Laravelでお問合せフォームの実装①テーブルに情報を登録

2958 回閲覧されました
みなさんこんにちは、jonioです。
Laravelでお問合せフォームを実装する方法を知ったのでアウトプットの記事を書きました。
2回に分けて解説しますが今回はお問合せフォームの内容をデータベースのテーブルに登録する所までを解説します。
目次
Laravelのバージョン
8と10で動作確認をしました。
10は一部のファイルの表示が変わります。
モデルとマイグレーションファイルの作成
まずはお問合せの内容を保存する為のテーブルをデータベースに作成しないといけませんがモデル名は「Contact」とします。
モデルとマイグレーションファイルを↓のコマンドで作成します。
php artisan make:model Contact -mcontactsテーブルにカラムを追加します。
カラムの追加
今回お問合せフォームに書く内容は以下とします。
- 件名(titleカラム)
- 本文(bodyカラム)
- メールアドレス(emailカラム)
よってマイグレーションファイルに以下の記述をします。
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreateContactsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('contacts', function (Blueprint $table) {
$table->id();
//ここから追加
$table->string('title');
$table->text('body');
$table->string('email');
//ここまで追加
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('contacts');
}
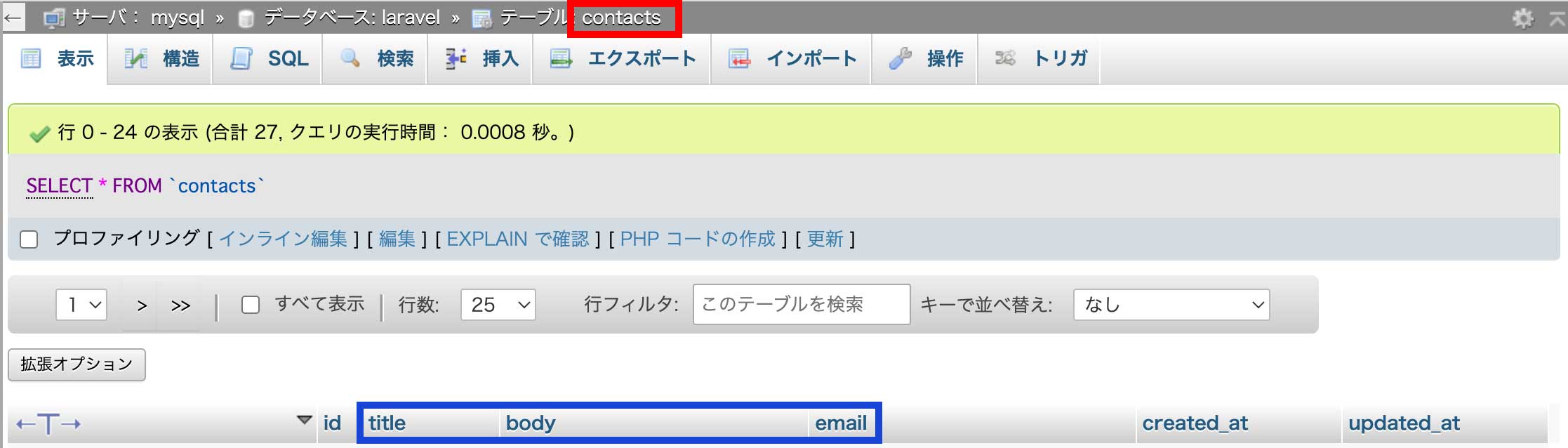
}そして「php artisan migrate」をするとデータベースのテーブルにカラムが作成されているのを確認できます。

次はデータベースのテーブルに登録できるカラムの設定をモデルにします。
テーブルに登録できるカラムの設定
テーブルに登録できるカラムの設定をする為にContactモデルに↓の記述をします。
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Contact extends Model
{
use HasFactory;
//ここから追加
protected $fillable = [
'title',
'email',
'body'
];
//ここまで追加
}それではルーティングを設定します。
ルーティング(お問い合わせフォーム)
お問い合わせフォームがあるページの表示とお問合せ内容を保存する為の記述を同時にします。
web.phpを下記にします。
//お問い合わせフォームのページを表示
Route::get('/contact/create','ContactController@create')->name('contact.create');
//お問い合わせフォームの内容を保存
Route::post('/contact/store','ContactController@store')->name('contact.store');次はコントローラーです。
コントローラー(お問い合わせフォーム)
お問合せフォーム用のコントローラーを↓のコマンドで作成します。
php artisan make:controller ContactControllerそしてContactコントローラーに↓の記述をします。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Contact; //この行を追加
class ContactController extends Controller
{
//ここから追加
public function create()
{
return view('contact.create');
}
public function store(Request $request)
{
$inputs = request()->validate([
'title' => 'required|max:255',
'email' => 'required|max:255',
'body' => 'required'
]);
Contact::create($inputs);
return back()->with('message','メールを送信したのでご確認ください');
}
//ここまで追加
}contactsテーブルにお問合せフォームの内容を保存できる様にする為に1行目があります。
13行目のcreateアクションがお問い合わせフォームのページを表示していて18行目のstoreアクションがお問い合わせフォームから送信した内容を保存しています。
また18行目の「Request $request」ですが気になる方は↓を読んで下さい。
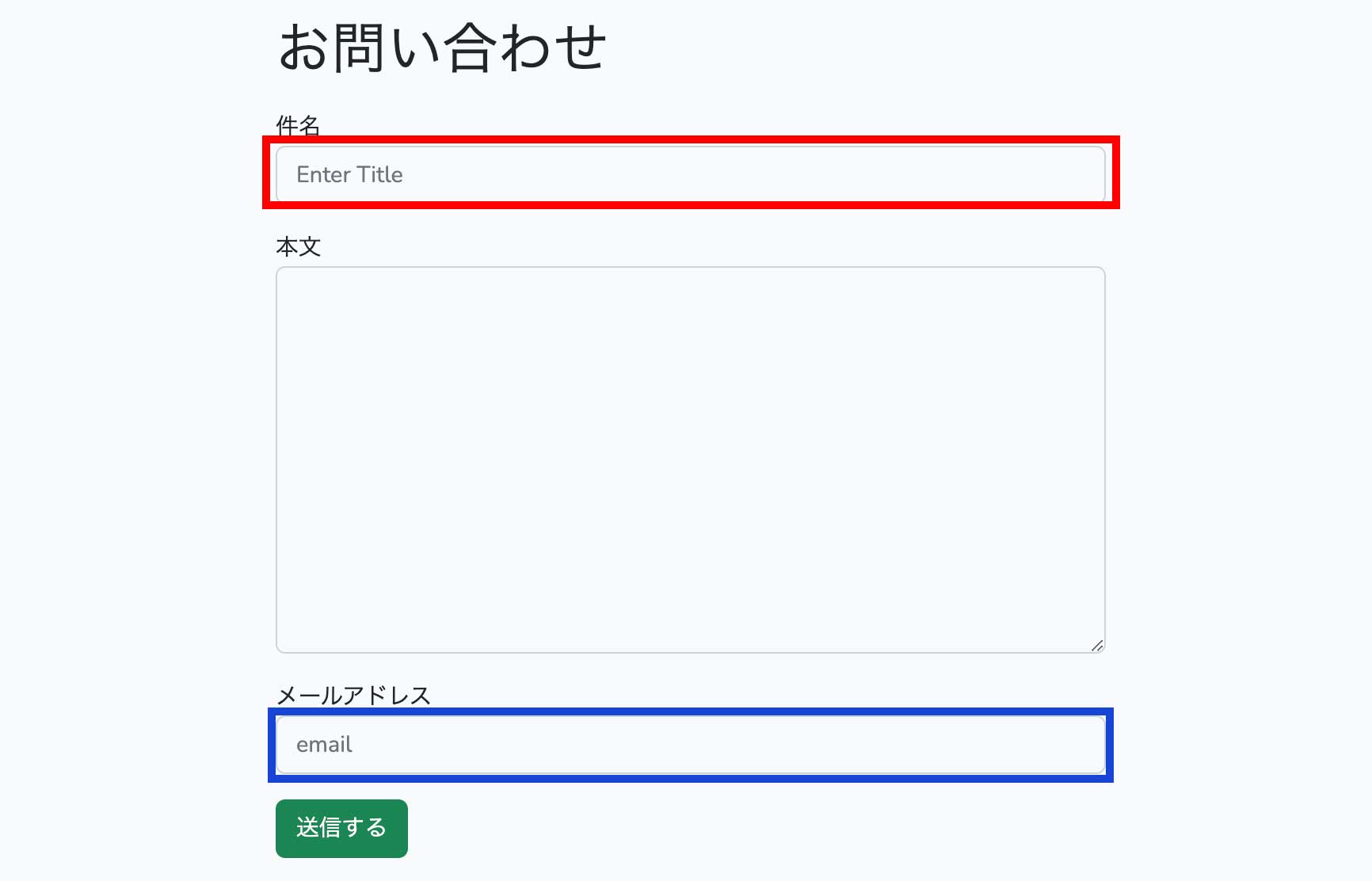
お問い合わせフォームの件名(↓の赤枠)は21行目で文字数を設定してメールアドレス(↓の青枠)の文字数は22行目で設定しています。

最後はビューの記述をします。
ビュー(お問い合わせフォーム)
「Laravelのプロジェクト > resources > views」の下に「create.blade.php」を作成して↓の記述をします。
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
@if(session('message'))
<div class="alert alert-success">{{session('message')}}</div>
@endif
<div class="row">
<div class="col-10 col-md-8 col-lg-6 mx-auto mt-6">
<div class="card-body">
<h1 class="mt4 mb-3">お問い合わせ</h1>
<form method="post" action="{{route('contact.store')}}">
@csrf
<div class="form-group">
<label for="title">件名</label>
<input type="text" name="title" class="form-control" id="title" value="{{old('title')}}" placeholder="Enter Title">
</div>
<div class="form-group mt-3">
<label for="body">本文</label>
<textarea name="body" class="form-control" id="body" cols="30" rows="10">{{old('body')}}</textarea>
</div>
<div class="form-group mt-3">
<label for="email">メールアドレス</label>
<input type="email" name="email" class="form-control" id="email" value="{{old('email')}}" placeholder="email">
</div>
<button type="submit" class="btn btn-success mt-3">送信する</button>
</form>
</div>
</div>
</div>1行目〜9行目はお問い合わせフォームのバリデーションエラーに引っかかった場合にエラーの内容を表示する為の記述です。
10行目〜12行目はコントローラーの27行目の「’message’,’メールを送信したのでご確認ください’」を表示する為の記述です。
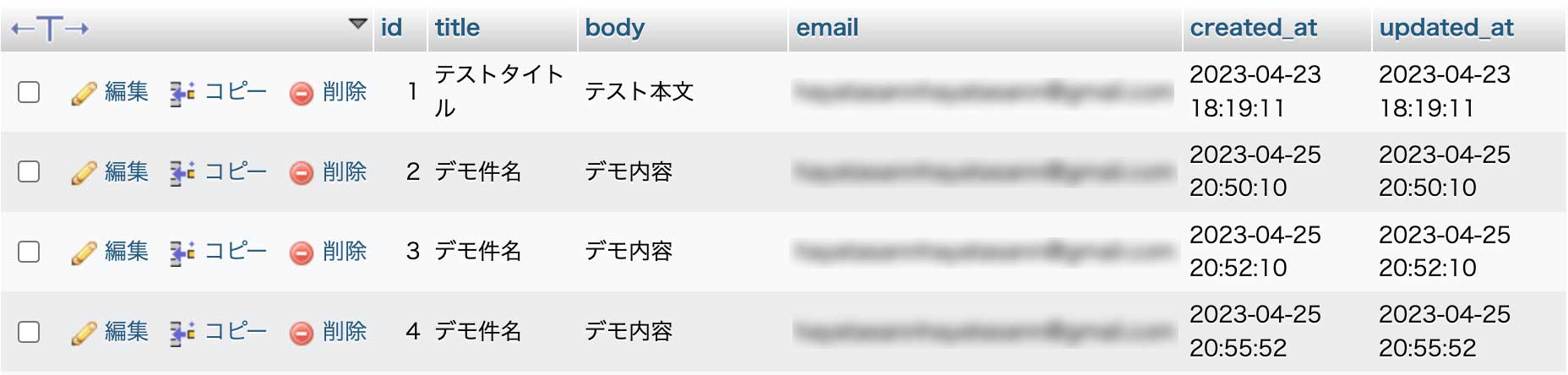
これでお問合せフォームの内容を送信すると↓の様にデータベースのテーブルに保存されます。

今回はここまでです。
次回は実際にメールを送信できる様にします。