Laravelで投稿記事を削除した時にアイキャッチ画像を削除する方法

844 回閲覧されました
みなさんこんにちは、jonioです。
Laravelでブログサイトを作成したのですが投稿記事を削除したらアイキャッチ画像(下記画像の赤枠)も一緒に削除されるのが自然だと思います。

実装方法のコードを忘れて思い出す為に調べたのですが次に同じ実装をした時にすぐできる為のアウトプットの記事を残しました。
今回はコントローラーのメソッドの引数に下記みたいなモデルを使う場合ではありません。
public function destroy(Post $post)下記になっている場合です。
public function destroy($id)引数にモデルを使う場合は下記の記事にやり方が記載されています。
前提
削除に関するコードですが今回解説したい部分以外はコードのみを載せます。
下記はweb.phpです。
Route::delete('/workDelete/{id}','AdminController@workDelete')->name('admin.workDelete');下記はビューです、必要なのは9行目です。
@foreach($works as $work)
<div class="post-edit-delete-container">
<div class="post">
<p>{{$work->title}}</p>
<p>{{$work->created_at}}</p>
</div>
<div class="edit-delete">
<a href="{{route('admin.workEdit',['work' => $work])}}">編集</a>
<form method="post" action="{{route('admin.workDelete',['id' => $work->id])}} id="deleteButton"">
@csrf
@method('DELETE')
<button onClick="return confirm('本当に削除しますか?');">削除</button>
</form>
</div>
</div>
@endforeachコントローラーの削除するメソッド
「workDelete」メソッドを下記にします。
use Illuminate\Support\Facades\Storage;
public function workDelete($id){
$workId = Work::find($id);
if($workId->eyecatch){
Storage::disk('public')->delete('images/'.$workId->eyecatch);
}
Work::destroy($id);
return back();
}1行目は8行目の「Storage」を使えるようにする為の記述です。
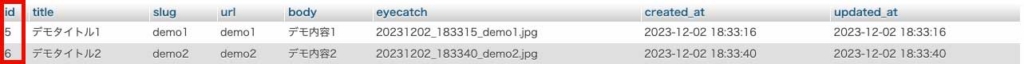
5行目で削除する記事のidカラム(下記画像の赤枠)をテーブルから取得します。

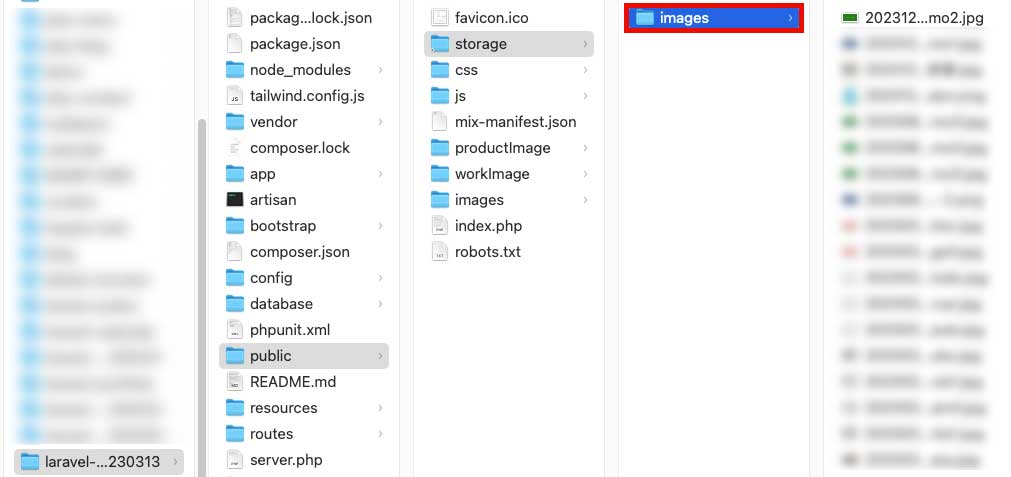
8行目はアイキャッチ画像を削除する為の記述です、imagesは下記画像を参照して下さい。(シンボリックリンクは作成済みです)

7行目のif文の条件ですがアイキャッチ画像は通常設定します、でも万が一設定していない場合に8行目を作動するとエラーになるのですがそれを防ぐ為です。
11行目はアイキャッチ画像に該当する記事を削除する為の記述です。
13行目は記事の削除を表示しているページ(下記画像参照)に戻る為にあります。

これで実装が完成です。

