Laravelでデータベースの情報をchart.jsに反映させる方法

1113 回閲覧されました
みなさんこんにちは、jonioです。
Laravelでのデータベースの情報をchart.jsに反映させてビューで表示させる方法を調べたのですがネットでは見つける事ができませんでした。
ChatGTPに質問して答えてくれた内容から更に色々と調べて解決したのですが実装方法が分からない方がいると思います。
そんな方と私へのアウトプットとしてこの記事を残します。
今回のアウトプットはアプリを作る形の解説になります。
Laravelのバージョン
8です。
注意点
開発環境の実装方法は解説しません。
またchart.js自体の解説はしません。
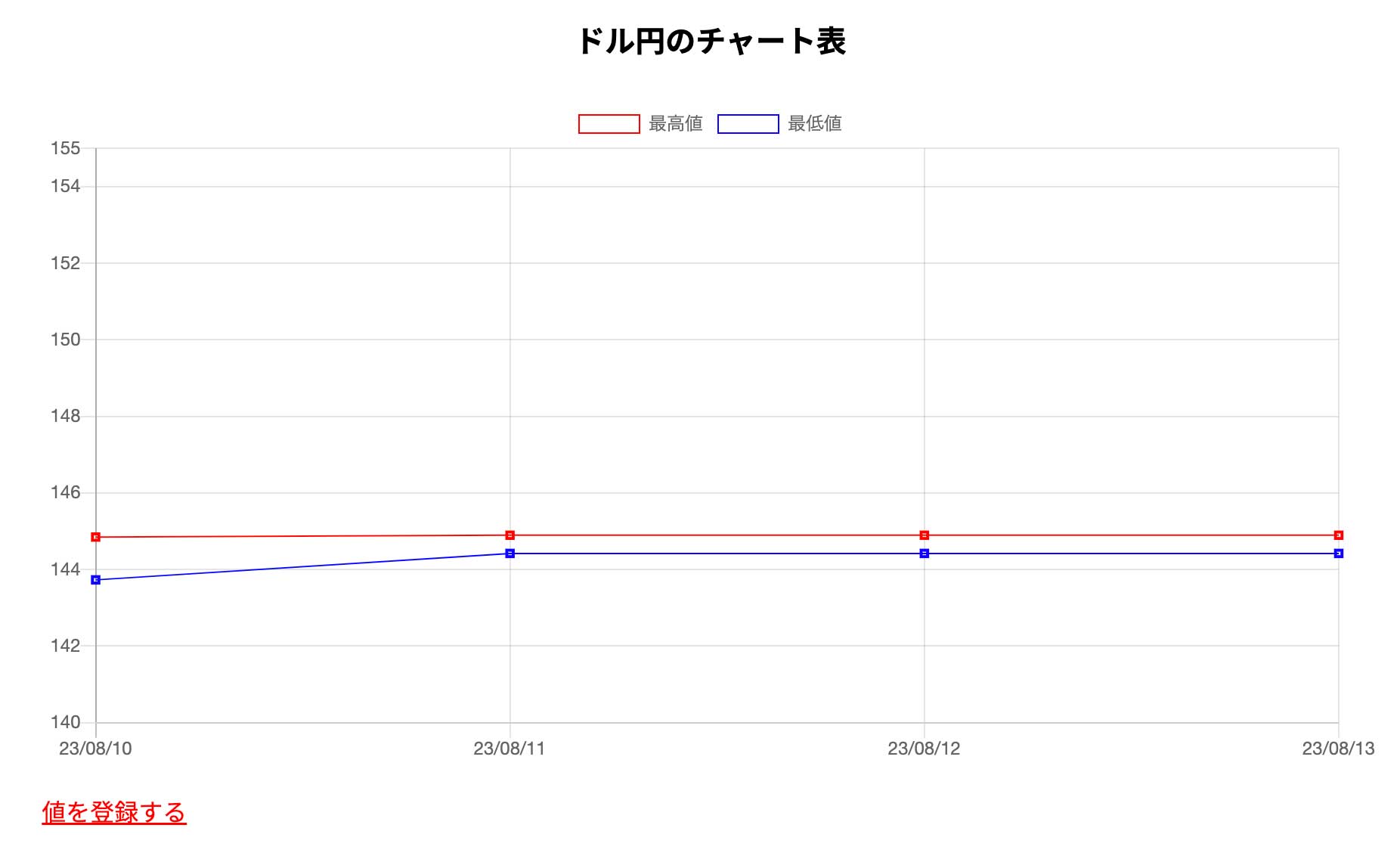
完成系
FXでの一番高い金額と一番低い金額をデータベースに登録して折れ線グラフに表示するアプリで解説します。

ルーティング
web.phpを↓にします。
モデル
モデルを作成する時に私はマイグレーションファイルも一緒に作成しましたがhigh_valueカラム・row_valueカラム・dateカラムを作成しました。
18行目の「$table->double(‘high_value’, 6, 3);」に「6」と「3」がありますが6は少数を含めて全体の桁数を指定していて3は小数第何位までかを指定しています。
今の場合は全部で6桁で少数第三位までの値(111.234や134.000など)という意味です。
19行目も同じです。
Value.phpを作成して↓の記述をします。
16行目でvaluesテーブルの全ての情報を取得します。
18行目〜20行目でvaluesテーブルのカラムの値を取得していますが取得するのは下記になります。
- 18行目の$data->pluck(‘high_value’) : high_valueカラムの値を取得
- 19行目の$data->pluck(‘row_value’) : row_valueカラムの値を取得
- 20行目の$data->pluck(‘date’) : dateカラムの値を取得
「->pluck(”カラム名’)」でカラムの値を取得できます。
コントローラー
ChartController.phpを作成して↓の記述をします。
13行目のindexアクション・30行目のstoreアクションはメソッドインジェクションを使っています。
ビュー
チャートに表示する値を登録するbladeをcreate.blade.phpにしました。
↓の記述をします。
21行目・24行目に「step=”0.001″」がありますがこれは145.888みたいに小数点が入った値を入力できる様にする為です。
少数第一位までなら 「step=”0.1″」・小数第二位までなら「step=”0.01″」・小数第三位までなら「step=”0.001″」といった感じです。
cssですがreset.css(リセットcss)とvalue.cssを使いました。
チャートを表示するページをchart.blade.phpにしました。
↓の記述をします。
モデル(Value.php)に$chartDataがありました。
これをchart.blade.phpの17行目で使いますが「let data = @json($chartData);」で配列にします。
そして21行目の「data.dates」・26行目の「data.values」・38行目の「data.values2」に使います。
dates・values・values2はモデルに記述しています。
これでデータベースのカラムの情報をchart.jsに反映させる事ができます。

