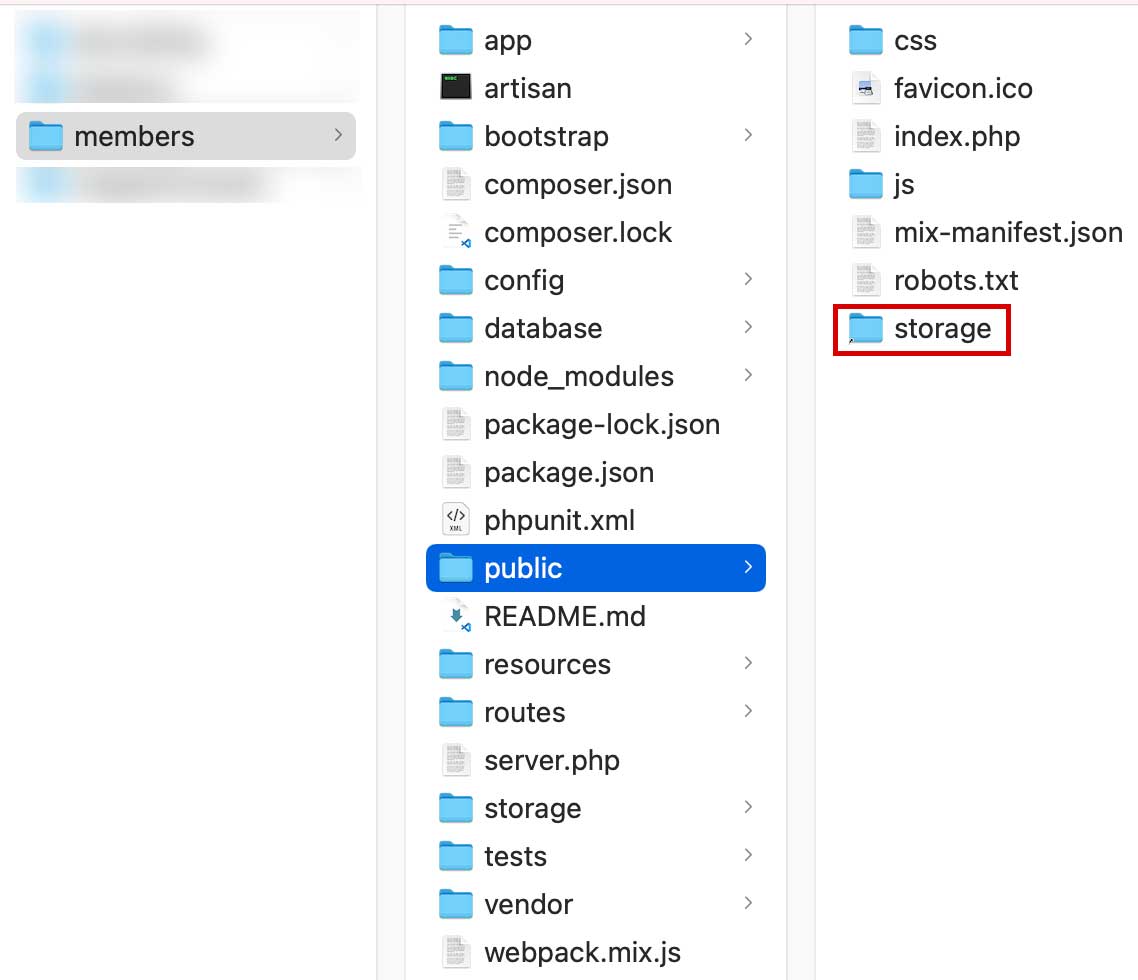
これでpublicフォルダの中にstorageフォルダのショートカットができているのが確認できます。

これで画像にアクセスできる様になったのでコントローラーの記述をします。
コントローラーで画像を保存するための設定
PostController.phpのコードを↓にします。
6行目で使える様にしたPostモデルを21行目で使って画像を保存するためのインスタンスを生成してデータベースに登録できる様にしています。
23行目〜26行目が画像を登録する為の記述です。
23行目ですが「request()->file(‘image’)」で画像を取ってきます。
画像はアップロードした際に本来の名前がなくなって別の名前に変わりますが本来の名前にするために「request()->file(‘image’)」の後に「->getClientOriginalName()」が付きます。
「->getClientOriginalName()」で本来の名前にします。
23行目で画像の名前を本来の名前に設定していますがこのままだと同じ名前のファイルをアップロードすると一番新しく登録した画像に更新されます。
それを防ぐために24行目でdate(‘Ymd_His’)を記述する事で日時を画像ファイル名の前に付けて同じ名前のファイル名にならない様にします。
25行目で画像をpublicフォルダの中のstorageフォルダの中のimagesフォルダの中にアップロードした際の名前で保存されます。
move()は保存したい場所に画像を移動してくれるメソッドで使い方は「move(‘保存場所’,ファイル名)」です。
28行目でデータベースに保存します。
29行目で画像をアップするページに戻ります。
これで画像を登録してデータベースに保存する事ができる様になりました。
次は画像の表示するためのコントローラーの記述をします。
画像を表示する為のコントローラーの記述
PostController.phpの記述を↓にします。
12行目〜20行目を追加しています。
最後は画像を表示するbladeの記述です。
画像の表示
「プロジェクト名 > resources > views > post」の中にindex.blade.phpを作ってコードを↓にします。
画像はpublicフォルダの中のstorageフォルダの中にありますがここにアクセスする為には「asset関数」を使います。
asset関数の使い方は「asset(‘publicフォルダ内のパス’)」です。
↓のパスよりasset( )の( )の中は1行目の書き方になります。
 これで「ドメインまでのURL/post/index」にアクセスすると画像が表示されます。
これで「ドメインまでのURL/post/index」にアクセスすると画像が表示されます。
